Figmaで図形やテキストのべた塗りとグラデーションの使用方法
Figmaで図形やテキストなどのオブジェクトにベタ塗りや様々な種類のグラデーションを適用する方法を紹介します。
この記事のターゲット
Figmaの初心者
テキストや図形にベタ塗りやグラデーションを適用する方法を知りたい方
Figmaで使用できるグラデーションの種類が知りたい方
テキストや図形にベタ塗りを適用する方法

ベタ塗りを追加・編集したいオブジェクトを選択
右プロパティの「Fill」の「+」でレイヤーを追加
追加したレイヤーの左端の□をクリックし、カラーパレットを表示
カラーパレットから色を追加したり、選択した色を変更できる
ちなみに、Figmaで使用できるカラーモデル・色空間は以下になります。印刷物などで利用されるCMYKはサポートされていません。

Hex - Webで一般的な16進数のカラーコードです。(例:#E5E5E5)
RGB - Hexとほぼ同じですが、RGBを個別に10進数で表現したものです。
CSS - CSS構文を使用してRGBa値を入力できます。
HSL - 色相(Hue)、彩度(Saturation)、輝度(Lightness)の3つの成分からなる色空間です。
HSB - 色相(Hue)、彩度(Saturation・Chroma)、明度(Value・Brightness)の三つの成分からなる色空間です。
テキストや図形にグラデーションを適用・変更する方法
テキストや図形の塗りをグラデーションにする、またはグラデーションの色に変更する方法は以下の通りです。
グラデーションを追加・編集したいオブジェクトを選択
右プロパティの「Fill」の「+」で塗りのレイヤーを追加
追加したレイヤーの左端の□をクリックし、カラーパレットを表示
カラーパレット上部の「Solid」を「Liner」に変更
カラーパレットがグラデーション調整モードになるので、グラデーションの設定エリアで色を追加したり、選択した色を変更できる

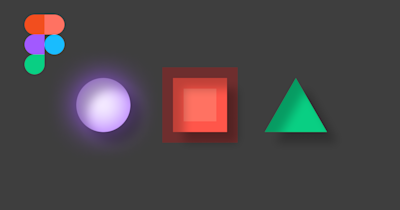
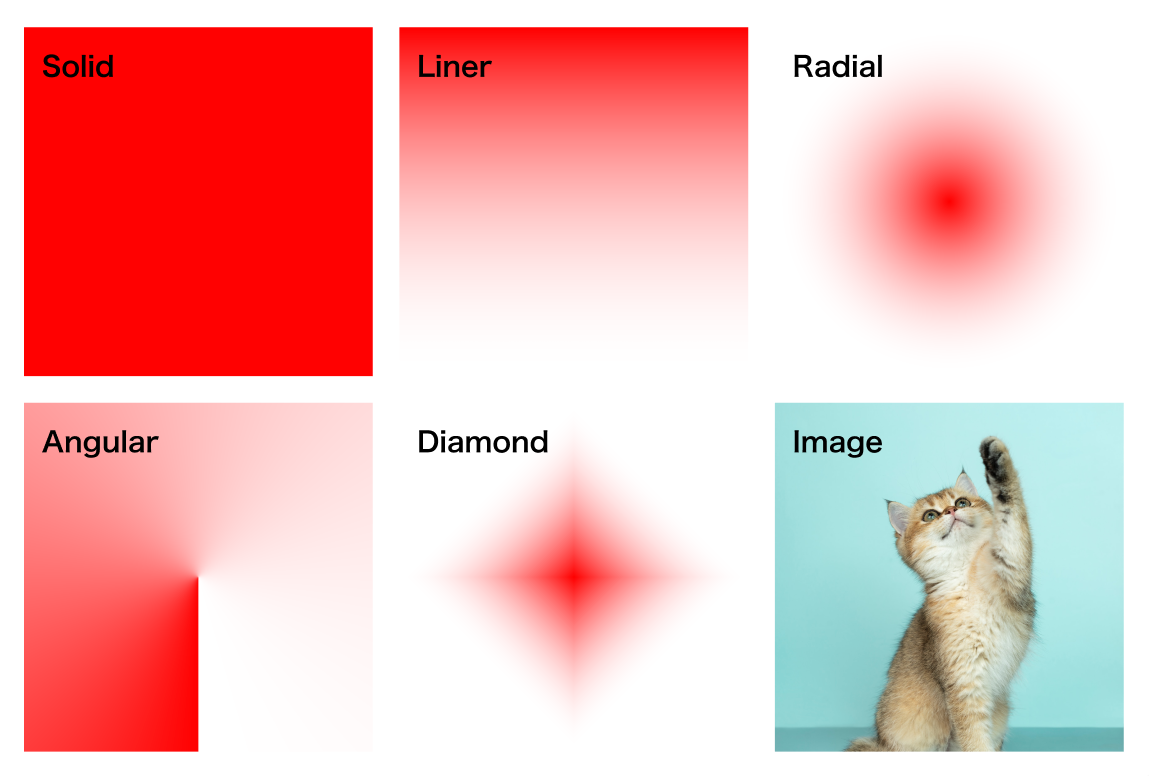
FigmaのFillレイヤーの塗り方には、一方向の線形グラデーション「Liner」だけでなく、以下の種類から選択できます。
Solid:1色のベタ塗り
Liner:一方向に線形に変化する
Radical:中心から放射状(○)に広がっていく
Angular:時計回りに円形方向に変化する
Diamond:中心からひし形状(♢)に広がっていく
Image:画像を挿入する

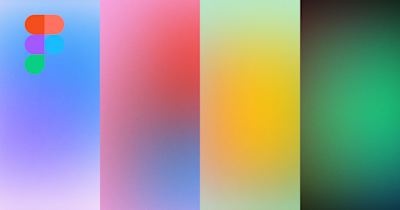
よりリッチなグラデーションを作るには
よりリッチなグラデーション表現を簡単に生成できる方法を以下に紹介します。
その他、パスの扱い方やスタイルの変更方法など、Figmaの基本的な操作方法や困ったときのTipsを以下の記事にまとめていますので、併せてご覧ください。