公開日: 2023.12.22 | 更新日: 2023.12.22
Figmaのオートレイアウトで使える便利なテクニック集
今回は、Figmaでオートレイアウト(Auto layout)機能を使う時に、知っていると便利なテクニックを紹介します。知っているかどうかで生産性やアウトプットのスピードが大きく変わるものばかりですので、ぜひ試してみだください。
この記事のターゲット
Figmaのオートレイアウトを応用した使い方が知りたい方
Figmaのオートレイアウトの便利なTipsが知りたい方
オートレイアウトの基本
オートレイアウトの基本的な使い方は以下の記事で紹介しています。
オートレイアウトの便利なテクニック
オートレイアウトで使えるテクニックやTipsです。
Wrap(折り返す)
オートレイアウトの幅に応じて要素の折り返しを設定する方法です。
Absolute position(絶対位置)
オートレイアウトの自動整列を無視して要素を配置する方法です。
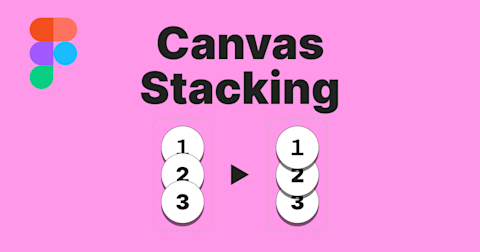
Canvas Stacking(キャンバススタッキング)
オートレイアウト内の要素の重なりを入れ替える方法です。
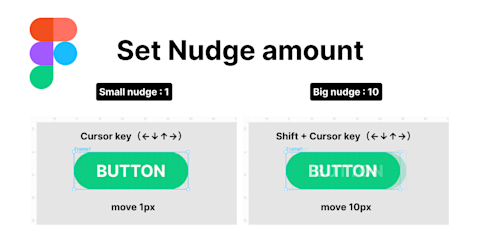
Nudge amount(ナッジ)
オートレイアウトに適用される初期値を設定する方法です。
その他画面レイアウトに関するTips
Figmaの基本的なレイアウトに関する機能を使ったテクニックの紹介です。