Figmaでシンプルな多角形グラフ(レーダーチャート)を作成する方法
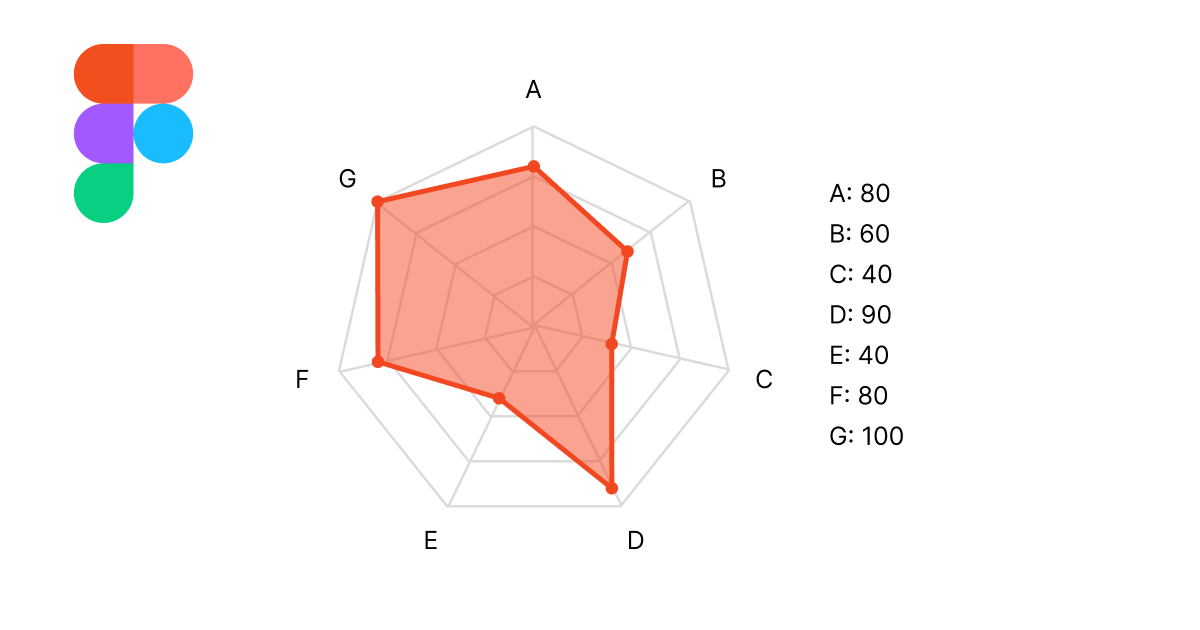
今回は、FigmaとFigJamで任意の値を入力して、凡例付きの多角形グラフ(レーダーチャート)を生成できるプラグイン「シンプルな多角形グラフの生成」の紹介です。スライド資料用のグラフや、ウェブサイトに掲載する簡単なレーダーチャートが手っ取り早く欲しい時などに便利です。
ちなみに、このプラグインは当サイトのオーナーが作成・公開したものになります。このプラグインでは、任意の値を入力して多角形グラフを生成できます。
生成されたグラフと目盛りは、色やテキストなどを生成後に編集できます。Figma・FigJamの両方で利用できます。
この記事のターゲット
Figma・FigJamでシンプルな棒グラフやヒストグラムを作成したい方
Figma・FigJamで色やテキストを後から編集できる棒グラフを素早く作成したい方
「シンプルな多角形グラフの生成」の使い方
Figma・FigJamでリソースツールからプラグイン名で検索できます。また、Figma Communityの「シンプルな多角形グラフの生成」ページからもアクセス可能です。
基本的な機能は次の通りです。
グラフの値の追加・削除
枠線・目盛りの表示・非表示
グラフの色の変更
軸ラベルの編集
凡例の表示・非表示
プラグインを起動すると、ポップアップウインドウが開きます。グラフ生成の手順は次のとおりです。
グラフに適用する色を選択する
グラフの基準となる最小値と最大値を入力する
グラフに表示したい値の数に合わせて、グラフの値を追加・削除する
グラフに表示したい値と軸ラベルを上から順番にテキストボックスに入力する
必要に応じてオプションを選択する
枠線・目盛り:チェックすると、背景付きの枠線と目盛りが表示されます
凡例:チェックすると、色に対応したテキスト(値と割合)の凡例付きになります
「グラフを生成」をクリックする
生成した多角形グラフを後から編集する方法(Figma)
このプラグインは、簡単にシンプルな多角形グラフを作成することに特化しており、サイズの設定、項目テキストの編集、枠線や影などのリッチな表現、カラーパレットの登録といった複雑な機能はありません。
代わりに、後から編集できるようにグラフや凡例を出力していますので、以下のようにグループを解除するとシェイプやテキストとして個別にスタイルの調整などをしてください。 なお、FigJamでは編集機能に制限がありますので、サイズ・色・凡例のテキスト以外を変更したい場合は、Figmaで生成してください。
以下に編集例をいくつか紹介します。
グラフと凡例のサイズを変更する
グラフと凡例を選択した状態で、メニューのカーソルアイコンをクリックすると表示される「拡大縮小」ツールを使ってサイズを変更してください。
凡例のテキストを変更する
凡例内のテキストを直接編集してください。
グラフと凡例の色を変更する
グラフと凡例のグループを選択した状態で、右プロパティの「選択範囲の色」を変更すると、選択しているオブジェクトに適用されている該当の色を一括で変更できます。個別に選択して変更することも可能です。
よりリッチなスタイルを追加する
基本的なスタイルの他に、プラグインでスタイルを調整する方法もあります。 例えば、以下の記事で紹介している「Morph」などを使うと、よりリッチなスタイルを追加することができます。
他のスタイルもぜひ試してみてください。
この記事を読んだ方におすすめの記事