公開日: 2023.09.08 | 更新日: 2023.12.15
この記事は最終更新から2年以上経っています
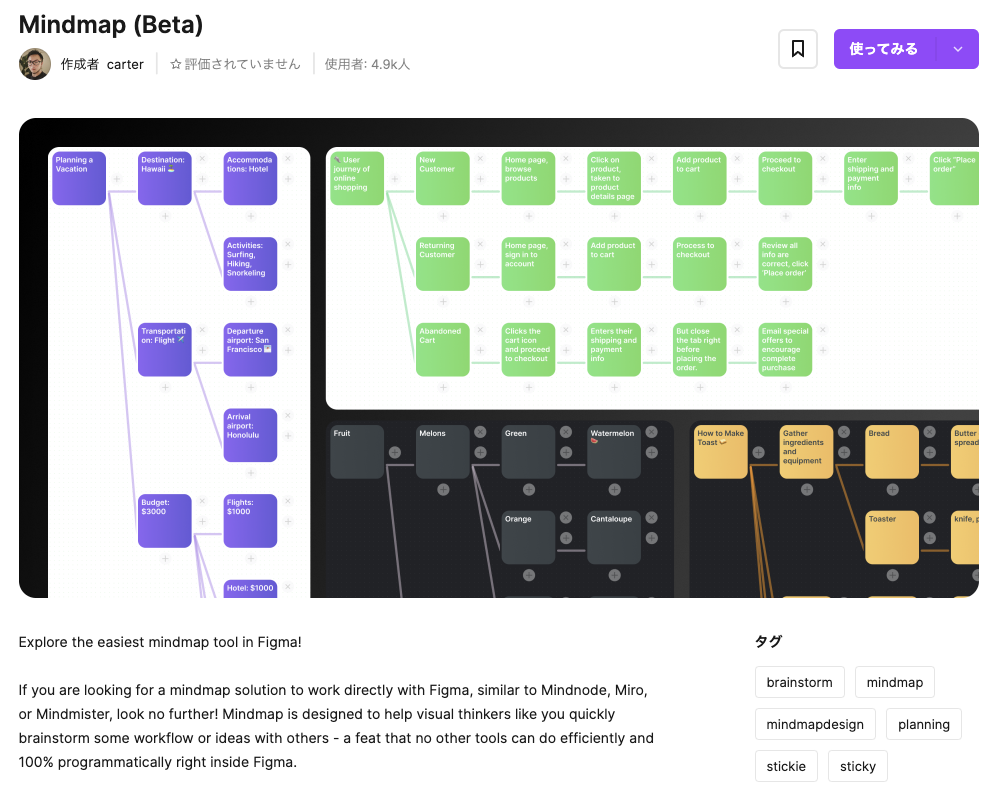
Figma・FigJamで使える「Mindmap(Beta)」ウィジェットの紹介
2023年12月追記:
FigJamの標準機能として、公式のマインドマップ機能がリリースされました。使い方を以下の記事で紹介していますので、標準機能のマインドマップを利用したい方はこちらを参照してください。
今回はFigma・FigJamでシンプルなマインドマップを効率的に作ることができるサードパーティ製ウィジェット「Mindmap(Beta)」の紹介です。特定のテーマからアイデアを発散させたり、テストケースなどのツリー構造のパターンを探索的に洗い出す際に便利です。
現在はBeta版のようで、高級なマインドマップツールとは違いノード同士を結びつけたり、ネットワークを結合するなどの機能はなく、また不具合が多少あるようです。
ノードをネットワーク形式で結合・解除しながらランダムに発散したい場合は、FigJam標準機能の付箋と矢印ツールを使用するのが良いと思います。
この記事のターゲット
Figma・FigJamでマインドマップを効率的に作成したい方
Figma・FigJamで探索的にツリー構造のパターンを洗い出したい方
「Mindmap(Beta)」の使い方
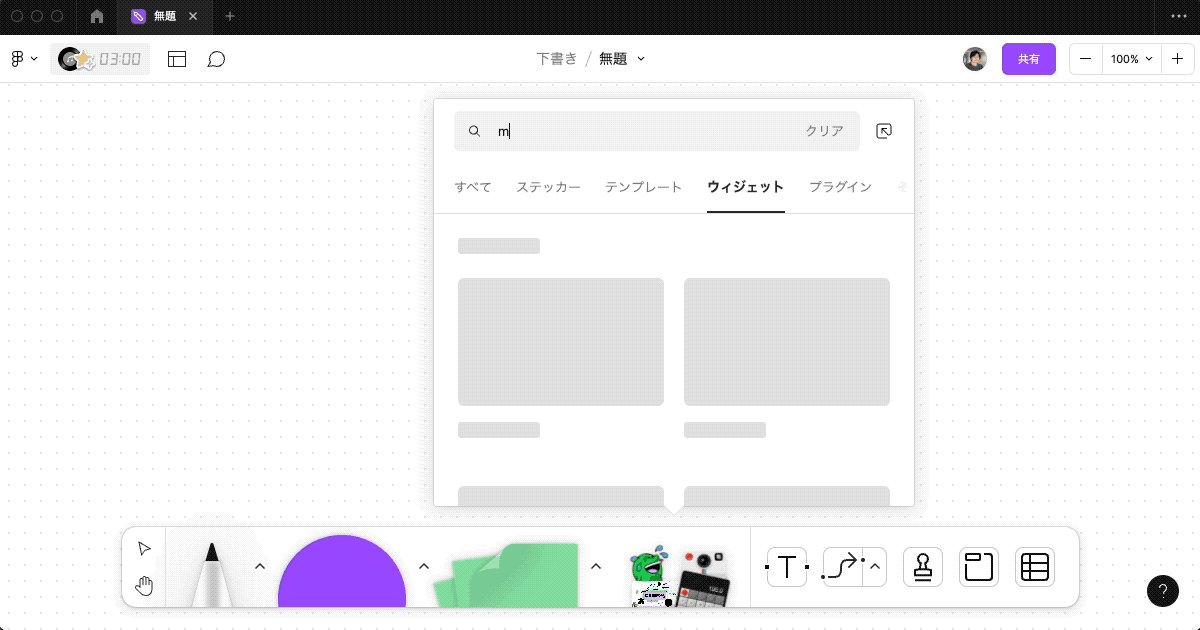
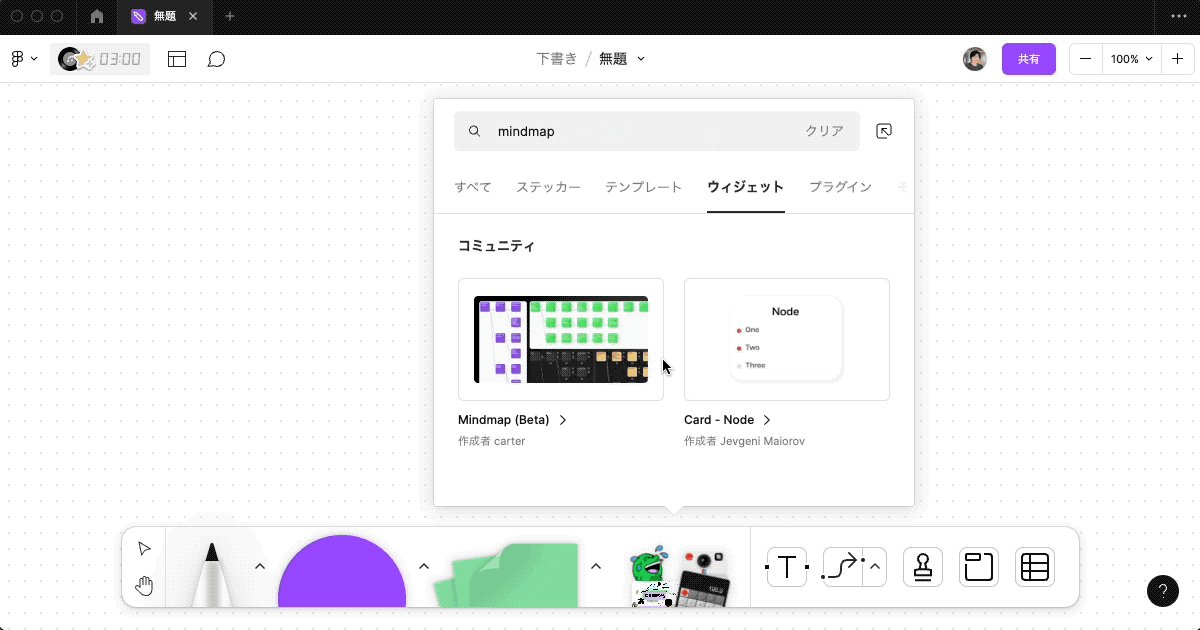
Figma・FigJamでリソースツールからウィジェット名で検索できます。また、Figma Communityの「Mindmap(Beta)」ページからもアクセス可能です。

使い方は以下の通りです。
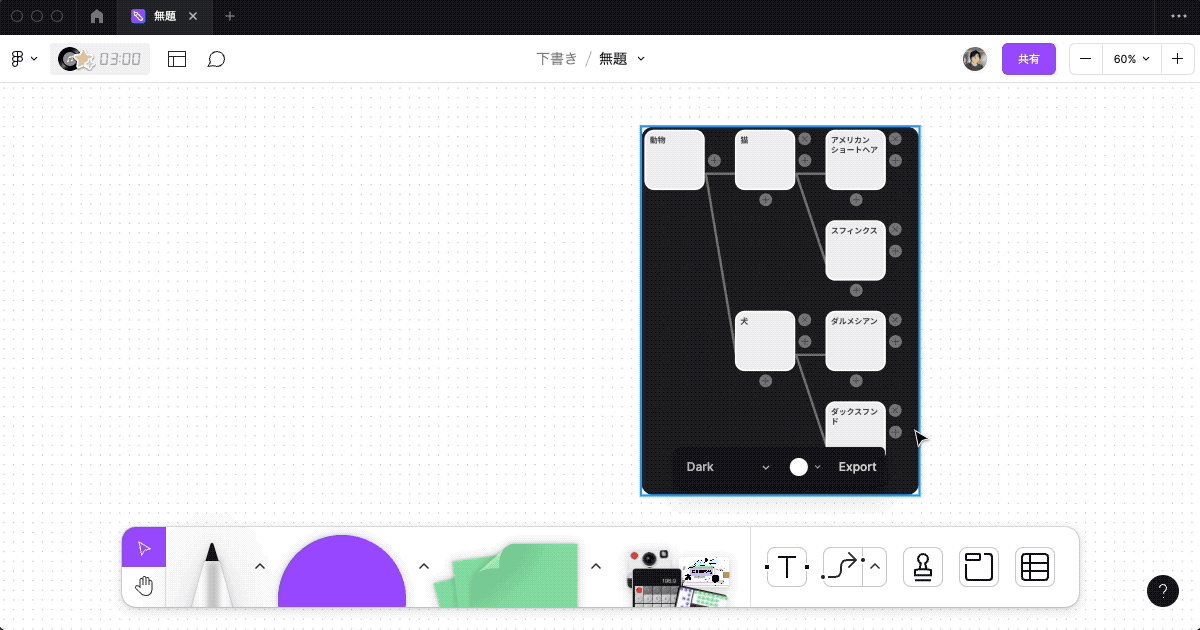
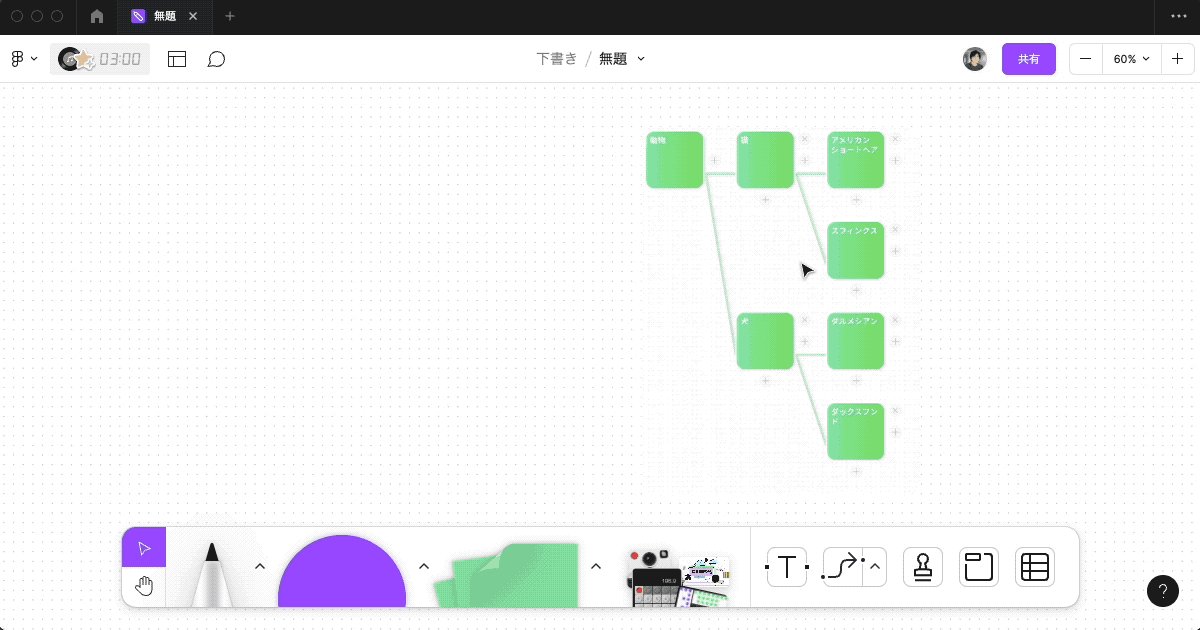
ウィジェットで「Mindmap」で検索して起動する
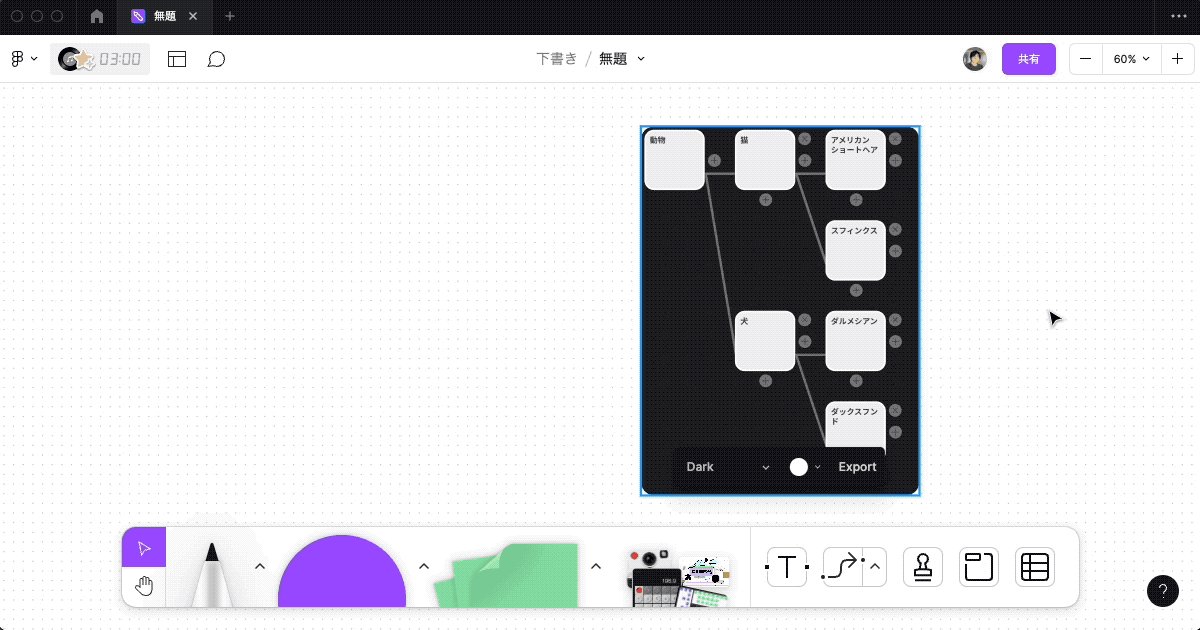
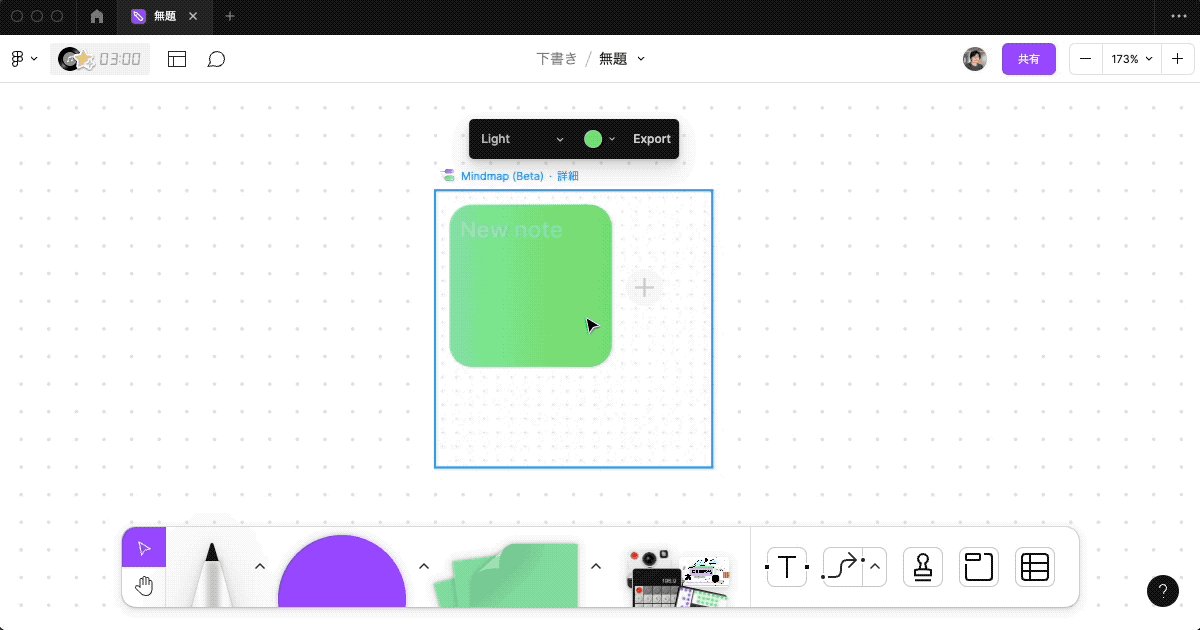
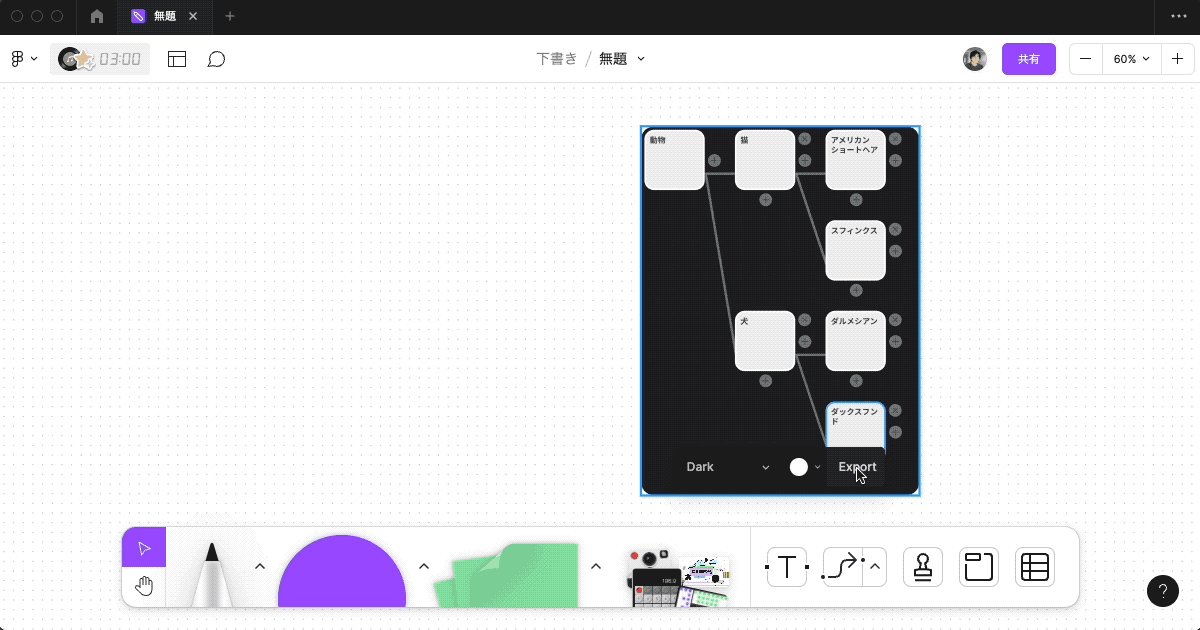
表示されたウィジェット上でノードを編集する


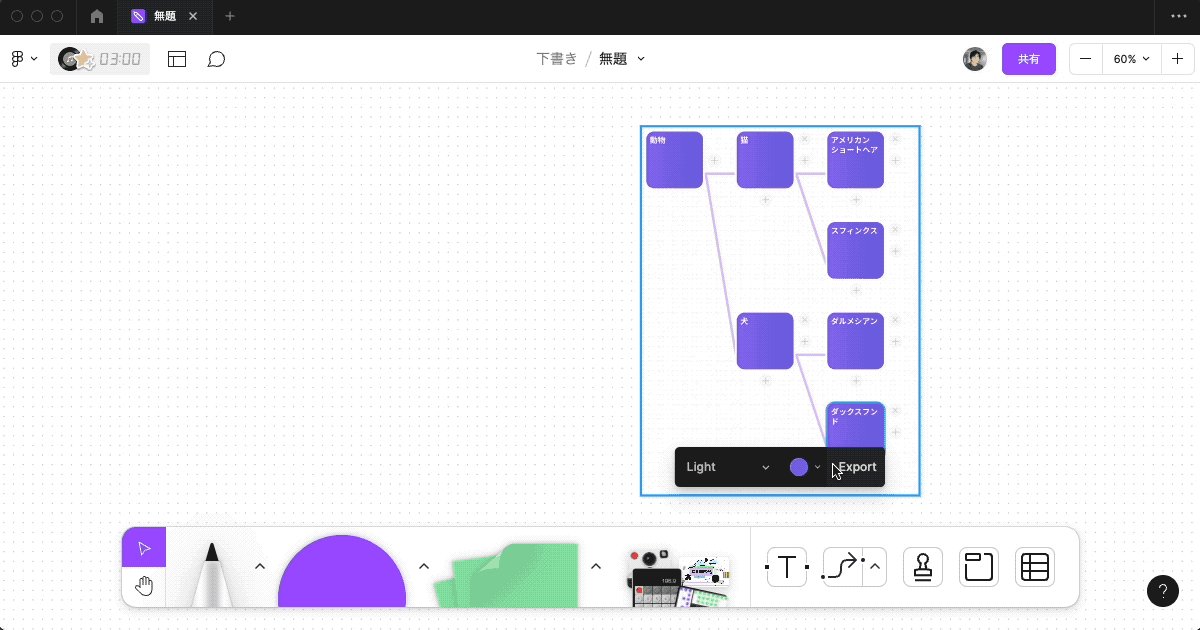
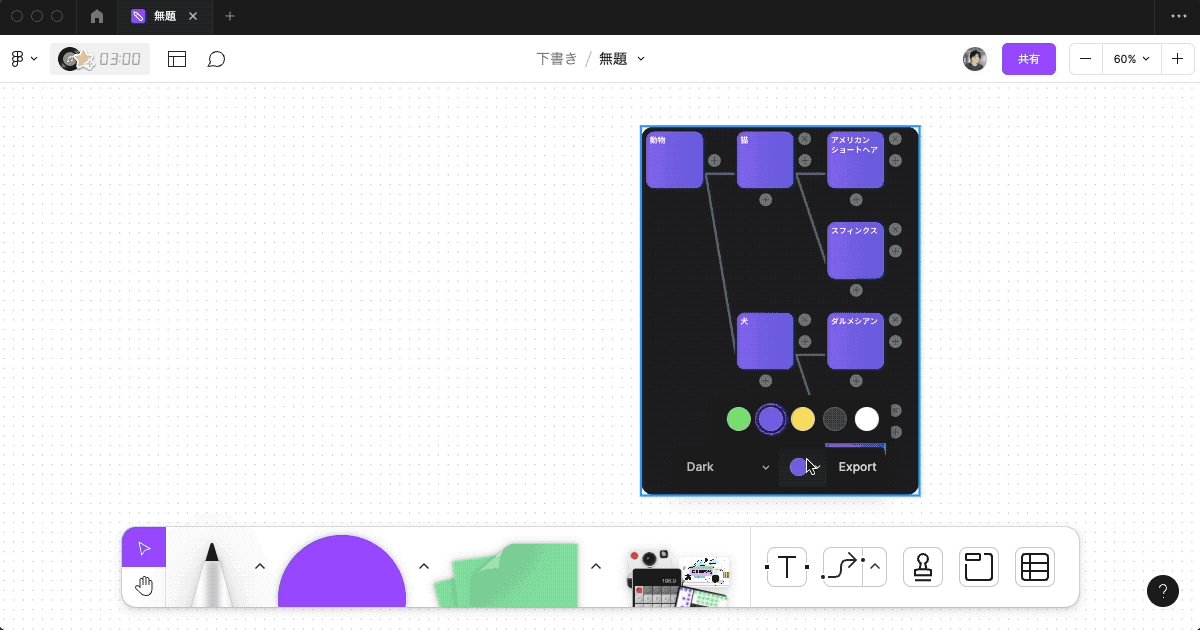
ノードの色や、全体の背景色は変更できます。
背景色
Dark(黒)
Light(白)
ノードの色
Snow(薄いグレー)
Coal(濃いグレー)
Mustard(黄色)
Jacaranda(紫)
Lime(黄緑)

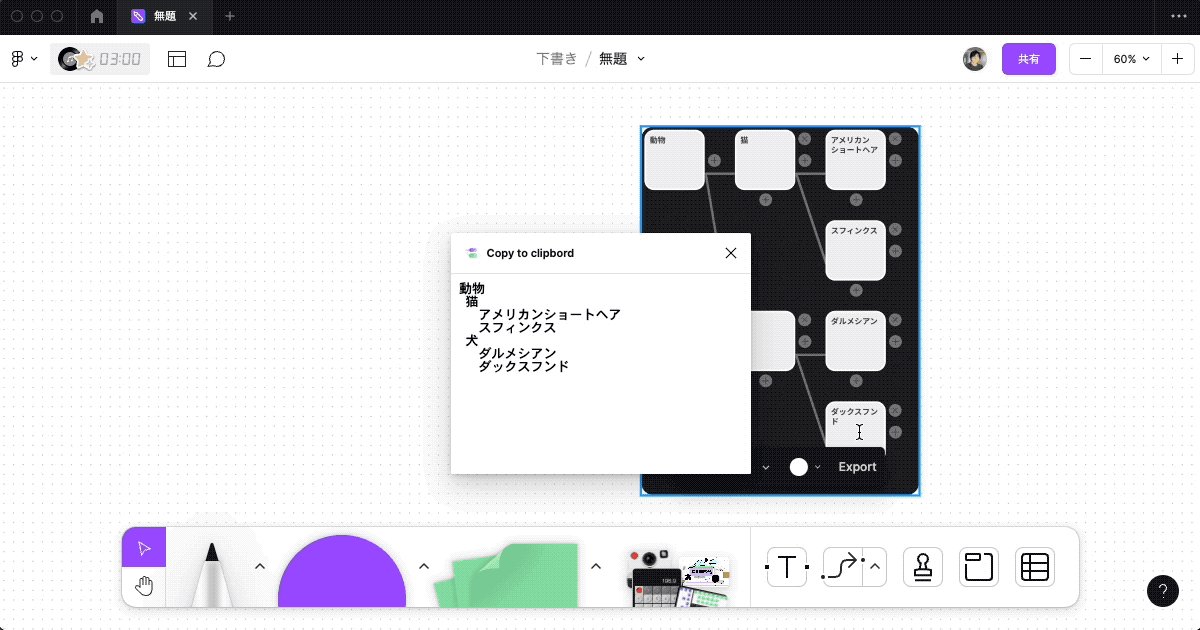
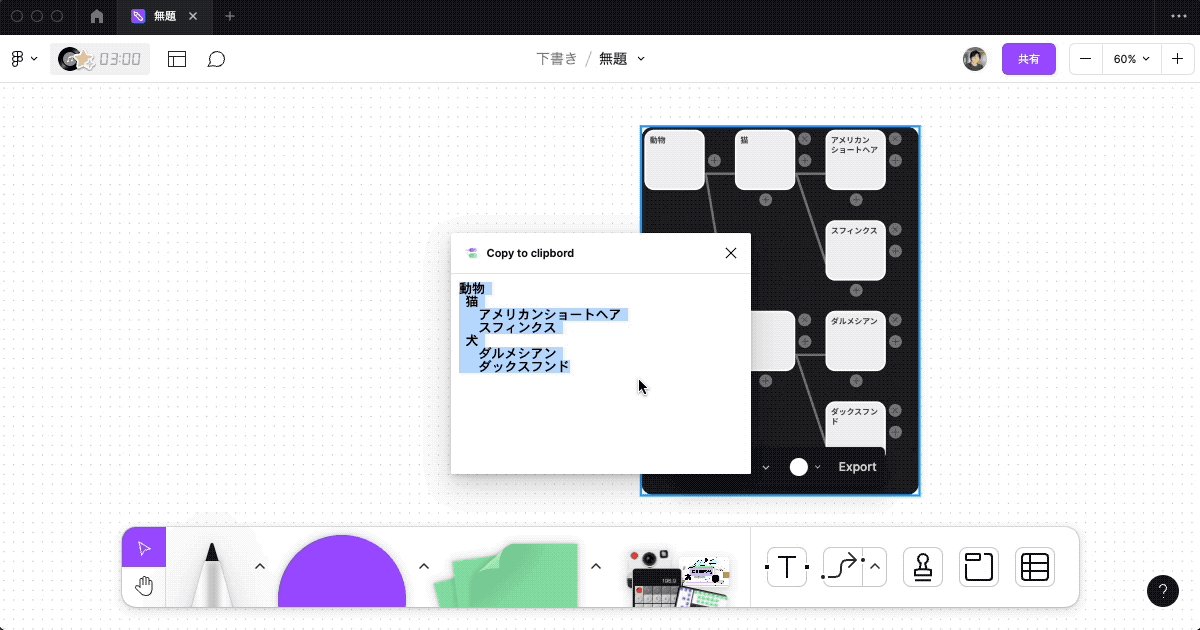
「Export」機能では、全体のウィジェット単位で全ノードをインデント付きのプレーンテキストとしてコピーできます。