Figmaでモックアップ付きのプロトタイプを作成する方法
今回はFigmaでプロトタイプを作成する際に、プレビューで各種端末のモックアップを表示する方法を紹介します。各種デバイスで表示される際のイメージを確認したり、解像度ごとのUIの見え方の確認などに役立ちます。
この記事のターゲット
Figmaでモックアップ付きのプロトタイプを作成したい方
Figmaで用意されているモックアップの種類と解像度が知りたい方
プロトタイプでのモックアップの設定方法
iPhoneやMac、標準的なAndroidの端末解像度で表示させたい場合の手順は以下の通りです。
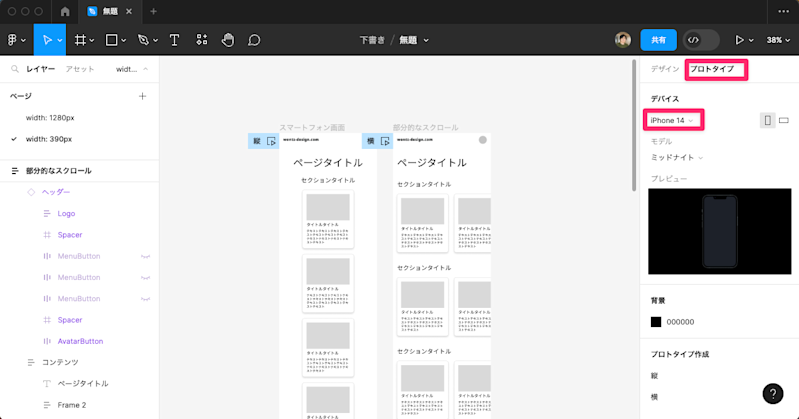
右ペインの「プロトタイプ」タブを選択
デバイスを「なし」から「iPhone14」などの特定のデバイスを指定
デバイスごとに設定できるオプション(端末の色、背景色など)を指定

設定できるモックアップと解像度の一覧
以下は2023年8月現在の設定できるモックアップの一覧です。今後のアップデートで追加・削除される可能性があります。
Apple
iPhone 14 Pro Max(430 x 932)
iPhone 14 Plus(428 x 926)
iPhone 13 Pro Max(428 x 926)
iPhone 11(414 x 896)
iPhone 11 Pro Max(414 x 812)
iPhone 8 Plus(414 x 736)
iPhone 14 Pro(393 x 852)
iPhone 14(390 x 844)
iPhone 13 Pro(390 x 844)
iPhone 13(390 x 844)
iPhone 13 mini(375 x 812)
iPhone X(375 x 812)
iPhone 8(375 x 667)
iPhone SE(320 x 568)
iPad Pro 12.9"(1024 x 1366)
iPad Pro 11"(834 x 1194)
iPad mini 8.3(744 x 1133)
iPad mini(768 x 1024)
iPad 9.7"(768 x 1024)
MacBook Pro 16"(1728 x 1117)
MacBook Pro 14"(1512 x 982)
MacBook Air(1280 x 832)
Macintosh 128k(512 x 342)
Apple Watch 45mm(198 x 242)
Apple Watch 41mm(176 x 215)
Apple Watch 44mm(184 x 224)
Apple Watch 40mm(162 x 197)
Apple Watch 42mm(156 x 195)
Apple Watch 38mm(136 x 170)
Android
Android(大)(360 x 800)
Android(小)(360 x 640)
Google Pixel 2 XL(411 x 823)
Google Pixel 2(411 x 731)
Microsoft
Surface Pro 8(1440 x 960)
Surface Pro 4(1368 x 912)