
Figmaでシンプルなラジオボタン・コンポーネントを作る方法
今回は、Figmaでシンプルなラジオボタン・コンポーネントを作る方法を紹介します。一般的なラジオボタンを「Component」や「Auto layout」を使って作成します。自由に使えるサンプルファイルも用意していますので、よければご活用ください。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでラジオボタン・コンポーネントを作りたい方
Figmaの Component と Variants と Auto layout の使い方が知りたい方
1. アイコンのみのラジオボタン・コンポーネントを作る
まずは、アイコンのみのラジオボタン・コンポーネントを用意します。これがなければ始まりませんね。
アイコンについては、Font awesomeやMaterial Designなど、既成のアイコンセットを利用してコンポーネントを組むケースもあると思いますが、今回はシェイプとパスを使用して作ってみようと思います。
大まかな手順は次の通りです。
Frameを作成(今回は24px)
Frameの中に枠線部分のシェイプをEllipseで作成(24px)
Strokeを2pxで設定
2で作成したEllipseを複製する
複製した方はStrokeを削除
Fillを#FFFFFF(白)で設定
枠線より小さい円形シェイプをEllipseで作成(10px)
2の枠線シェイプと4の円形シェイプを「Outline stroke」で複合パスに変換
Frameには「radio-button/on」と名前をつけておきます。
できたらそのまま複製します。複製した方の中央の円形シェイプを削除して、Frameの名前を「radio-button/off」としてComponent化していきます。
ラジオボタンをすべて選択した状態でツールバーの4つの菱形のアイコンの右の小さい「▼」ボタンを押すと、「Create multiple components」というコマンドが出るので、それをクリックします。すると、それぞれ個別に Component を作成できます。
作成できたComponent をそのまま複数同時に選択していると、右プロパティに「Variants」というセクションが表示されるので、そこの「Combine as variants」をクリックしてVariantsにします。
Variants は Component の形態のひとつで、ボタンのような状況によってバリエーションが変化するコンポーネントをひとつにまとめて、状況に応じてオプションで簡単に変更できるようになる機能です。
これで、基本となるラジオボタンのみのコンポーネントができました。
2. ラベル付きのラジオボタン・コンポーネントを作る
次は、リストなどで使用できるラベル付きのラジオボタン・コンポーネントを作ります。
先ほど作成したラジオボタンのアイコンをサイズ調整して利用します。
さっきのアイコンをそのまま拡大・縮小すると崩れてしまうので、右プロパティのResizingでFrame内のオブジェクトに対して「Scale」を設定します。
これをしておくことで、Instanceが拡大・縮小されると、中身のオブジェクトも合わせて拡大・縮小されるようになります。
できたら、テキストとアイコンと合わせてAuto layoutで組み合わせます。
テキスト・オブジェクトとアイコンと選択した状態で「Shift + Aキー」を押すと、「Frame」という Auto layoutが適応された状態のフレームで囲われます。
アイコンとテキストの間の間隔は、Auto layoutの「H」のようなアイコンの「Spacing between items」で設定した値になります。今回は8pxになるようにしました。
最後に、同じようにComponent、Variants化すればラベル付きラジオボタン・コンポーネントの完成です。
3. プロトタイプでラジオボタンのON/OFFをアニメーションする
作成したラジオボタンのコンポーネントを使ってプロトタイプを組むことで、クリック時にON/OFFをアニメーションさせることができます。
右プロパティの一番上のタブを「Prototype」に切り替えると、プロトタイプ設定モードとなります。
この状態でコンポーネントを選択すると青い丸がオブジェクトの右端に表示されます。これをドラッグしてアクションした後の遷移先を設定することで、表示を切り替えたり、画面遷移させたりすることができます。
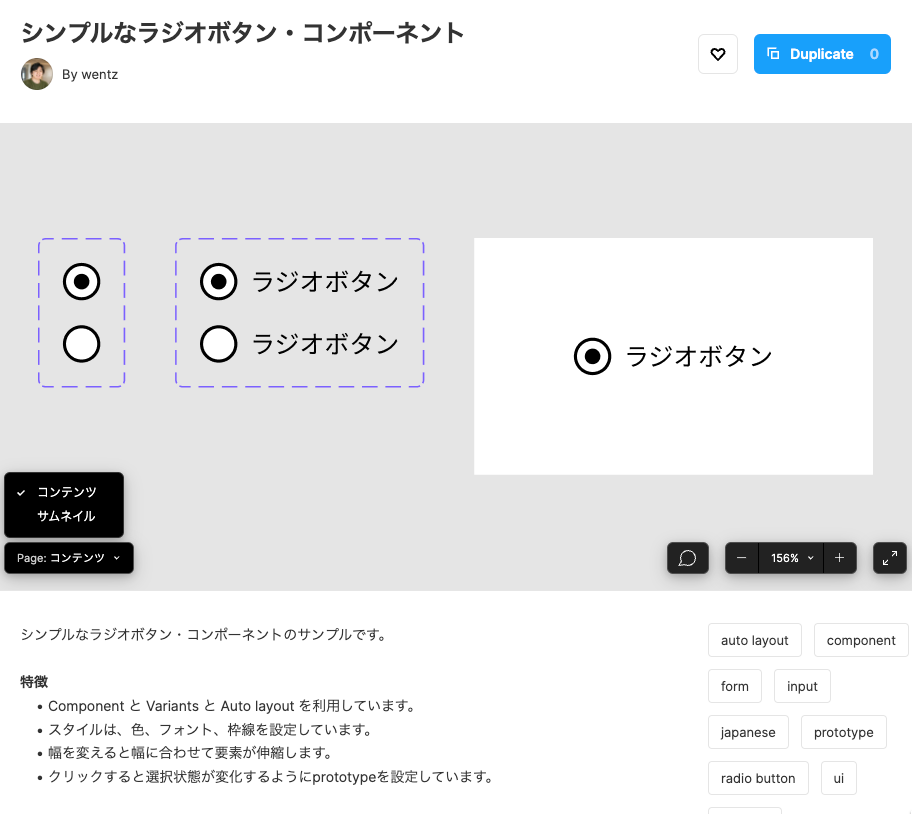
おまけ:ラジオボタン・コンポーネントのサンプルファイル

この記事で作成したラジオボタンのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
シンプルなラジオボタン・コンポーネント | Figma Community 私用・商用問わずご自由にご利用ください。
また、チェックボックス・コンポーネントもあわせて参考にしてください。
いかがだったでしょうか。
ラジオボタンは2つ以上の選択肢のうち、1つだけ選択させたい場合に用いるコンポーネントです。複数選択できるようにする場合はチェックボックスを使います。
単一選択:ラジオボタン
複数選択:チェックボックス
ラジオボタンは、アンケートや設定項目などでよく見かけますね。チェックボックスと合わせてよく使うコンポーネントなので、いつでも使えるように用意しておくと便利そうです。