
Figmaでシンプルなサイドメニュー・コンポーネントを作る方法
今回は、Figmaでシンプルなサイドメニュー・コンポーネントを作る方法を紹介します。一般的なサイドメニューを「Component」や「Auto layout」を使って作成します。自由に使えるサンプルファイルも用意していますので、よければご活用ください。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでサイドメニュー・コンポーネントを作りたい方
Figmaの Component と Variants と Auto layout の使い方が知りたい方
1. サイドメニューの骨格となるコンポーネントを作る
まず、サイドメニューを構成するためのメニューボタンを作成します。
Textツールで適当なテキストを用意し、選択した状態で「Shift + Aキー」を押します。すると、テキストが「Frame」という Auto layoutが適応された状態のフレームで囲われます。
Auto Layout の機能として、テキストの周りの余白(パディング)を設定できるようになります。テキストのサイズとパディングを調節して、ボタンのサイズを調節しましょう。
次はメニューボタンをComponent化します。
メニューボタンを選択した状態でツールバーの4つの菱形のアイコンを押すと Component を作成できます。
できたら、ComponentをコピーしてInstanceを複製し縦に並べてAuto layoutを適用します。
Auto layoutの機能で縦方向に整列した状態の列のフレームが作成されます。Auto layoutのフレームの中でメニューボタンを追加すると、整列して追加されていくようになりますので、必要に応じて増やしてください。
ちなみに、並べた時に間隔が空いていると隙間の空いた状態でAuto layout化されるので、その場合は右プロパティのAuto layoutの「H」のようなアイコンの「spacing between items」の値を「0」にすることで隙間なく詰めることができます。逆に隙間を開けたい場合は、値を設定しましょう。
Auto layout 化された Frame をサイズ変更したときに中の要素も合わせて可変するようにする方法は以下の通りです。
セル行とヘッダー行の中のセルとヘッダーを個別にすべて選択する
右プロパティの「Resizing」から⇄アイコンの方の選択肢を「Fill container」に変更
2. メニューボタンの見た目を整える
今回は、現在のページを示すための見た目を用意します。
メニューボタンのComponentを複製したInstanceを右クリックで「Detach Instance」して、左側に細長い矩形のShapeを組み込み、再度Component化します。
できたら、Componentを全て選択してVariantsを作成します。
Component を複数同時に選択すると、右プロパティに「Variants」というセクションが表示されるので、そこの「Combine as variants」をクリックするだけです。
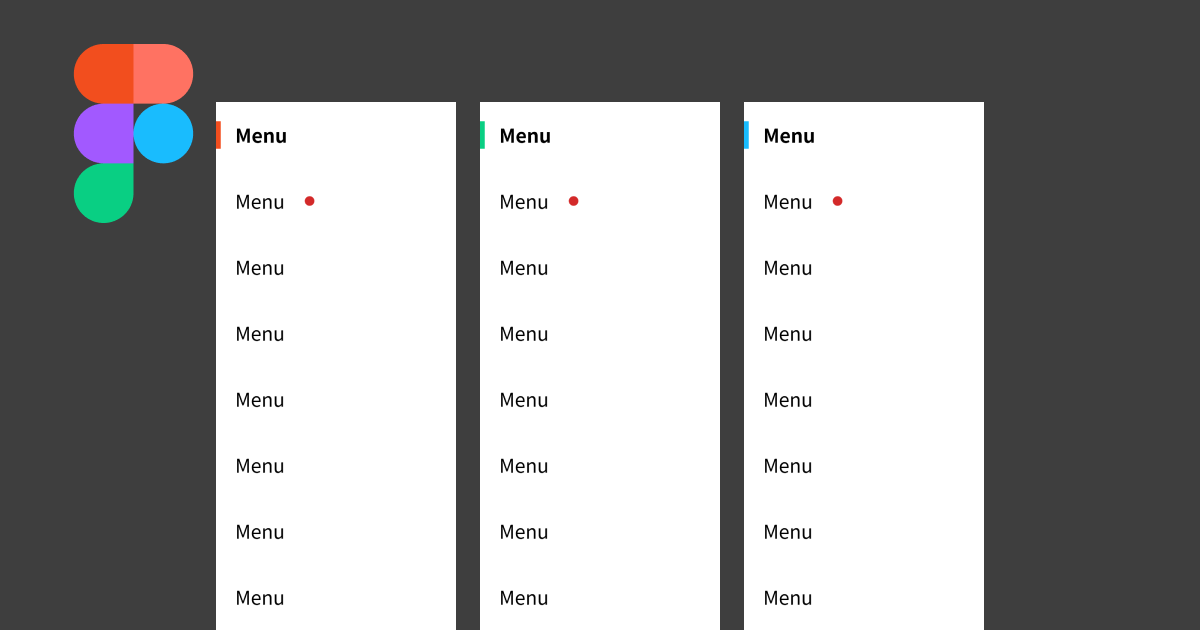
できたら、それぞれのVariantsに対してPropertyに現在地を示す「Current」に変更し、印のある方を「On」印のない方を「Off」に設定すれば、Instanceの右プロパティのVariantsからCurrentのOn/Offを選択できるようになります。
さらに、通知内容がある場合に丸印を表示するために、2つのVariantsを選択して複製し、「Notification」というPropertyを追加して、Onの場合は丸印をメニューボタンないに表示し、Offの場合は丸印を非表示になるようにします。
最後に、スタイルを調整すれば完成です。
これでシンプルなサイドメニューができました。
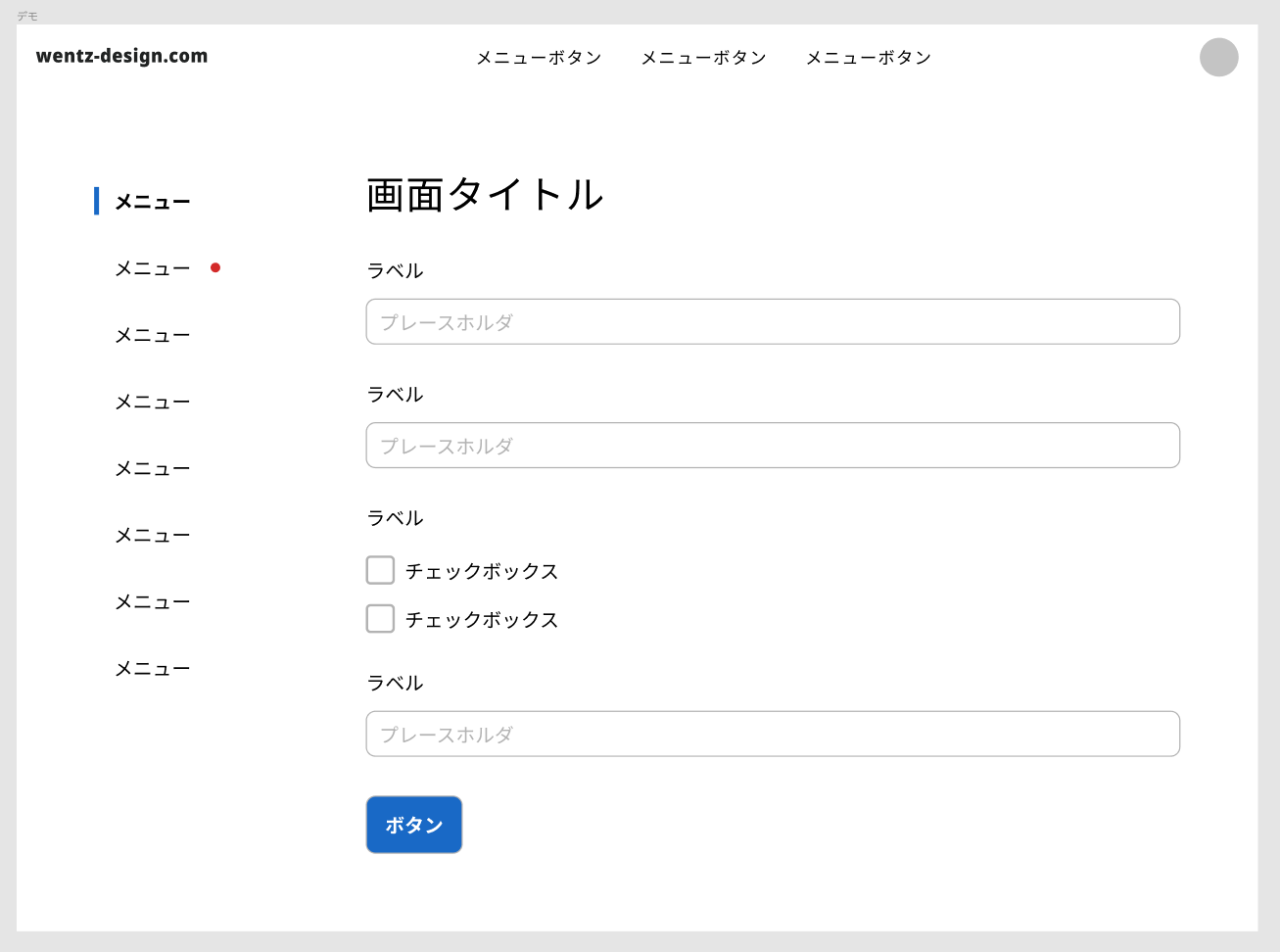
できたサイドメニューをそれっぽい画面に適用してみると以下のようになります。

この画面で使用している他のコンポーネントは以下の記事を参考にしてください。
おまけ:サイドメニュー・コンポーネントのサンプルファイル

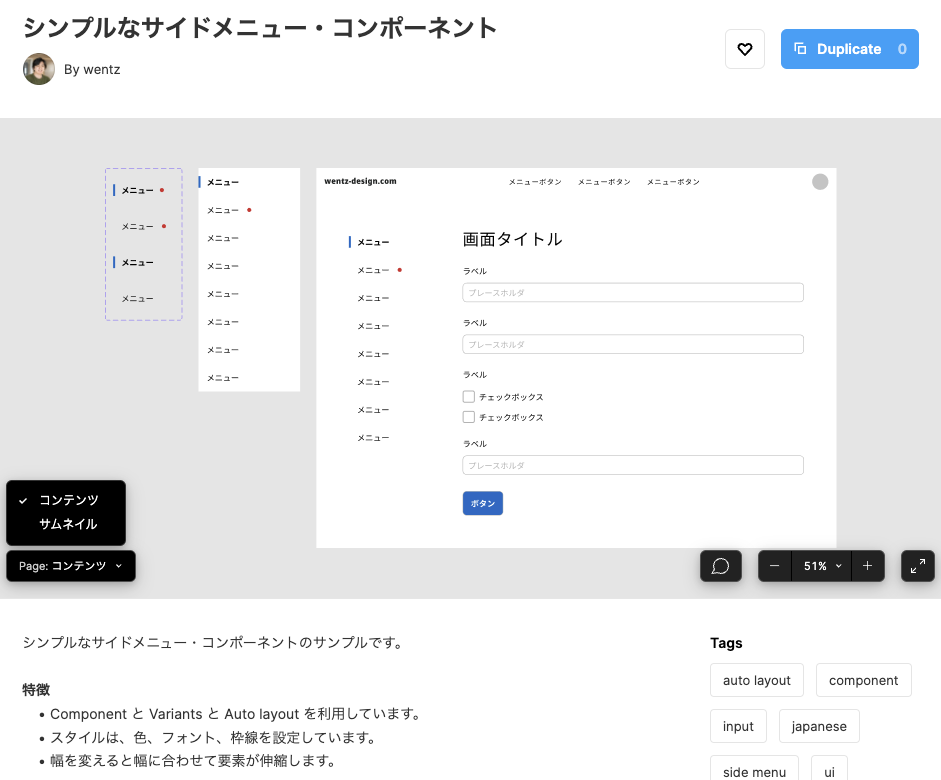
この記事で作成したサイドメニューのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
シンプルなサイドメニュー・コンポーネント | Figma Community 私用・商用問わずご自由にご利用ください。
いかがだったでしょうか。
階層構造を持つウェブサイトおよびアプリケーションを構築する場合、サイドメニューを採用するケースも多いコンポーネントです。
また、画面ごとに通知やステータスを表示するケースもあるので、variantsを活用するのが便利です。