公開日: 2022.09.03 | 更新日: 2022.09.03
この記事は最終更新から2年以上経っています
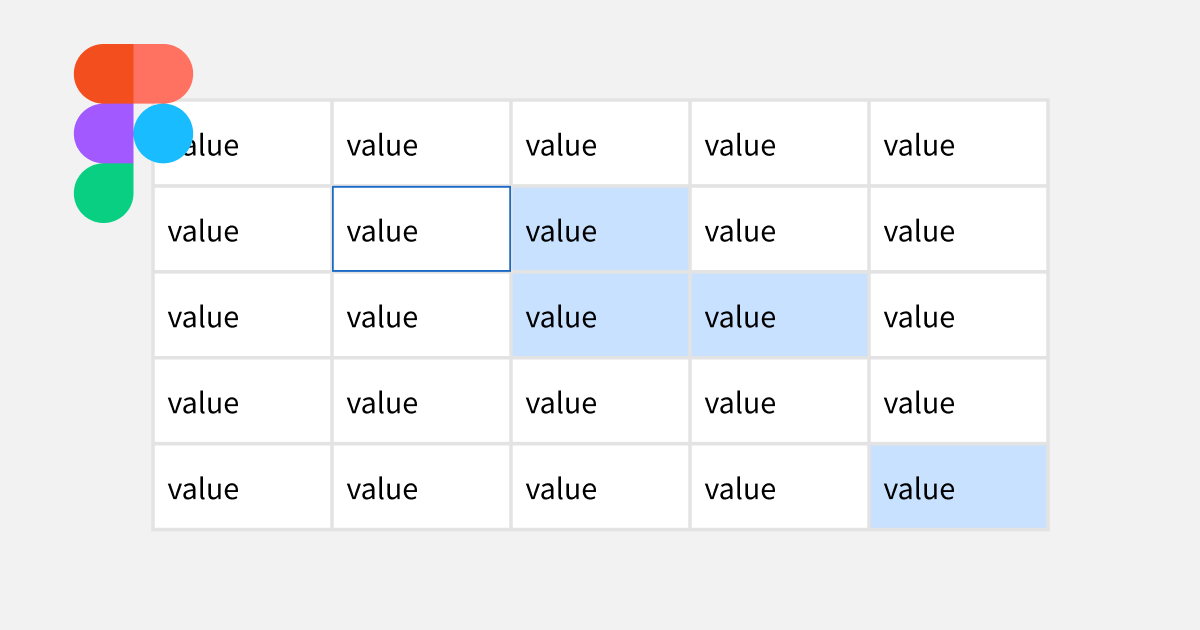
マウスオーバー・クリックすると罫線スタイルが変わるテーブル(プロトタイプ)
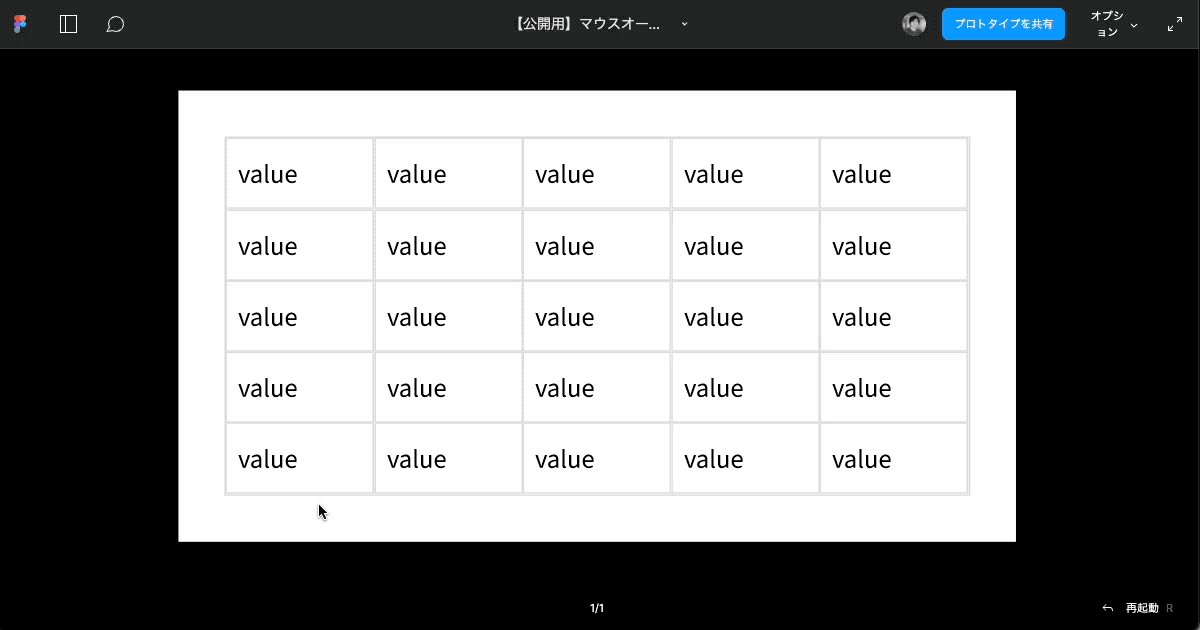
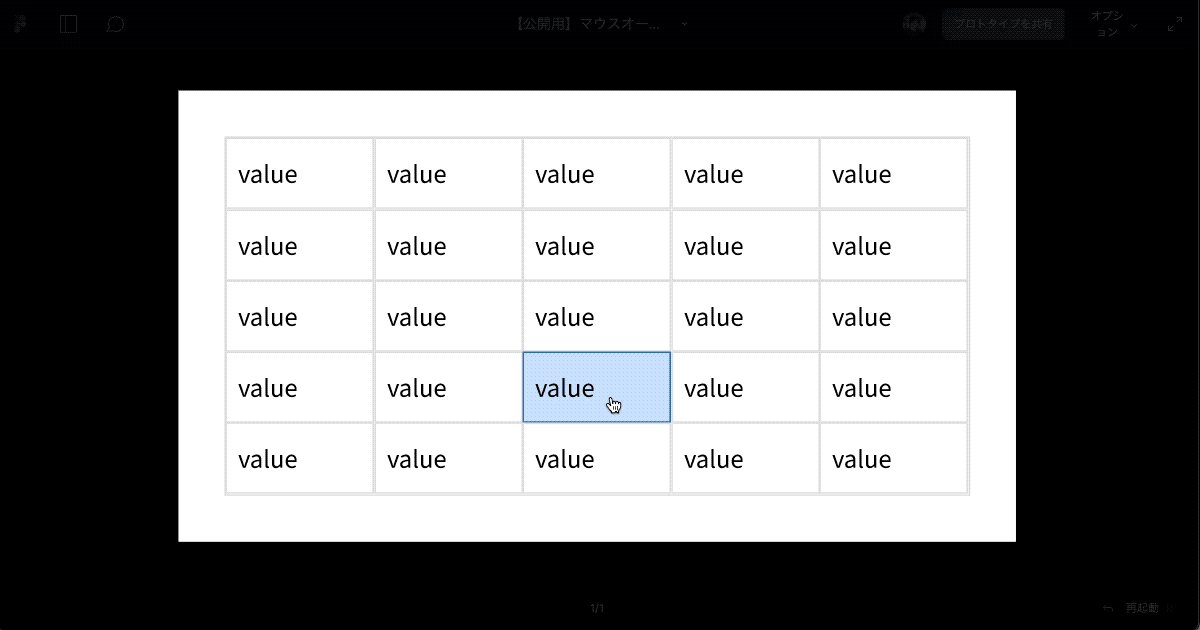
今回はFigmaのプロトタイプ(Prototype)機能を利用して、テーブルのセルをマウスオーバーやクリックした際に枠線の色が変わったり背景色が変わるアニメーションを適用したサンプルファイルの紹介です。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでプロトタイプ機能を使ったアニメーション表現について知りたい方
Figmaのプロトタイプが適用されたサンプルファイルが欲しい方
マウスオーバー・クリックすると罫線スタイルが変わるテーブルの概要

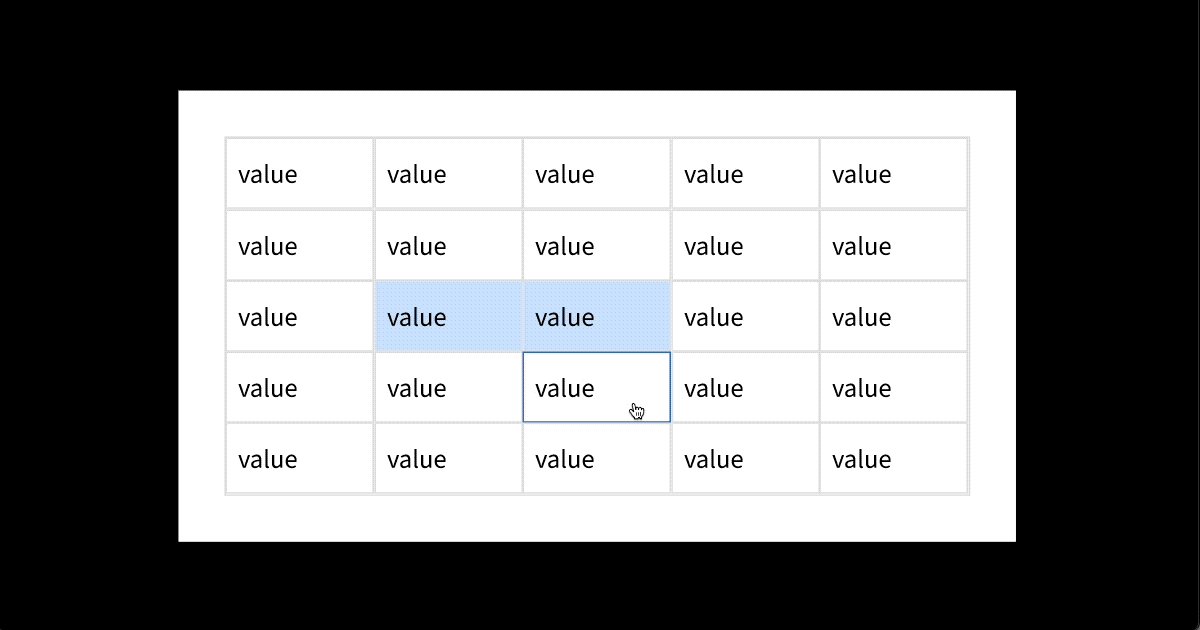
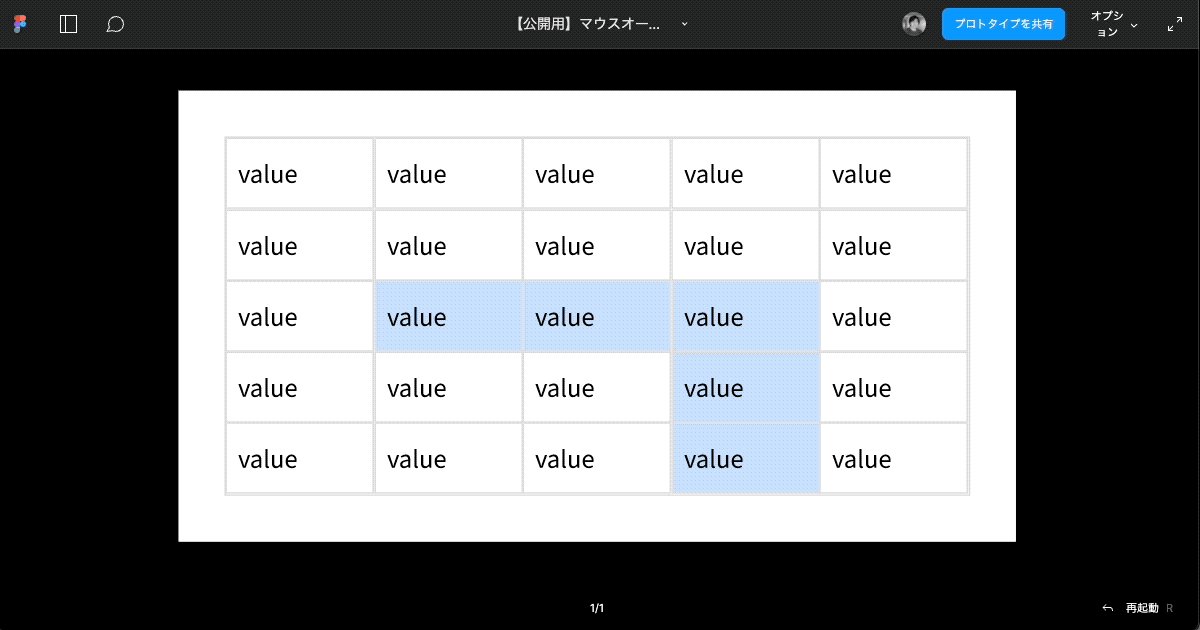
テーブルのセルをマウスオーバーやクリックした際に枠線の色が変わったり背景色が変わるアニメーションがプロトタイプで設定されています。
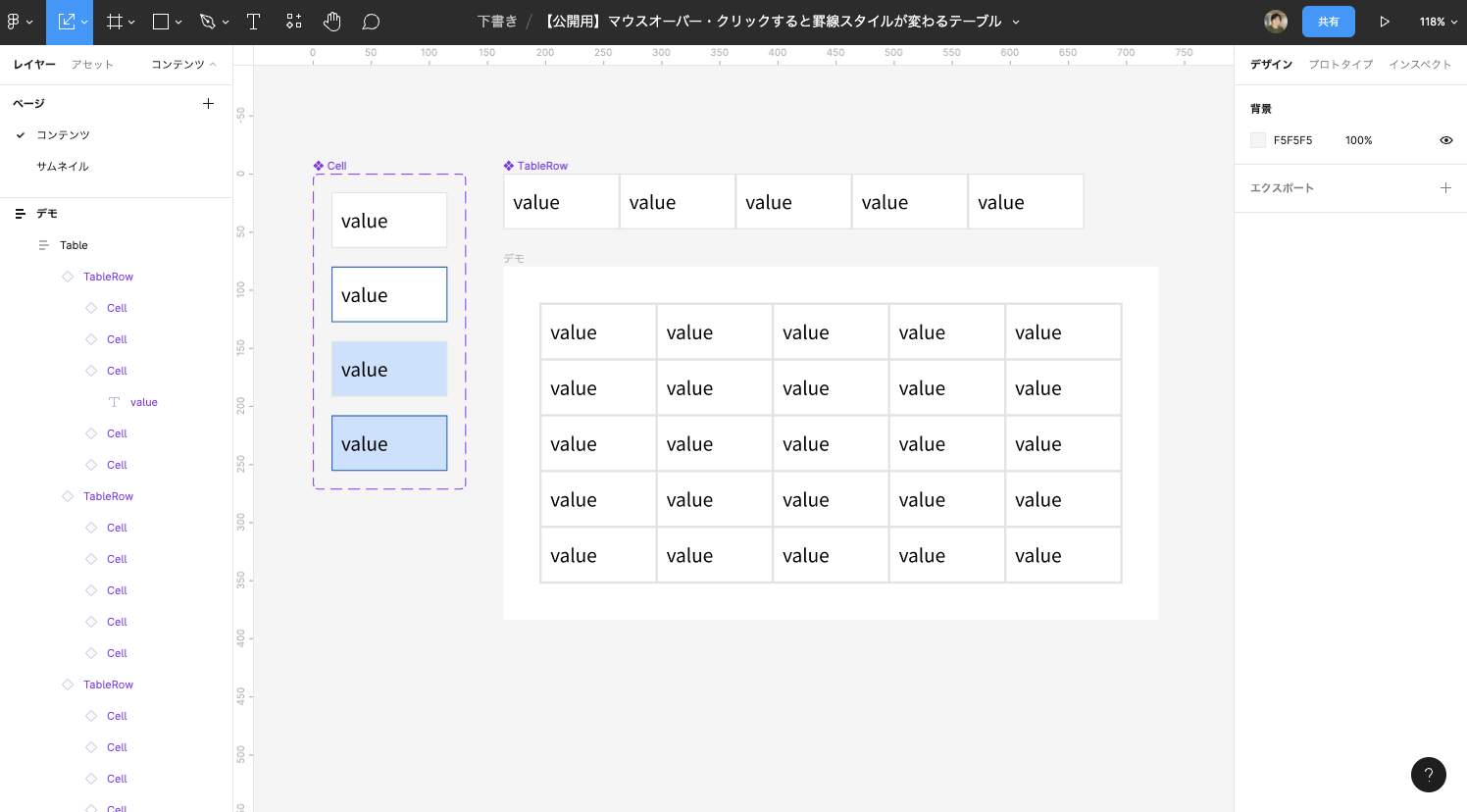
細かい作り方は割愛しますが、どのように作られているか気になる方は、無料でサンプルファイルをダウンロードできますので、実物を見て試していただければと思います。

マウスオーバー・クリックすると罫線スタイルが変わるテーブルのサンプルファイル

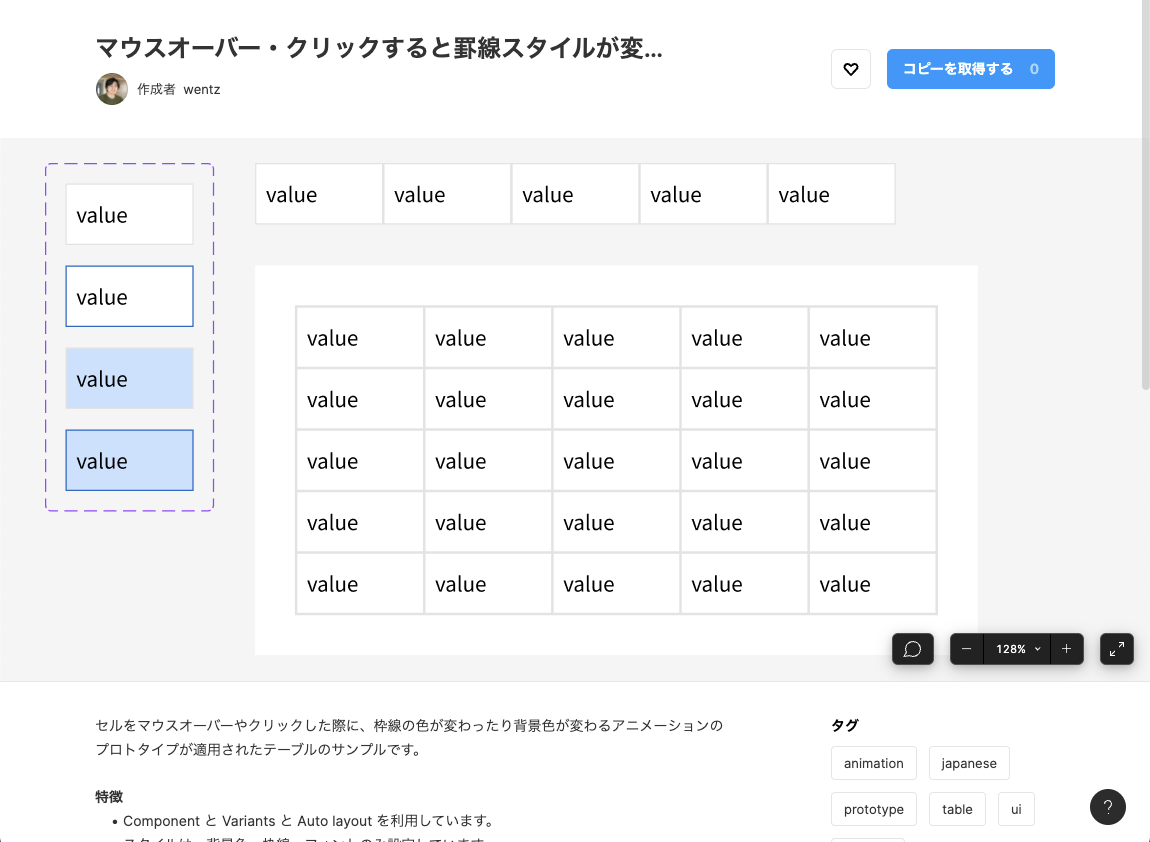
この記事で紹介したテーブルのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
マウスオーバー・クリックすると罫線スタイルが変わるテーブル | Figma Community
私用・商用問わずご自由にご利用ください。