Figmaで簡単にメッシュ・グラデーションをランダム生成する方法
今回は、Figmaで簡単にメッシュ・グラデーションをランダム生成できるプラグイン「Noisy Gradients」の紹介です。ワンクリックで複数色が混ざったグラデーションが自動生成され、かすれたようなノイズ・エフェクトの追加もでき、PNG・SVG形式で出力できます。
また、基本的なグラデーションの使い方は以下の記事でも紹介していますので参考にしてください。
この記事のターゲット
Figmaですばやくメッシュ・グラデーションを生成したい方
Figmaで手動調整できるメッシュ・グラデーションの作成方法が知りたい方
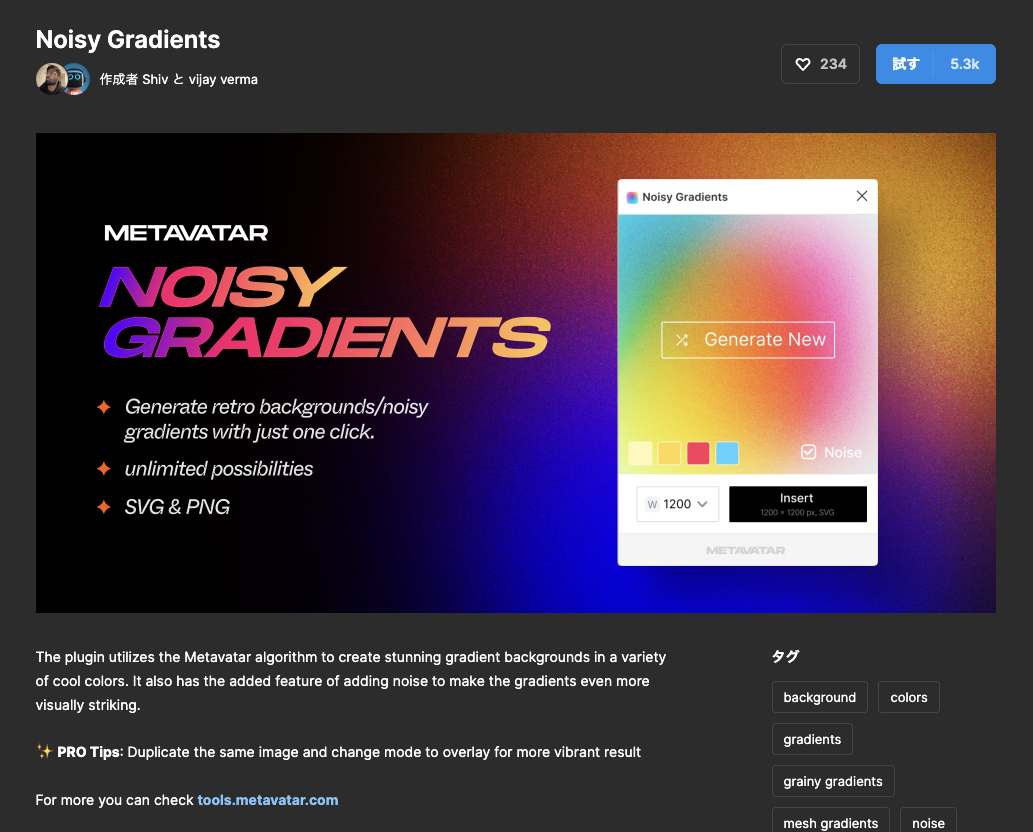
「Noisy Gradients」の使い方
Figma・FigJamでリソースツールからプラグイン名で検索できます。また、Figma Communityの「Noisy Gradients」ページからもアクセス可能です。

使い方は以下の通りです。
Figmaファイルを開き、プラグインを実行する
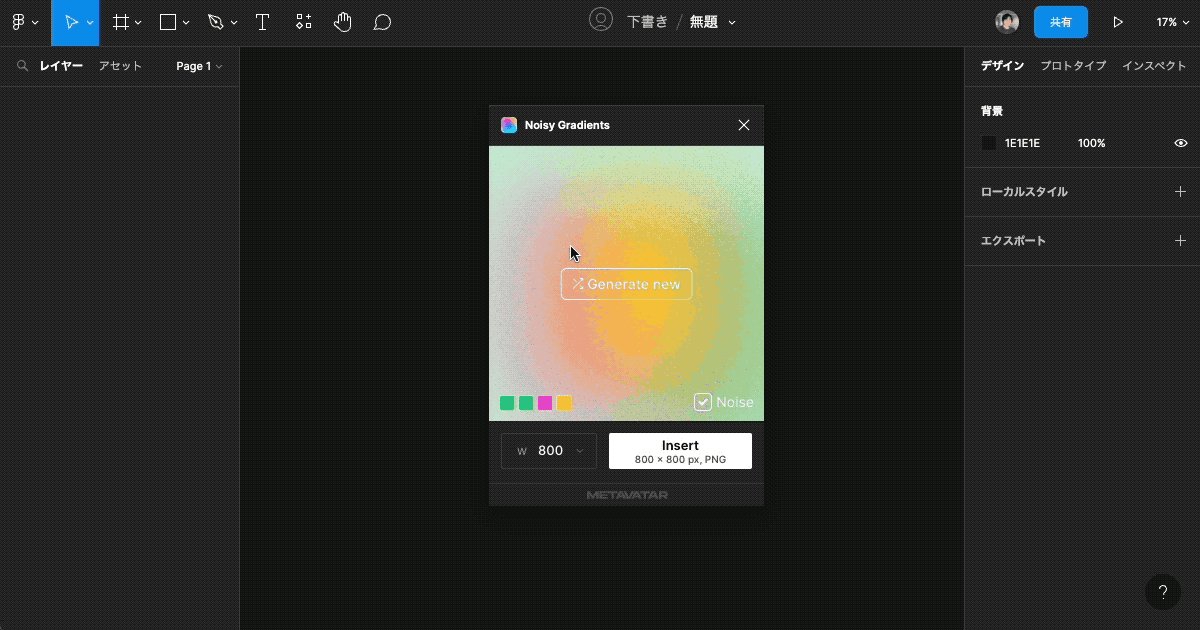
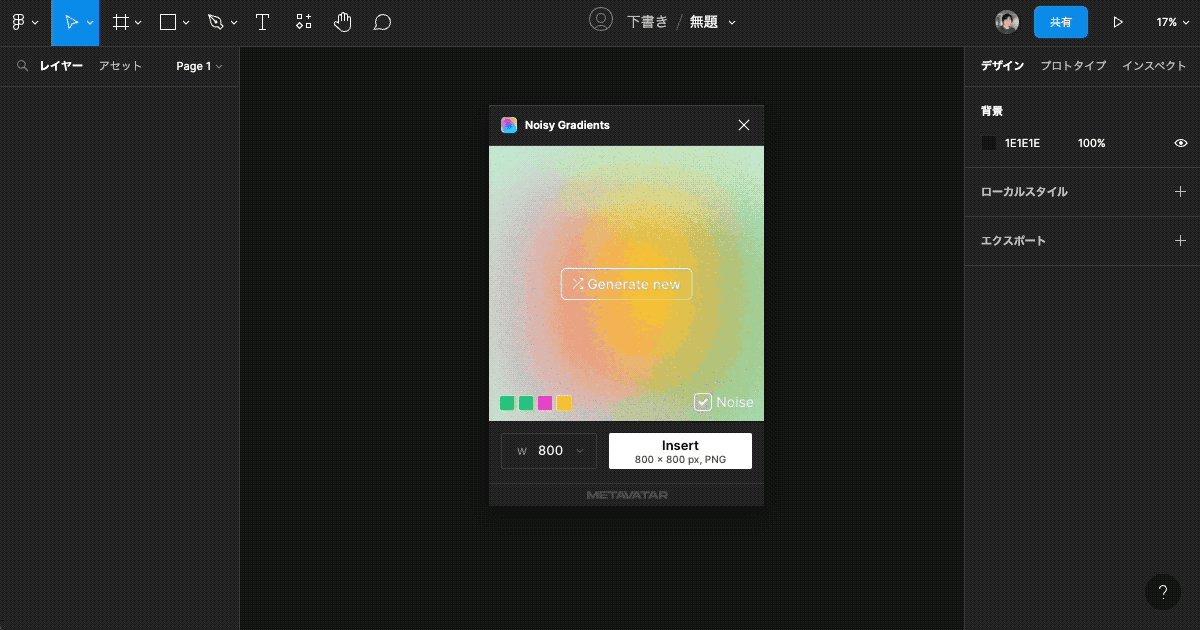
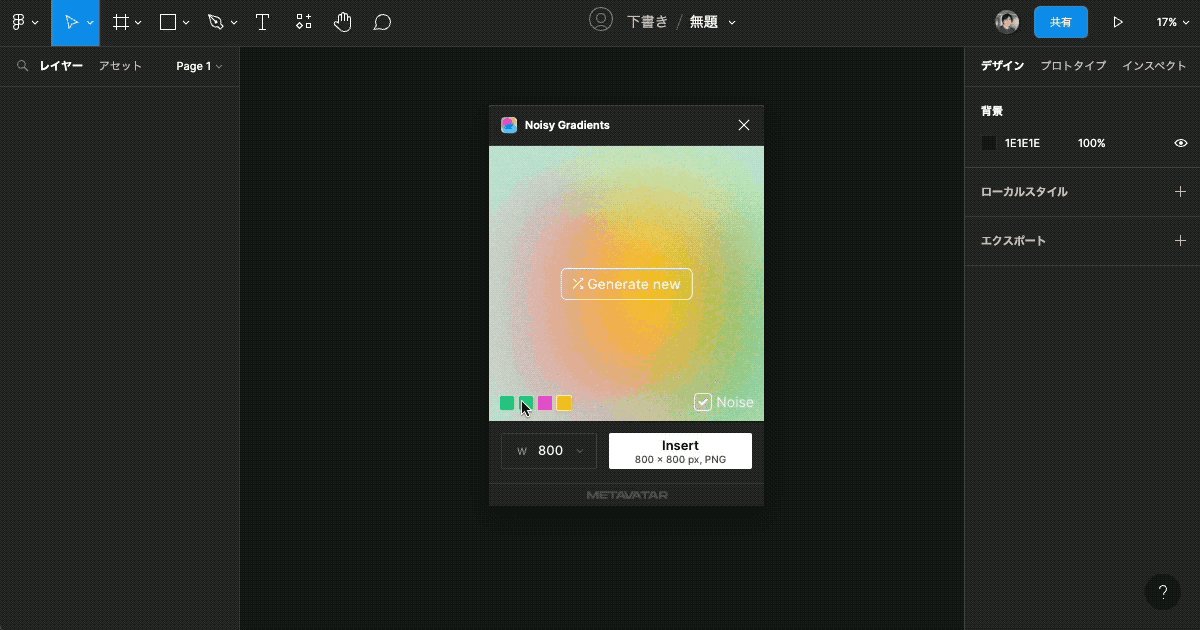
ポップアップダイアログが開くので、欲しいグラデーションのパターンが出るまで「Generate new」を何回かクリックする
欲しいグラデーションが表示されたら、「Insert」をクリックする


このプラグインで使用できるオプションは次のとおりです。
Noiseエフェクトの適用(ON/OFF)
チェックON:Insert時にノイズが適用された状態の画像(PNG)が生成される。
チェックOFF:Insert時にノイズが適用されていない状態のフレーム(SVG)が生成される。
生成するデータのサイズ(px)設定
設定できる値は800、1200、2000、2400、4000で、縦横比は1:1で固定。
使用される色の変更
使用されている色のカラーパレットを選択することで、カラーチャートやHEX値などから色を変更できます。
使用される色数はランダム生成時に決定されるようで変更できません。欲しい色数がある場合は、その色数になるまでランダム生成し続ける必要があります。
特徴として、Noiseを適用するかどうかで出力結果(PNG or SVG)が変化します。

上記のデモで生成したグラデーションは以下の通りです。
▼ Noiseエフェクト:チェックON(1.3MB)

▼Noiseエフェクト:チェックOFF(287KB)

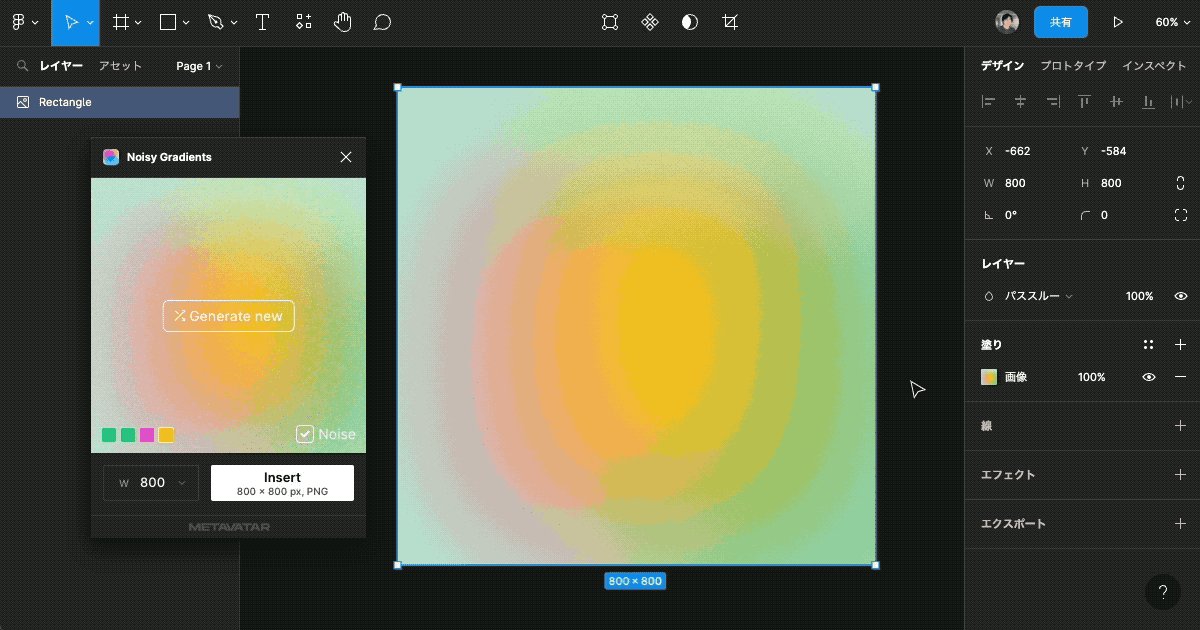
以下は、サイズや色を変更している様子のデモです。

簡単に変更できることがわかります。
生成したSVGのメッシュ・グラデーションに、後からノイズエフェクトを手動で適用する方法
このプラグインでは、Noiseチェックで簡単にグラデーションにノイズ・エフェクトを追加できますが、Noiseをチェックすると画像で出力されるため、メッシュの位置や色の追加などの調整ができない制約があります。
そこで、Noiseなしのフレーム(SVG)で出力してから、手動でノイズ・エフェクトを適用する方法を紹介します。
1. ノイズ・パターンの生成
ノイズ・エフェクトの生成には、「Noise」プラグインを使用します。使い方は以下の記事を参考にしてください。
2. フレームにノイズ・パターンを適用
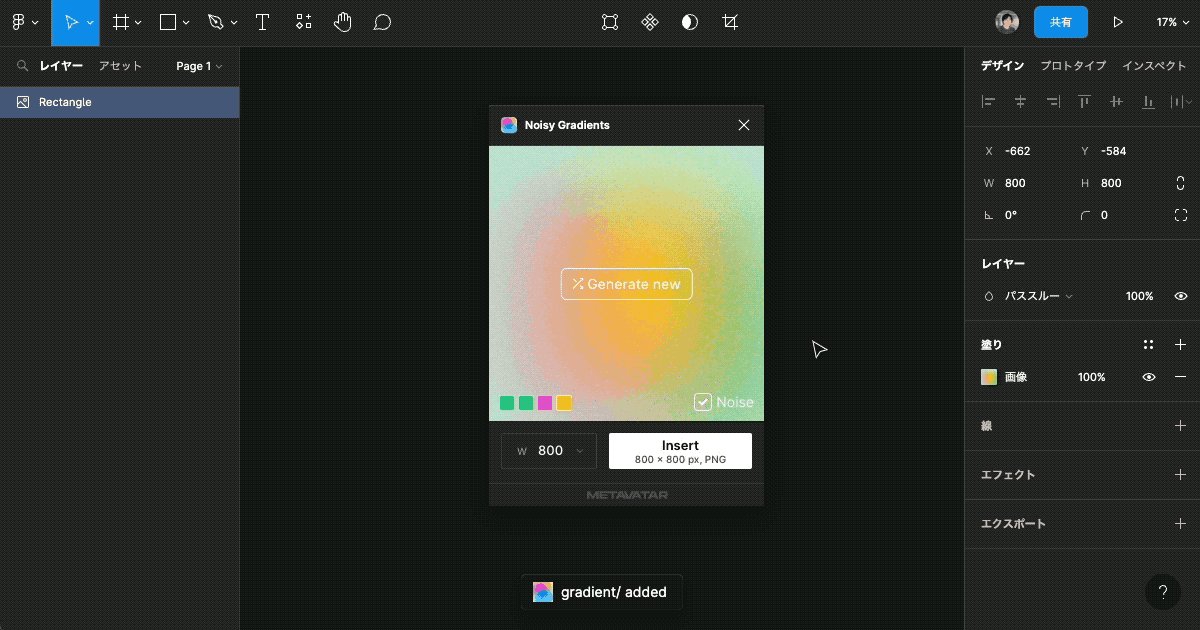
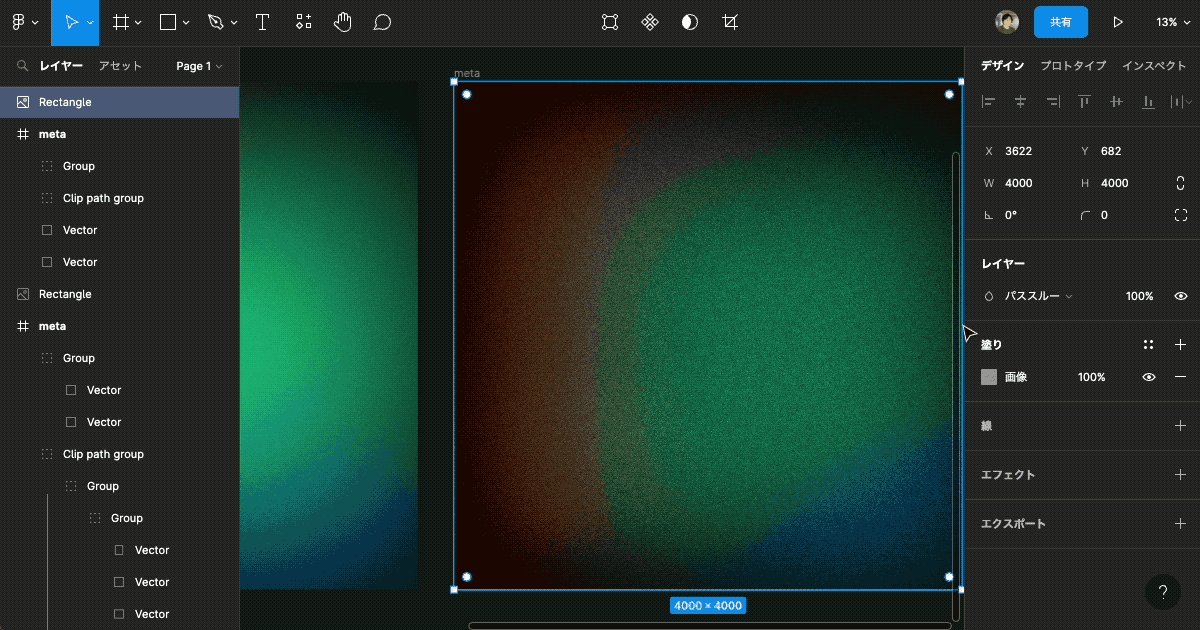
Noisy Gradientsプラグインで生成したノイズなしのフレーム(SVG)に、Noiseプラグインで生成したノイズ・パターンの画像を挿入します。この時、ノイズ・パターンのレイヤーはフレーム内で最前面になるようにします。

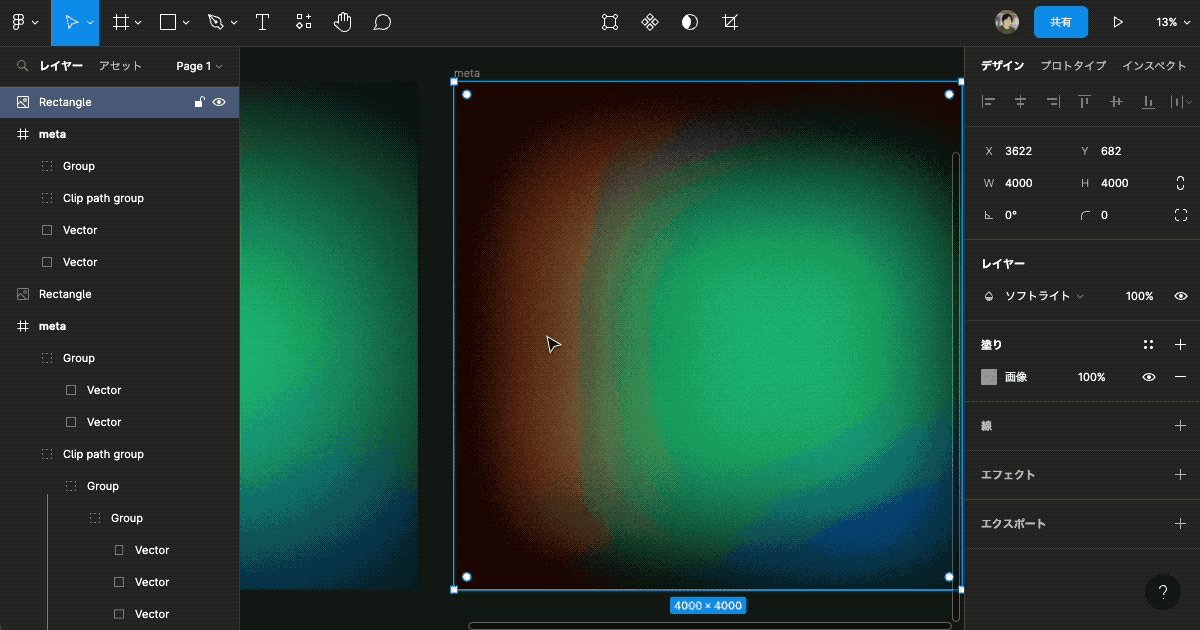
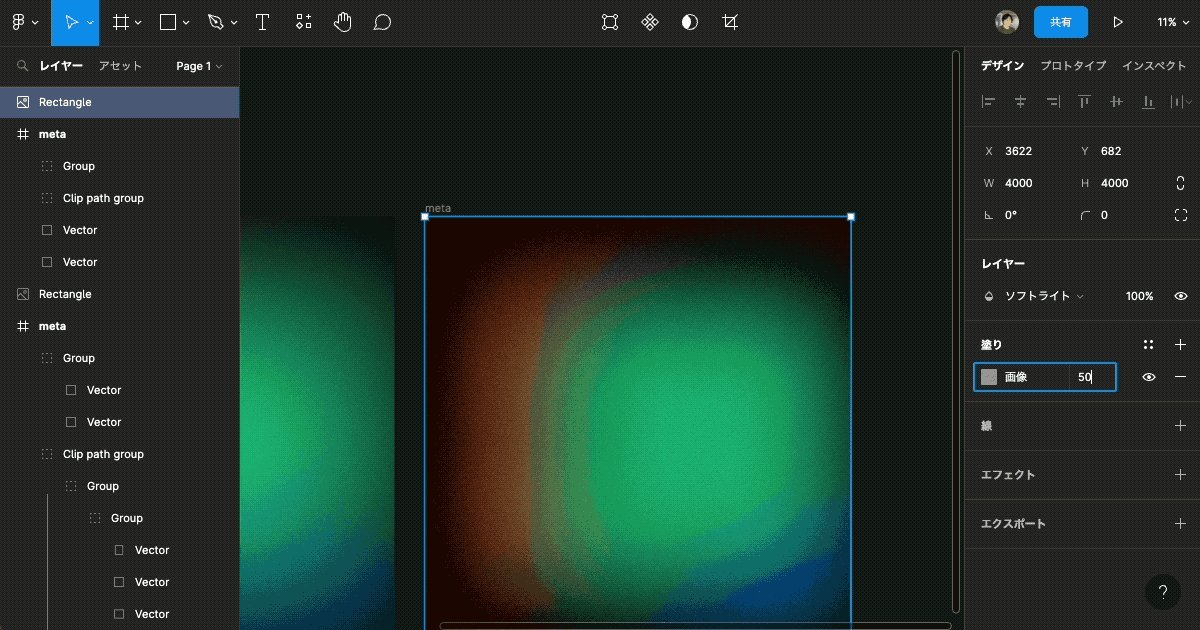
挿入したら、ノイズ・パターンのレイヤーを「パススルー」から「ソフトライト」「ハードライト」「オーバーレイ」などに変更し、透過度を好みの強さで適用します。

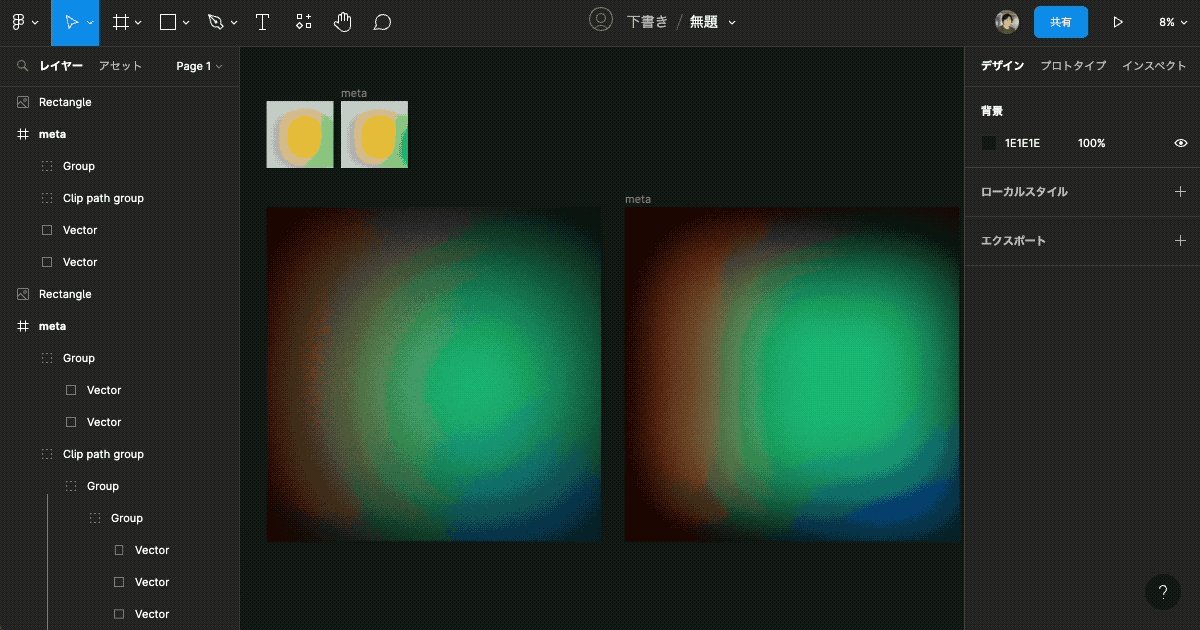
▼ Noisy Gradientsで出力したノイズ付きグラデーション

▼ 独自のノイズ・パターンを適用したグラデーション

レイヤーで設定できるオーバーレイなどの詳細については、以下の記事も参考にしてみてください。