
FigJamの付箋やフローチャートをまとめて書き出す方法
今回はFigJamで書き出した大量の付箋やフローチャートをまとめて書き出す方法を紹介します。対応しているのは、PNG・JPGといった画像形式、PDF形式、CSV形式(付箋のみ)で、ワークショップの実施記録やアイデアのドキュメント化に役立ちます。
この記事のターゲット
FigJamのワークショップ結果を画像で書き出したい方
FigJamで濁声したフローチャートなどの図を画像に書き出したい方
FigJamで書き出した付箋をテキストデータで書き出したい方
PNG・JPG・PDF形式で書き出す
FigJamの描画エリアをPNGやJPGの画像形式で書き出す方法は次のとおりです。
左上の「F」アイコンからメニューを開き「File」を選択
「File」のメニューから「Export as...」を選択
開かれたダイアログのFile typeで「PNG」または「JPG」を選択
Exportボタンを押してファイルを保存
ダイアログ内のオプションでBackground(背景)の描画方法も次の3つから選択できます。
Grid:グリッド表示
Transparent:透過
Solid:塗りつぶし(白)
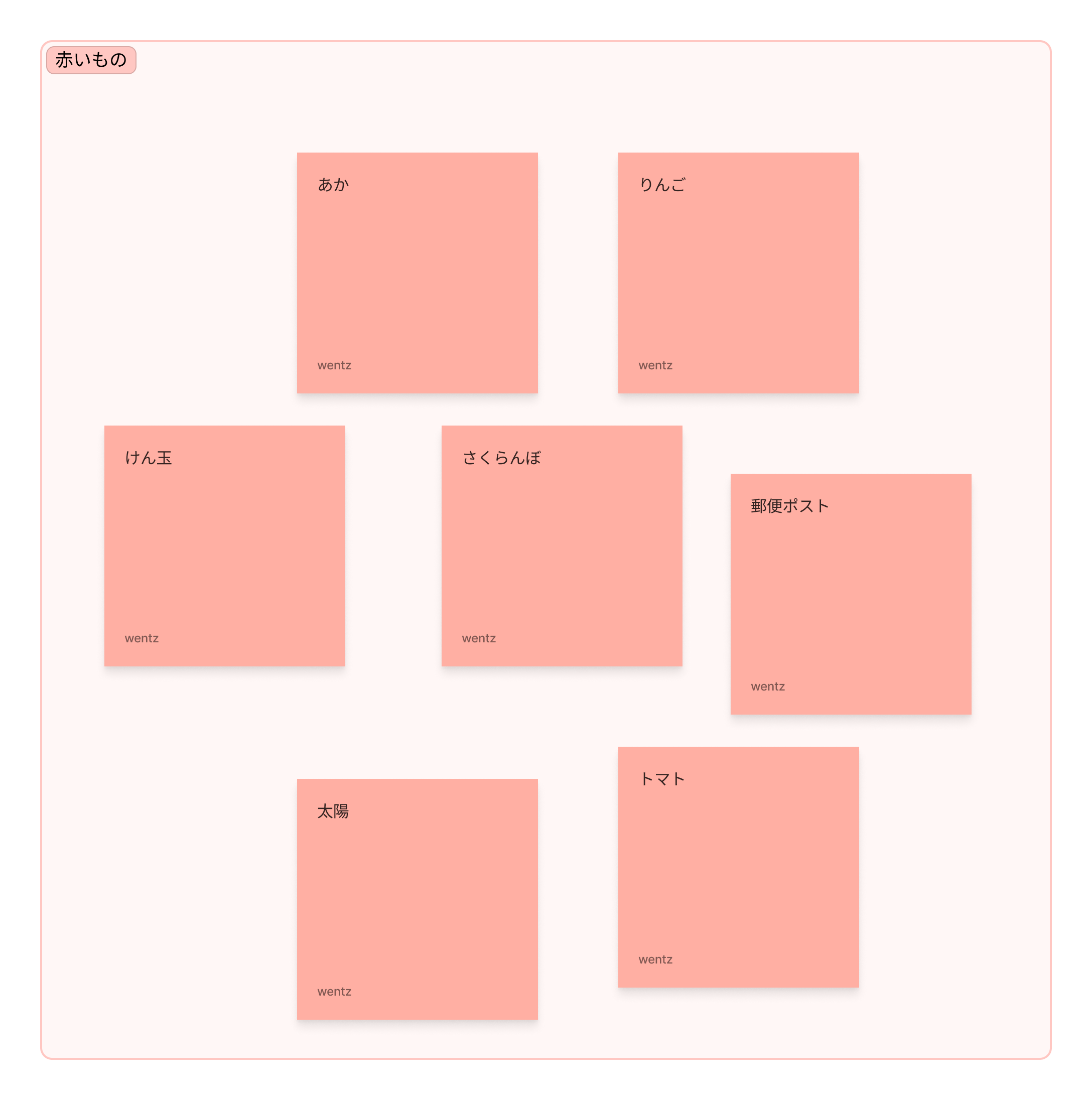
実際に書き出されたイメージは以下の通りです。(BacgroundはSolid)

CSV形式で書き出す(付箋のみ)
画面内の全ての付箋データをCSV形式のテキストデータとして一括出力する方法は次のとおりです。
左上の「F」アイコンからメニューを開き「File」を選択
「File」のメニューから「Export as...」を選択
開かれたダイアログのFile typeで「CSV」を選択
Exportボタンを押してファイルを保存
このとき対象となるのはFigJam標準の付箋上のテキストデータのみで、StickyやWidgetなどに書き出されたテキストは出力の対象外となります。
実際に書き出したCSVファイルをNumbers(Macの表計算ソフト)で開くと以下のようになります。テキスト本文と、記入したユーザー名が一覧で出力されます。

逆に、箇条書きのテキストで書き出されたアイデアを付箋に変換できる便利なプラグインも以下の記事で紹介しているので、参考にしてください。
セクションごとに書き出す
FigJamのSection機能を利用すると複数の付箋やオブジェクトをまとめることができます。
概念としては、FigmaのGroup機能に近いです。
そして、このSectionでまとめた単位で書き出しをすることができます。
種類は、全体の書き出しと同様にPNG・JPG・PDF・CSV形式が利用できます。
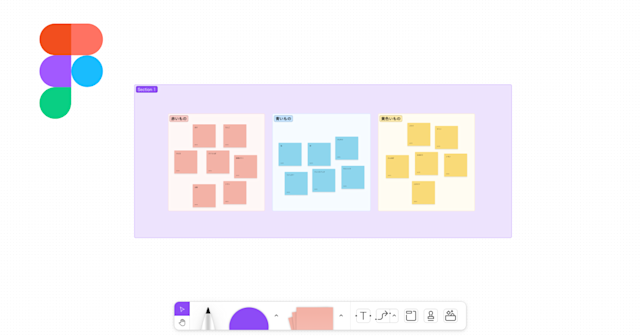
Sectionで書き出したイメージは以下の通りです。

セクションの詳しい使い方については以下の記事でも紹介していますので、参考にしてください。