
公開日: 2024.05.03 | 更新日: 2024.05.03
Figmaで画面タブを分割して2画面表示する方法
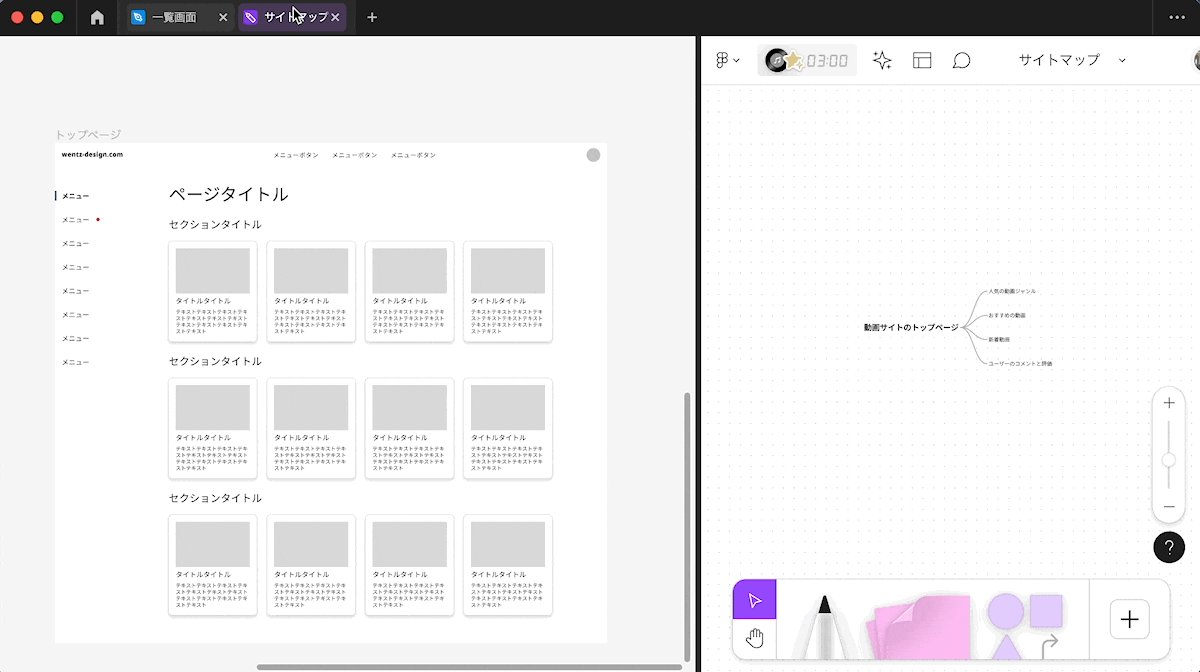
今回は、Figmaの画面タブを2画面に分割して表示する方法を紹介します。FigJamを眺めながらFigmaで画面レイアウトを作成したり、プロトタイプで画面全体を表示しながらコンポーネントを調整するなどの使い方ができます。
この記事のターゲット
FigmaやFigJamで画面を分割表示したい方
Figmaでプロトタイプを表示しながら画面UIを作成したい方
FigmaやFigJamで同じファイルを2画面で同時に表示したい方
画面タブを分割する方法
画面タブを分割する方法は以下の通り複数あります。
同じファイルを分割表示したい場合
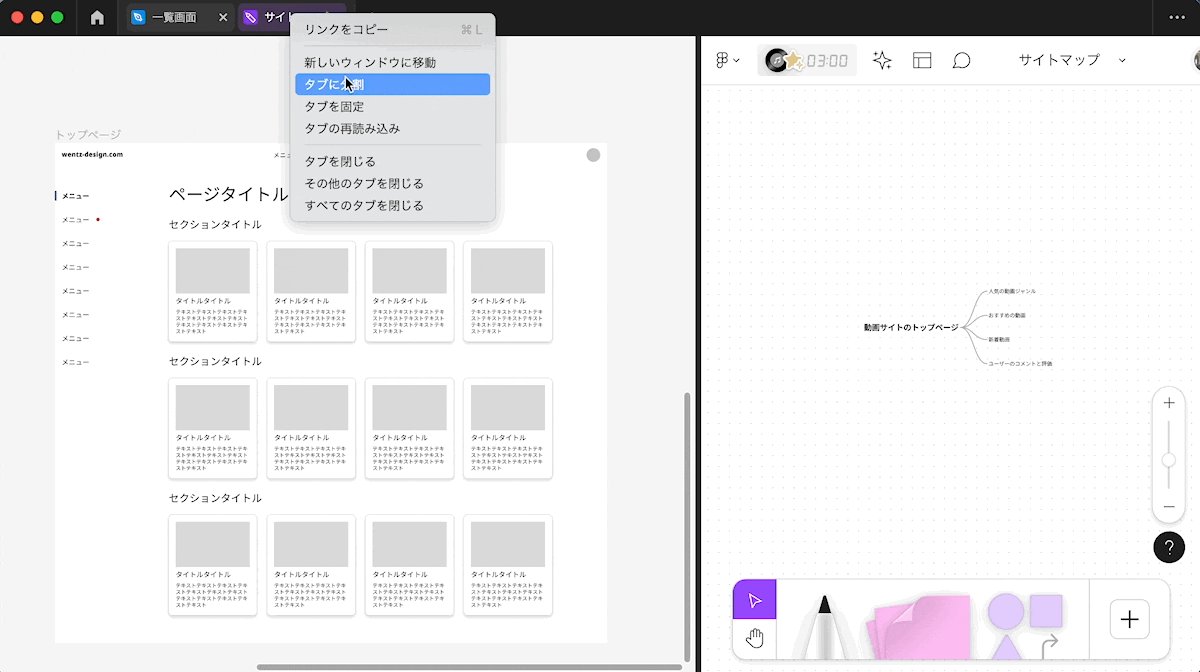
タブを右クリックして、メニューから「タブに分割」を選択します。

この方法だと、同じファイルを別の場所やページで同時に表示できます。
2つの異なるファイルを同時に表示したい場合
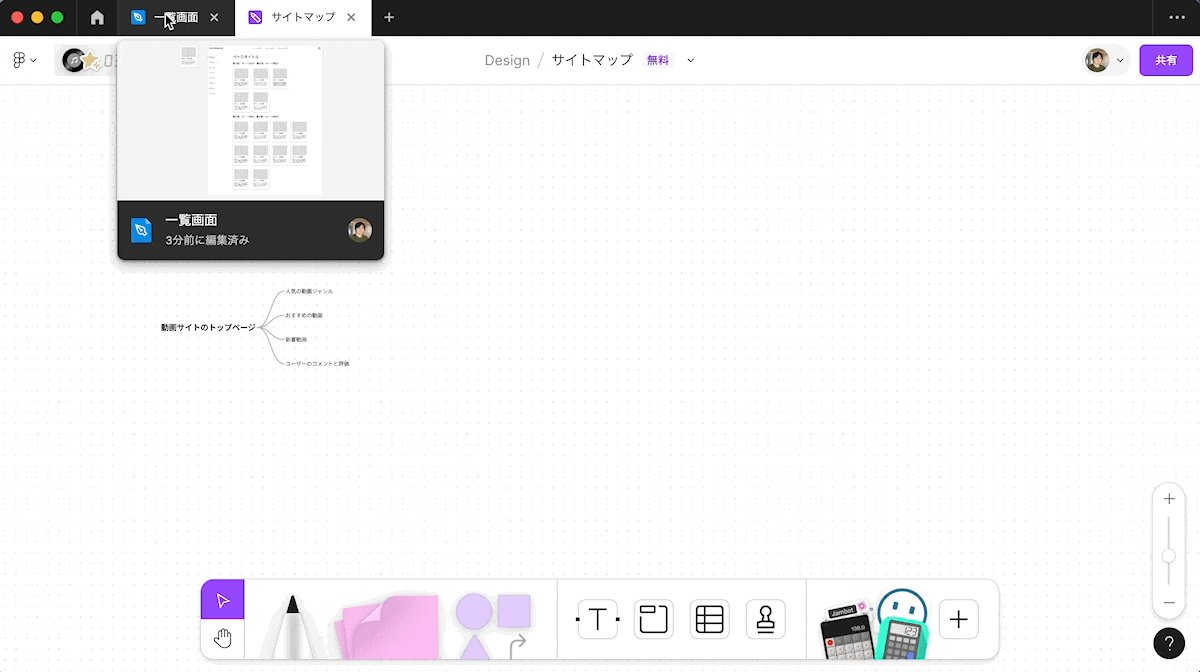
複数タブを開いている状態で、同時に表示したいファイルのどちらかを、もう片方のファイル上にタブをドラッグします。
ドラッグする際、左か右半分に薄い青い領域が表示されますので、どちらの側に配置するかを指定できます。

この方法であれば、FigmaとFigJamを同時に表示させたり、プロトタイプ画面でプレビューを表示しながら編集画面で画面デザインを変更するといったことがしやすいです。

タブの分割を解除したい場合
分割表示を変更する方法は以下の通りです。
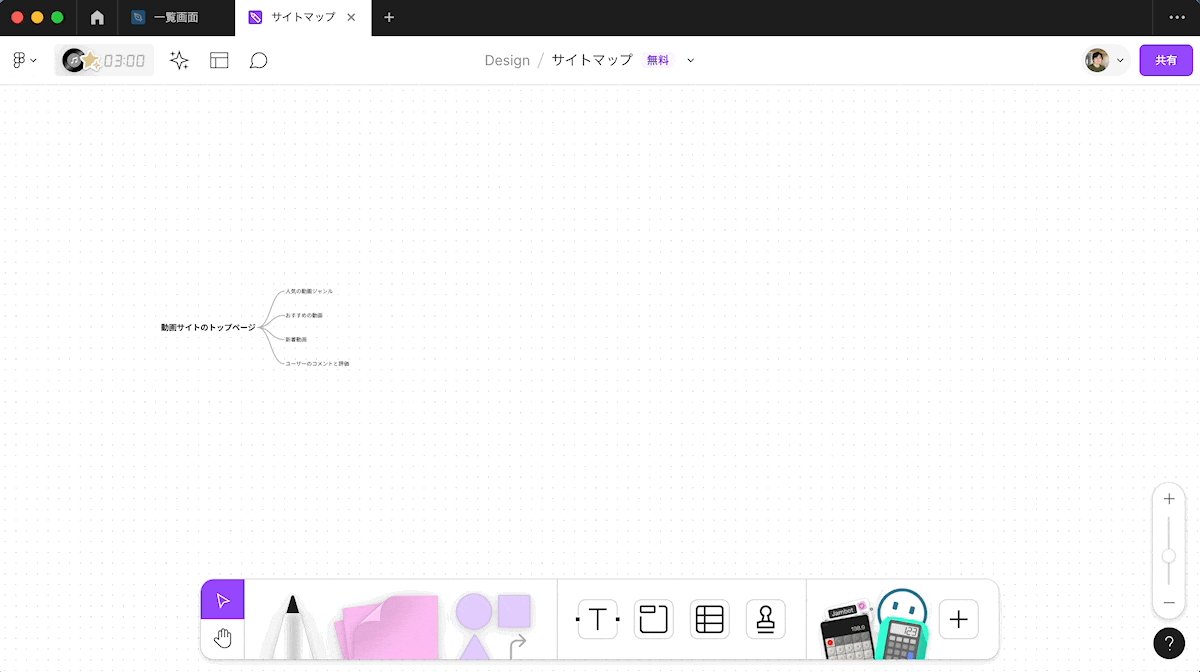
分割タブのどちらかを「x」ボタンで閉じる
分割タブを右クリックしてメニューから「タブに分割」を再度選択する