
Figmaのオートレイアウトで折り返しできる「Wrap」の使い方
今回はFigmaのオートレイアウト(Auto layout)の機能のひとつである折り返し(Wrap)の使い方を紹介します。これにより、アプリケーションなどの画面レイアウトで横幅が成り行きで決まる場合に自動で折り返しされるようになるため、レスポンシブ対応などで便利です。
この記事のターゲット
Figmaで幅に応じて成り行きでコンテンツを自動的に折り返したい方
Figmaでオートレイアウトで折り返しが発生する最小幅・最大幅を設定したい方
オートレイアウトの基本的な使い方
今回紹介する折り返し(Wrap)は、オートレイアウト(Auto layout)という自動的にコンテンツを整列させる機能のオプションのひとつです。
そもそもオートレイアウト(Auto layout)がよくわからないという方は、以下の記事で基本的な使い方を紹介していますので参考にしてください。なお、記事執筆時点では今回紹介する「Wrap」などの機能がまだ実装されていないため、現在とUIは多少異なりますが基本的な機能は変わっていません。
折り返し(Wrap)の使い方
折り返しは2023年6月に追加された機能で、これまではオートレイアウトで行を表現する場合は、行ごとに個別のフレームでオートレイアウトを組む必要がありましたが、今後はひとつのフレームで行を表現できるようになります。
振る舞いとしてはCSSでいうところのflex-wrap: wrap;をイメージすると良いでしょう。
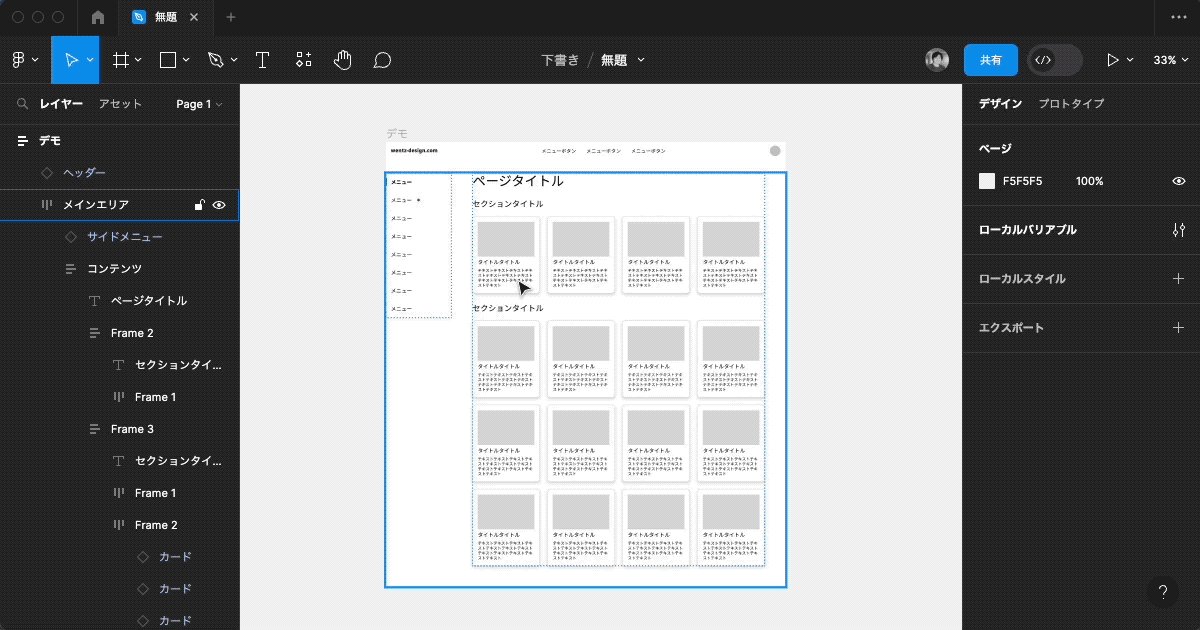
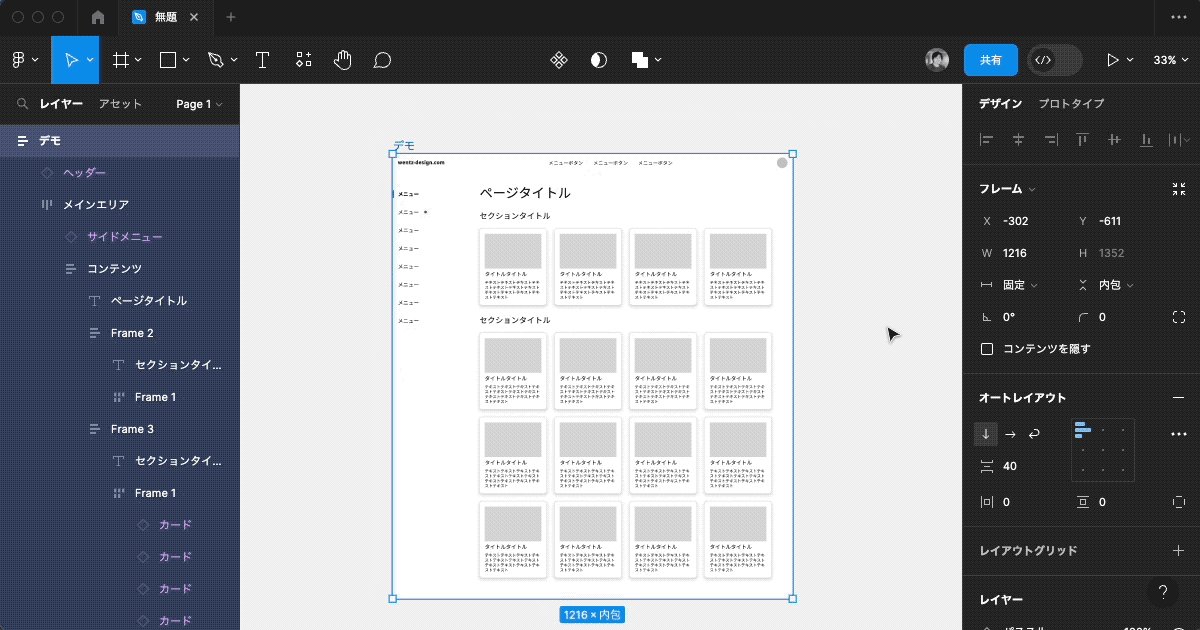
今回はデモとして、カードビューを自動的に折り返すように設定してみようと思います。

1. フレームのオートレイアウトで折り返しを設定
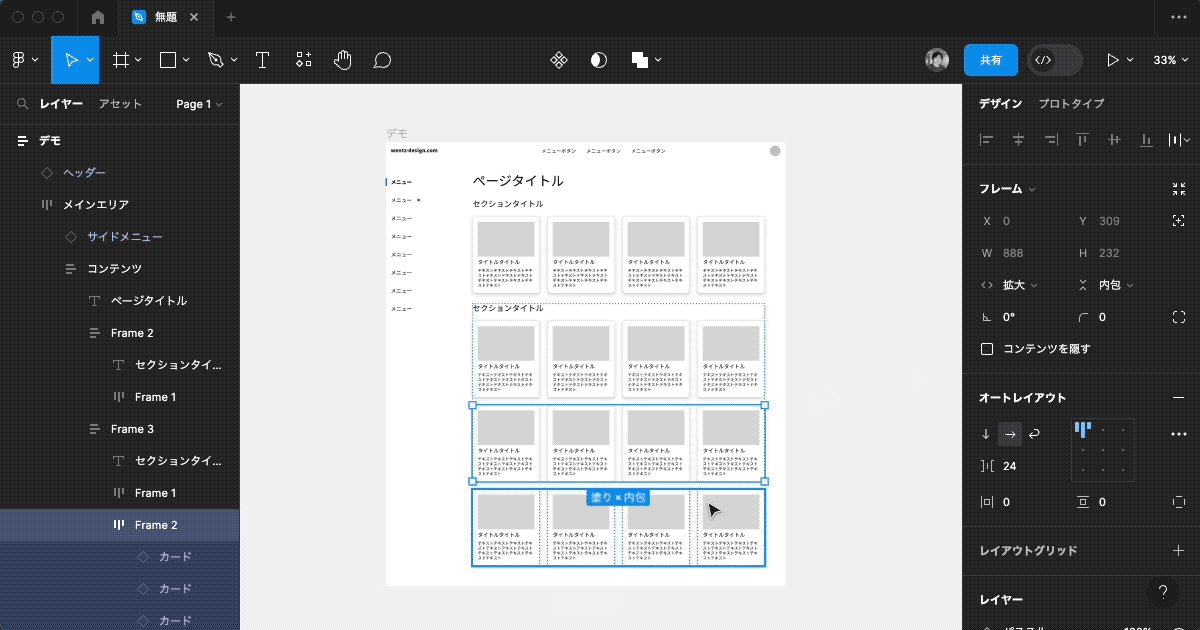
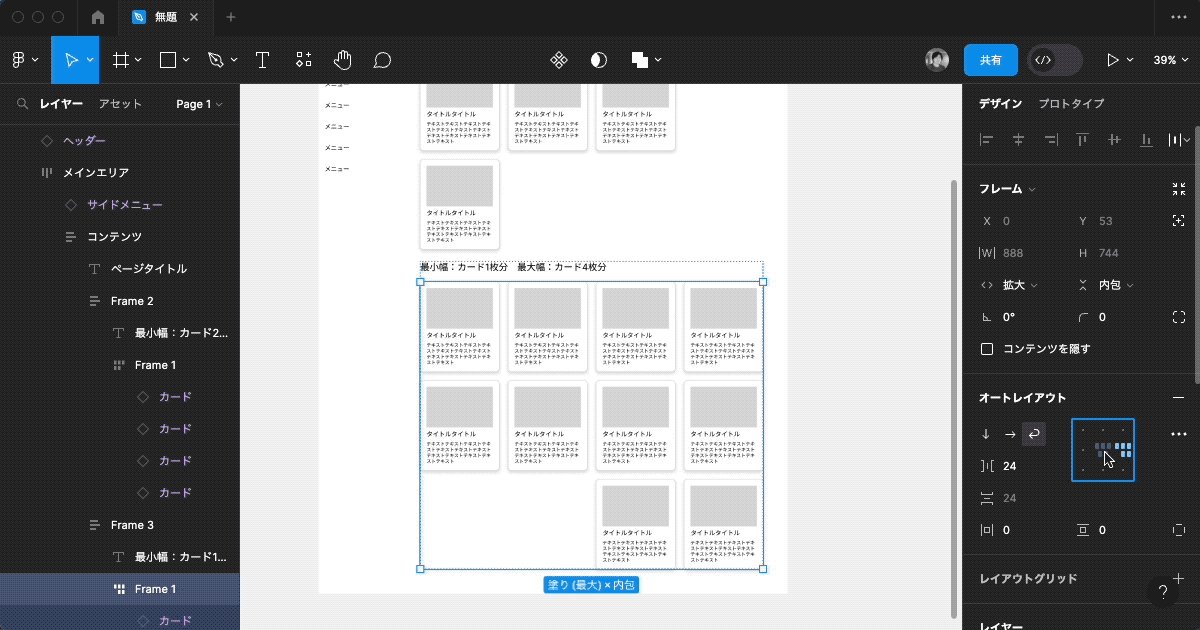
設定方法は、折り返しを行う単一のフレームを選択し、右ペインのオートレイアウトのパネルで「↩︎」を選択するだけです。
ちなみに現状は、折り返しの方向は横方向のみで、縦方向の折り返しは設定できません。
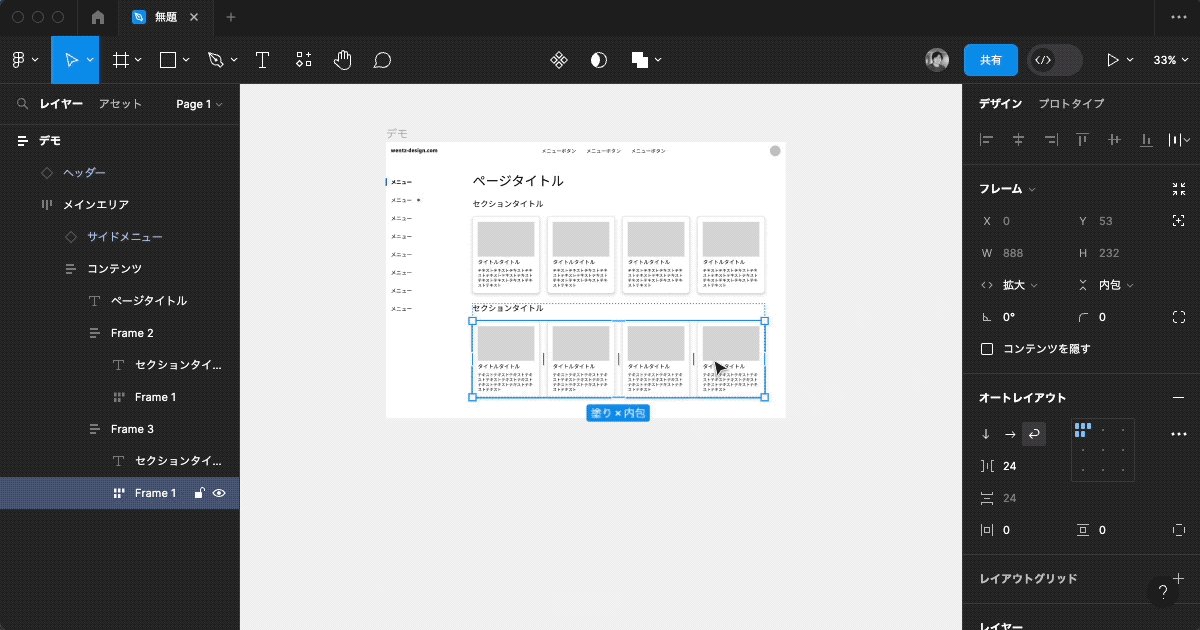
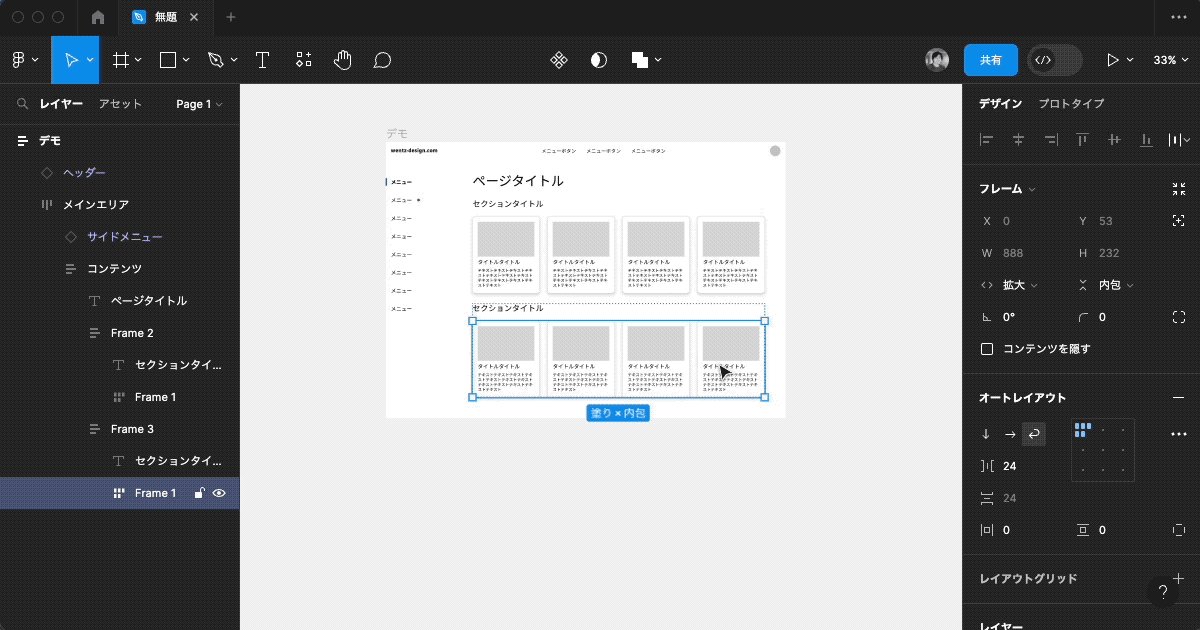
以下のデモは、行ごとのフレームを削除し、単一のフレームに対して折り返しを設定してカードを追加している様子です。

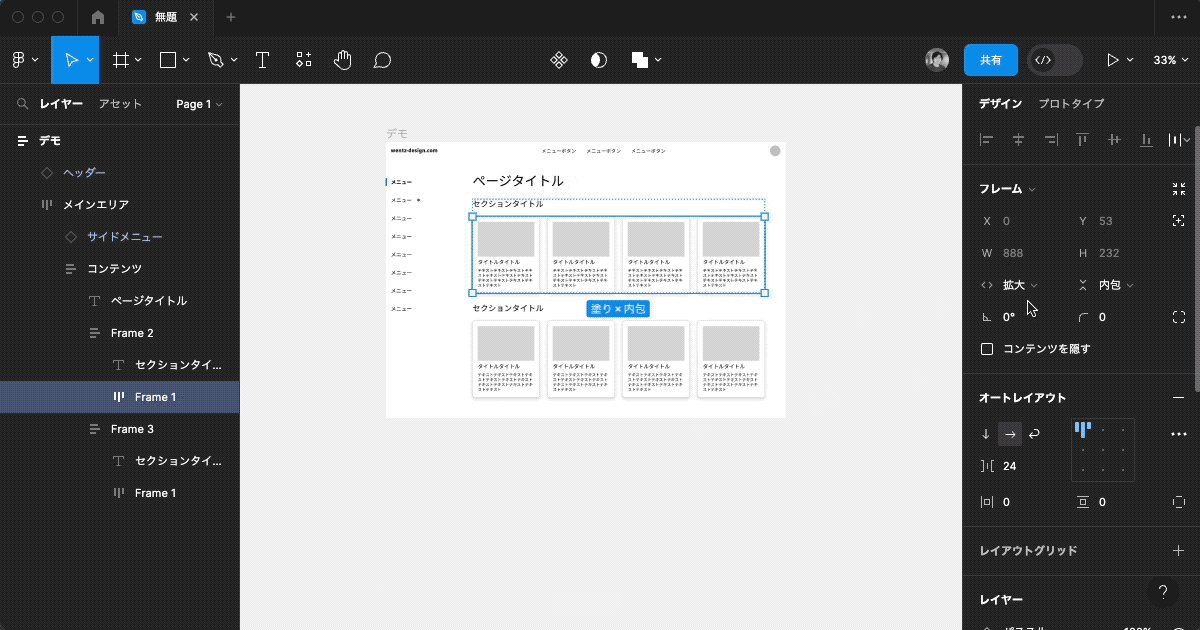
あとは、フレームを拡大(Fill)に設定することで、外側のフレームの幅を変更すると中のフレームも縮まったり広がるに従い内包されるカードが折り返されます。

この状態でもオートレイアウトの基本的なオプションは有効であるため、以下のような指定も可能です。ただし、justify-contentのように幅内で等間隔に配置するオプションはありません。
縦・横のアイテム間のマージン(Gap)の指定
ネガティブマージン(マイナス値)も指定可能
上下左右中央のアライン(寄せ)の指定

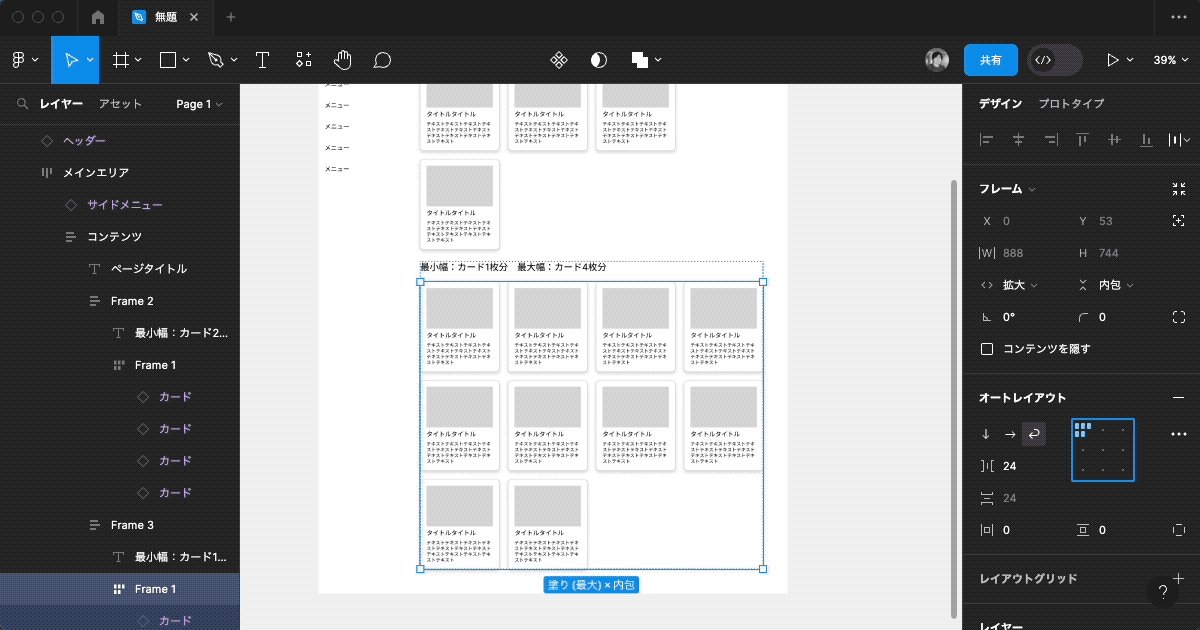
2. 折り返しが発生する最小幅・最大幅を設定
レスポンシブ対応などでフレームが決められた幅よりも小さく、または大きくならないように最小値・最大値を設定することで、折り返しが発生する個数を擬似的に制御できます。
CSSでいうところのmin-width、max-widthの振る舞いをイメージすると良いでしょう。
最小幅・最大幅の設定方法は以下の通りです。
右ペインの「フレーム」の「W」をマウスオーバーする入力値の右側に「▽」のようなキャレットが表示されるのでクリックする
プルダウンメニューが表示され「最小幅を追加」または「最大幅を追加」を選択する
値が入力できるようになるので、任意の値を入力する
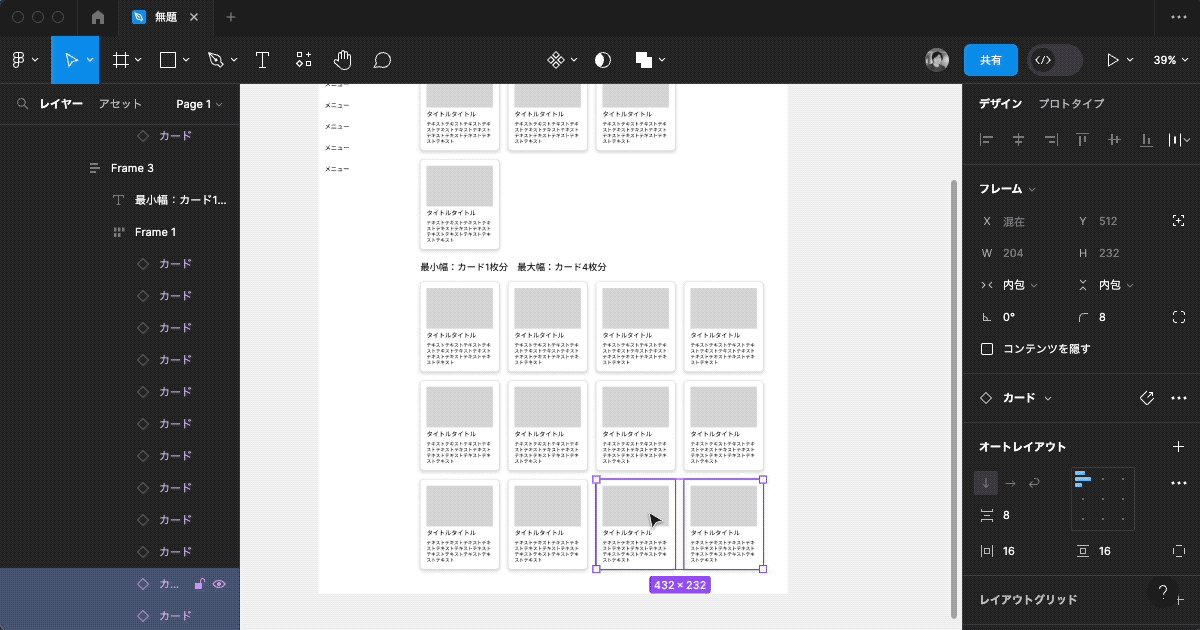
値は自由な数値を入力できますが、今回のカードビューの場合はカードの幅と間のマージンを計算した値を入力することで、擬似的にカードの枚数に応じて折り返すような制御ができます。
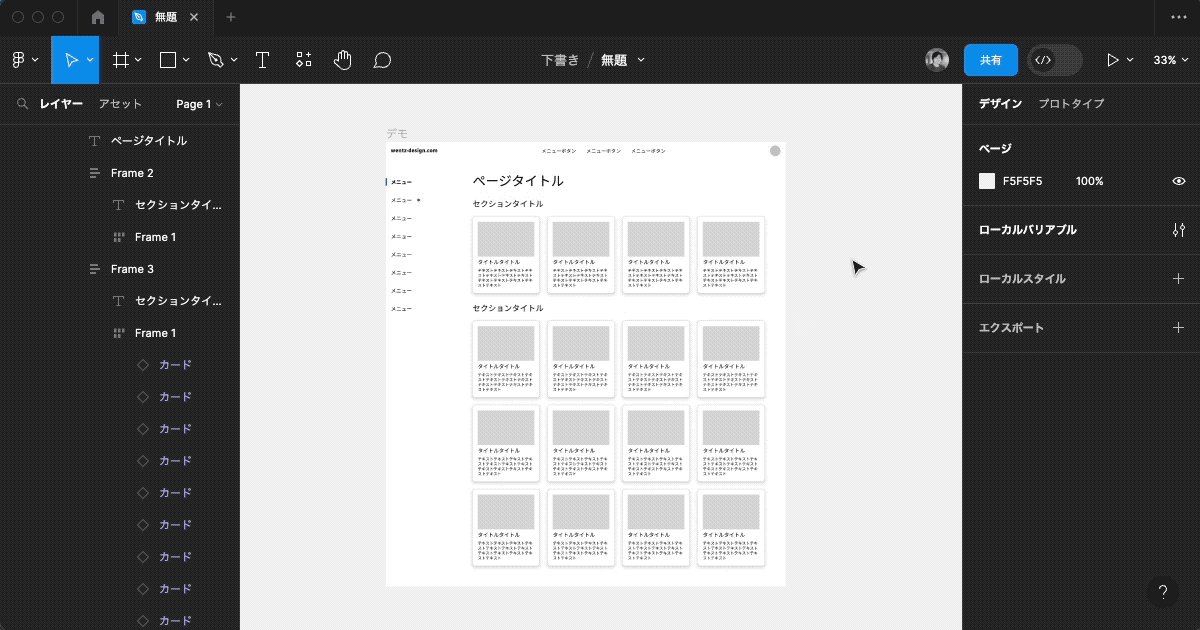
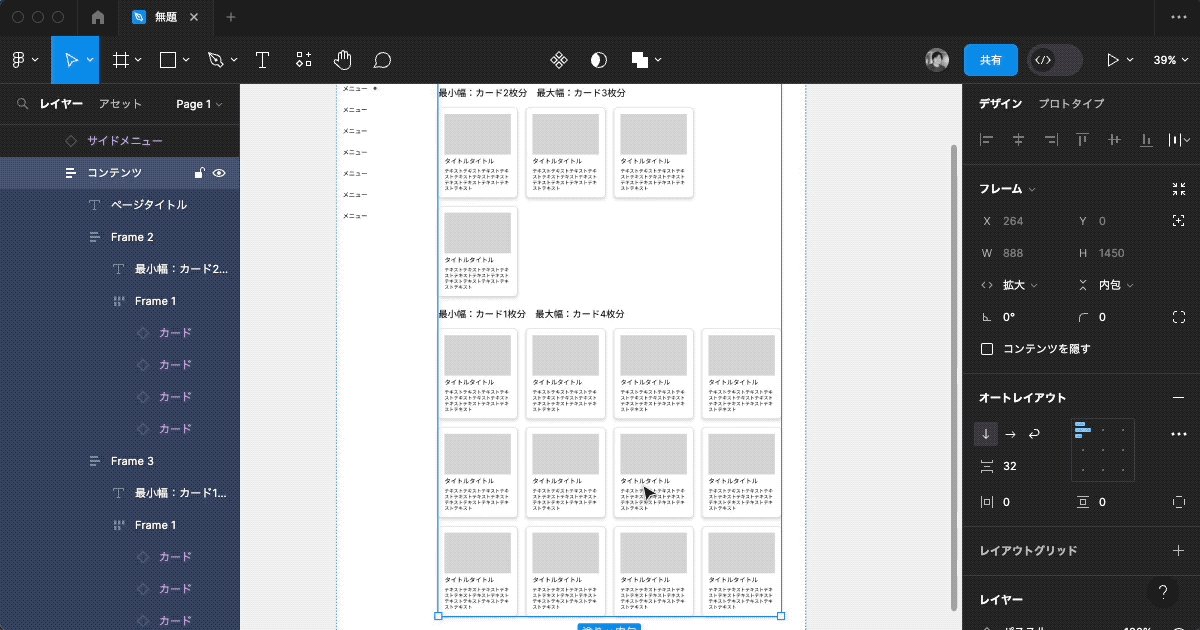
以下は、最小幅を設定している様子です。最小幅をカード2枚分にしたい場合は、値の入力でカードの幅(204)とマージン(24)を合計した値を入力します。
Figmaの値入力では、簡単な四則演算( +, -, *, / )が利用できますので、204*2+24と入力すると合計値の432が適用されます。

設定することで、フレームを拡大(Fill)に設定していれば外側のフレームの幅を縮めることで中のオートレイアウトも縮まりますが、最小値がある場合はそれ以上縮まりません。
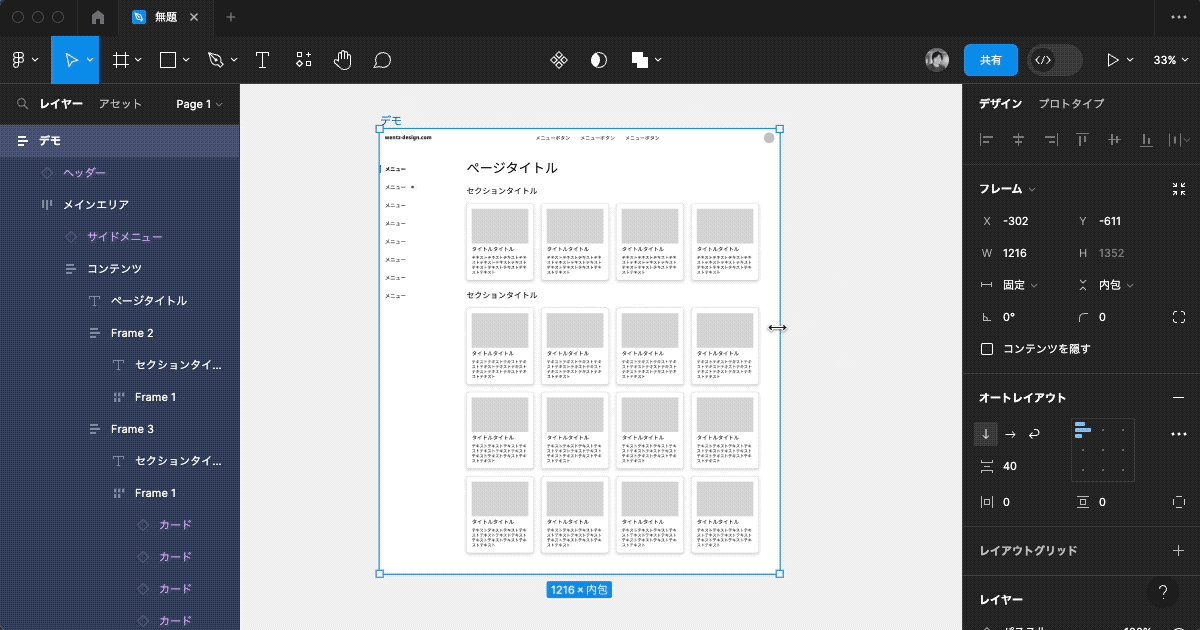
以下は、最大値を設定している様子です。
1行に表示されるカードが最大4枚になるようにしたい場合は、今回のデモの場合は204*4+24*3と入力することで最大値を指定できます。

これで、外側のフレームを横に引き伸ばしても、4枚以上にならないようになります。