公開日: 2023.09.15 | 更新日: 2023.09.29
この記事は最終更新から2年以上経っています
Figmaの画面レイアウトや配置に関する機能のまとめ
FigmaでUIや画面のレイアウトを設計する際に便利な機能やテクニックのまとめです。
基本的なレイアウト機能
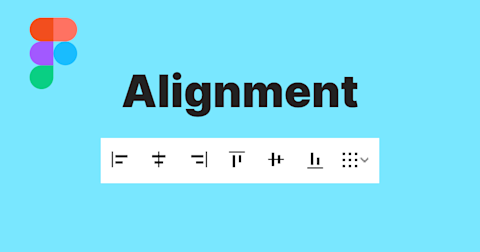
基本的な整列・均等配置の使い方
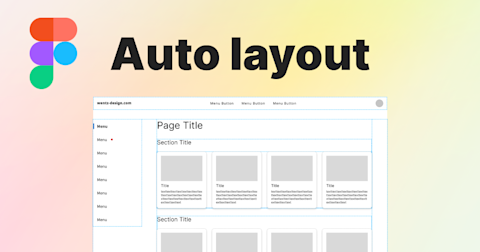
オートレイアウトの使い方
オートレイアウト内の自動折り返し
プロトタイプのプレビューに関するレイアウト
プロトタイプ内でのスクロール制御
プロトタイプで表示するモックアップの設定
テキストに関するレイアウト機能
テキストの省略表示
テキスト内のアイコン表示
その他の設定やテクニック
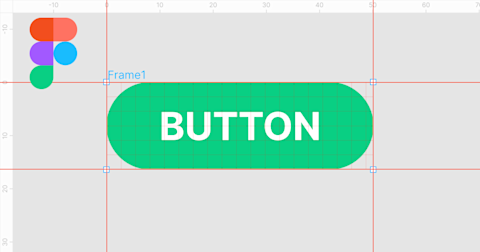
ガイド・ルーラーの表示
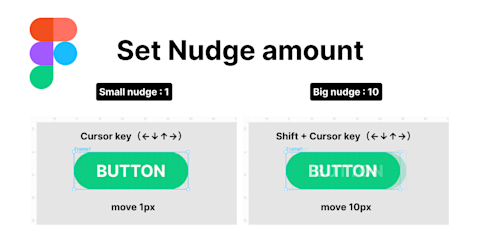
デフォルトで入力される数値の変更
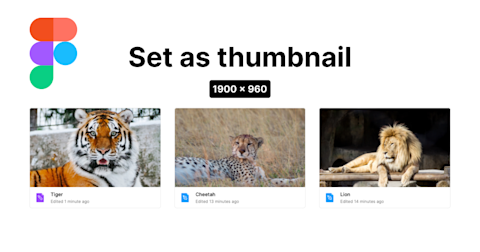
Figmaのファイル一覧で表示されるサムネイルの設定