
Figmaで簡単に円グラフや棒グラフを作る方法
今回はFigmaでインジケータ・プログレスバー形式の円グラフ・棒グラフを簡単に作成する方法を紹介します。慣れれば1分で作成でき、パターンを用意しておけばいつでも必要な時にサッと書き出せるようになるのでおすすめです。
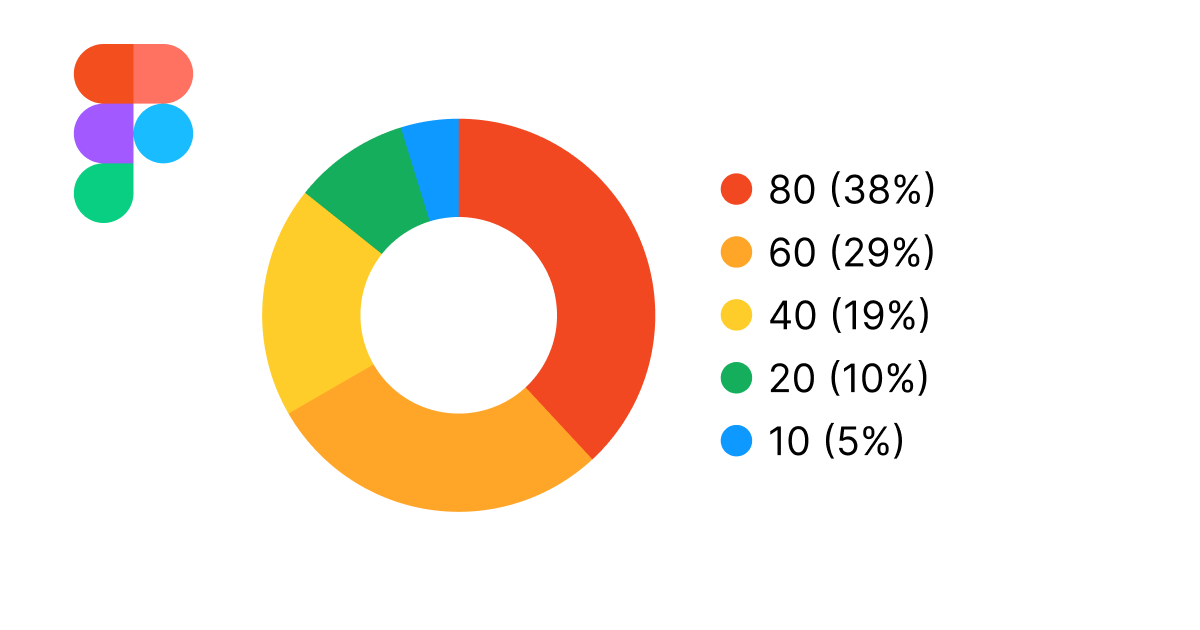
複数の値を持つ円グラフの作り方については、以下の記事で紹介していますので参考にしてください。
この記事のターゲット
Figmaの初心者
デザイン性の高いグラフを作れるようになりたいマーケティング担当��者
細身のチャートパターンUIを作りたい方
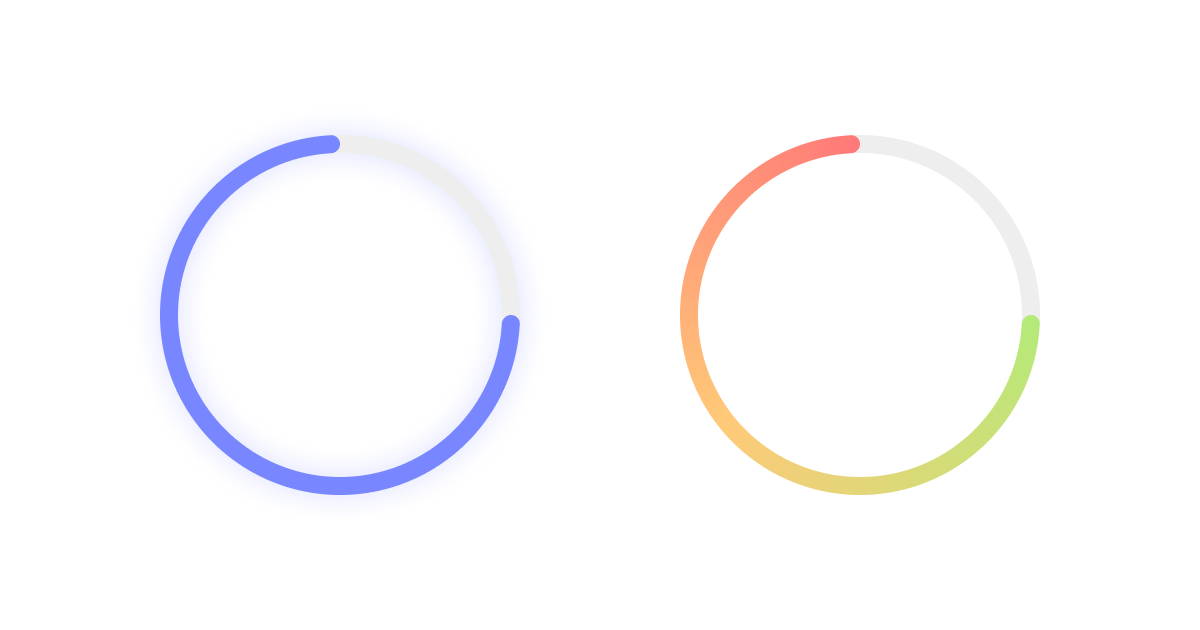
円グラフの作り方
1. Shape ToolsでEllipse(円)オブジェクトを作成
円のオブジェクトを作成します。
Shiftキーを押しながらEllipseツールでドラッグして作成すると、正円(縦横比が1:1)になります。
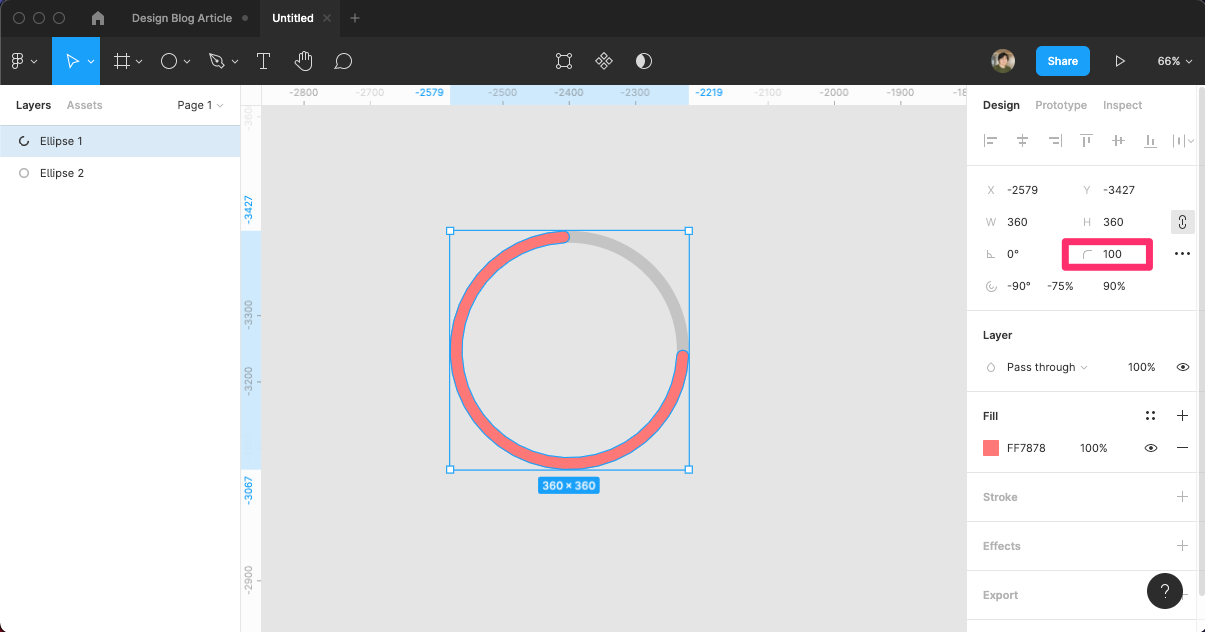
2. 円オブジェクトの円弧オプションを設定する
作成した円オブジェクトを選択した状態でマウスオーバーすると、円の右端に「○」が表示されます。
これをつまんで移動させると、カットしたホールケーキのように円が割れます。
この時点で初めて、円弧のオプションで次の項目が編集できるようになります。
Start:円弧の開始位置の角度
Sweep:円弧のStartから終端までの割合
Retio:円の中心を内側から切り抜く割合
手動操作でも操作できますが、このオプションは右プロパティのメニューに追加されるので、これを編集することで数値で調節もできます。
Sweepの割合を、表示させたい円グラフの割合に調節できます。(50%なら-50、75%なら-75にする)
Ratioを90%ほどにすれば、細身の円グラフになります。
3. 円弧を組み合わせてグラフを作る
背景用にSweepが100%(つながっている状態)の円弧を作り、その上に欠けた円弧を重ねることで円グラフになります。

また、欠けた円グラフに角丸(Corner Radius)を適用することで、終端が丸まったグラフになります。
これで円グラフの完成です。

できあがったグラフにDrop Shadow(影)をつ��けたり、FillをSolidからAngularにしてグラデーションさせることもできますので、以下の記事も参考にぜひ試してみてください。
棒グラフの作り方
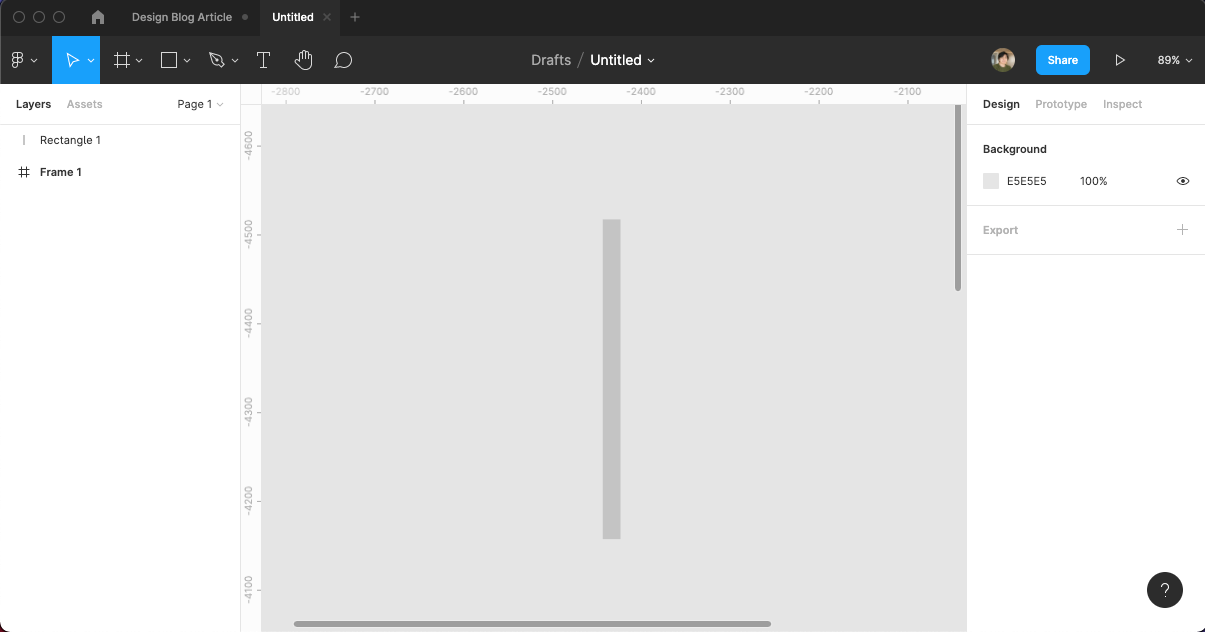
1. Shape Toolsで細長いRectangle(四角形)オブジェクトを作成

縦長、または横長の四角形のオブジェクトを作成します。
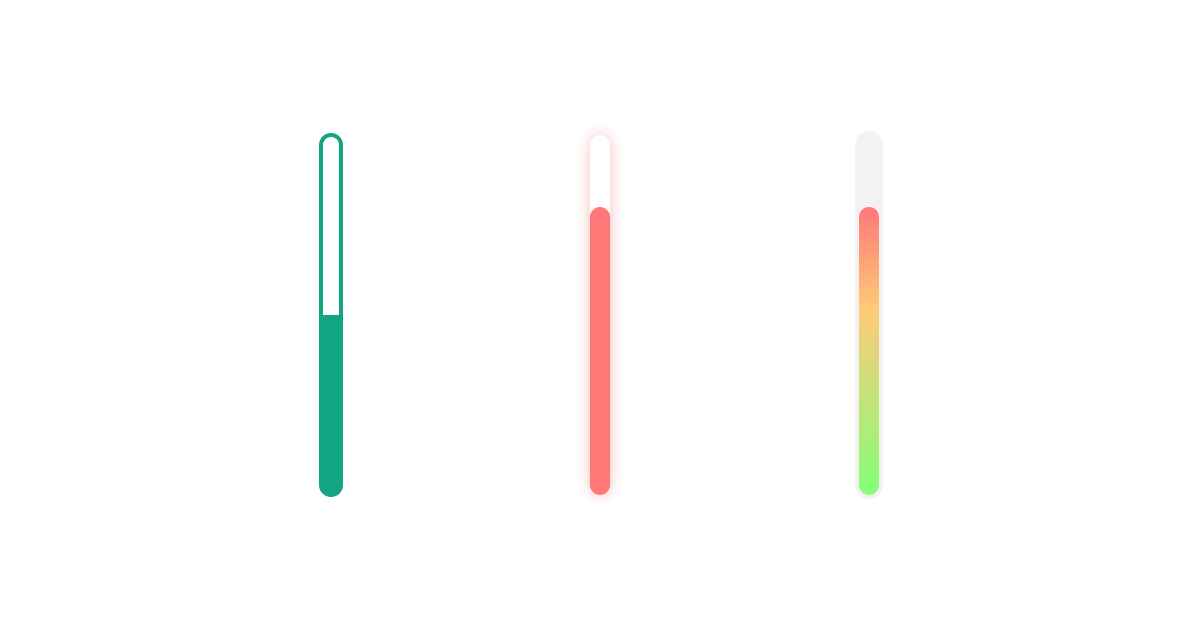
2. 背景用と割合用のオブジェクトを組み合わせる
作成した同じ長さの四角形を複製して、背景用と割合用に色を設定します。
そして、割合用の長さを右プロパティから幅(WまたはH)を調節します。
この時、数値入力で「100*0.8」のように入力すると、四則演算してくれます。使用できる四則演算は以下の通りです。いずれも半角英数入力で、複数の演算を組み合わせることもできます。
+(プラス):加算( 100+50 で 150 になる)
-(マイナス):減算( 100-50 で 50 になる)
*(アスタリスク):乗算( 100*50 で 500 になる)
/(スラッシュ):除算( 100/50 で 2 になる)
今回は、360pxのグラフでの80%を作りたいので、「360*0.8」と入力すると360を100%とした時の80%の長さにたる「288」の長さに変換されます。
あとは円グラフと同様にスタイルを調節して完成です。

いかがでしょうか。ぜひ作り方をマスターして、サービスのスライド資料やWEBページの素材制作などに活用してみてください。
以下は、この記事を読まれた方におすすめの記事です。