
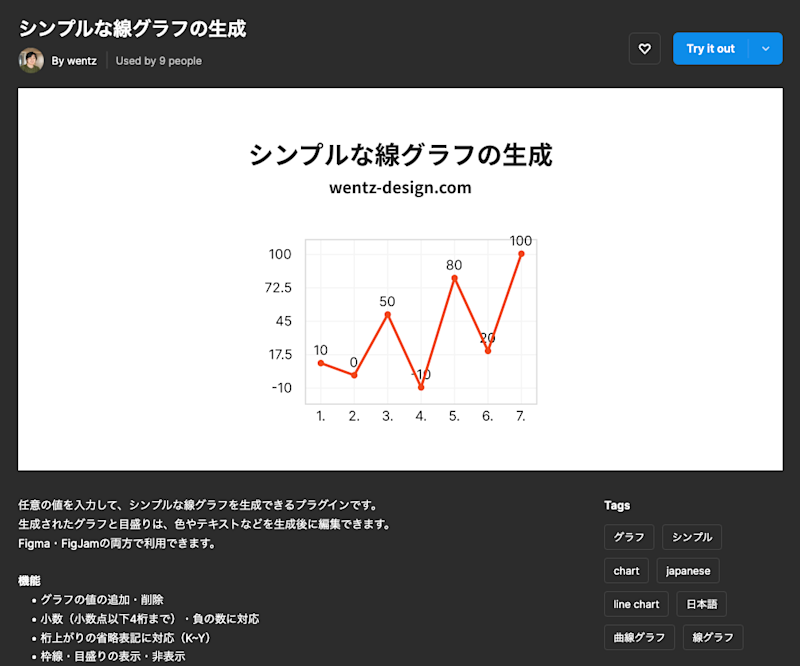
Figmaでシンプルな線グラフを生成するプラグインの紹介
今回は、FigmaとFigJamで任意の値を入力して、目盛り付きの線グラフを生成できるプラグイン「シンプルな線グラフの生成」の紹介です。スライド資料用のグラフや、ウェブサイトに掲載する簡単な線グラフが手っ取り早く欲しい時などに便利です。
ちなみに、このプラグインは当サイトのオーナーが作成・公開したものになります。
線グラフをFigmaで作成しようとすると、各ポイントの位置を相対的に計算する必要があるので非常に手間です。
このプラグインではその課題を解決し、値に対応するポイントの位置の計算を自動化することで、効率的に線グラフが作成できます。
この記事のターゲット
Figma・FigJamでシンプルな線グラフを作成したい方
Figma・FigJamで色やテキストを後から編集できる線グラフを素早く作成したい方
「シンプルな線グラフの生成」の使い方

Figma・FigJamでリソースツールからプラグイン名で検索できます。また、Figma Communityの「シンプルな線グラフの生成」ページからもアクセス可能です。
基本的な機能は次の通りです。
グラフの値の追加・削除
小数(小数点以下4桁まで)・負の数に対応
桁上がりの省略表記に対応(K~Y)
枠線・目盛りの表示・非表示
グラフの色の変更
グラフの曲線化
プラグインを起動すると、ポップアップウインドウが開きます。グラフ生成の手順は次のとおりです。
グラフに適用する色を選択する
グラフに表示したい値の数に合わせて、グラフの値を追加・削除する
グラフに表示したい値を上から順番にテキストボックスに入力する
必要に応じてオプションを選択する
枠線・目盛り:チェックすると、背景付きの枠線と目盛りが表示されます
グラフの曲線化:チェックすると、グラフがスプライン補間を使用して滑らかな曲線になります
「グラフを生成」をクリックする
生成した線グラフを後から編集する方法(Figma)
このプラグインは、簡単にシンプルな線グラフを作成することに特化しており、サイズの設定、目盛りの基準値指定、2系統以上のグラフ表示、項目テキストの編集、枠線や影などのリッチな表現、任意の色の指定といった複雑な機能はありません。
代わりに、後から編集できるようにグラフや目盛りを出力していますので、以下のようにグループを解除して、シェイプやテキストとして個別にスタイルの調整などをしてください。
なお、FigJamでは編集機能に制限がありますので、サイズ・色・目盛りのテキスト以外を変更したい場合は、Figmaで生成してください。
以下に編集例をいくつか紹介します。
グラフと目盛りのサイズを変更する
グラフと目盛りを選択した状態で、メニューのカーソルアイコンをクリックすると表示される「拡大縮小」ツールを使ってサイズを変更してください。
目盛りのテキストを変更する
目盛り内のテキストを直接編集してください。
グラフと目盛りの色を変更する
グラフと目盛りのグループを選択した状態で、右プロパティの「選択範囲の色」を変更すると、選択しているオブジェクトに適用されている該当の色を一括で変更できます。個別に選択して変更することも可能です。
他のスタイルもぜひ試してみてください。