
Figmaのプロトタイプのスクロール制御に関する設定
今回はFigmaでプロトタイプを作成するときのスクロール制御に関する設定を紹介します。縦方向のスクロールだけでなく、横方向や画面の中の一部分のみスクロールさせたい場合などの参考になればと思います。
この記事のターゲット
Figmaのプロトタイプでスクロール方向を制御したい方
Figmaのプロトタイプで画面表示サイズを固定したい方
Figmaのプロトタイプでスクロール時に要素を固定したい方
プロトタイプの設定
プロトタイプを作成する際にスクロールを制御したい場合、フレームのサイズに対してプロトタイプを表示するサイズの指定が必要になります。
デフォルトでは、サイズを指定しない場合はFigmaを起動しているブラウザやクライアントアプリケーションの表示領域(viewport)の解像度を基準とした拡大率に応じて、フレームが全て入り切らない場合は自動で縦横にスクロールできるような挙動になります。
表示する画面領域のサイズを固定したい場合は、縦横の値を設定するか、表示したいデバイスの画面サイズを選択する必要があります。
画面表示領域(サイズ)の設定
プロトタイプで表示する際の画面サイズは、任意のサイズを指定するか、特定のデバイスや規格のサイズを指定するなどの方法があります。
任意の画面サイズ(縦幅・横幅のpx)を指定する場合
任意のサイズをpxで指定する手順は以下の通りです。
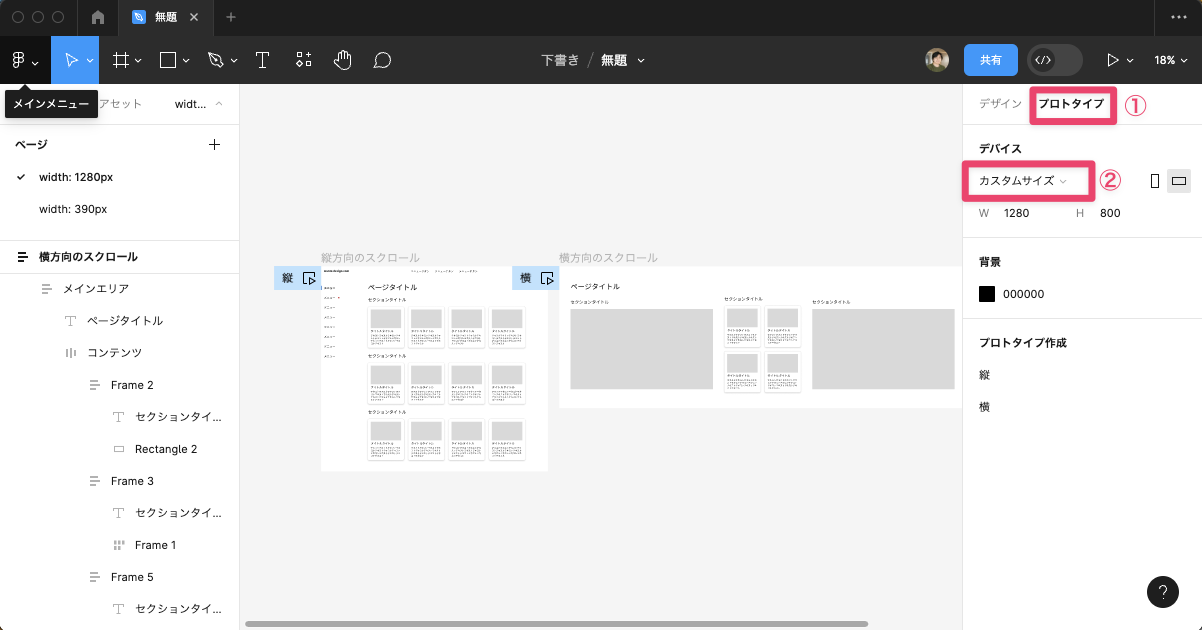
右ペインの「プロトタイプ」タブを選択
デバイスを「なし」から「カスタムサイズ」を指定
W(横幅)とH(縦幅)入力ができるようになるので、それぞれのサイズを入力

特定のデバイスの画面サイズ(モックアップ表示付き)を指定する場合
iPhoneやMac、標準的なAndroidの端末解像度で表示させたい場合の手順は以下の通りです。
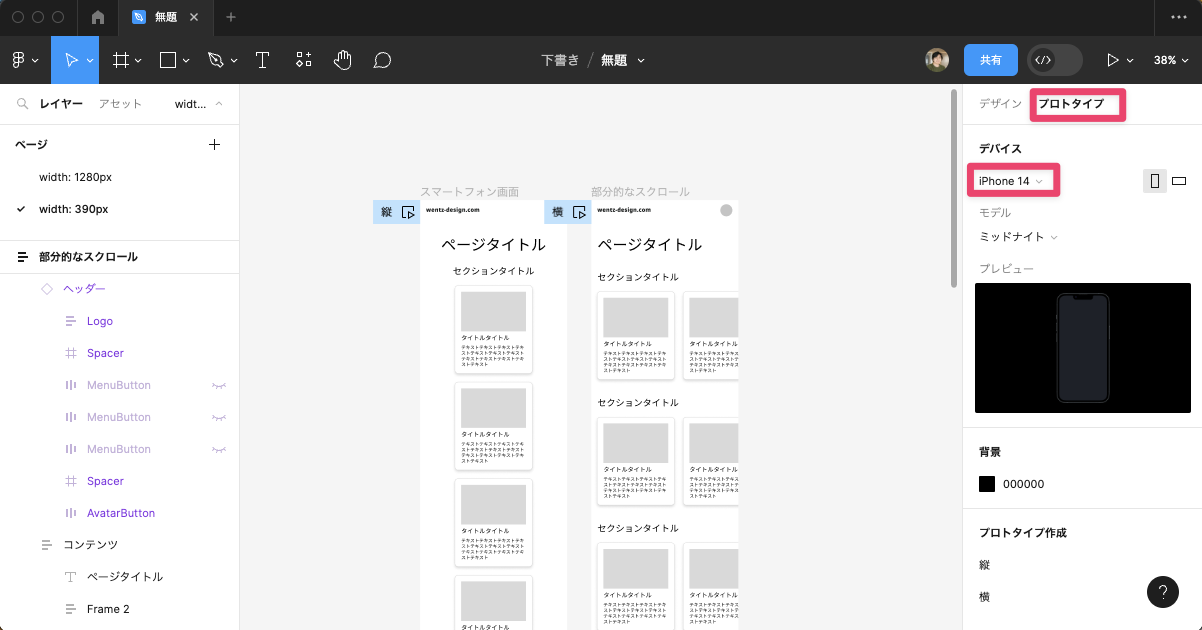
右ペインの「プロトタイプ」タブを選択
デバイスを「なし」から「iPhone14」などの特定のデバイスを指定
デバイスごとに設定できるオプション(端末の色、背景色など)を指定

選択できるモックアップの種類については以下の記事も参考にしてみてください。
スクロールの設定
プロトタイプ内でどのようにスクロールするかを制御するための設定方法です。
縦方向のスクロール
プロトタイプでフレームに対して縦方向にスクロールさせたい場合の手順は次のとおりです。
画面サイズを指定(フレームの縦幅に対して画面サイズの縦幅が小さくなるようにする)
スクロール制御したいフレームを選択
右ペインの「フローの開始点」を作成
横方向のスクロール
画面サイズを指定(フレームの横幅に対して画面サイズの横幅が小さくなるようにする)
スクロール制御したいフレームを選択
右ペインの「フローの開始点」を作成
画面の中の部分的なスクロール
スマートフォン向けのUIなど、縦スクロールする画面の中で部分的に横スクロールをさせたい場合の手順は以下の通りです。
フレーム内の要素をスクロールさせたい方向にはみ出している状態にしておく
フレームを「拡大」または「固定幅」になっているようにする
フレームの中で部分的にスクロール制御したいフレームを選択
右ペインで「プロトタイプ」タブを選択
右ペインの「スクロールの動作」で「オーバーフロー」で「水平」を選択
応用として、縦スクロールに対して部分的に横スクロールさせたい場合でしたが、縦スクロールで部分的に縦スクロールしたい場合は「垂直」を指定します。マップビューなどのように縦横無尽にスクロールさせたい場合は「両方向」などを指定することも可能です。
スクロール時の要素の固定表示(追従)
以下の記事で、画面上のグローバルナビゲーションなどのヘッダーを固定するプロトタイプの作り方をサンプルファイル付きで解説していますので、参考にしてみてください。
この記事のスクロール制御が適用されたサンプルファイル
この記事で紹介したスクロール制御のサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
実際に触ったりしながら応用してプロトタイプ作成の参考にしてください。
プロトタイプのスクロール制御に関する設定が適用されたサンプルファイル | Figma Community
私用・商用問わず自由にご利用ください。