
Figmaで企業ロゴなどのブランド・アセットを検索できる「Brandfetch」の使い方
今回は Figma で企業やサービスのブランド・アセットを検索できるプラグイン「Brandfetch」を紹介します。カンプデータとしてサービスロゴを探したい場合にすぐに画像やSVGデータとしてインポートできるので便利です。
言うまでもないですが、ブランド・アセットの無断使用には気をつけて利用しましょう。
この記事のターゲット
Figmaの初心者
Figmaで企業ロゴやブランドアセットのカンプデータを検索したい方
特定のサービスのSVGやフォント情報を確認したい方
1. 「Brandfeach」をインストールする

Figma Community の「Brandfetch」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてください。
2. プラグインを起動してブランド・アセットを参照する
Figmaのファイルを開いて、プラグインがインストールされているか確認しましょう。
右クリックでメニューを開き「Plugin」から「Brandfetch」をクリックすると、プラグインのポップアップウインドウが開きます。
開いたら、検索ボックスに検索したいワードをテキスト入力して検索すると、該当するブランドが表示されます。
「Figma」で検索した場合、上のように figma.com のサイト上のアセットが表示されます。
アセットをドラッグしてそのままFigmaのエリアにドロップすると、SVGや画像といった形式でオブジェクトとして利用することができます。
同じように「apple」で検索した場合、apple.com のアセットが表示され、ロゴデータのSVGを呼び出すことができました。
ちなみに、当サイトを検索するとどうなるのか試してみました。
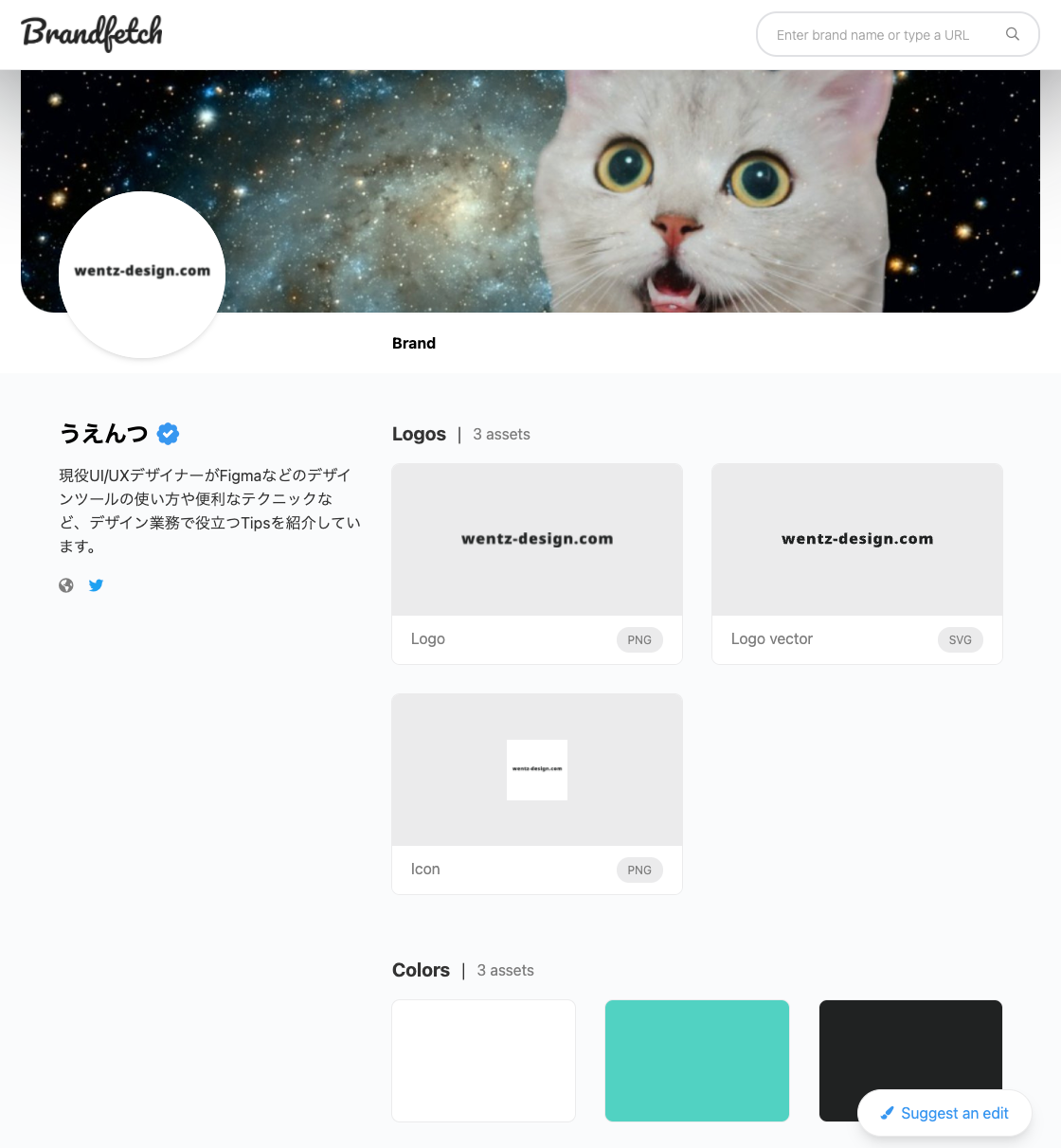
結論としては、当然ながら誰も検索していないサイトになるので、少し読み込みがされたのち、wentz-design.com のアセットが呼び出せる状態になりました。
推測になりますが、ウェブサイトのURLが検索された段階で、データが存在しなければサイトからアセットを取得して自動的に登録しているのだと思います。
そして、Brandfetch のウェブページ上にも、当サイトのブランド・アセットのページが生成されていました。以下が実行の結果生成されたサイトです。
https://brandfetch.com/wentz-design.com
おまけ:Brandfetch にウェブサイトを登録する
上記の通り、ウェブサイトが公開されており検索されると自動でアセットが登録される挙動なので、場合によってはサイト運営者の意図に反したアセット登録がされたりされるケースが出てくるのかなと思いました。
幸い(?)サイトの所有権を主張する方法と、登録されているアセットを修正提案することができるようでしたので、その方法を紹介します。
サイトの所有権を主張する
まず、該当のサイトをブラウザで開くと、左側のサイトプロフィールのエリアの一番下に以下のようなメッセージが表示されているエリアがあります。
Do you work in this organization? Claim its brand profile today
直訳すると、「あなたはこの組織で働いていますか?このブランドのプロフィールを今すぐ登録してね」と言うような意味ですね。
このエリアをクリックすると、サイトと同じドメインのメールアドレスを入力するように促すダイアログが表示されます。
ここに、サイトと同じドメインのメールアドレスを入力すると、そのメールアドレス宛に確認メールが送信される仕組みです。
以下がその確認メールの例になります。

上のメール内の「Complete Verification」というボタンリンクをクリックすると、以下のページに遷移します。

これで所有権の確認の手続きは完了です。ちなみに、直後にブランド・アセットのサイトを更新してもすぐには適用されませんでした。
後日、特に通知もないままサイトを確認したところ、twitterの公式アカウントのマークに似たアイコンがサイト名の横に追加されていました。

ちなみにこのアイコンが表示されたことによって、直接編集できるようになるとかそういったことは何も起きませんでした。この手続きをする価値がどれくらいあるのかは正直よくわかりません。
登録されている情報やブランド・アセットを修正提案する
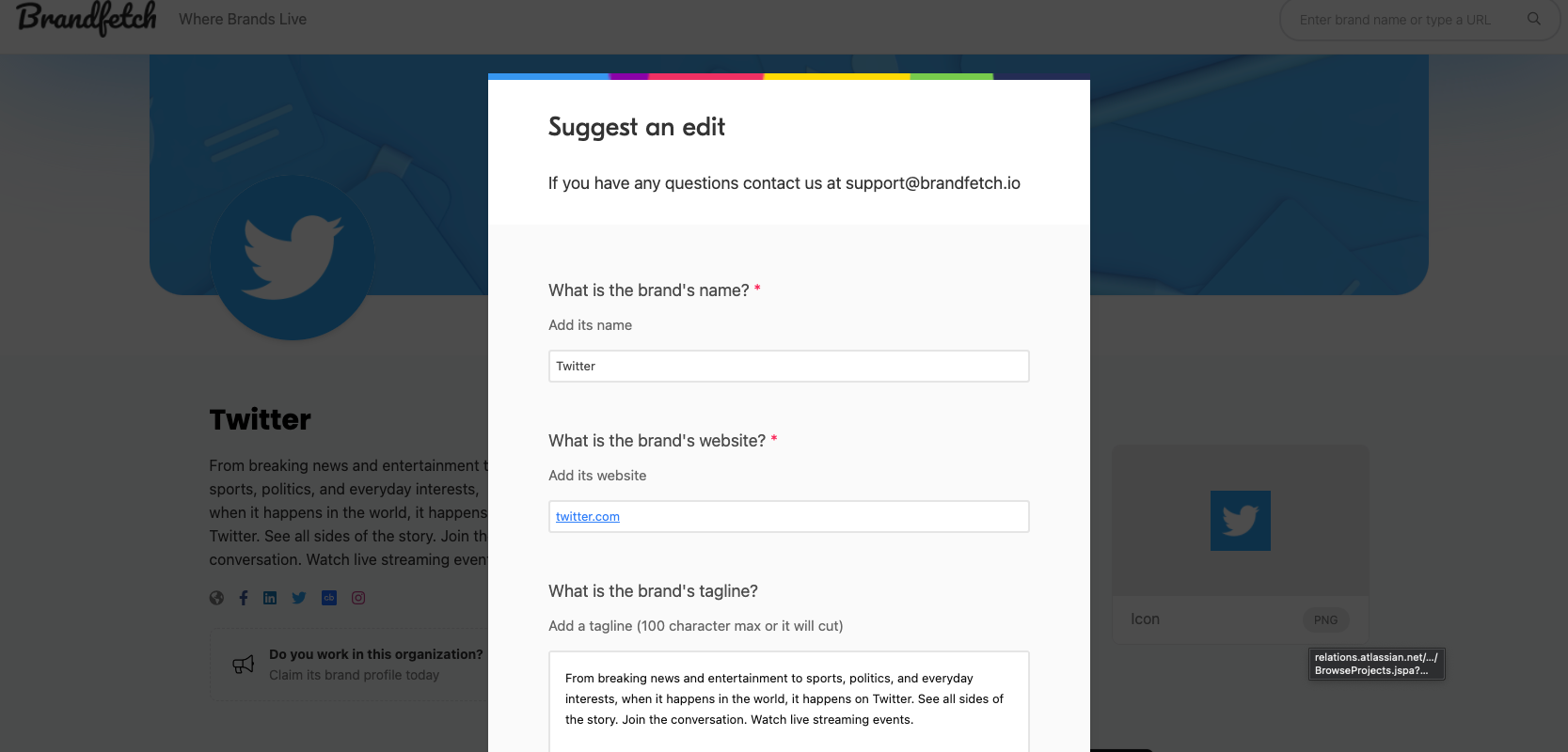
サイトに自動で登録されている内容がサイト名が「うえんつ」だったりアイコンが私のプロフィール画像だったり直したい部分があったので、右下の「Suggest an edit」ボタンから内容の修正提案を送ってみました。画像は別のサイトの例です。

ボタンを押すと送信のダイアログが表示されます。
サイト・ブランドの名称や、登録したい画像ファイルやテキストのフォント情報などを入力することができます。
最後に、サイトと同じドメインのメールアドレスを入力して送信します。

後日、アイコンや一部の要素は修正提案を送った内容に置き換えられていましたが、サイト名がいまだに「うえんつ」だったり提案が適用されていない部分もあり、この辺りの挙動は謎が深まるばかりでした。
どうやらブランドを管理する側としては、APIキーを使用してアセットを最新の状態に保ったり管理する機能が提供されているようで、完全にコントロールするには別途APIキーを取得して管理・運用する必要がありそうです。
詳しくはこちらのドキュメントを参考にしてみてください。
いかがだったでしょうか。
カンプデータとして気軽にアセットを検索できるのは便利そうですが、管理側としては少々不親切に感じるので、今後の改善に期待したいと思います。
言うまでもないですが、ブランド・アセットの無断使用には気をつけて利用しましょう(2回目)。





