Figmaでマスクを適用・解除する方法
今回はFigmaでマスクを適用・解除する方法を解説します。Figmaのマスクは、Adobe Illustratorのクリッピングマスクのように、画像やベクターデータを組み合わせたオブジェクトをマスクで任意の形に切り抜くことができる機能になります。
この記事では、マスクを使った方法のほか、マスクを使用せずに切り抜く方法などもおまけで紹介していますので、参考にしてみてください。
2023年3月に公開されたアップデートで、輝度(ルミナンス)などを利用したマスクの機能も利用できるようになりました。以下の記事の2つ目で紹介していますので、併¥あわせて参考にしてみてください。
この記事のターゲット
Figmaの初心者
Figmaでクリッピングマスクを使い方が知りたい方
Figmaで画像やオブジェクトを好きな形にくりぬきたい方
画像やオブジェクトにマスクを適用する方法
マスクを使用してイメージを好きな形に切り抜く手順を、デモしながら説明してみようと思います。
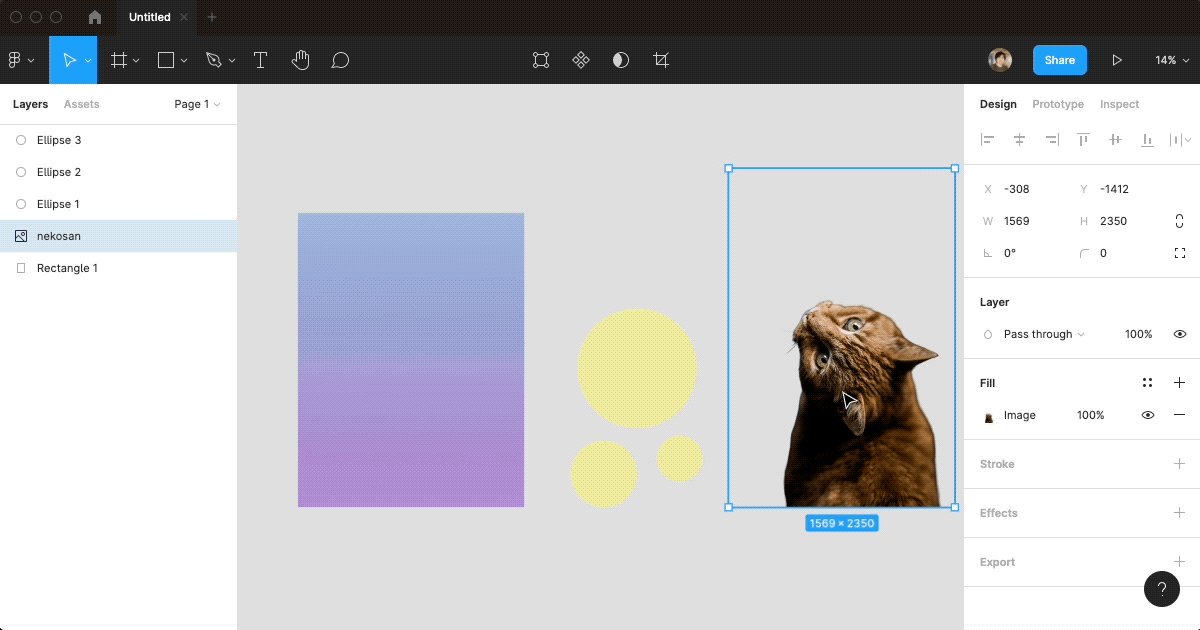
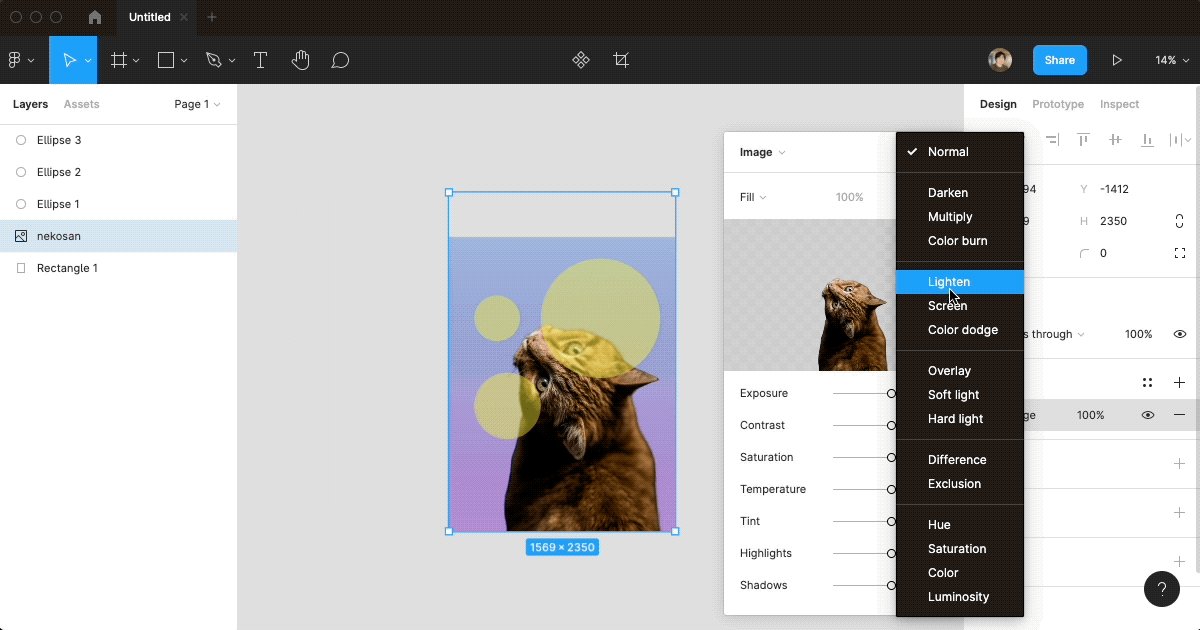
マスクをする前に、マスクを適用したい素材を用意します。
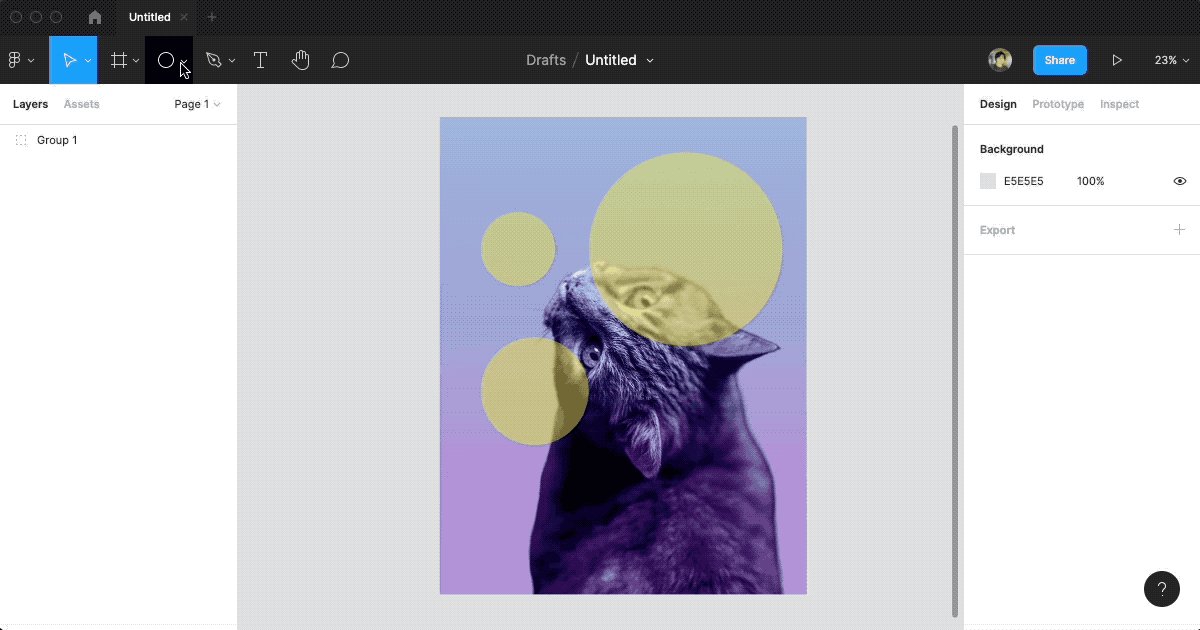
今回は、Unsplashで見つけたネコの画像、円形シェイプ(Ellipse)、背景用のシェイプ(Rectangle)を組み合わせたグラフィックを用意してみました。
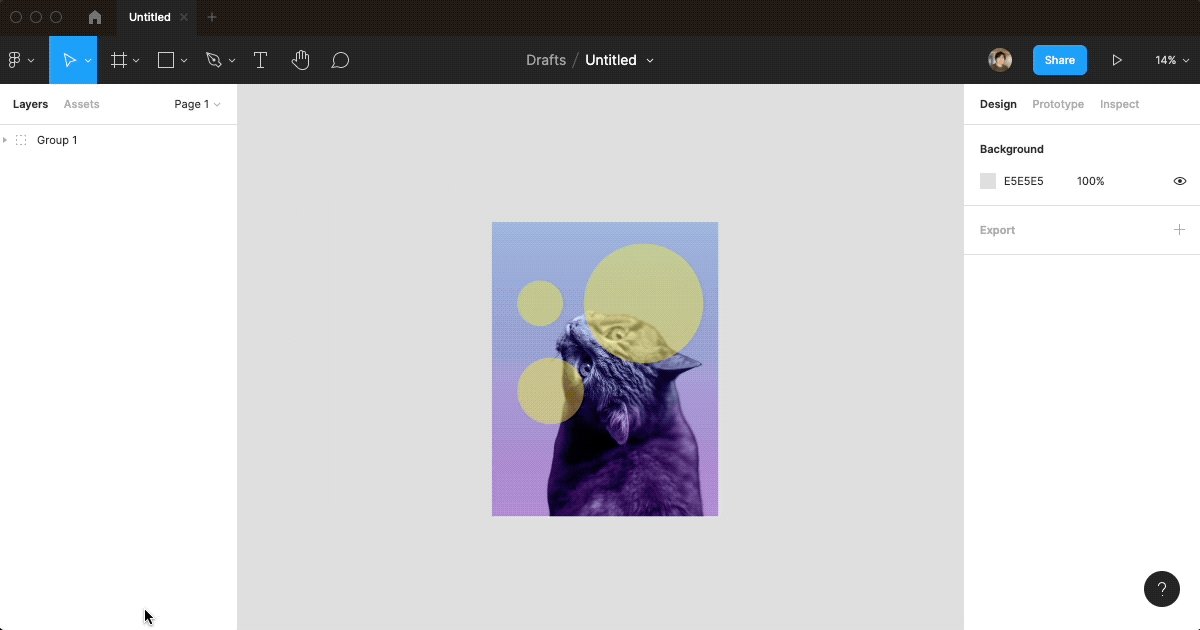
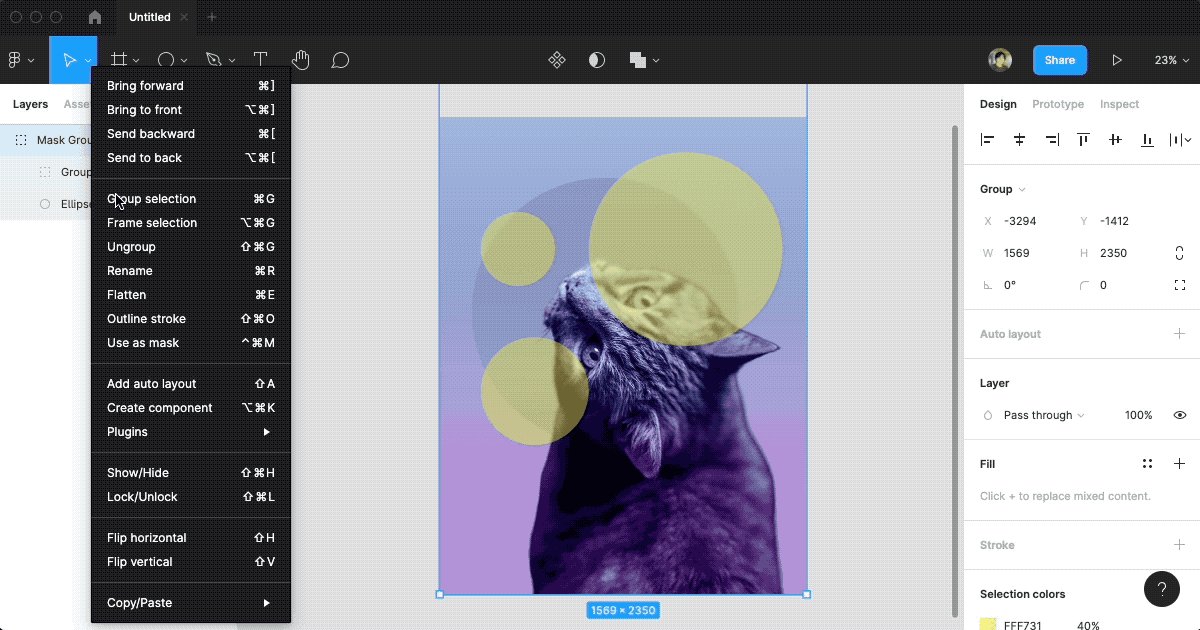
用意できたら、オブジェクトを全て選択してグループ化しておきましょう。
グループ化は、オブジェクトを全て選択した状態で「command + Gキー」を押すと「Group」という人まとまりのオブジェクトになります。

これらの素材には、以下の記事で紹介している方法で加工を追加しています。よかったら参考にしてください。
さて、ここからマスクを使用して切り抜く手順になります。
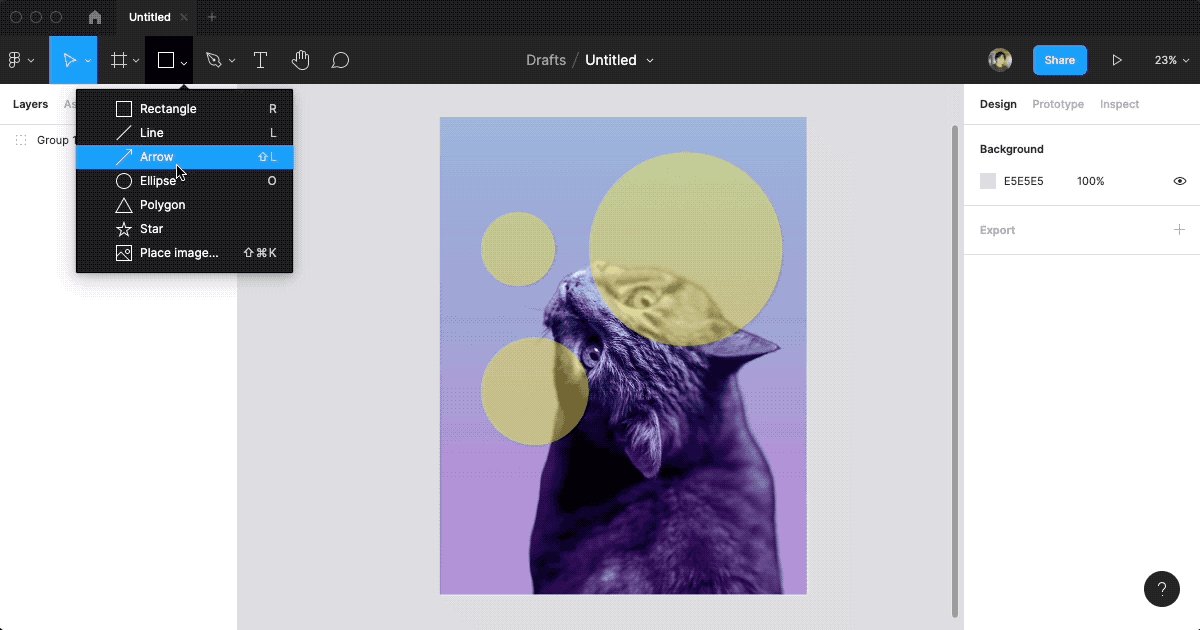
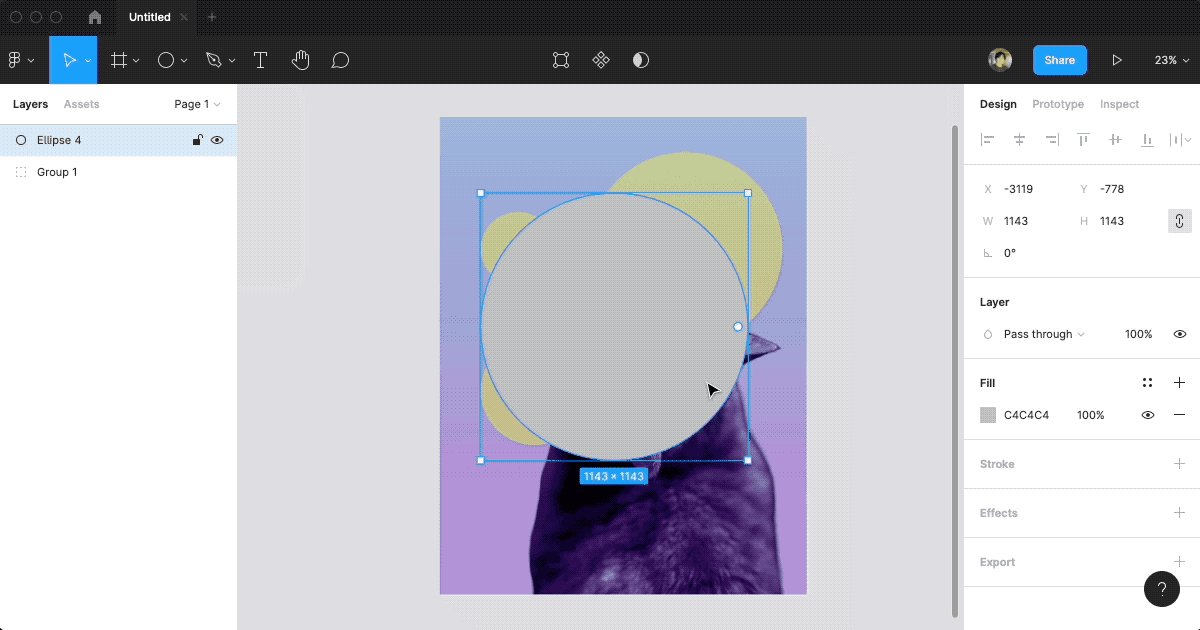
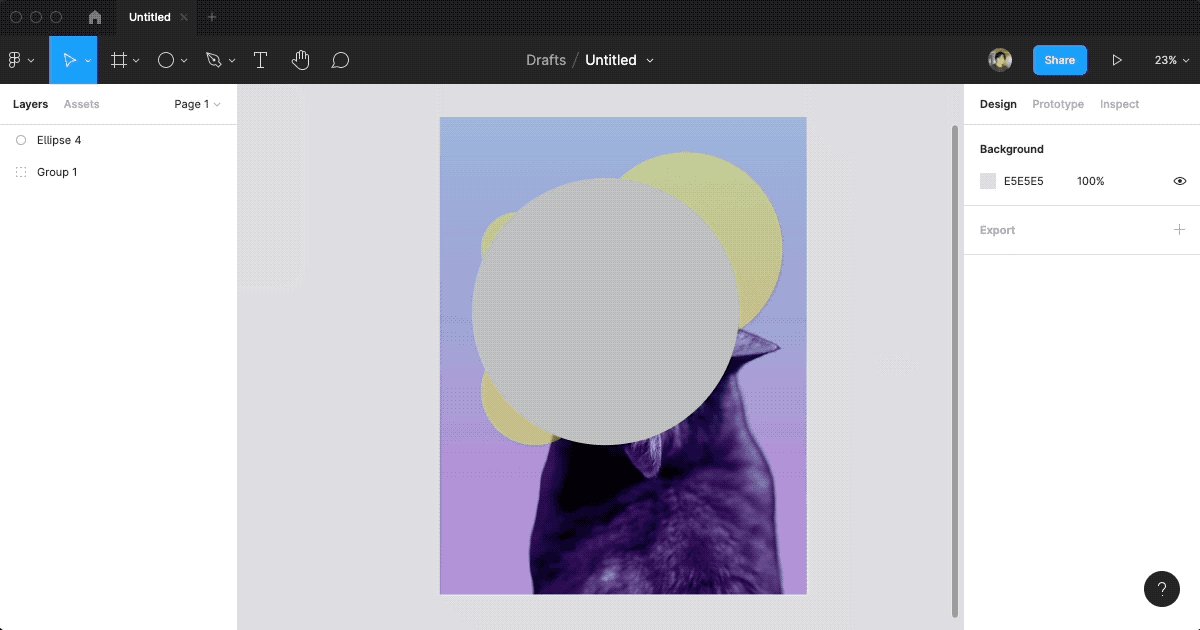
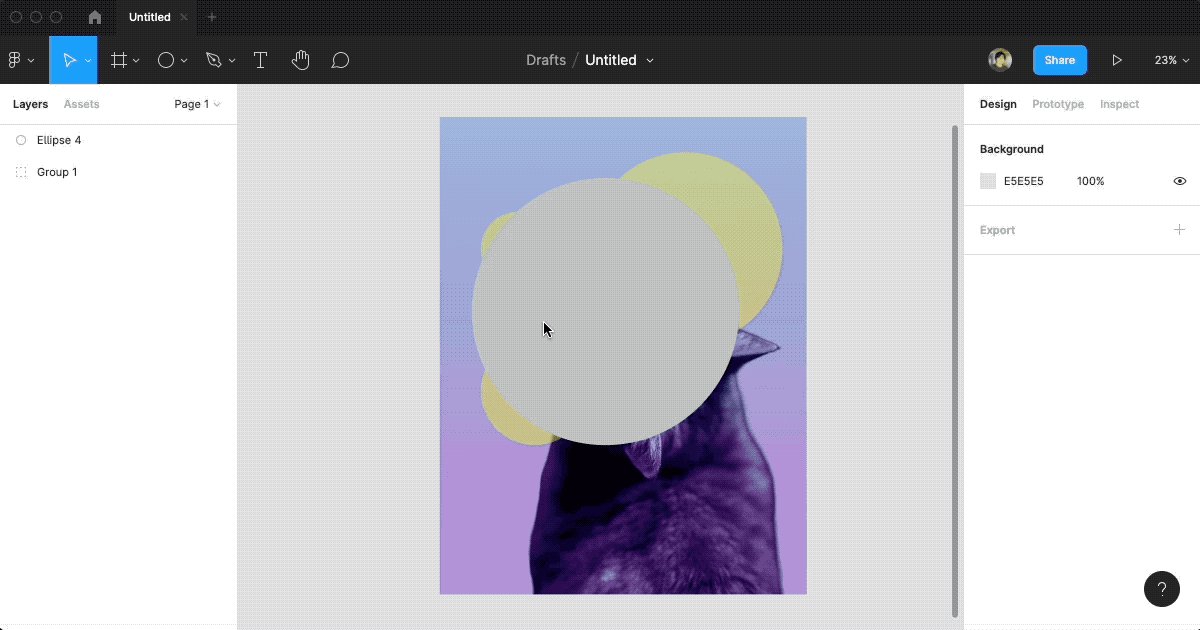
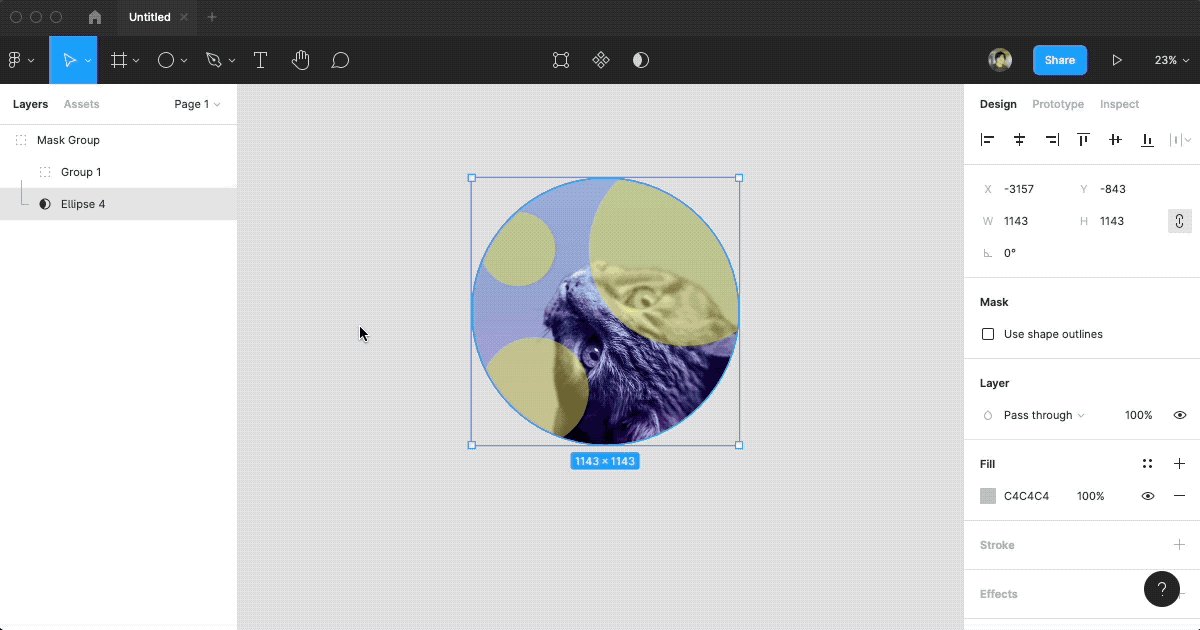
まず、マスクしたい形状のシェイプを用意して、切り取りたい位置とサイズに重ねます。今回はシンプルに円形にしました。

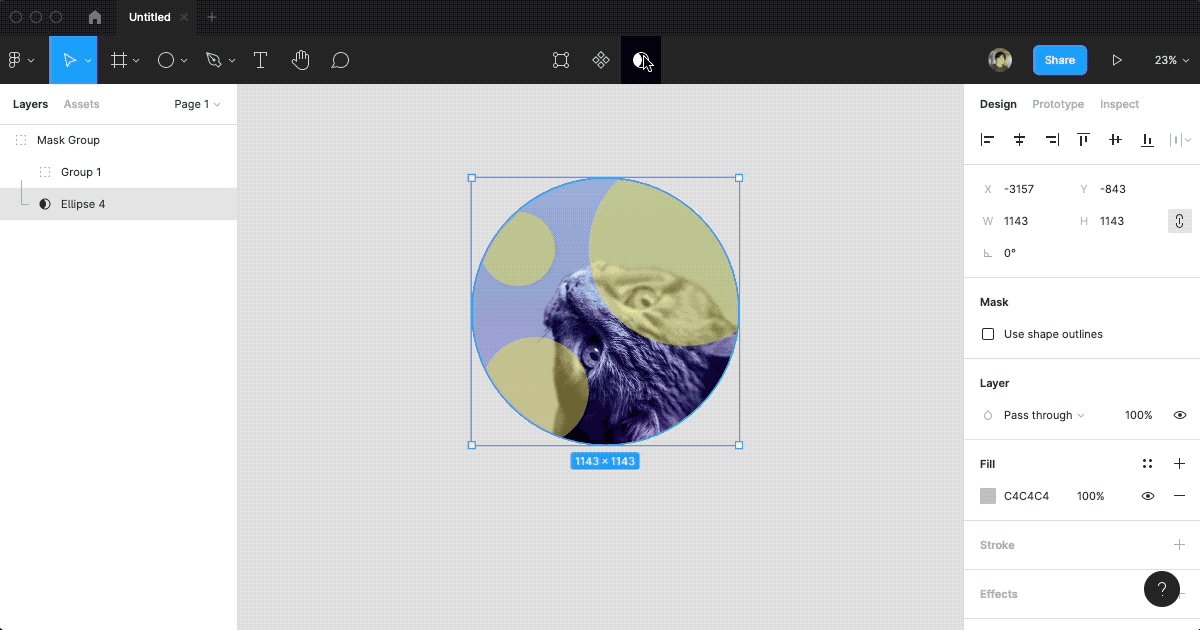
次に、マスクしたいシェイプを選択した状態で、上のツールバーの半月のようなアイコンをクリックします。
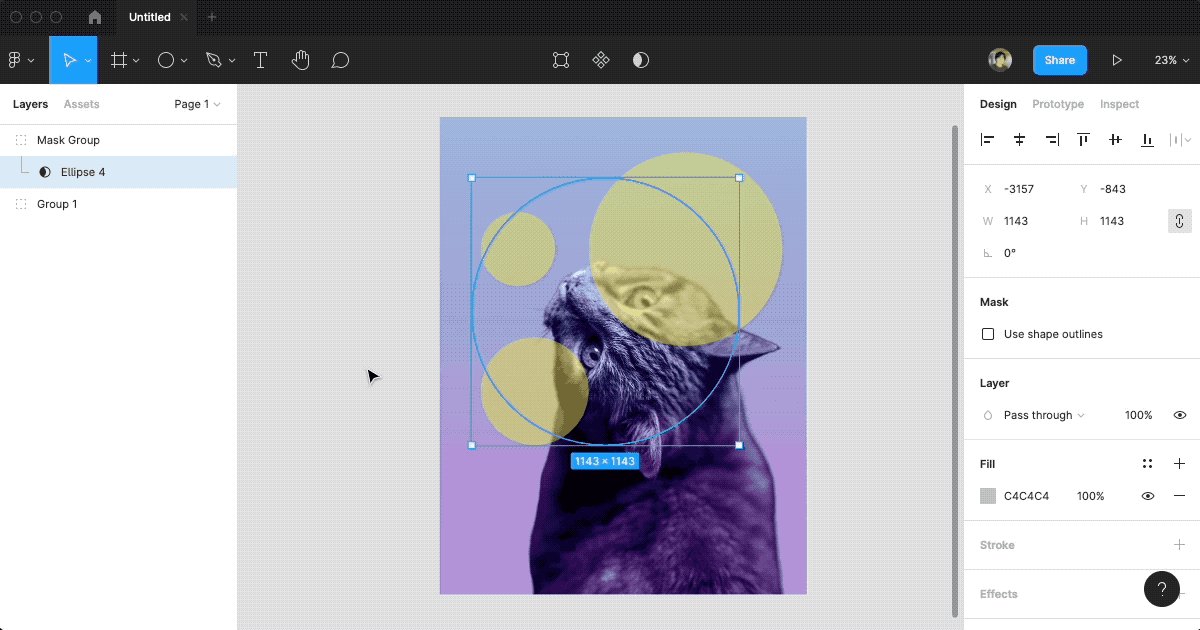
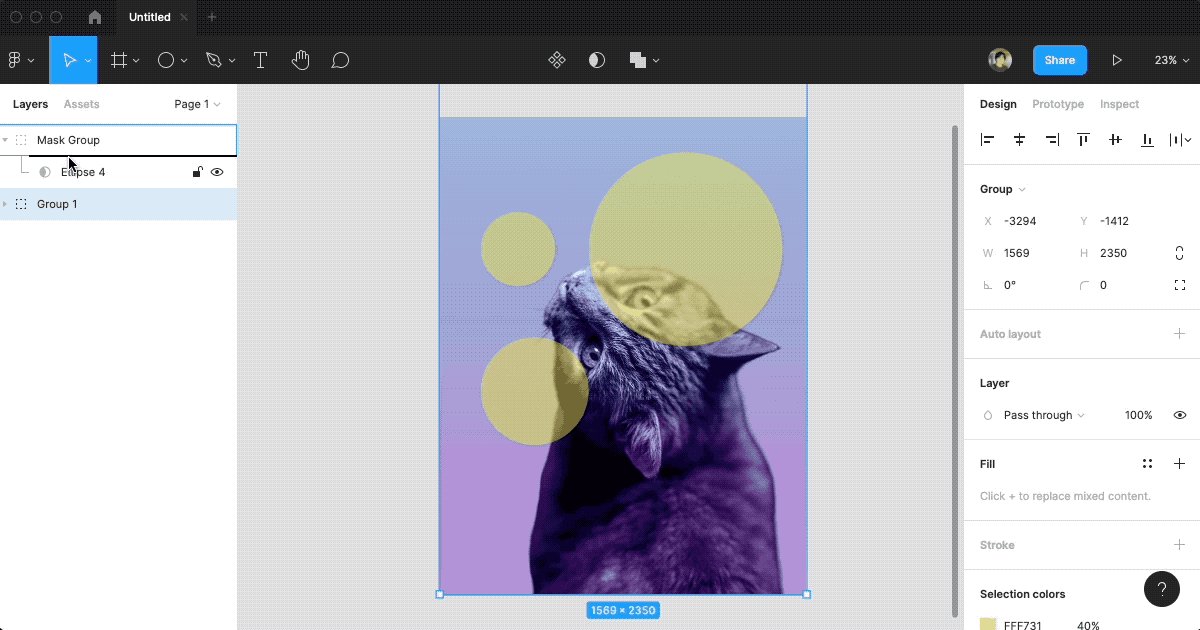
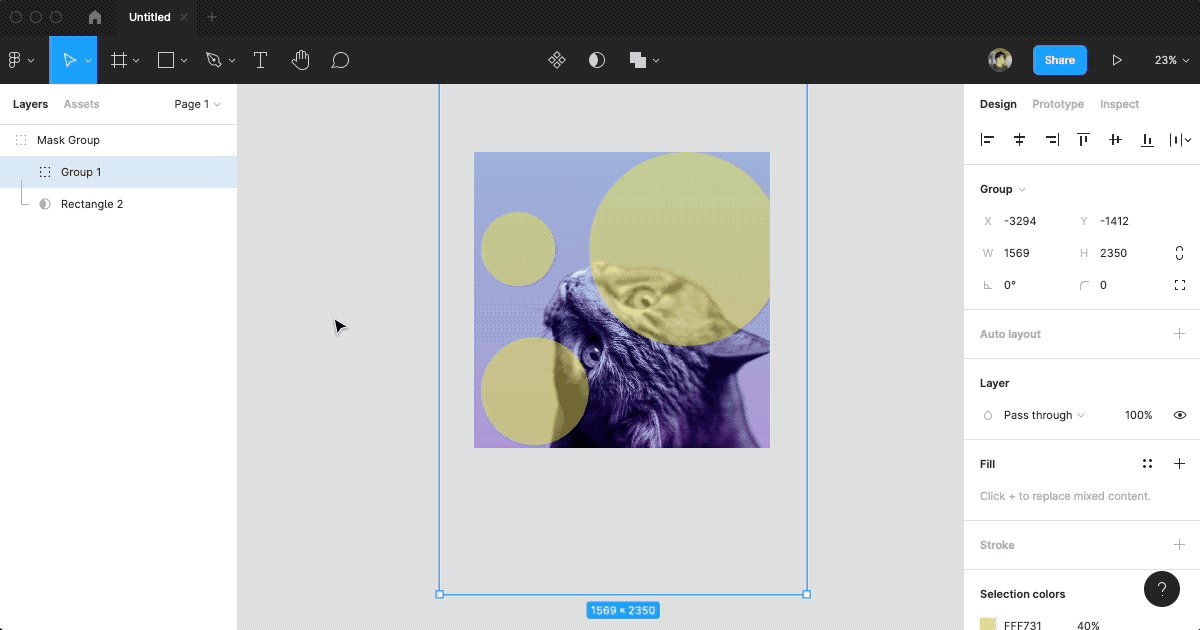
すると、左のレイヤーメニューを見るとわかる通り、シェイプが以下のようなグループ構造になります。
Mask Group
Ellipse(円形シェイプのマスク)
マスク化されたオブジェクトは、同じ階層のグループ内にでのみ適用されるという特徴があります。マスクを作ると、そのマスクを限られた範囲で適用するために「Mask Group」というグループが自動で生成されるようです。
マスク化されたオブジェクトがある状態でMask Groupを解除してしまうと、ファイル内全体に対して適用するマスクとなるので、マスクと重なっていないオブジェクトが見えなくなったりする原因にもなります。
マスク化されたオブジェクトは必ずグループの中に入れるようにしましょう。

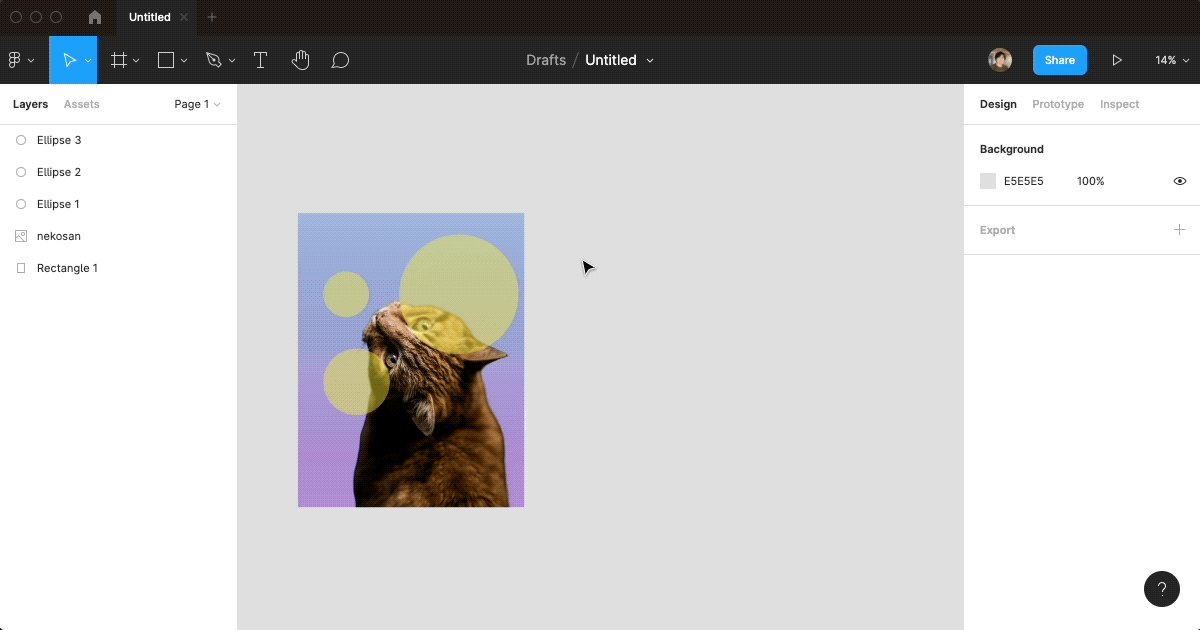
この状態で、前もって用意しておいた素材のGroupを、以下のようにレイヤー内でドラッグして配置します。
Mask Group
Group(素材)
Ellipse(円形シェイプのマスク)
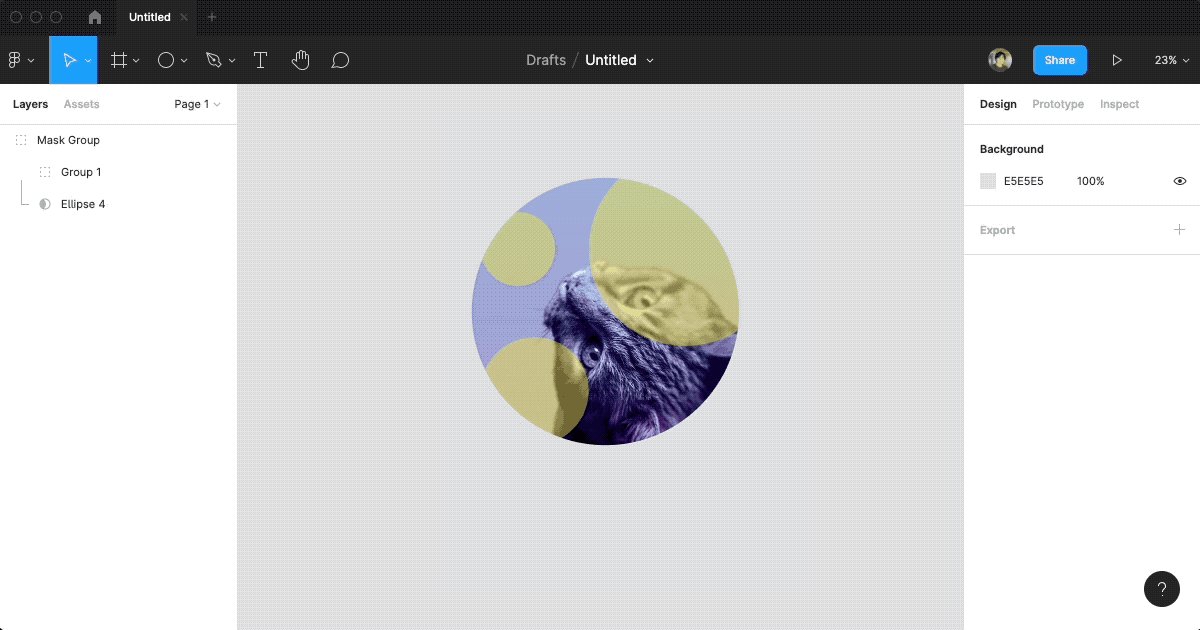
これで、円形シェイプの形にマスクすることができました。
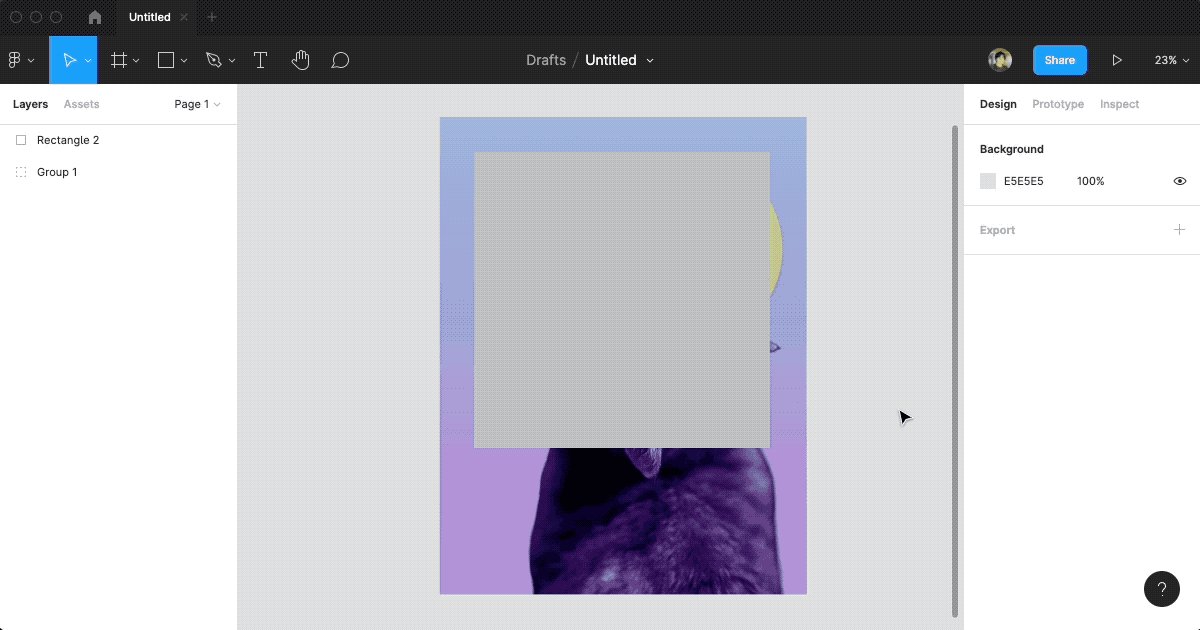
他にも、四角形、星形、複合パスなど、好きな形のシェイプも使えるので試してみてください。
四角形の例

マスクをした後で、素材を調整することもできます。

マスク化したオブジェクト自体を編集することもできます。
今回は以下の方法で角丸を適用してみました。
複合パス(三日月)の例
円形シェイプを組み合わせて複合パスを作ることで、三日月シェイプを作り、そのままマスクすることもできます。

マスクを解除する方法
マスクを作成できたところで、解除する方法も紹介します。
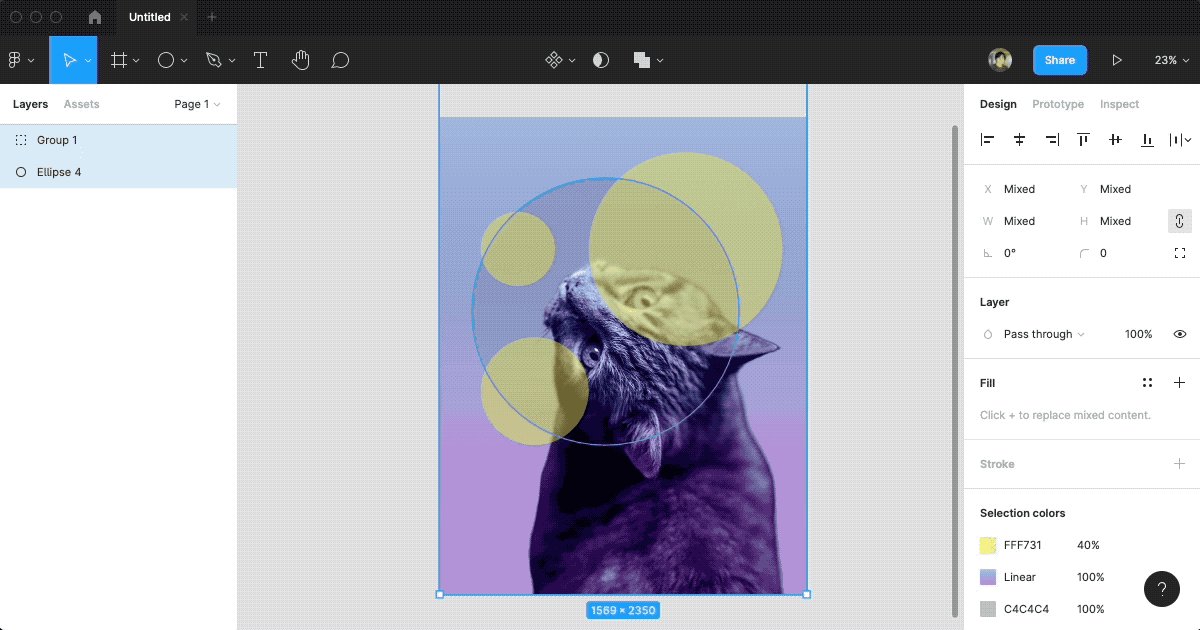
マスク化されたオブジェクトは、選択しているようで再度半月アイコンをクリックすると解除できます。

マスクが解除されたら、Mask Groupも不要となりますので、解除しておきましょう。
マスクを使用せずに画像を切り抜く方法
おまけで、マスクを使用しない方法を記事形式で紹介していますので、参考にしてみてください。