Figmaで写真やイラストの背景を簡単に切り抜き・透過する方法
2023年1月追記
Figmaでの画像の背景透過を、無料で複雑な設定や回数制限なしに一括処理できる別のプラグインについて、以下の記事で新たに紹介していますので、こちらも参考にしてください。
今回は、Figmaで画像から背景を簡単に切り抜いてくれるプラグイン「Remove BG」の紹介です。画像を組み合わせてコラ画像(コラージュ画像)を作りたい時や、写真から人物を抜き出したい時などに便利なプラグインです。
「Remove BG」というプラグインは、同名のWEBサービスが提供している公式プラグインで、サービス自体はFigmaを利用しなくても直接Webサイト上で利用することもできます。

この記事のターゲット
Figmaで画像の背景を透明に切り抜きたい方
バナーやイラスト用に、素材の白背景を削除したい方
ポートレートなどから人物だけを切り抜きたい方
ちなみに、Figmaを使わずに写真の切り抜きをする方法については、こちらの記事に非常にわかりやすくまとめられていましたので、ご参考まで。
写真の切り抜き・合成も自由自在!誰でもデザイナーになれる神ツール【4選】を紹介
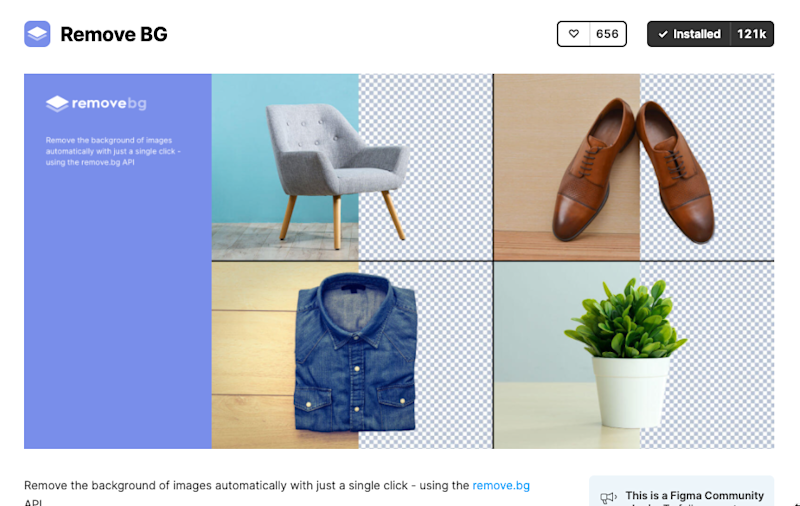
1. 「Remove BG」プラグインをインストールする

Figmaのプラグインページから「Remove BG」をインストールします。ページ右上の「Install」をクリックすると自動的にインストールされます。
このサービスを利用するには、アカウント登録が必要ですが、月に50枚までは無料で利用できます(2021年3月現在)。無料版の場合、さらに25メガピクセルまでという制限がありますので、大きすぎる画像は無効になります。そして、Figma上でプラグインを通じて利用する場合も、同様の制限があります。
月に数件の記事を各ブロガーやマーケティング担当者、趣味で画像コラージュを作成する分には問題ない数だと思います。それ以上使用したい場合は有料プランを契約しましょう。
2. プラグインを開いてAPIをセットする

Figmaのファイルを開いて、プラグインがインストールされているか確認しましょう。
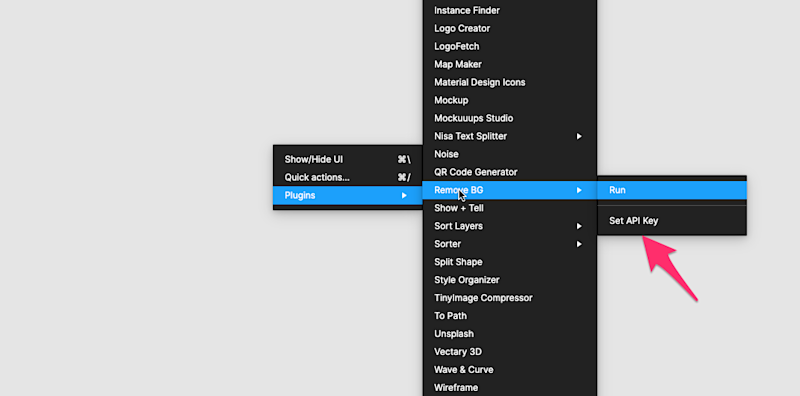
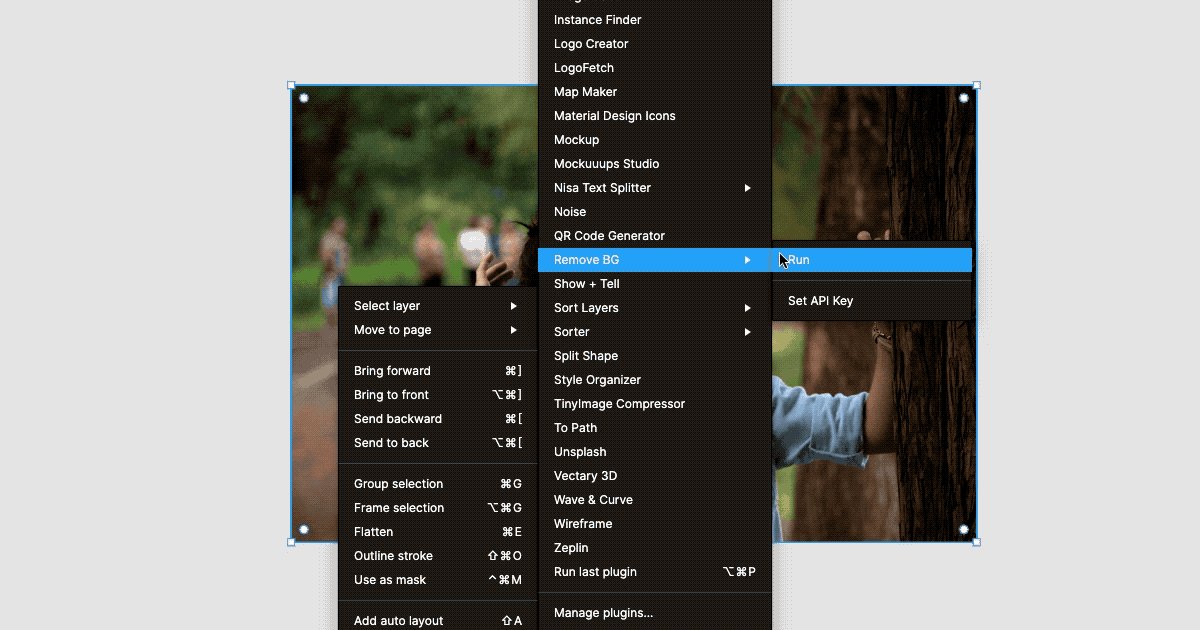
右クリックでメニューを開き「Plugin」から「Remove BG」を探し、見つけたら「Set API Key」をクリックします。

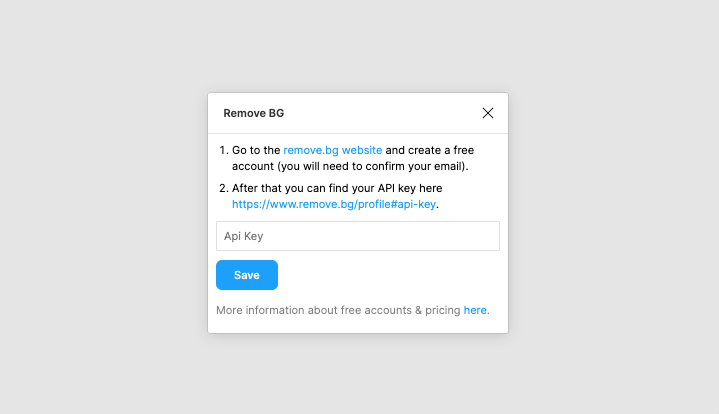
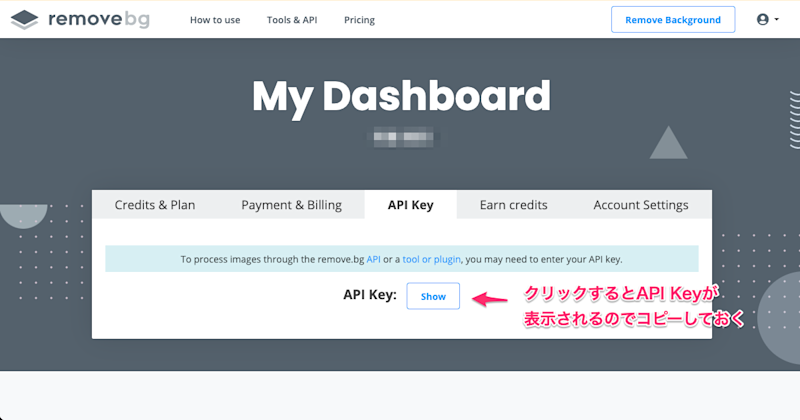
すると「API Key」を入力するように表示されるので、URLをクリックしてRemove BGの公式サイトでアカウントを作成し、API Keyを取得します。

API Keyを取得したらFigmaに戻って、入力し「Save」を押します。
これで準備は完了です。
3. プラグインを実行する
プラグインの実行は非常にシンプルです。
背景を消したい画像を選択して、Pluginから「Remove BG」の「Run」をクリックするだけです。処理が始まってしばらくすると、背景が自動的に削除されます。

ご覧ください。ネコチャンも驚きの表情です。
切り抜かれたネコチャンに別の背景画像を合わせることで、コラージュ作品があっという間に出来上がりますね。

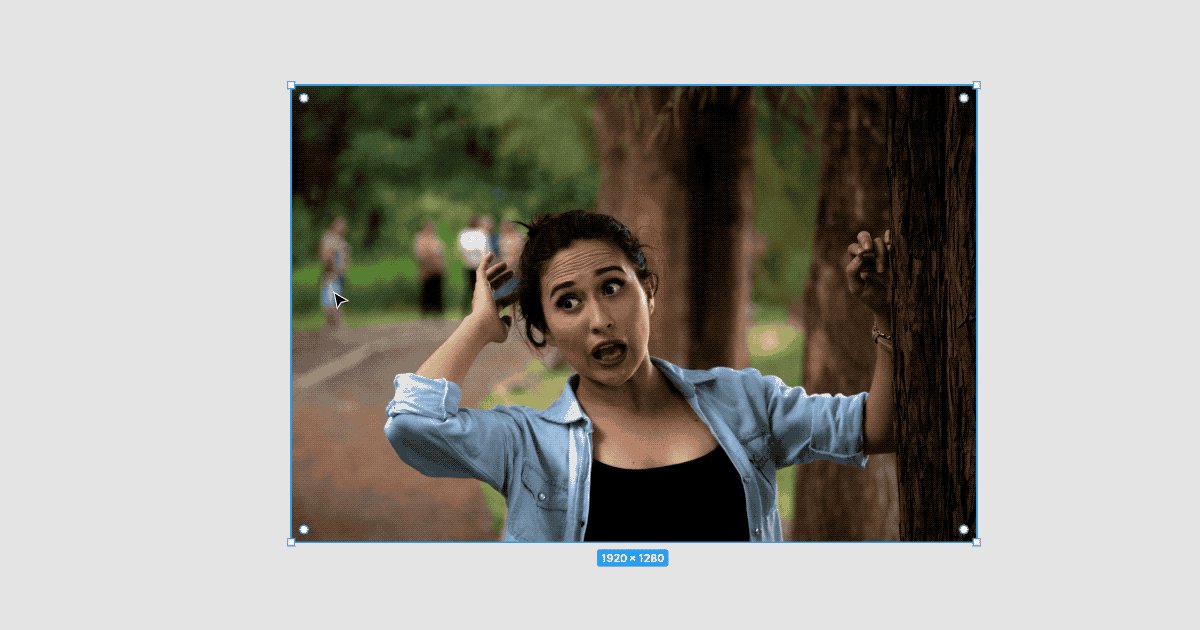
もう少し複雑な背景でも試してみましょう。
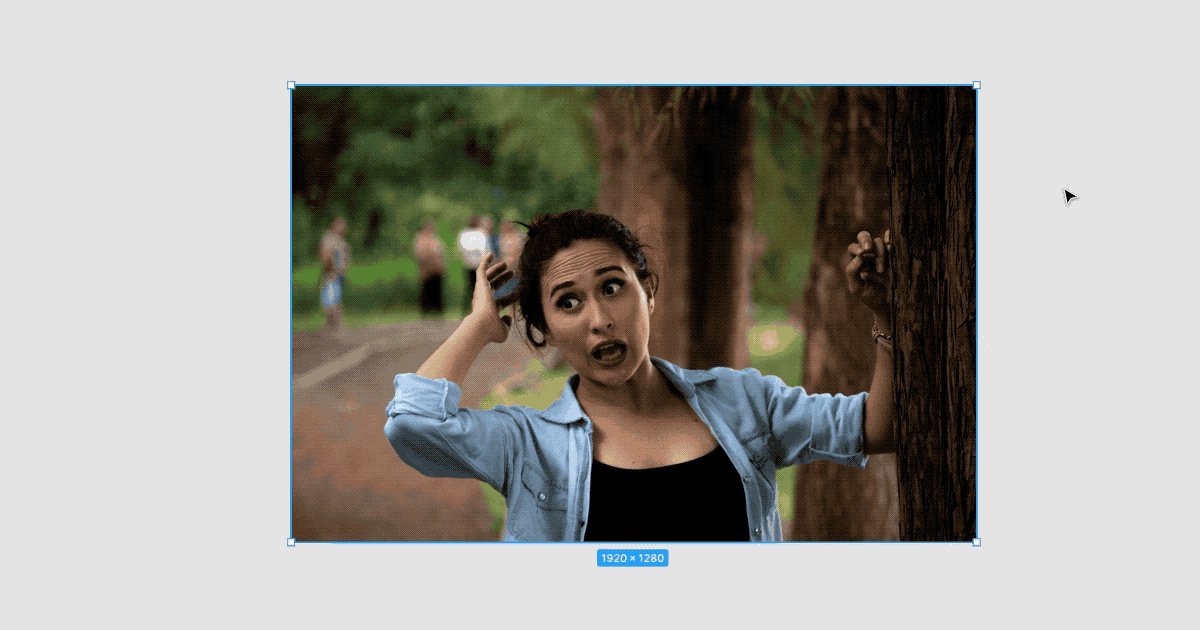
木に寄りかかる女性の画像から背景を削除してみます。

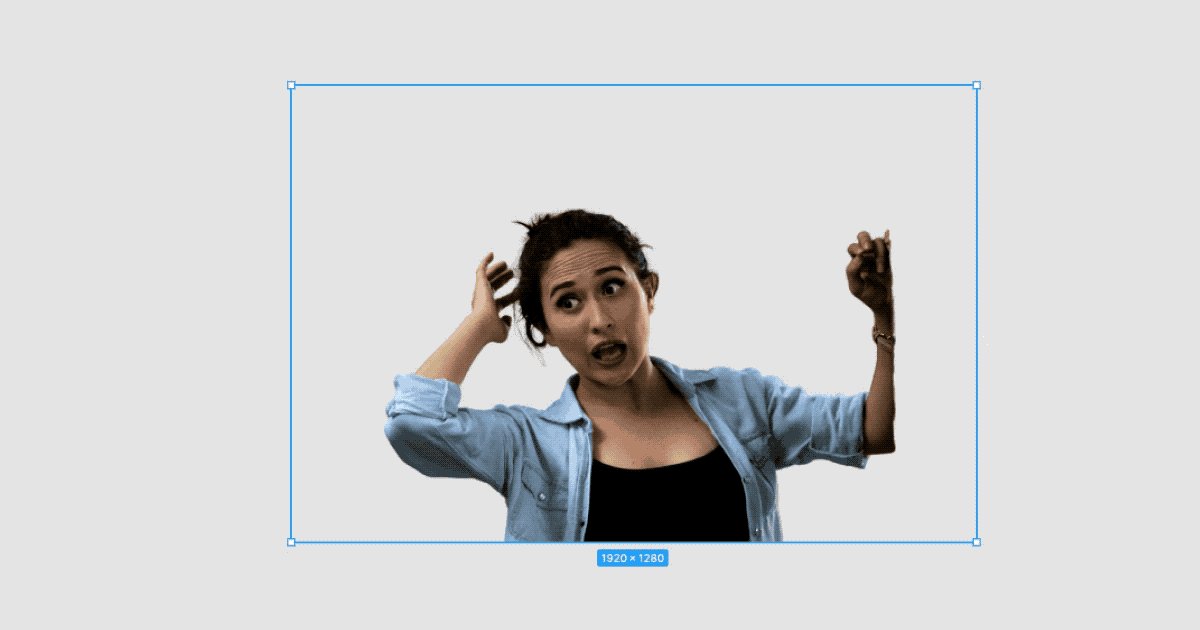
手と木の境界が曖昧でしたが、見事に切り抜かれていますね。驚きの精度です。

このクオリティなら、SNSでの不意な爆発オチのニーズにも対応できそうです。
いかがでしたか。最近はPhotoshopやスマホのツールの画像処理技術もかなり発達していて驚かされるばかりですが、いざ業務で使うとなると使えるツールはなぜか限られてしまいますよね。
そんな中でも、無料でここまで提供してくださる神々には全く頭が上がりませんね。そんなツールを見つけたら、また紹介したいと思います。
この記事を読んだ方には、こちらの記事もおすすめです。