Figmaで補色やグラデーションを自動補完で作成できるカラーパレットの使い方
今回はFigmaで指定した色から補色やグラデーションを自動補完で作成できるカラーパレットのプラグイン「Color wheel palette generator」を紹介します。色彩に関する複数のカラースキームに従って、様々なカラーパレットをワンクリックで生成することができます。
標準機能ではなくプラグインですが、Figmaの中の人が公開しているものですので、実質公式プラグインと言えるかもしれません。
Our new color wheel helps you quickly create custom palettes and bring them into the editor with a single click.
— Figma (@figma) November 1, 2023
Try it out -> https://t.co/MbSLw3bXRo pic.twitter.com/ZAwVOSpJzH
公式のカラーホイールに関する専用の解説サイトもあり、色彩に関するカラースキームについても解説されていますので、あわせて参考にしてみてください。
https://www.figma.com/ja/color-wheel/
この記事のターゲット
Figmaでカラーパレットを自動生成したい方
Figmaでカラーパターンを検討したい方
Color wheel palette generatorの使い方
起動方法
プラグインとして公開されていますので、Figmaのメニューのプラグインから検索して「実行」することで起動できます。

以下のFigma Communityのページからもアクセス可能です。
https://www.figma.com/community/plugin/1286792998372727741/color-wheel-palette-generator

カラーパレットの作成と変更
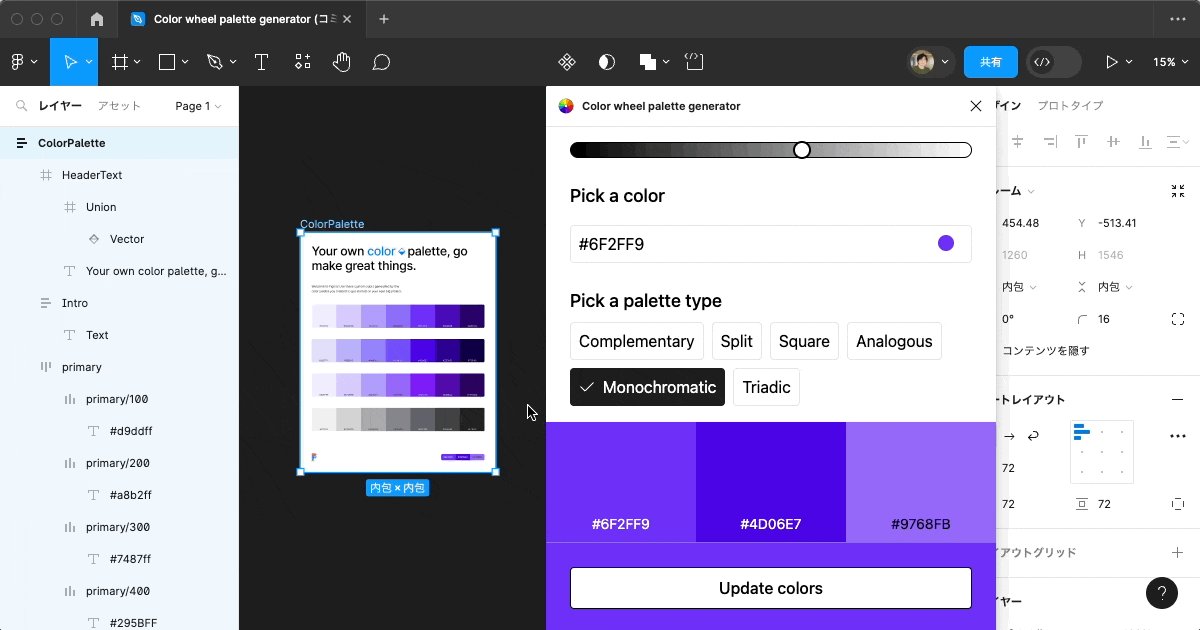
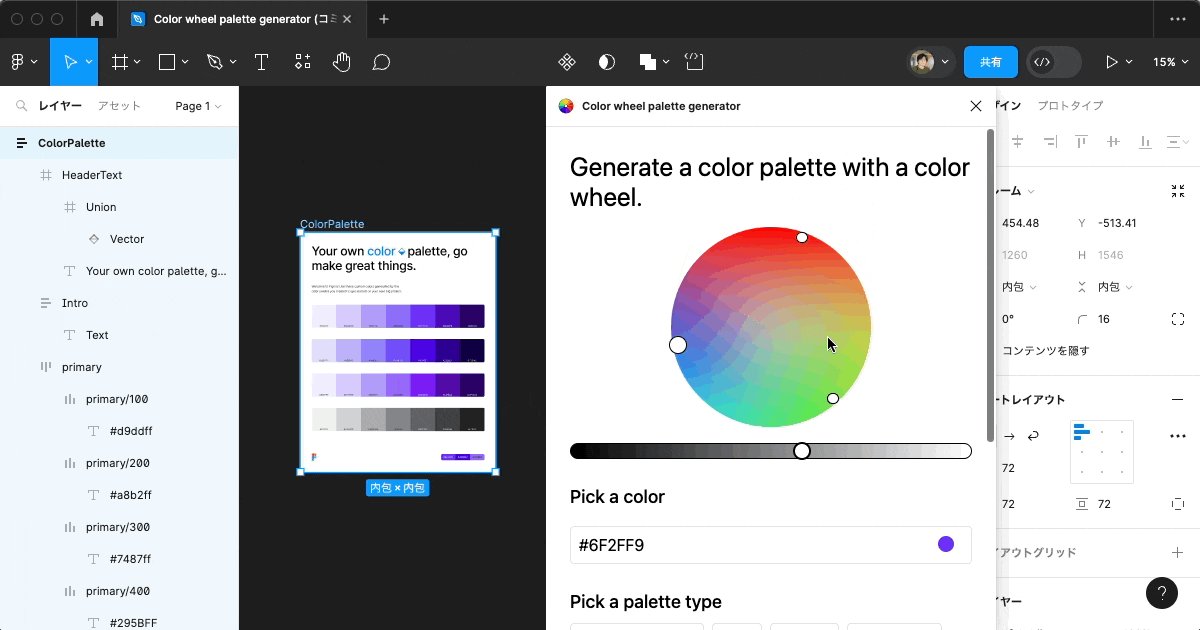
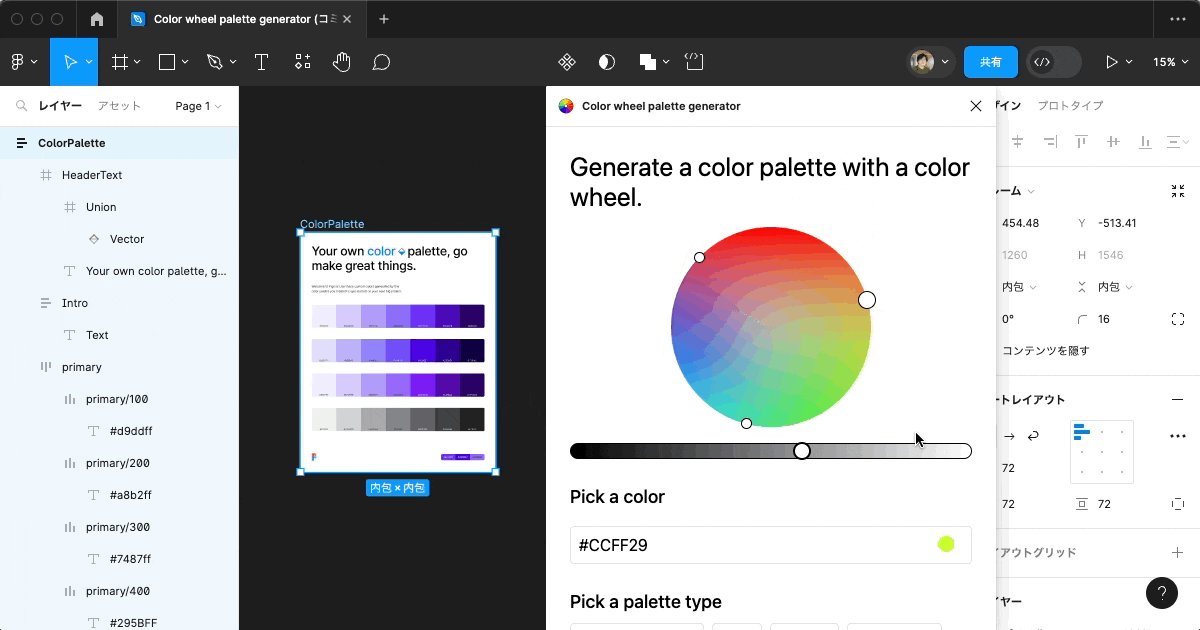
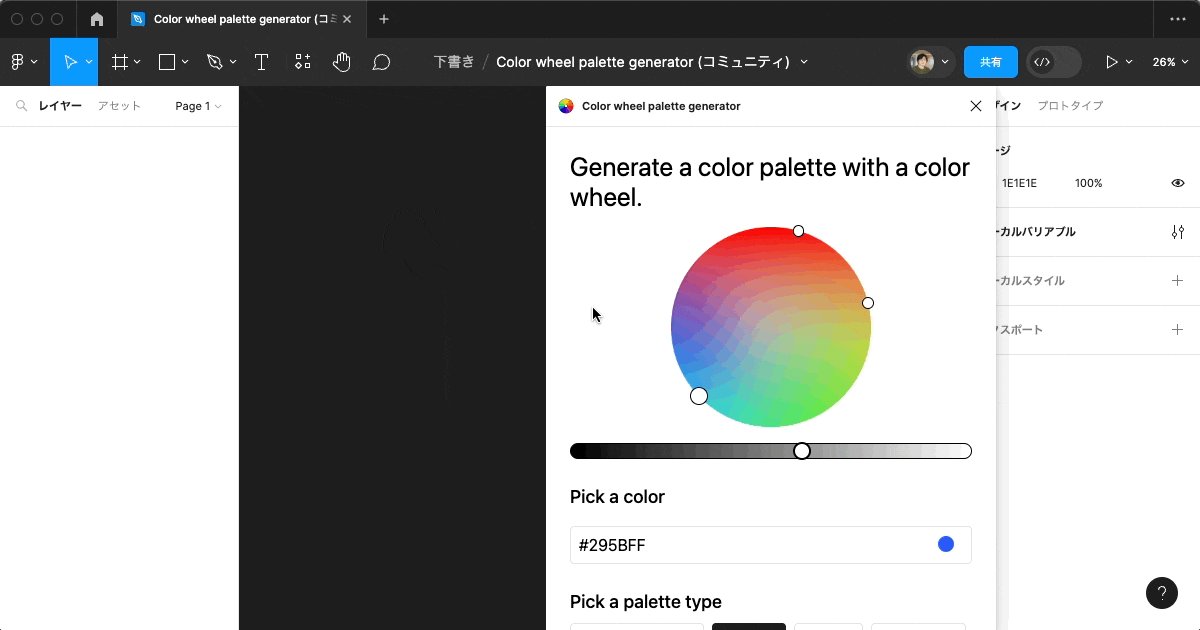
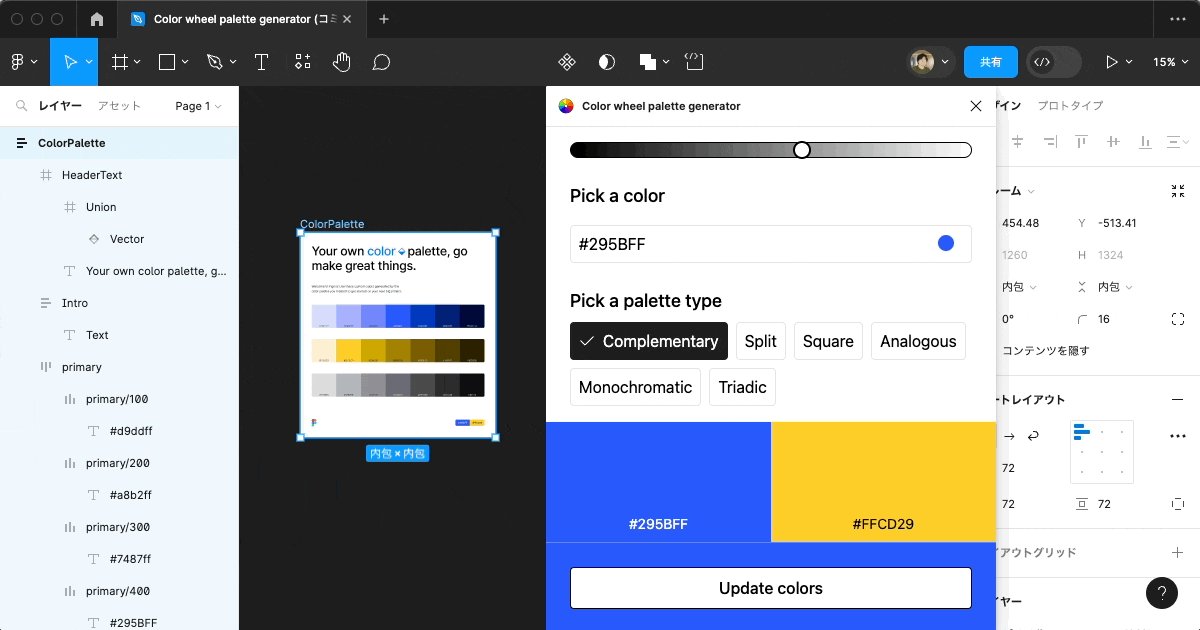
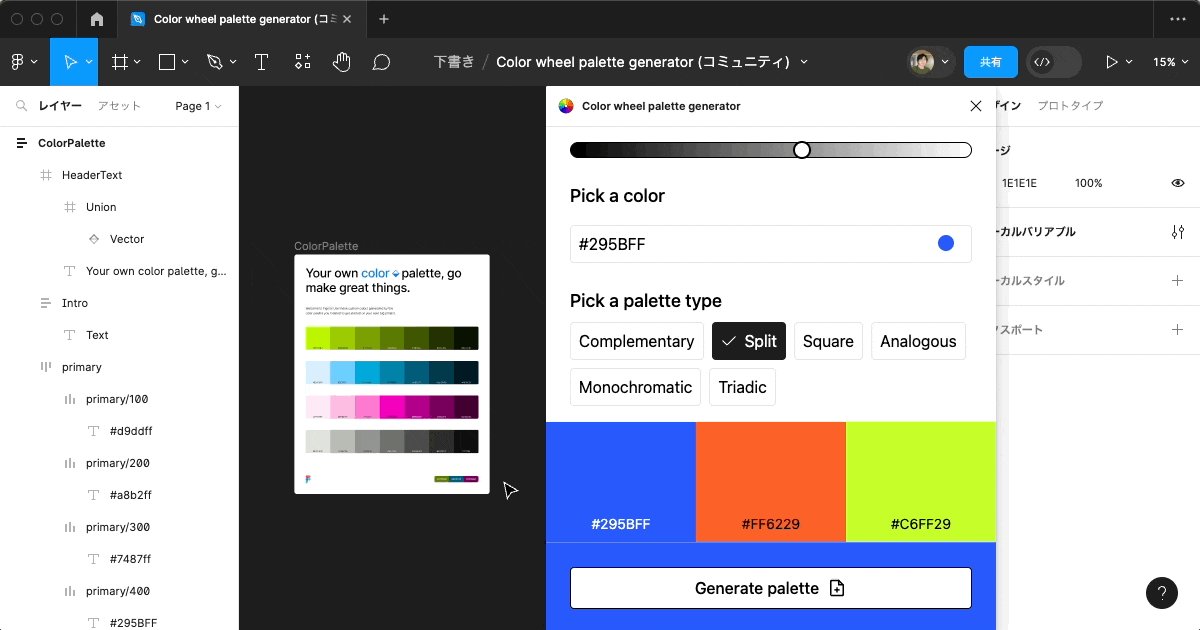
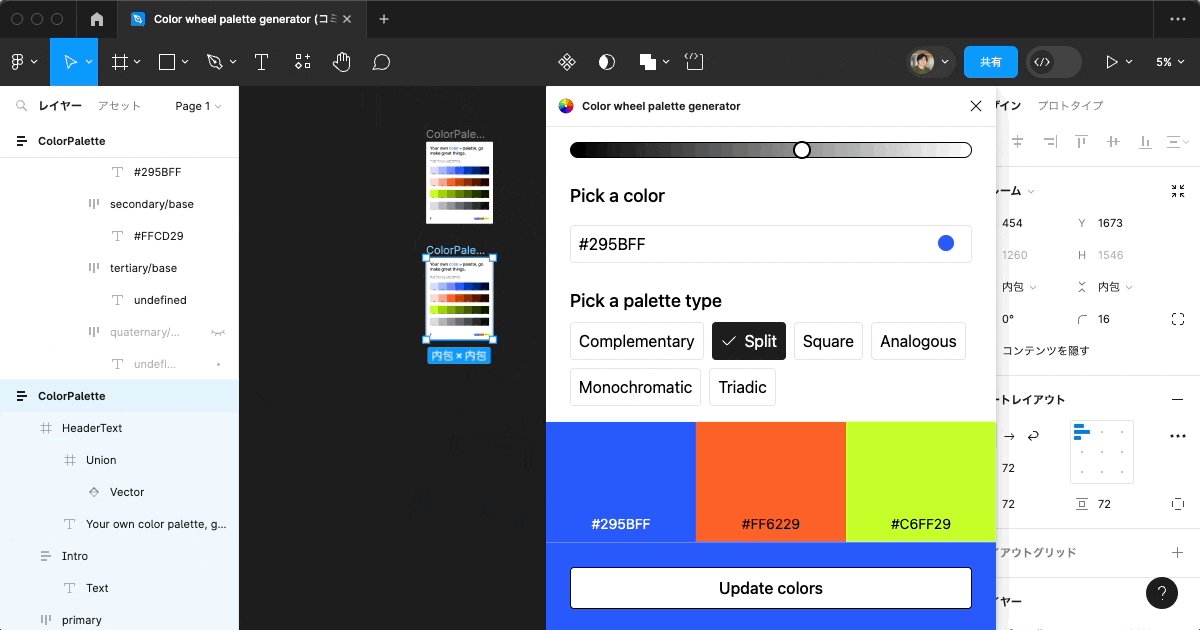
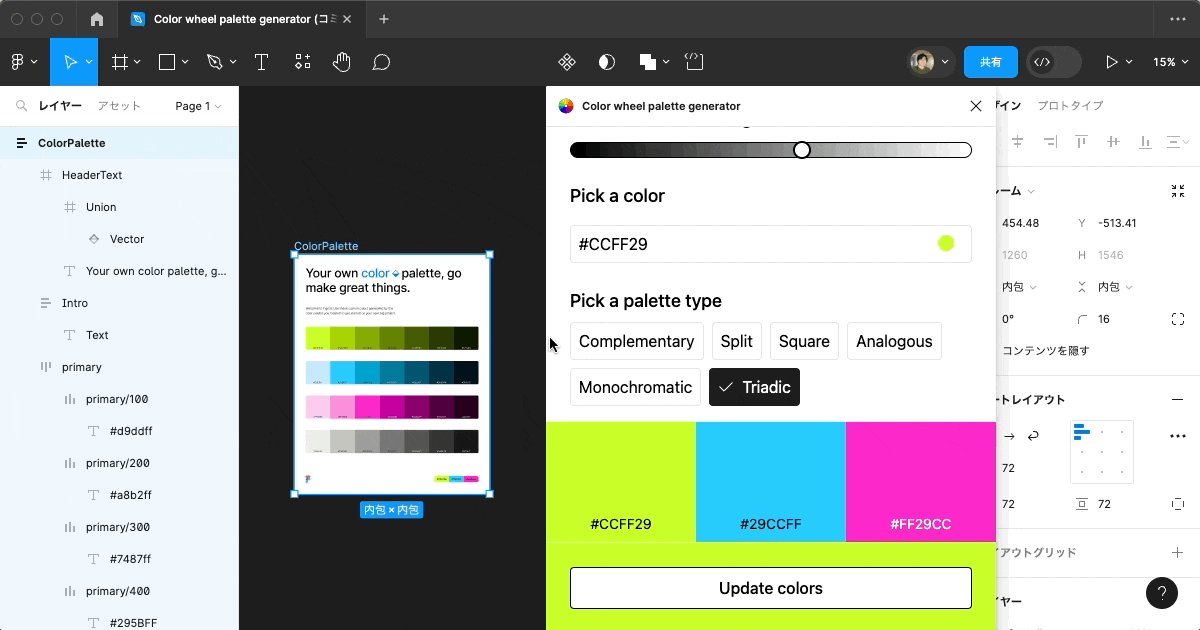
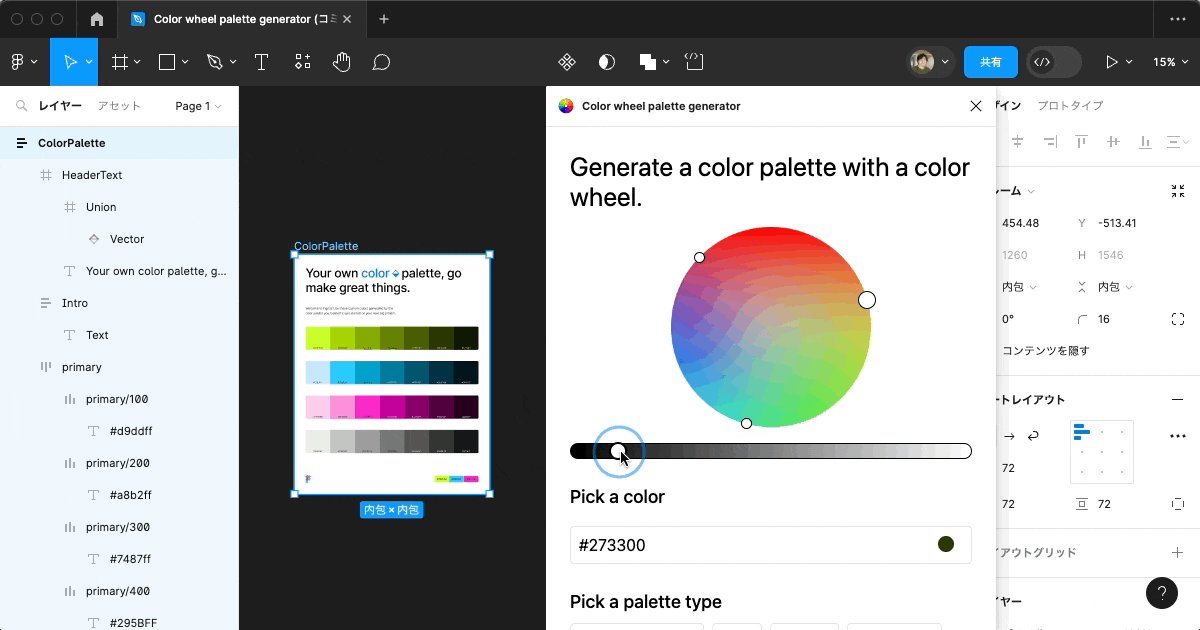
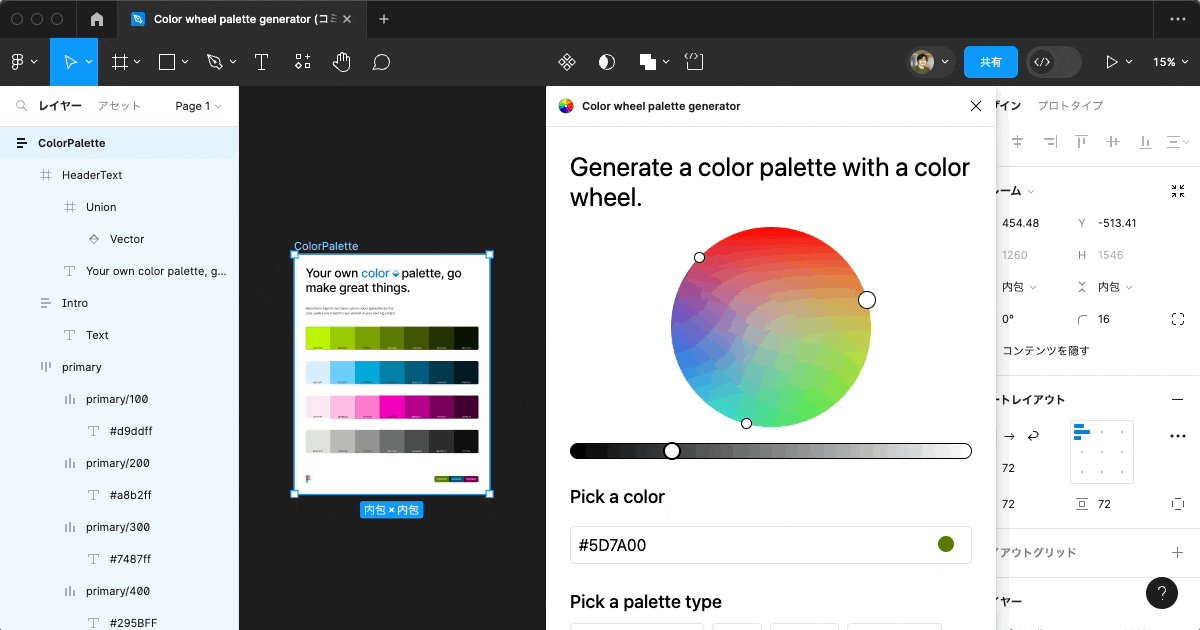
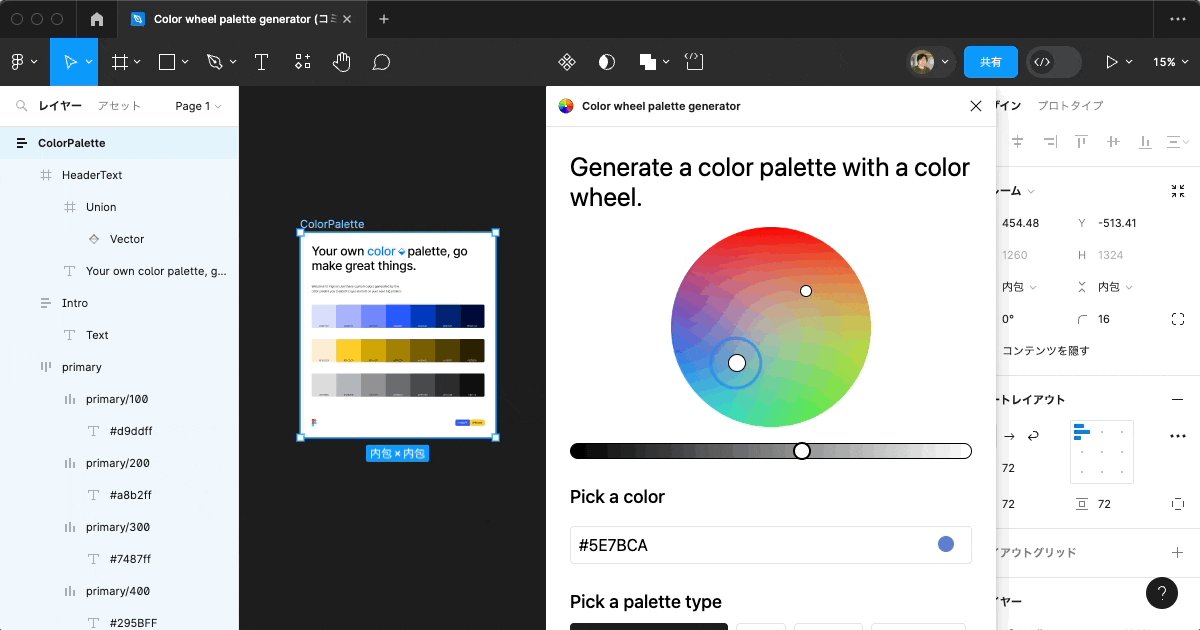
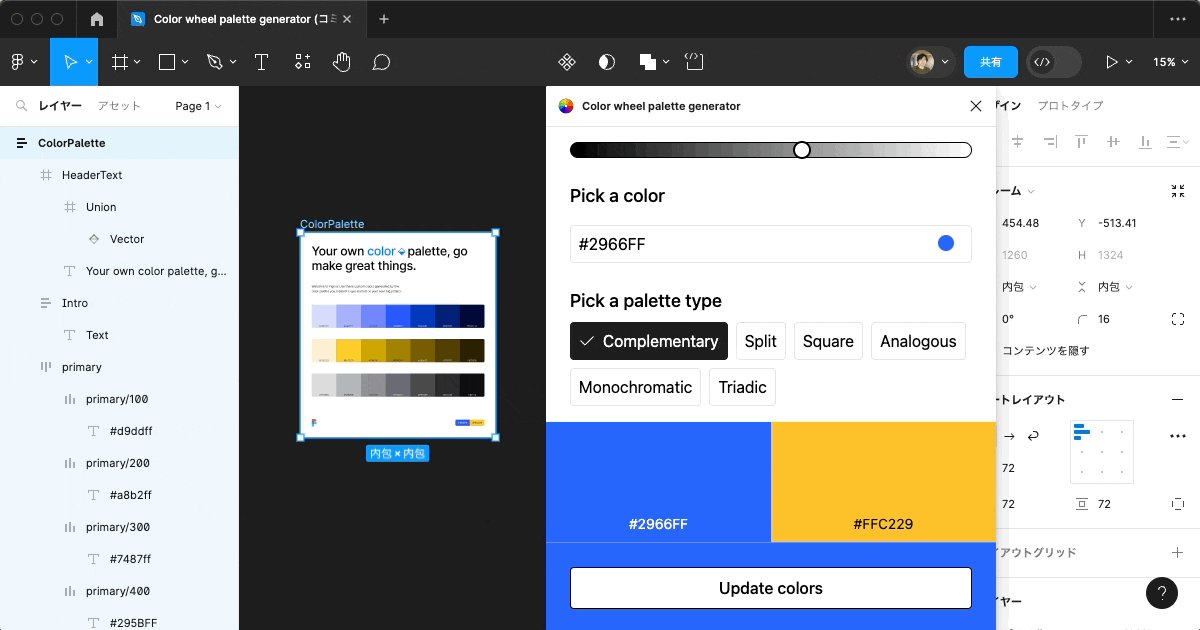
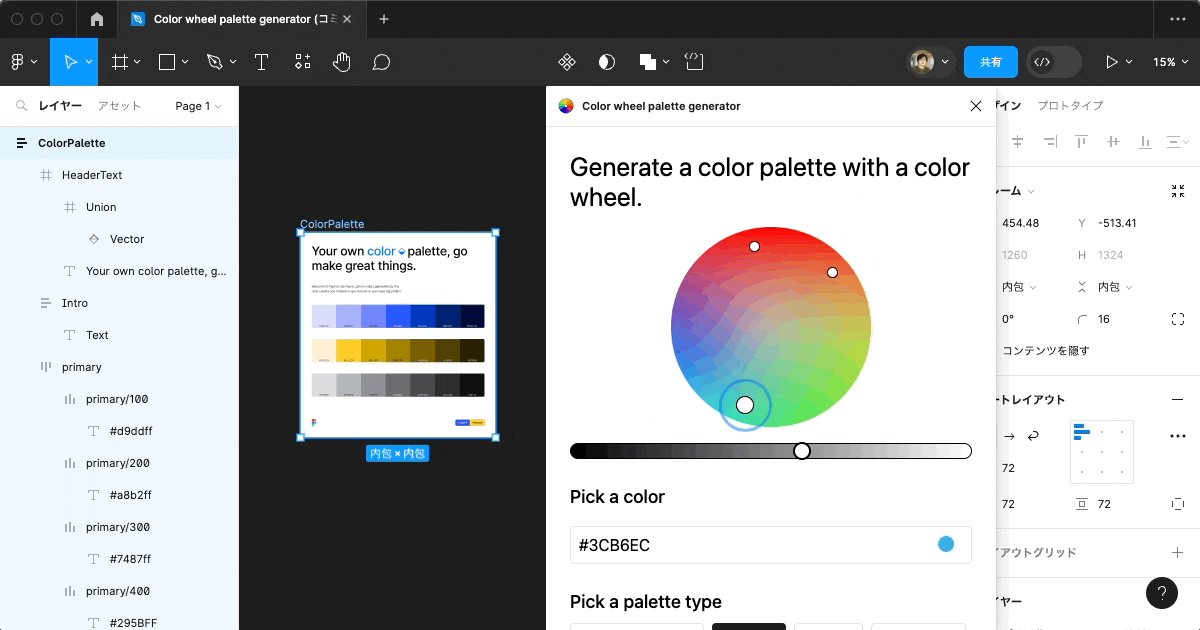
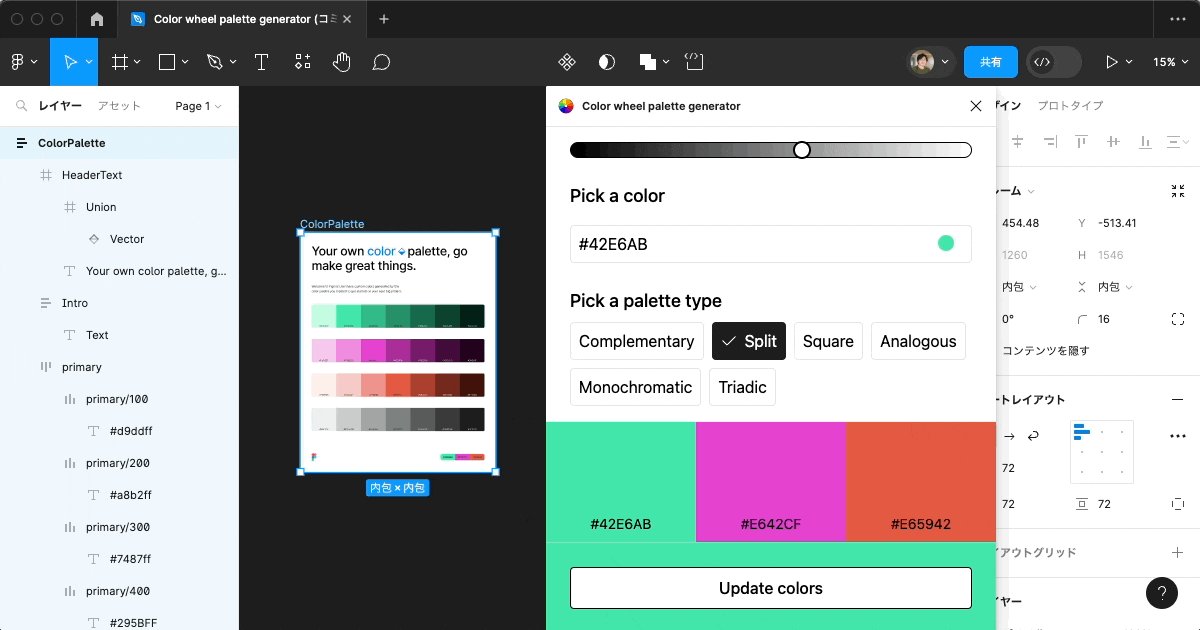
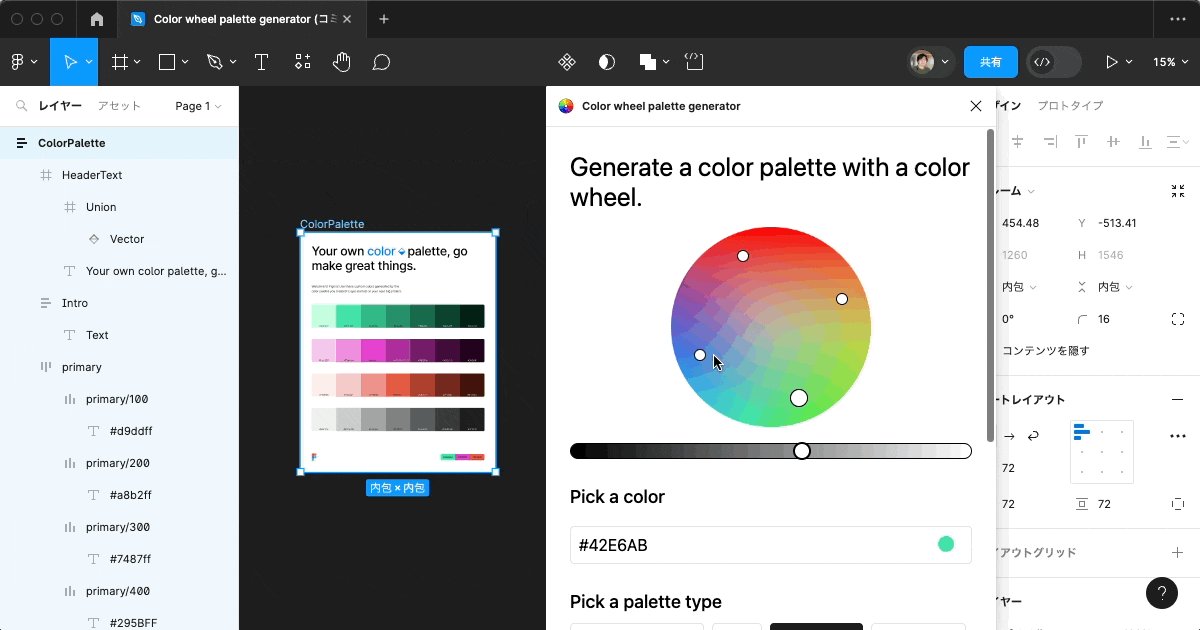
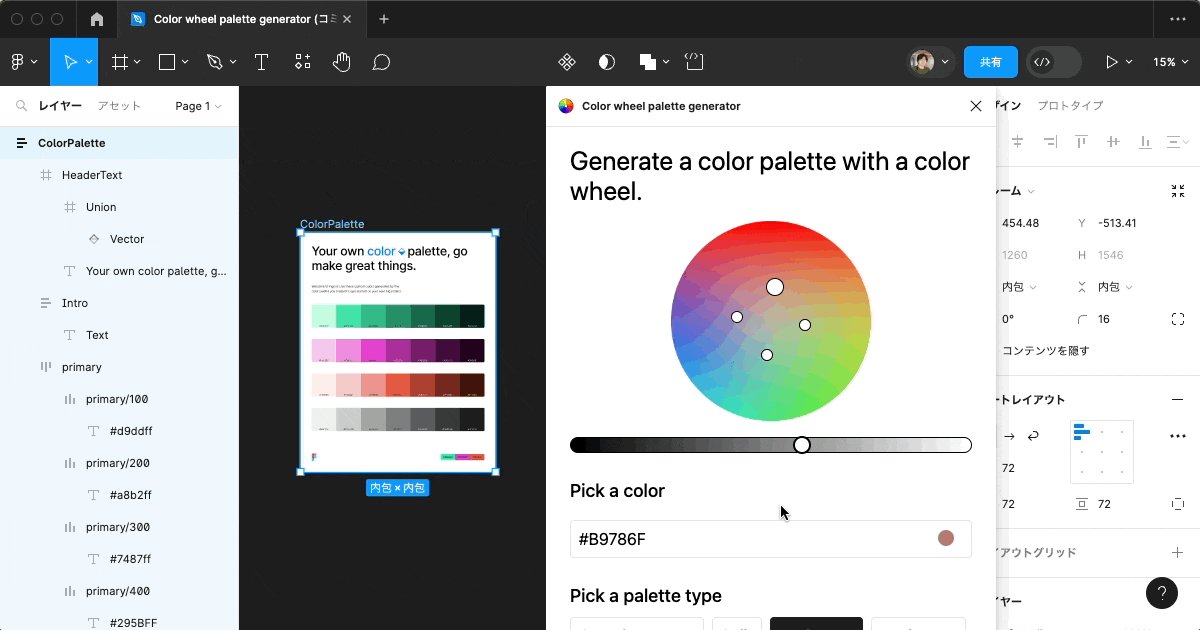
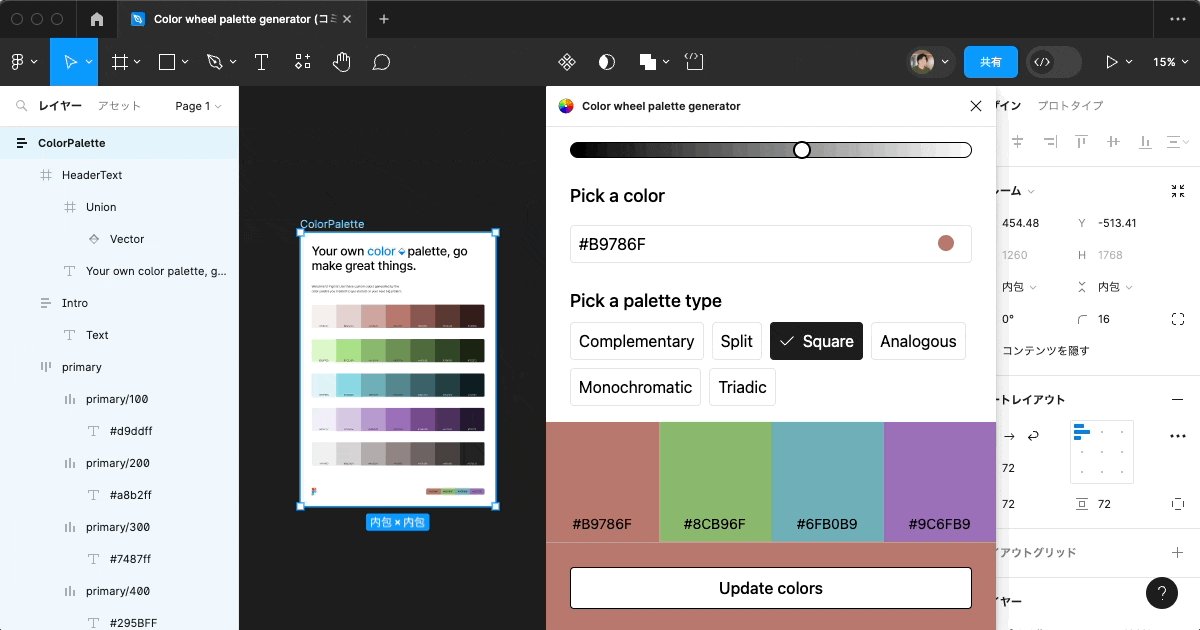
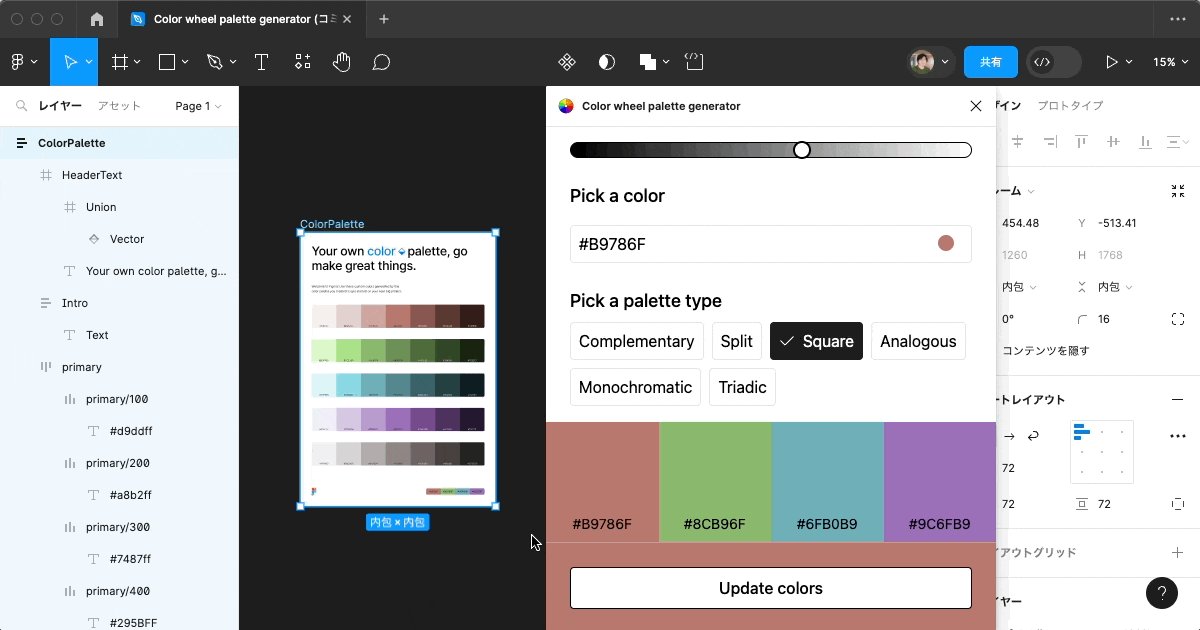
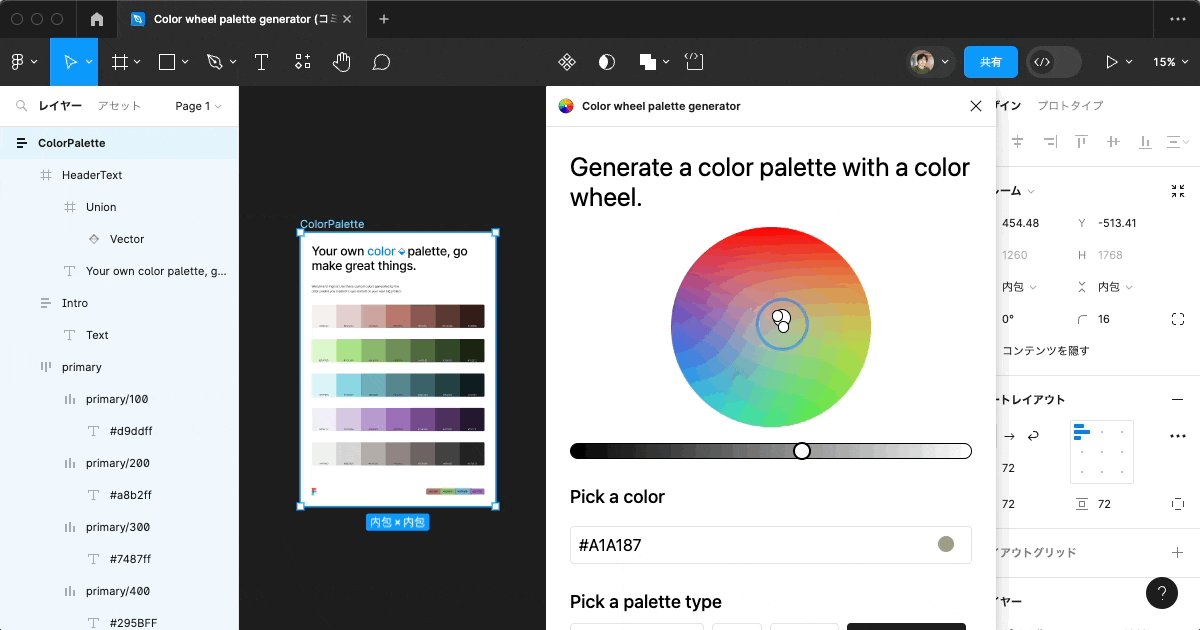
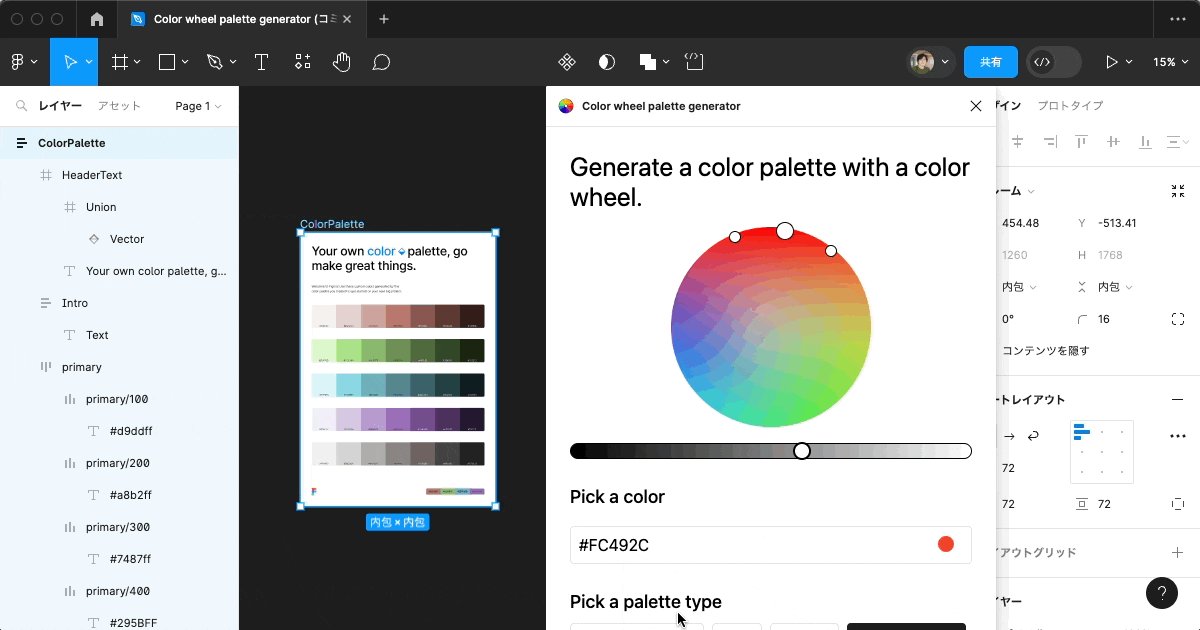
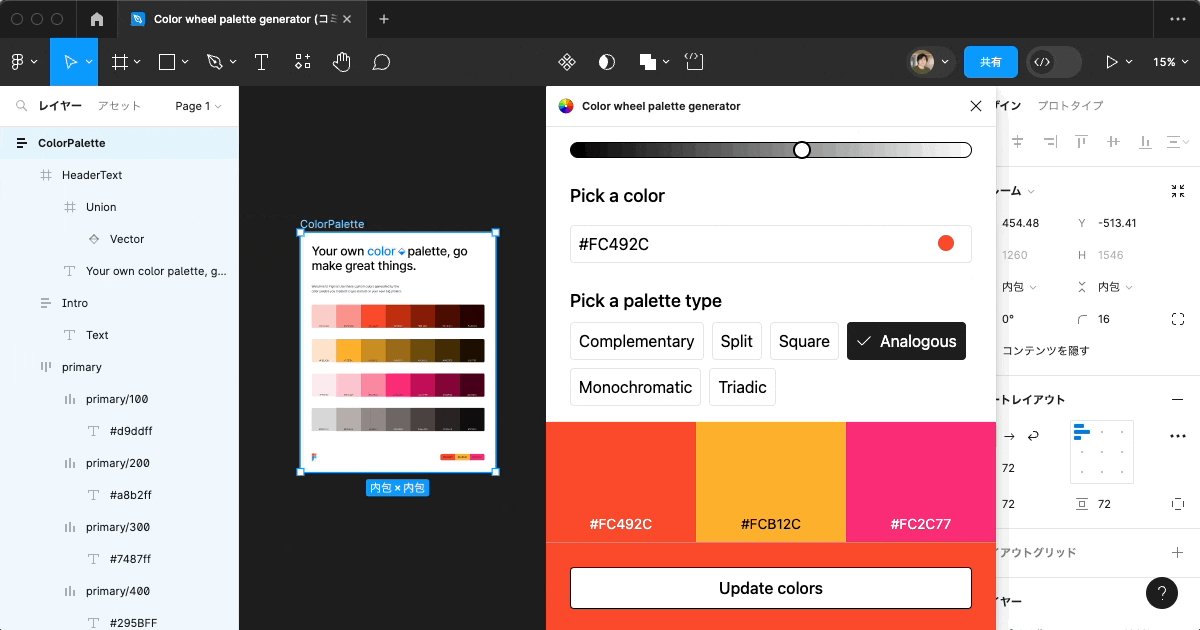
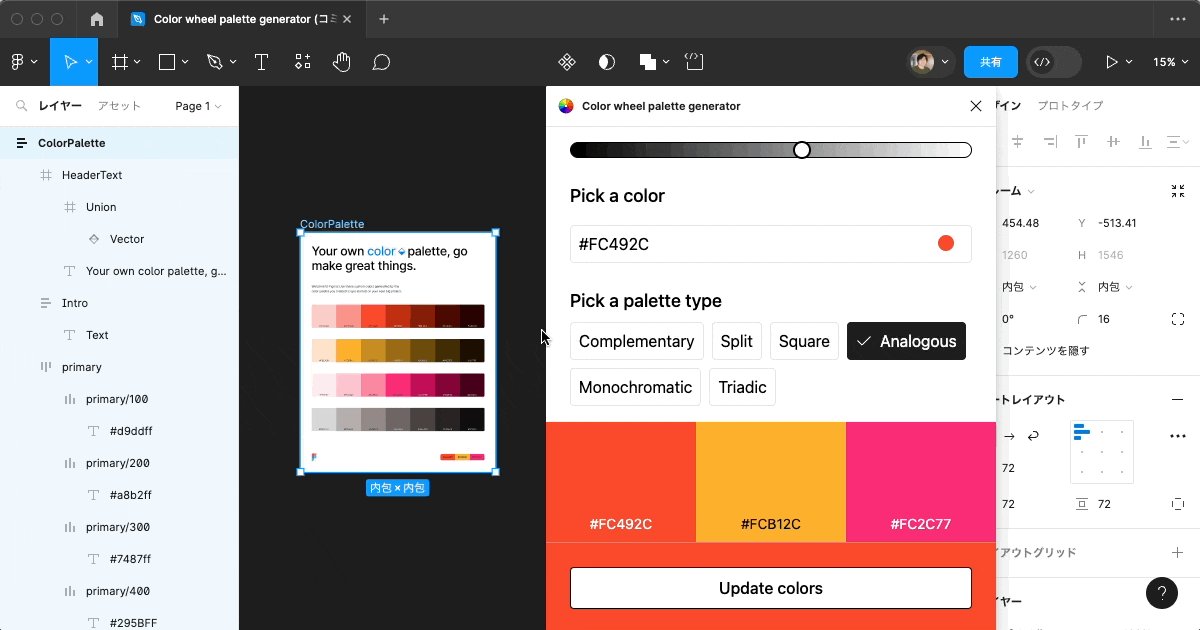
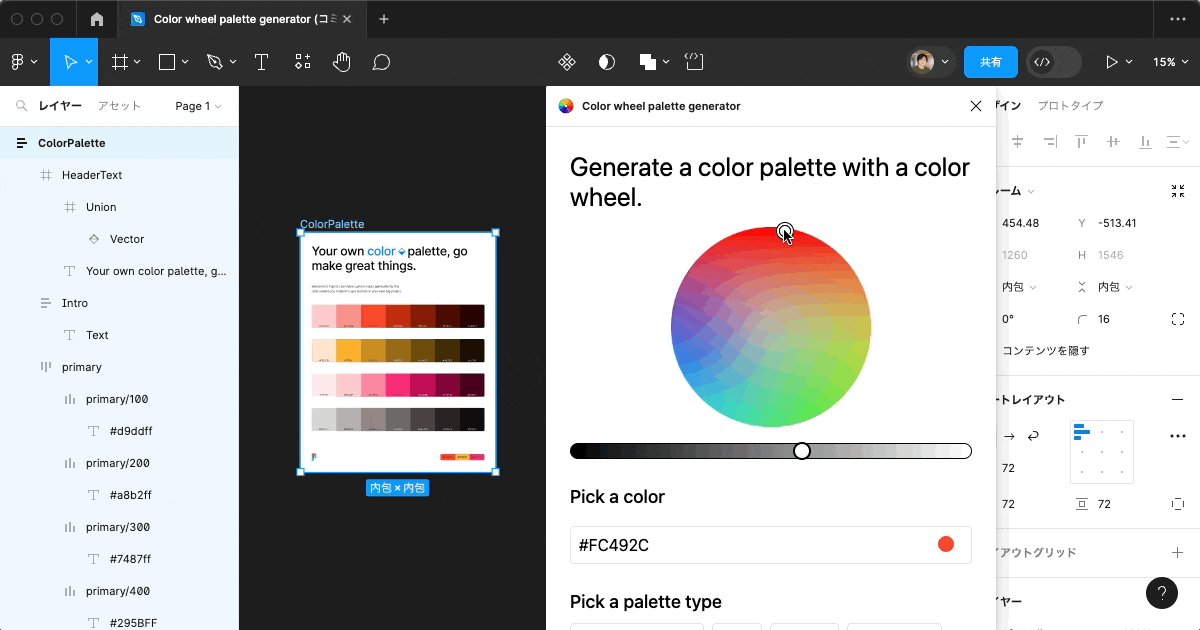
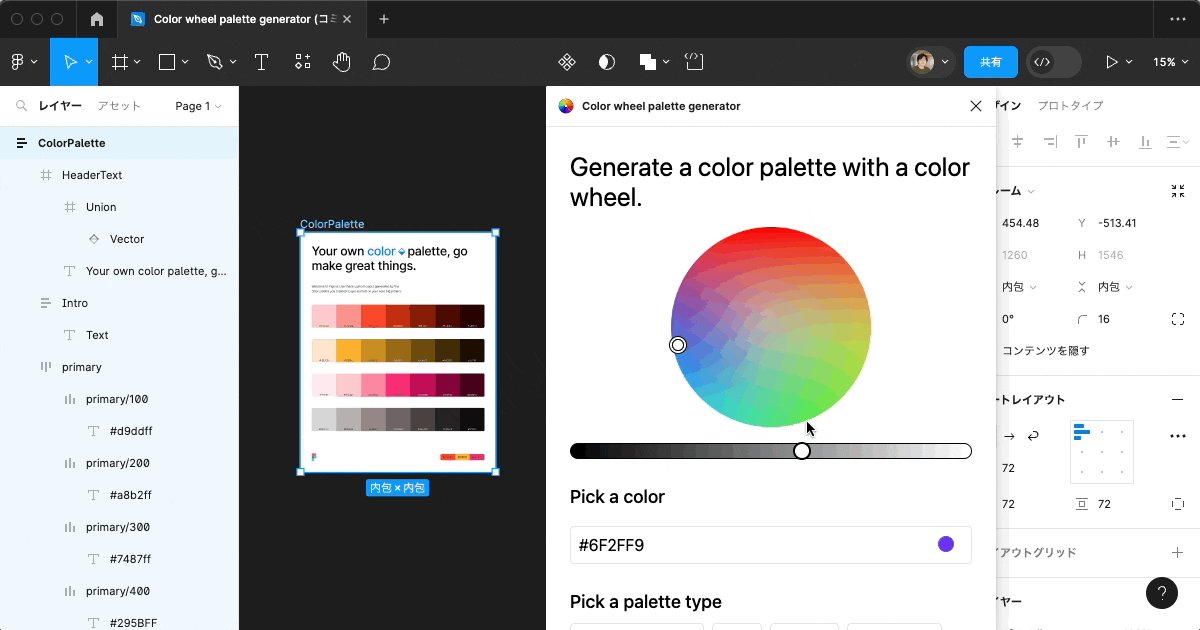
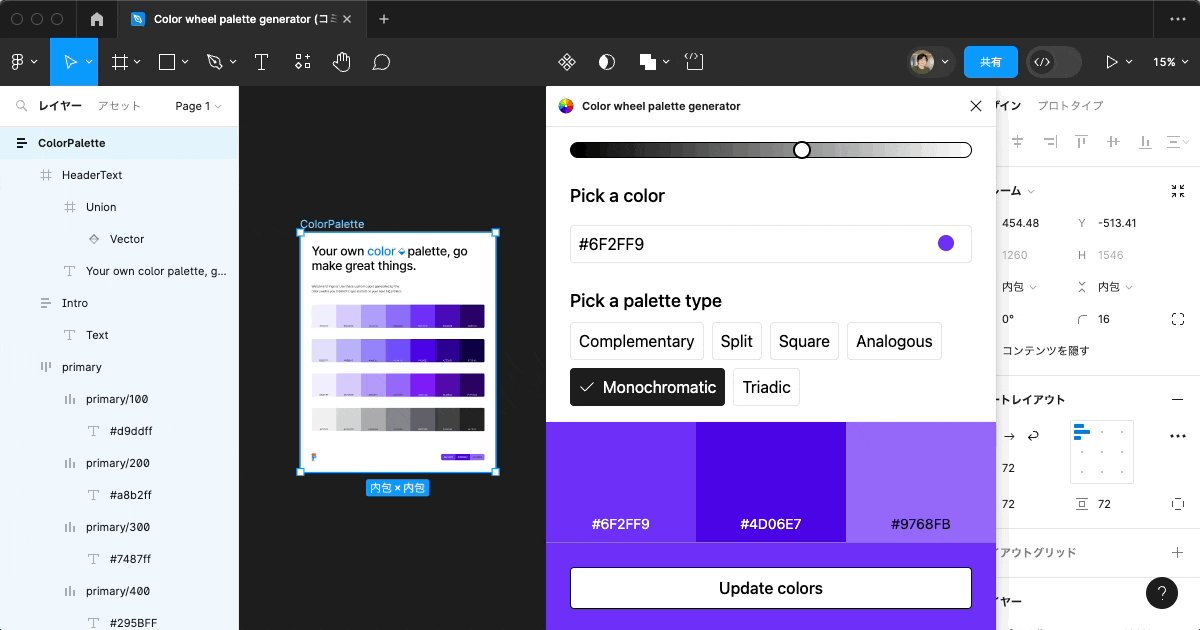
プラグインを起動して、ポップアップダイアログ内の設定を行い「Generate palette」をクリックするとカラーパレットが生成されます。
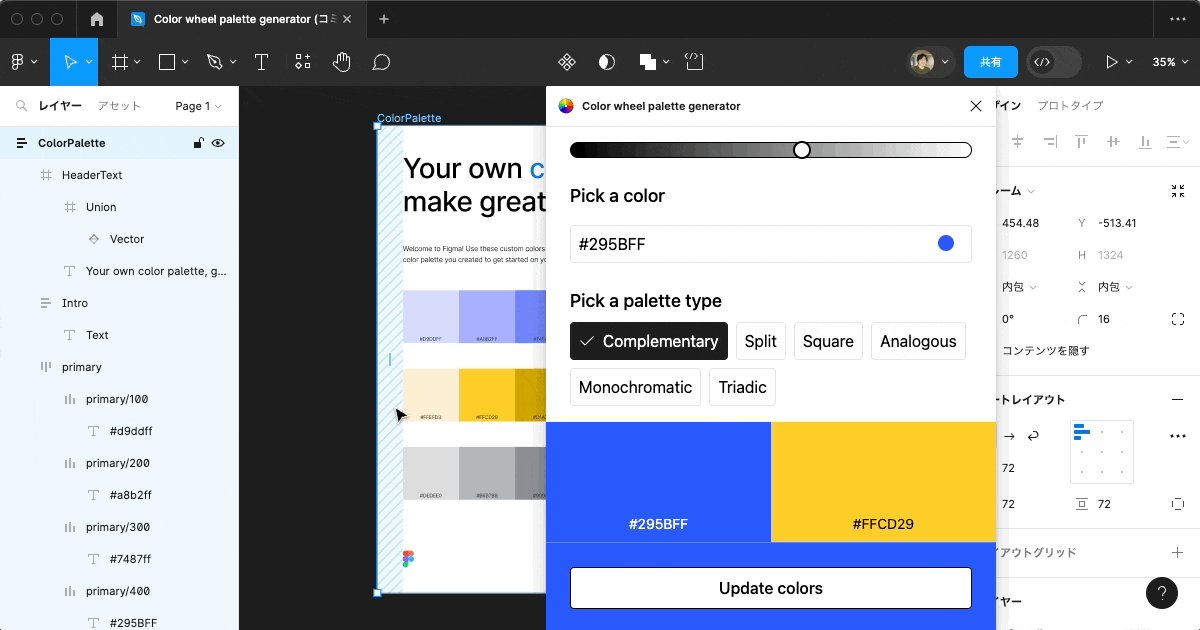
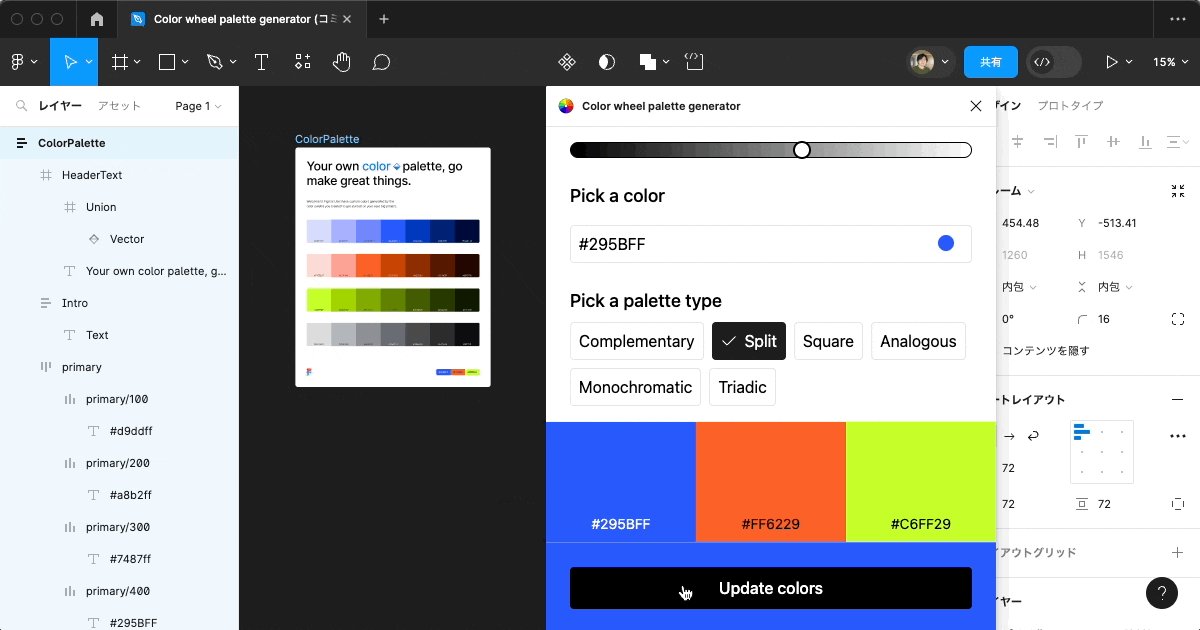
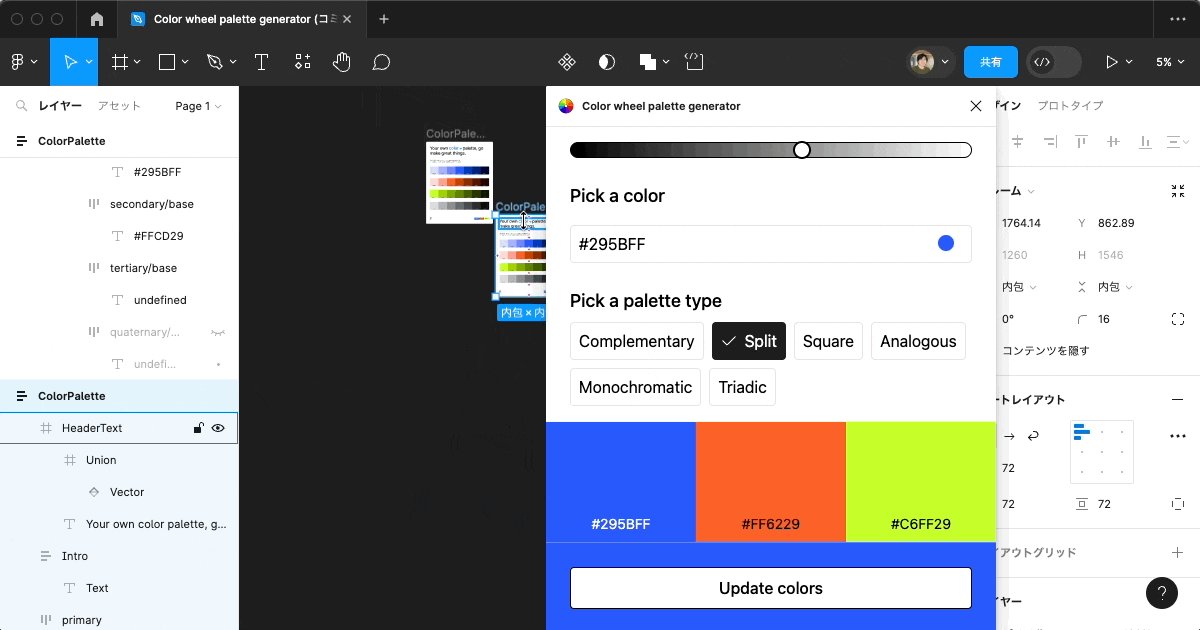
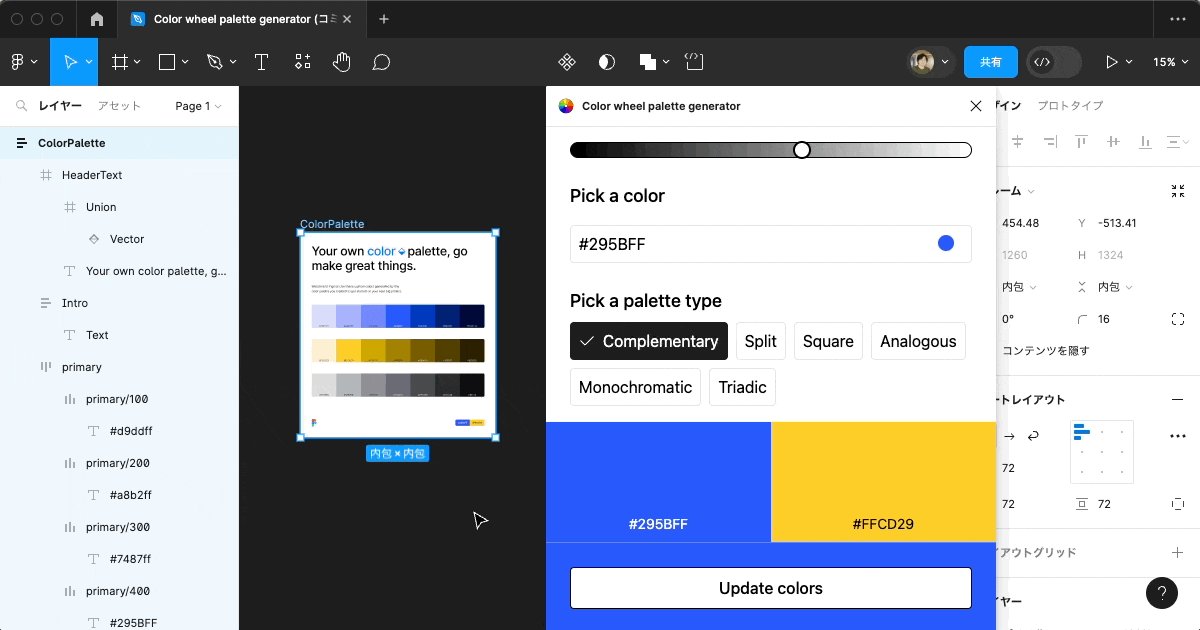
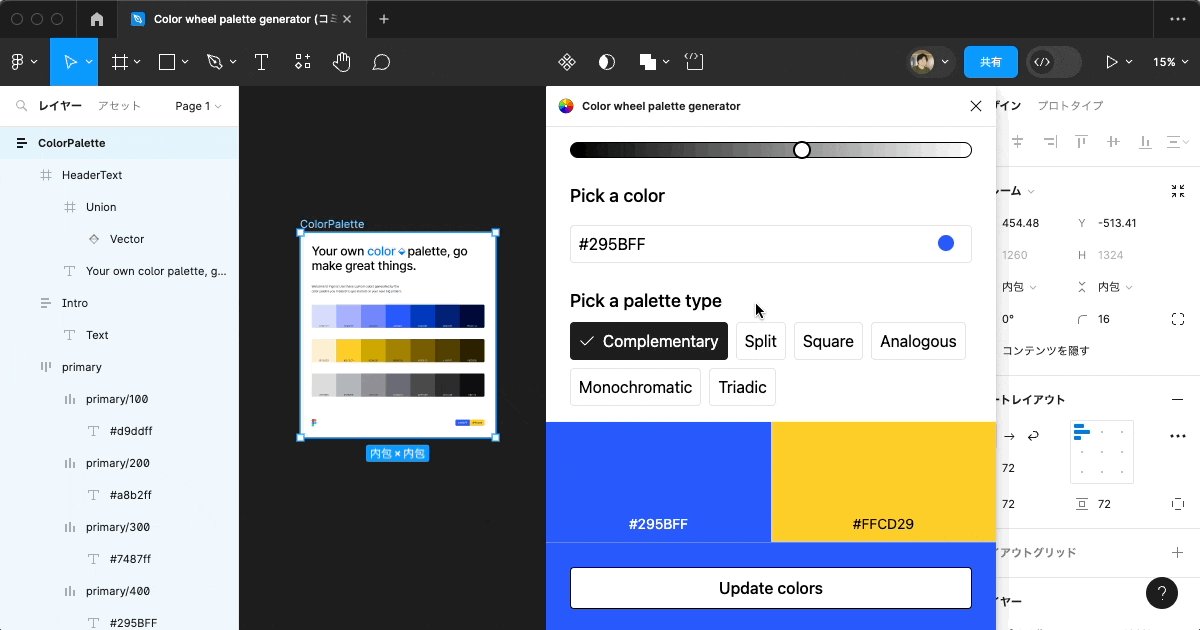
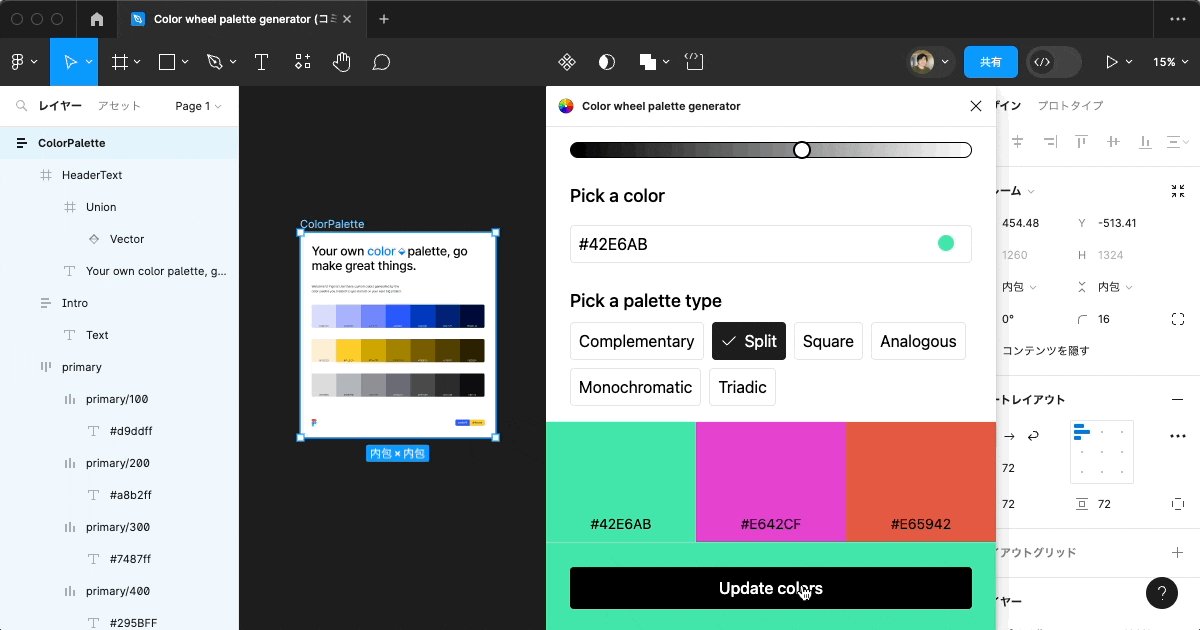
すでに生成されているカラーパレットを選択した状態だと、ボタンが「Update colors」に変化し、設定内容を上書き更新できます。

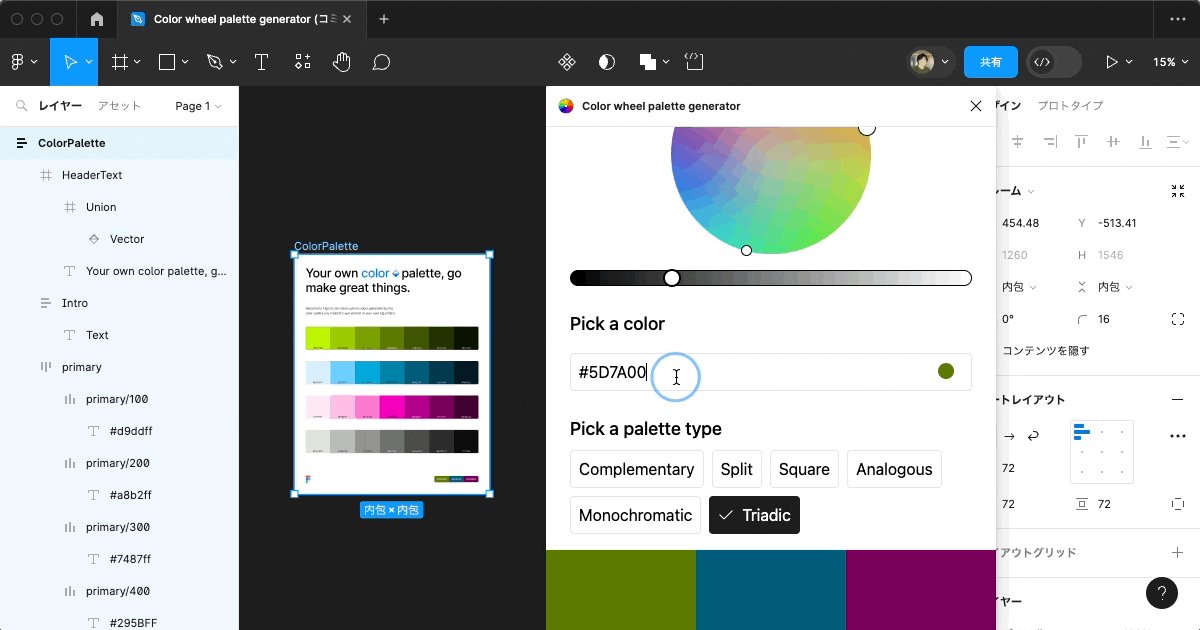
主な機能は次のとおりです。
Pick a color(基準となる色を指定)
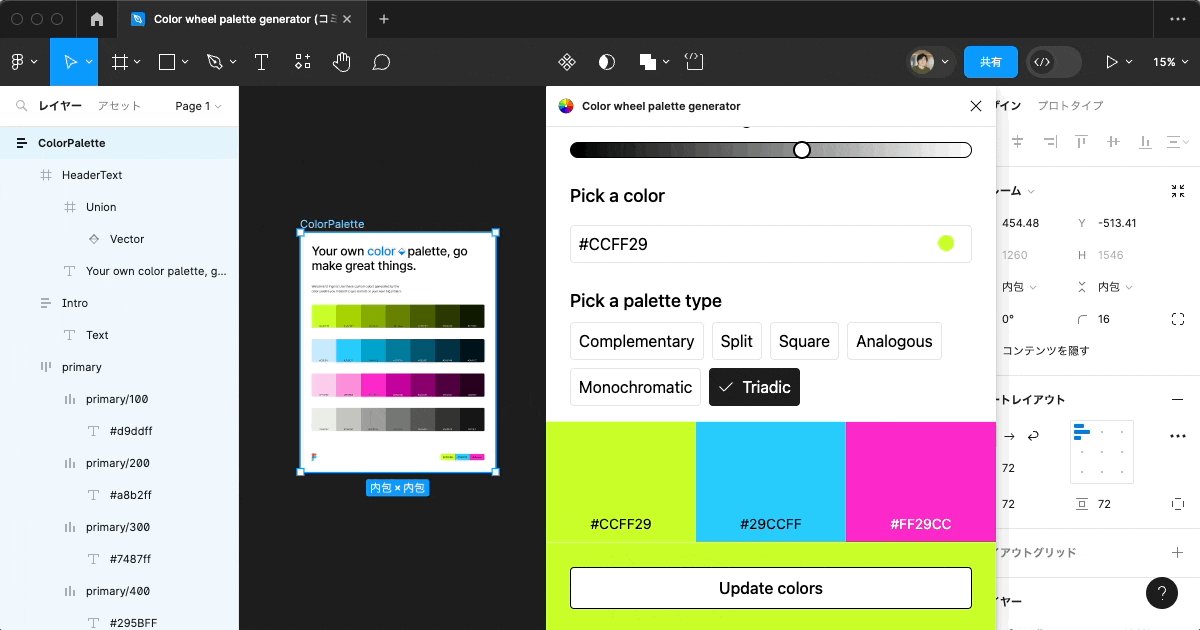
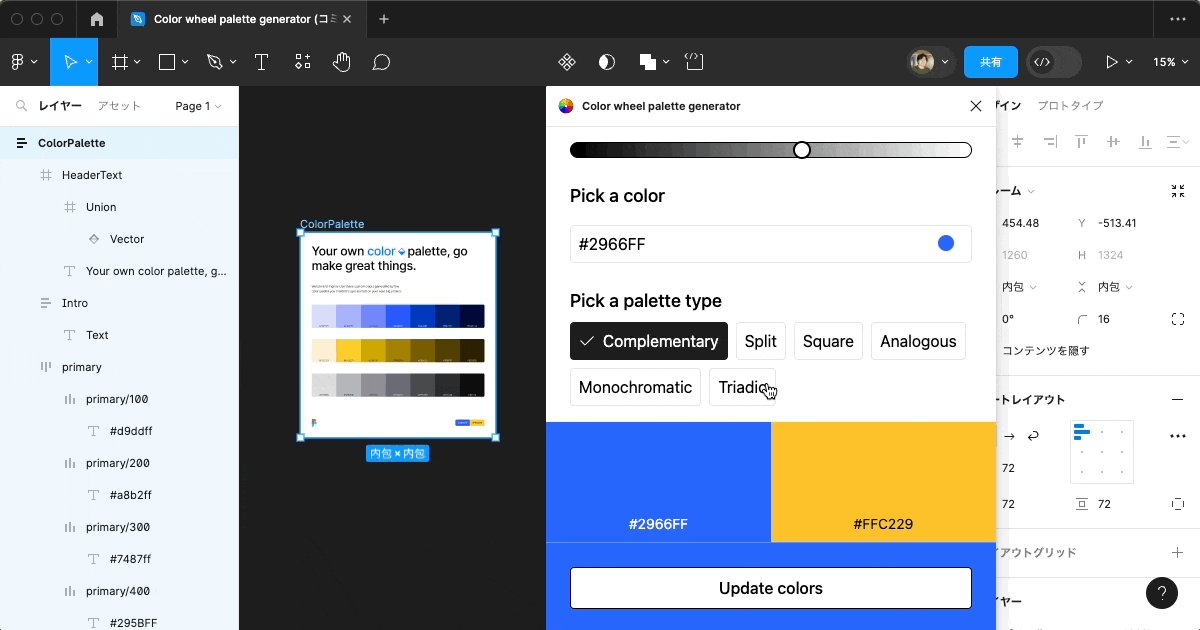
Pick a palette type(指定した色に対して生成するカラースキームの選択)

カラースキームの種類
このプラグインで生成できるカラーパレットに適用できるカラースキームの種類です。詳しくは公式ページに記載されていますので、詳細は割愛します。
Complementaly(補色)
指定した色の補色となる組み合わせを生成します。

Split(分割補色)
指定した色の分割補色となる組み合わせを生成します。

Square(テトラディック)
指定した色に対して、カラーホイール上で4色が十字型になるような組み合わせを生成します。

Analogous(類似色)
指定した色に対して、カラーホイール上で隣同士に位置する3色の組み合わせを生成します。

Monochromatic(モノクロマティック)
指定した色に対して、彩度、輝度の差で表現する配色の組み合わせを生成します。

Triadic(トライアディック)
指定した色に対して、カラーホイール上で等しい距離にある3色の組み合わせを生成します。