Figmaでヘッダーを画面上部に固定して追従させる(プロトタイプ)
今回はFigmaのプロトタイプ(Prototype)機能を利用して、画面レイアウト上のヘッダーコンポーネントを、画面スクロール時に画面上部に固定して追従するようなアニメーションの設定方法を紹介します。設定済みのサンプルファイルも公開していますので、自由に利用してください。
この記事のターゲット
Figmaのプロトタイプで画面スクロールしてもヘッダーを追従するようにしたい方
Figmaの追従するプロトタイプが適用されたサンプルファイルが欲しい方
ヘッダー・コンポーネントを画面上部に固定して追従するようにする
画面レイアウトを用意し、プロトタイプ内で画面スクロールした際にヘッダーが上部に追従されるようにします。ここでいう追従とは、CSSのプロパティでいうところの「position: sticky」に相当する挙動になります。
今回はデモとして、以下の記事で作成した画面レイアウトを流用して、ヘッダーを追従するようにしてみます。そのため、前提としてオートレイアウトが適用された画面で追従でさせる方法の紹介ということになります。
1. プロトタイプを設定する
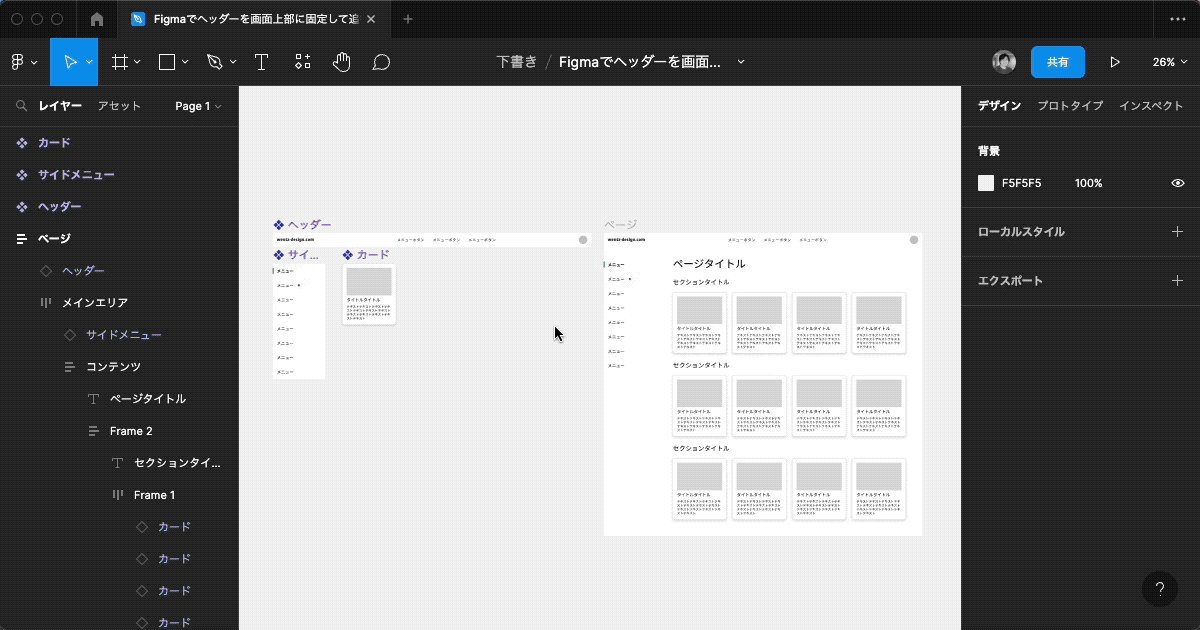
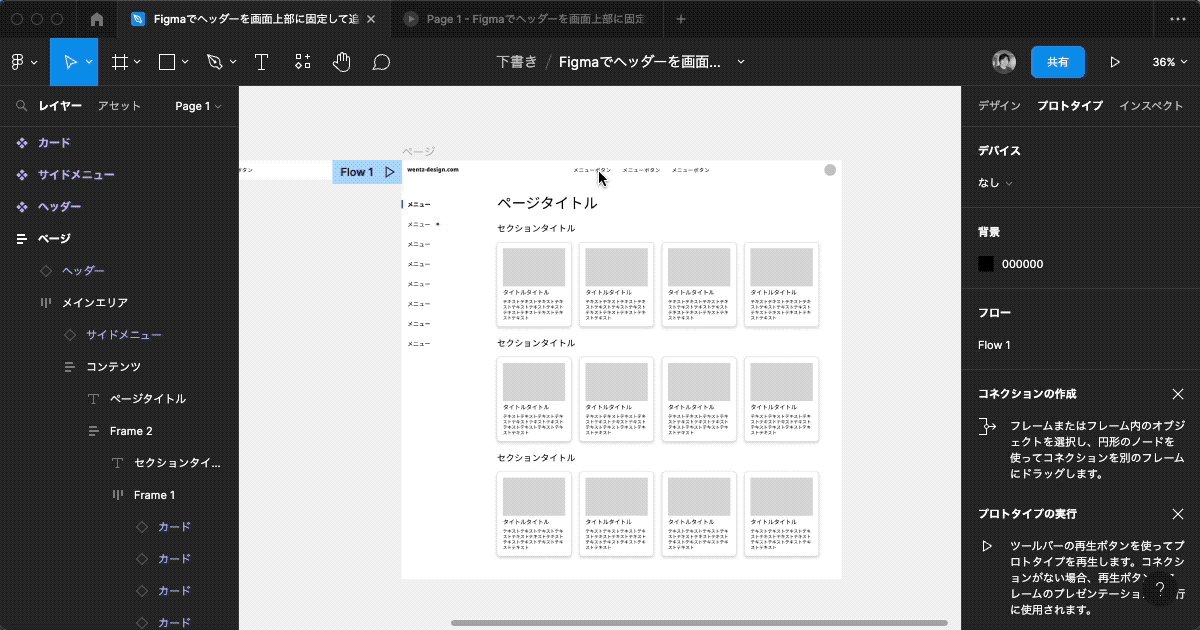
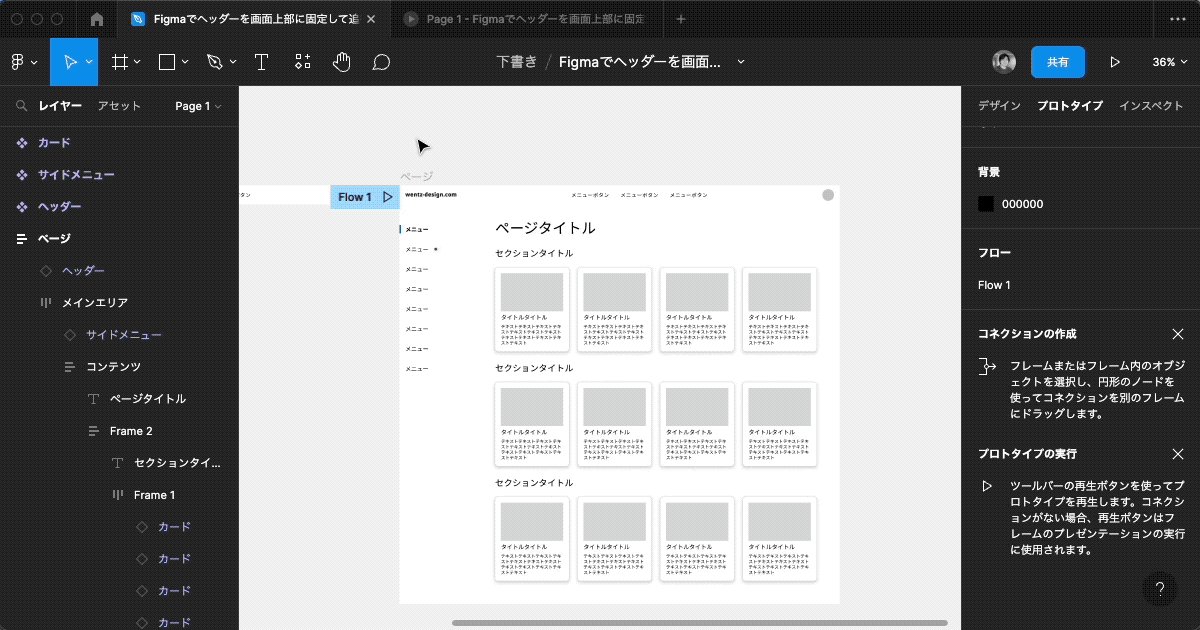
まず、プロトタイプを指定したい画面を用意します。
右ペインの「プロトタイプ」タブで「フロー」を追加し、プロトタイプを設定します。画面サイズに合わせて全体が表示されるようにするまでの手順は次のとおりです。
フローの開始点を設定
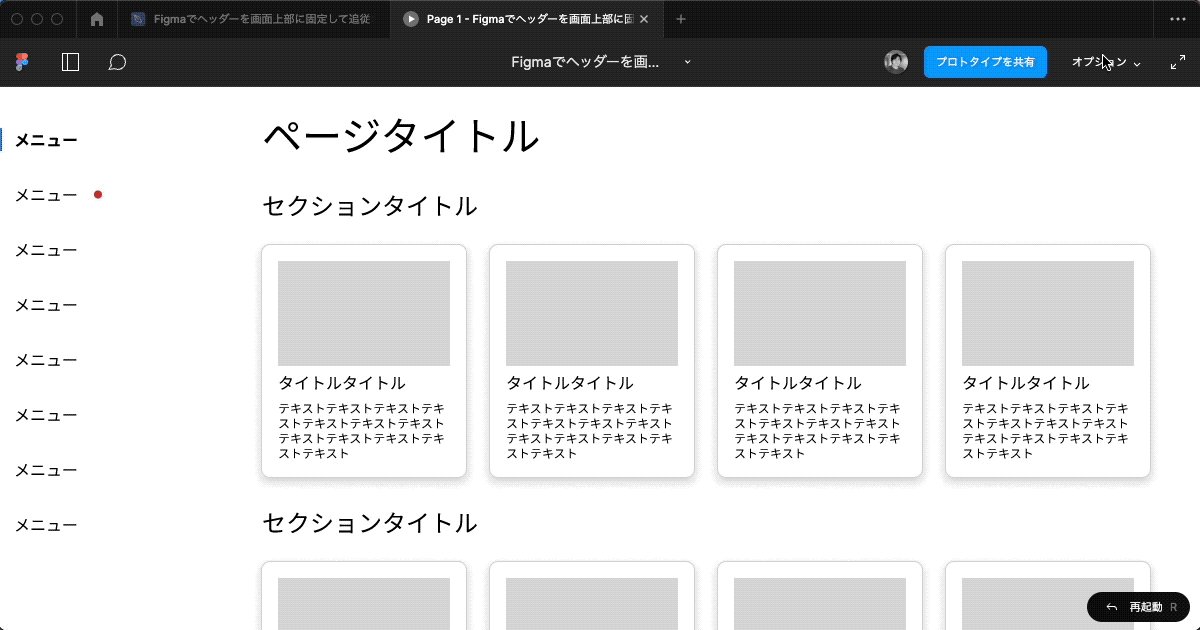
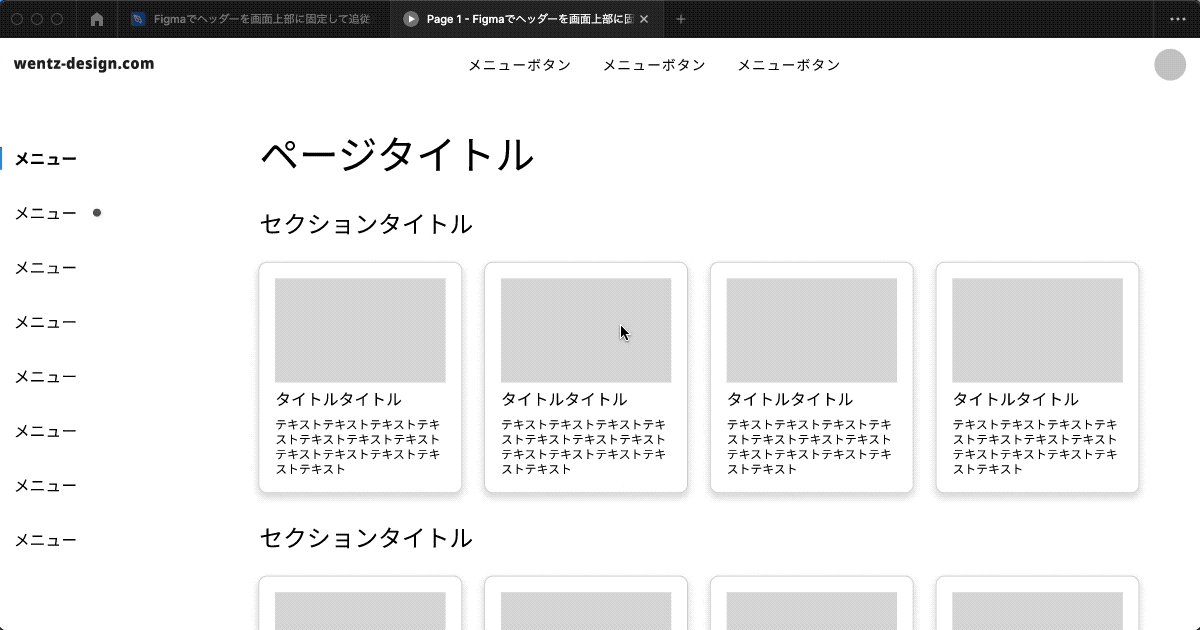
右上の「▶︎」ボタンを押してプロトタイプのプレビューを実行
プレビューの右上の「オプション」で「画面にあわせる」を選択

この状態ではまだヘッダーはスクロールしても追従しません。
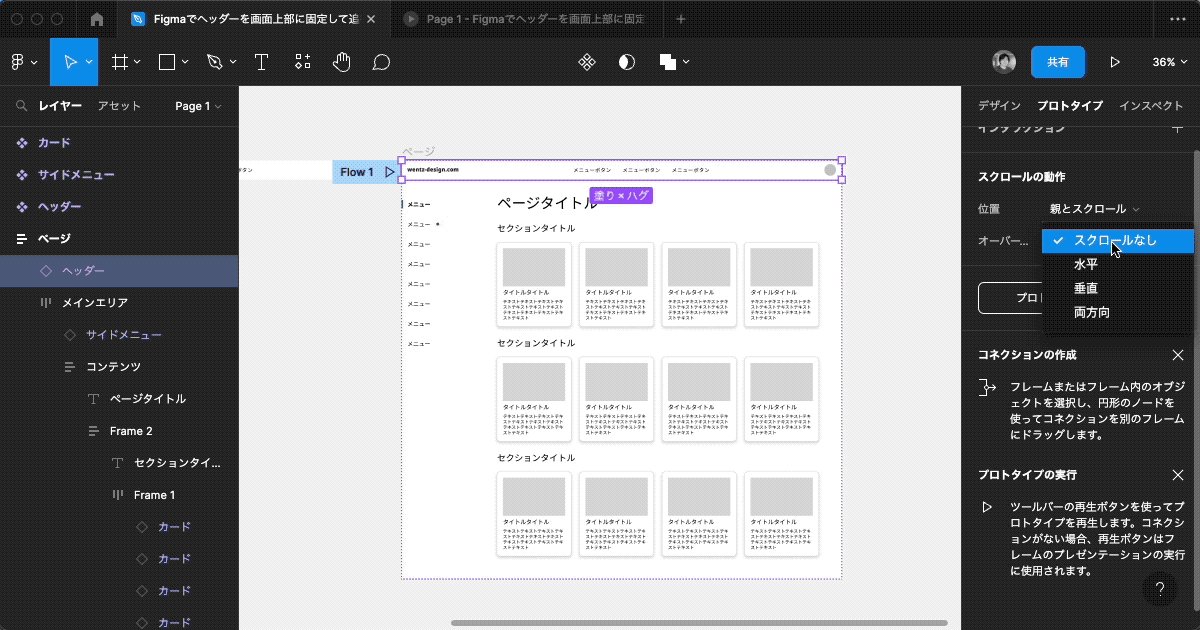
2. プロトタイプ設定のスクロールの位置で「追従」を選択
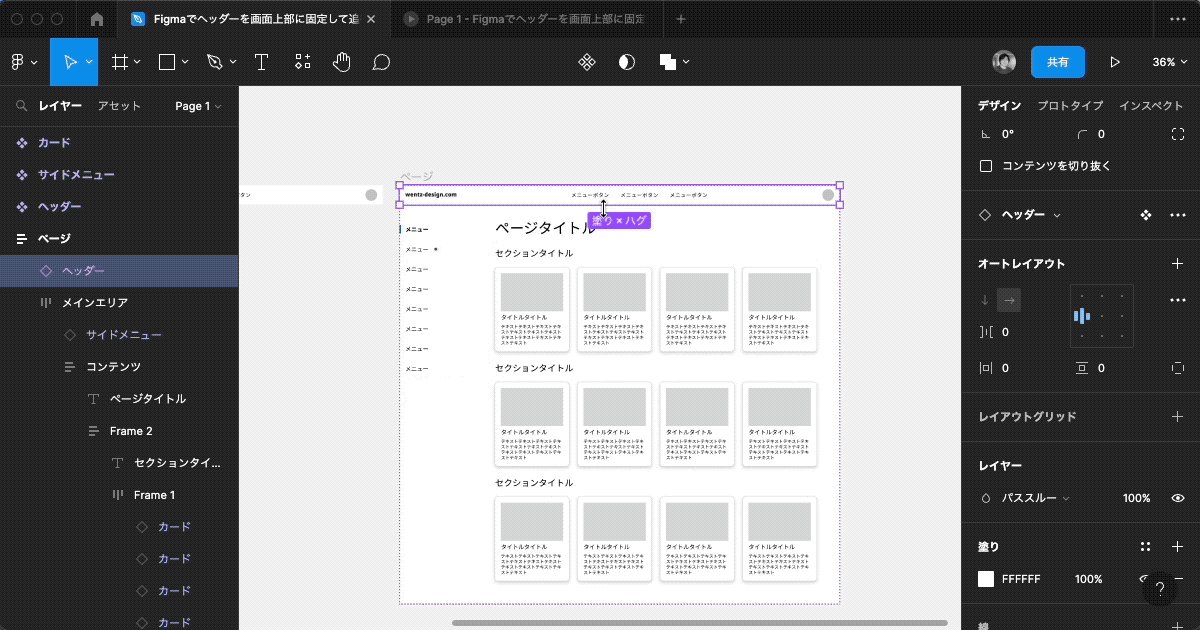
次に、編集画面に戻り、ヘッダーを選択した状態でプロトタイプの設定を行います。
ヘッダーを選択した状態で右ペインのプロトタイプを開き、「スクロールの動作」の「位置」を「追従(上端で停止)」を指定します。

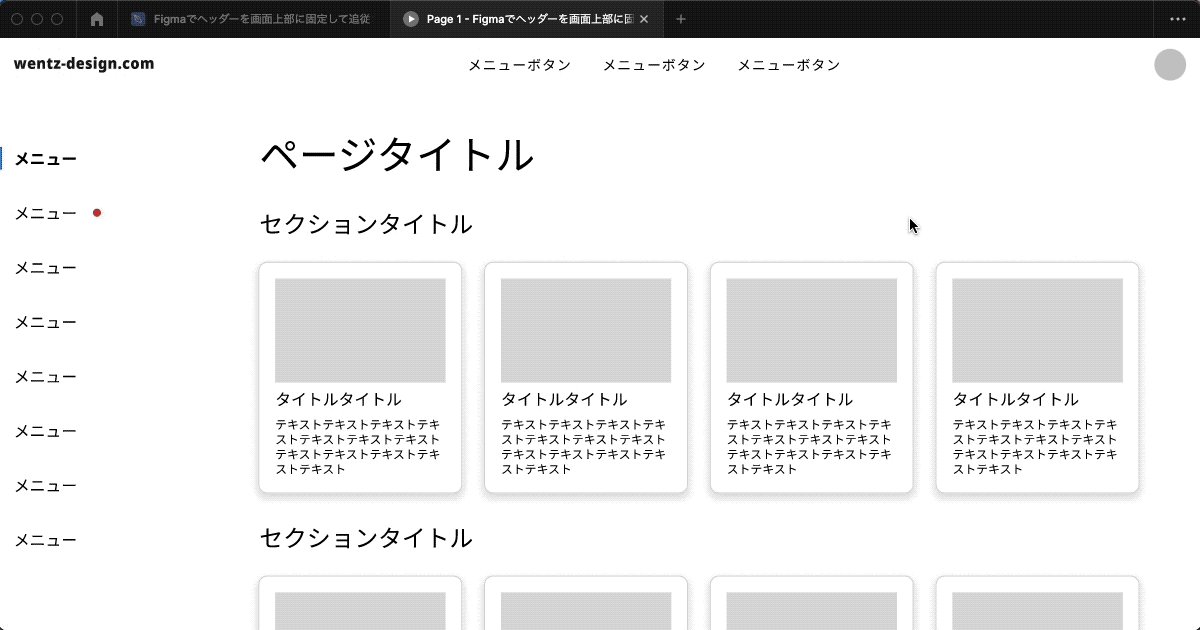
この状態でプレビューを確認すると、ヘッダーは画面上部で追従しますが、スクロールした別の要素の下側に潜り込んでいます。
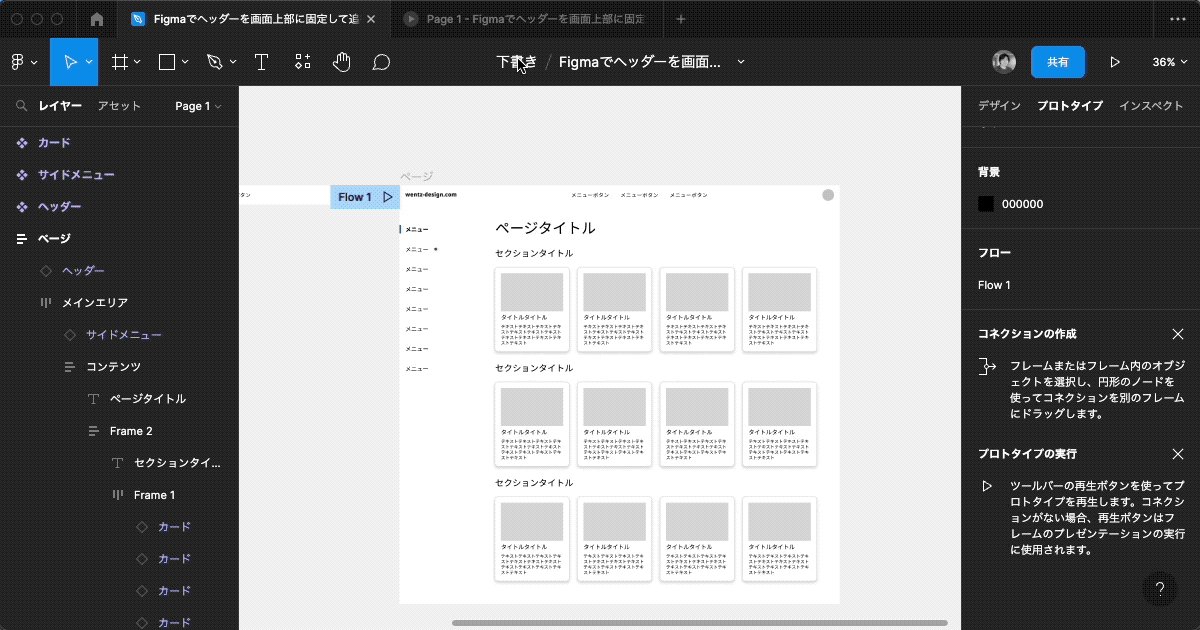
3. オートレイアウトの詳細設定で重なりの順番を変更
最後に、オートレイアウトの重なり順を変更することでヘッダーが前面に表示されるように設定します。今回はオートレイアウト上の要素の追従をしているため、この設定が必要になってきます。
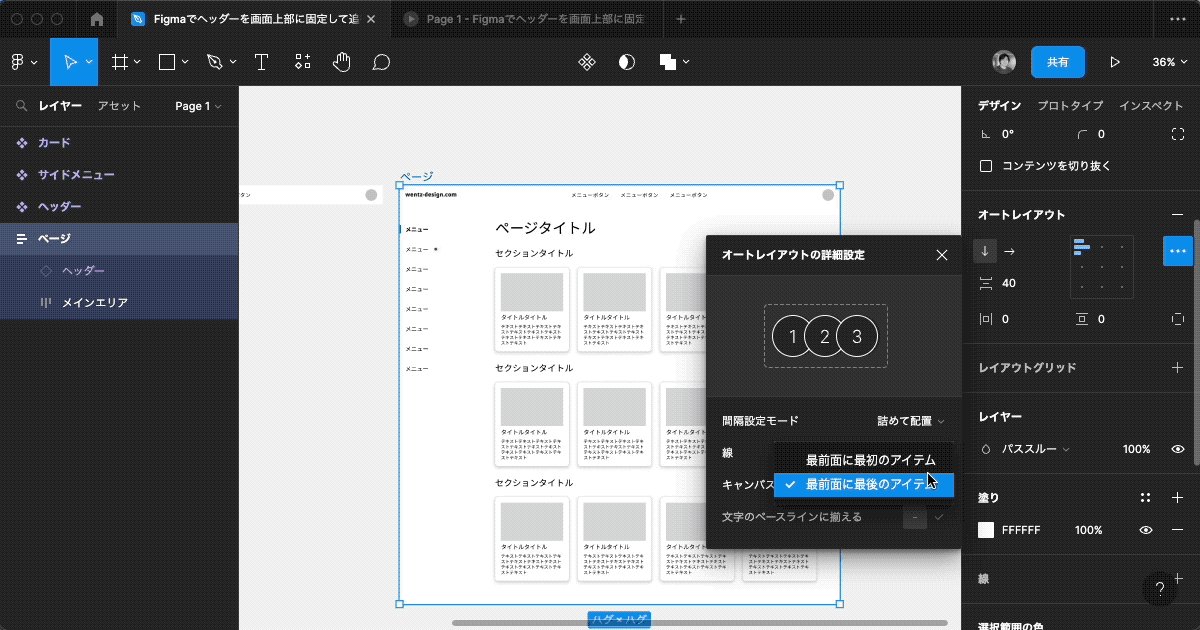
ヘッダーを選択した状態で右ペインの「デザイン」タブの「オートレイアウト」で「…」をクリックし、オートレイアウトの詳細設定を開きます。
詳細設定のポップアップウィンドウから、「キャンバススタッキング」を「最前面に最初のアイテム」に変更します。

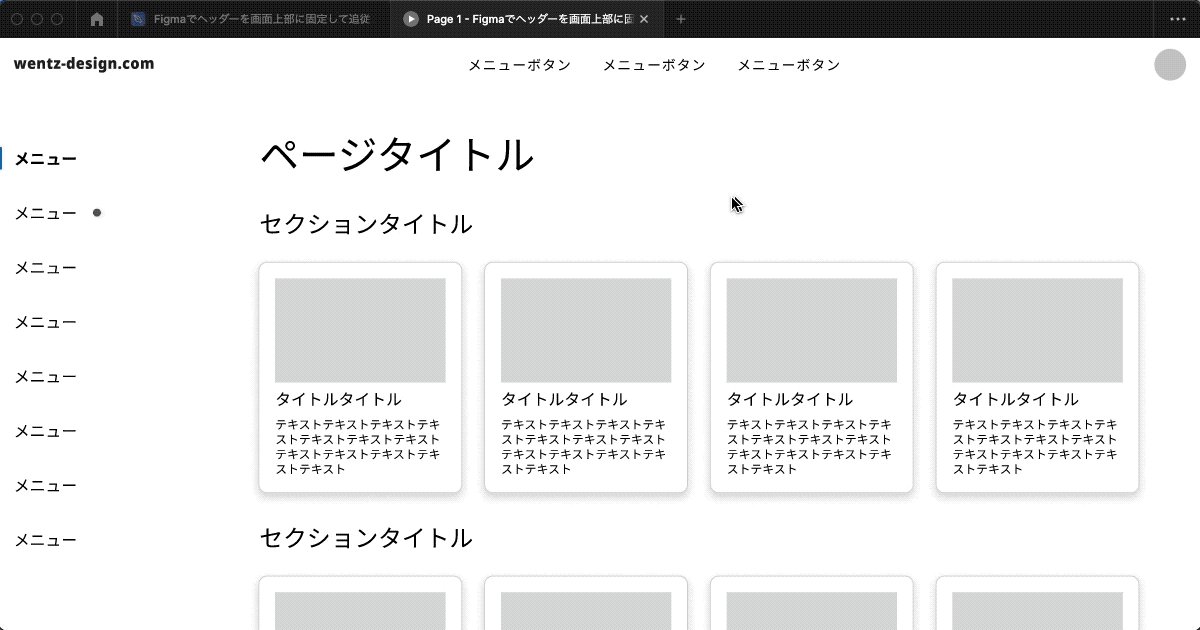
これで、スクロールしてもヘッダーが前面に表示された状態で追従するようになりました。
Figmaでヘッダーを画面上部に固定して追従させるサンプルファイル
この記事で紹介したヘッダーのスクロール挙動のサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。

Figmaでヘッダーを画面上部に固定して追従させるサンプルファイル | Figma community
私用・商用問わずご自由にご利用ください。