
Figmaでシンプルなツールチップ・コンポーネントを作る方法
今回は、Figmaでシンプルなツールチップ・コンポーネントを作る方法を紹介します。吹き出し形式のツールチップを、「Component」と「Variants」と「Auto layout」を使って作成します。自由に使えるサンプルファイルも用意していますので、よかったらご活用ください。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでツールチップ・コンポーネントの作り方が知りたい方
Figmaの Component と Variants と Auto layout の使い方が知りたい方
1. 本体となるテキスト表示部分の Component を作る
まず、ツールチップの本体となるテキスト表示部分を作成します。
Textツールで適当なテキストを用意し、選択した状態で「Shift + Aキー」を押します。すると、テキストが「Frame」という Auto layoutが適応された状態のフレームで囲われます。
Auto Layout の機能として、テキストの周りの余白(パディング)を設定できるようになります。テキストのサイズとパディングを調節して、ボタンのサイズを調節しましょう。
今回はシンプルな白地のツールチップを作りたいので、背景色・角丸を右プロパティから設定していきます。
本体のスタイルが整ったらは Component 化します。
オブジェクトを選択した状態でツールバーの4つの菱形のアイコンを押してComponentを作成します。Componentの名前もわかりやすい適当な名前をつけておきます。
Component化すると、Componentから複製したオブジェクトは全て「Instance」という種類のオブジェクトになります。
Instanceは、Componentの変更が適用されるので、複数の同じオブジェクトのスタイルを共通化・統一したい場合に有効です。
テキストがコンテンツのサイズに合わせて伸縮させる場合は、次のように設定します。
テキストを選択する
右プロパティの「Resizing」から⇅アイコンの方の選択肢を「Hug contents」に変更
最後に、Frameの名前を設定すれば本体の完成です。
2. 本体 Component をもとに上下左右の吹き出しパターンを作る
本体 Component ができたら、上下左右の吹き出しパターンを作成します。
まずは、吹き出しに見せるための三角形の Shape を用意します。
三角形をそれぞれ上下左右の方向に回転させ、本体 Component の上下左右の中央に配置していきます。
本体 Component にくっつけるように配置し、本体と三角形のオブジェクトを選択した状態で「Shift + Aキー」を押して Auto layout 化します。
要素に対して真ん中に配置する方法は次の通りです。
Auto layout 化したFrameを選択する
右プロパティの「Auto layout」の一番右側の四角いアイコンを選択し、表示されるポップアップないの四角の横方向の真ん中あたりをクリックする
青い三の字のアイコンが四角形の中にある位置によって、Auto layout 内の要素の揃い方(align)が変化します。
これを、全ての方向について行っています。
横方向に中央揃えにする場合は、四角形の中の縦方向の真ん中あたりをクリックします。
3. 吹き出しパターンを Variants 化する
最後に、全てのパターンを Component 化します。
吹き出しパターンをすべて選択した状態でツールバーの4つの菱形のアイコンの右の小さい「▼」ボタンを押すと、「Create multiple components」というコマンドが出るので、それをクリックします。すると、それぞれ個別に Component を作成できます。
Componentになったら、Variants 化をしていきます。
Variants は Component の形態のひとつで、ボタンのような状況によってバリエーションが変化するコンポーネントをひとつにまとめて、状況に応じてオプションで簡単に変更できるようになる機能です。
Variants を使わなくても画面や UI はデザインできますが、コンポーネントを使用したデザイン作業が格段に効率化できるツールなので、使い方を覚えておいて損はないです。
やり方は、Component を複数同時に選択すると、右プロパティに「Variants」というセクションが表示されるので、そこの「Combine as variants」をクリックするだけです。
ちなみに、Variantsに対してAuto layout を設定しておくと、紫色の囲い中の要素が綺麗に整列できるので便利です。
次に、Variants のプロパティを設定していきます。
Variantsのプロパティは、そのオブジェクトがどういう状態の時に使われるものかを区別するためのオプションと考えると分かりやすいと思います。区別できる必要があるので、Variantsの中のオブジェクト同士にまったく同じプロパティを持たせることはできません。
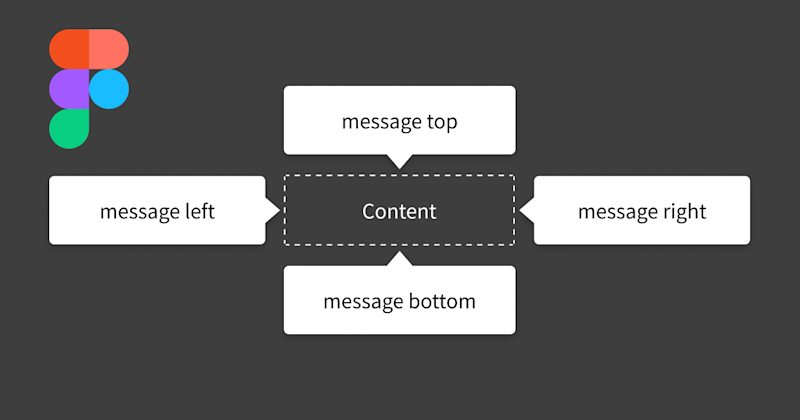
今は4種類のツールチップを表示位置によって使い分けることを想定しているので、プロパティ名を「Property 1」として、それぞれ「top」「bottom」「left」「right」というパターンで使い分けられるように名前をつけていきます。
プロパティに名前をつける手順は以下の通りです。
紫色の点線フレームを選択する
右プロパティの Variants の「Property 1」を区別したいカテゴリなどの名前にする(今回はそのまま)
Variants の中のオブジェクトをひとつ選択する
右プロパティの Variants の「Property 1」の右側をボタンのバリエーションを区別できる名前にする
例では 「top」「bottom」「left」「right」
さらに、今回は最初に中の文字の長さに応じてツールチップの大きさが可変するように作成しましたが、ツールチップの幅を固定して、幅に応じてテキストを折り返すようにすることもできます。やり方は次の通りです。
Variants 吹き出しパターン内の本体 Component の Inctanse を選択する
右プロパティの「Resizing」から⇄アイコンの方の選択肢を「Fill container」に変更(全てのパターンに適用)
吹き出しパターン全体をすべて選択する
右プロパティの「Resizing」から⇄アイコンの方の選択肢を「Fill container」に変更(全てのパターンに適用)
本体 Component のテキストを選択する
右プロパティの「Resizing」から⇅アイコンの方の選択肢を「Fill container」に変更
Variants(紫の枠)が縮むので、好きなサイズに広げる
あとはテキストのスタイルや色を整えていきます。
また、必要に応じてスタイルを追加していきます。
ツールチップはコンテンツに被さる要素になるので、ドロップシャドウ(shadow)を追加することが多いです。
ドロップシャドウの詳しいやり方は以下の記事も参考にしてみてください。
これで一通りツールチップの完成です。
シンプルですが、意外とやることが多かったですね。
おまけ:ツールチップ・コンポーネントのサンプルファイル

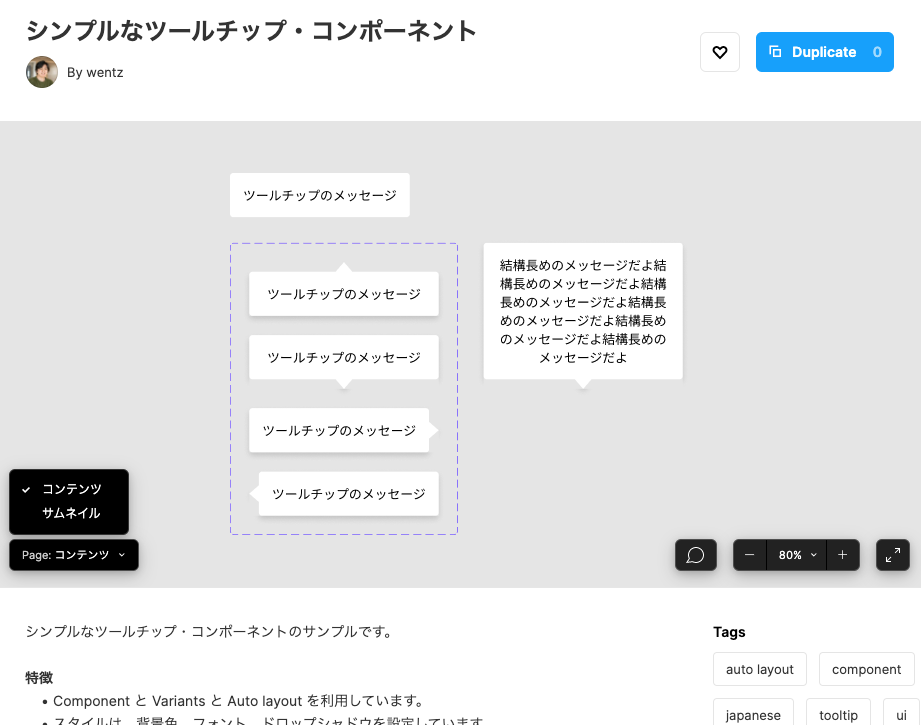
この記事で作成したツールチップのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
シンプルなツールチップ・コンポーネント | Figma Community
私用・商用問わずご自由にご利用ください。
いかがだったでしょうか。
ツールチップは長文を省略したUIで全文を表示させたい場合や、スペースの関係でアイコンのみ表示したアクション(ボタンなど)に対して補足テキストを入れたい場合などによく利用されるコンポーネントです。
一般的にクリックやマウスオーバーなどのアクションをした際に表示されることが多いですが、ツールチップによって裏側のコンテンツが隠れてしまったり、ツールチップを開かないと先に進めないような重要な情報を配置してしまうと使いづらくなってしまうケースも多々あるので、注意して使いたいですね。