Figmaで模様や柄などの繰り返しタイルパターンを作る方法
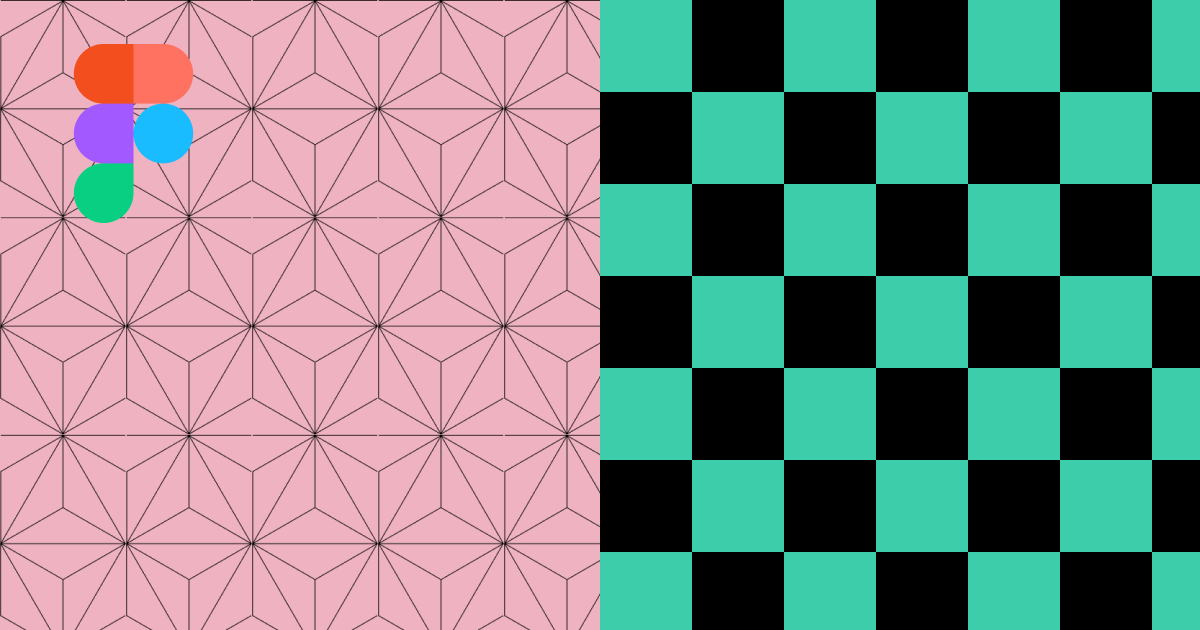
今回は、バナーやポスターなどの背景素材などにすぐ使える、模様や柄などの繰り返しのタイルパターンをfigmaで作る方法をまとめました。模様や柄には様々な種類がありますが、今回はシンプルな市松模様(チェック柄)と、麻の葉模様を+簡単に作ってみたいと思います。
この記事のターゲット
Figmaの初心者〜中級者
Figmaで繰り返しパターンのデザインを作りたい方
Figmaで市松模様や麻の葉模様を自作したい方
市松模様編
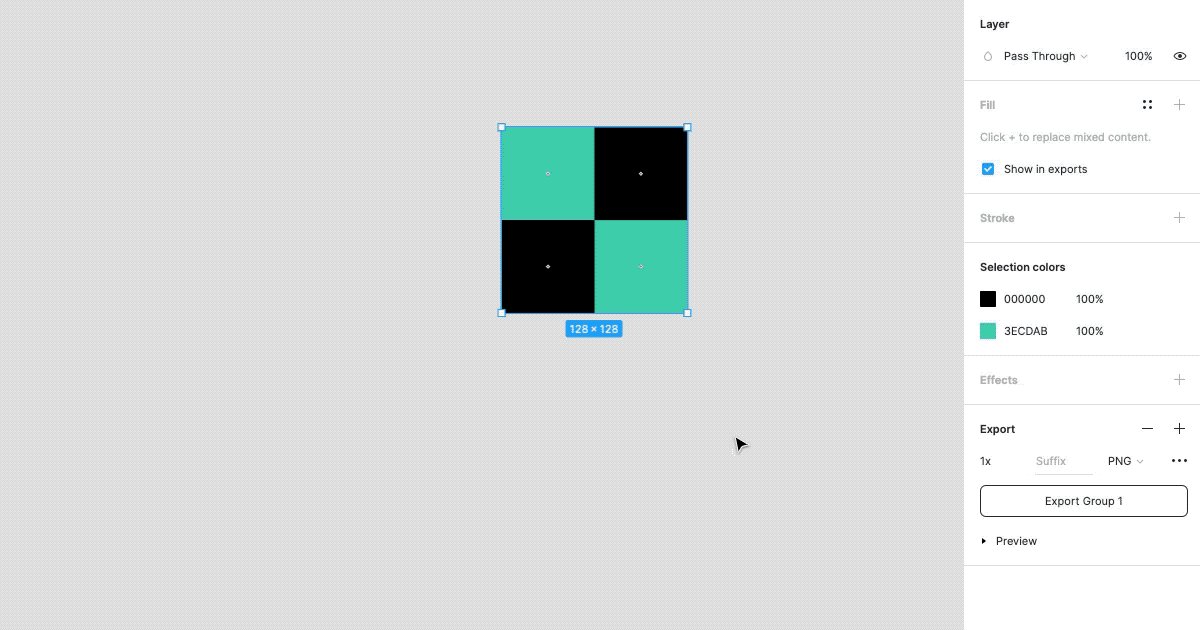
1. 「Rectangle」で正方形を4つ並べ、2x2のチェック柄になるようにFillの色を変更する

Shape Toolsで矩形を追加する際に、Shiftキーを押しながらドラッグすることで、縦横比が1:1の図形を引くことができます。Rectangleは長方形ツールなので、この方法で正方形を簡単に追加できます。
そして、追加したオブジェクトを選択状態でOption(Alt)キーを押しながらドラッグすると、同じ図形をドラッグした位置に複製できますので、4つみっちり並ぶように田の字に配置してください。
最後に、それぞれの正方形のFillを好きな色に設定してください。私はたまたま目が疲れていたので、目に優しい緑色と黒色にしてみました。これが模様の最小単位になります。
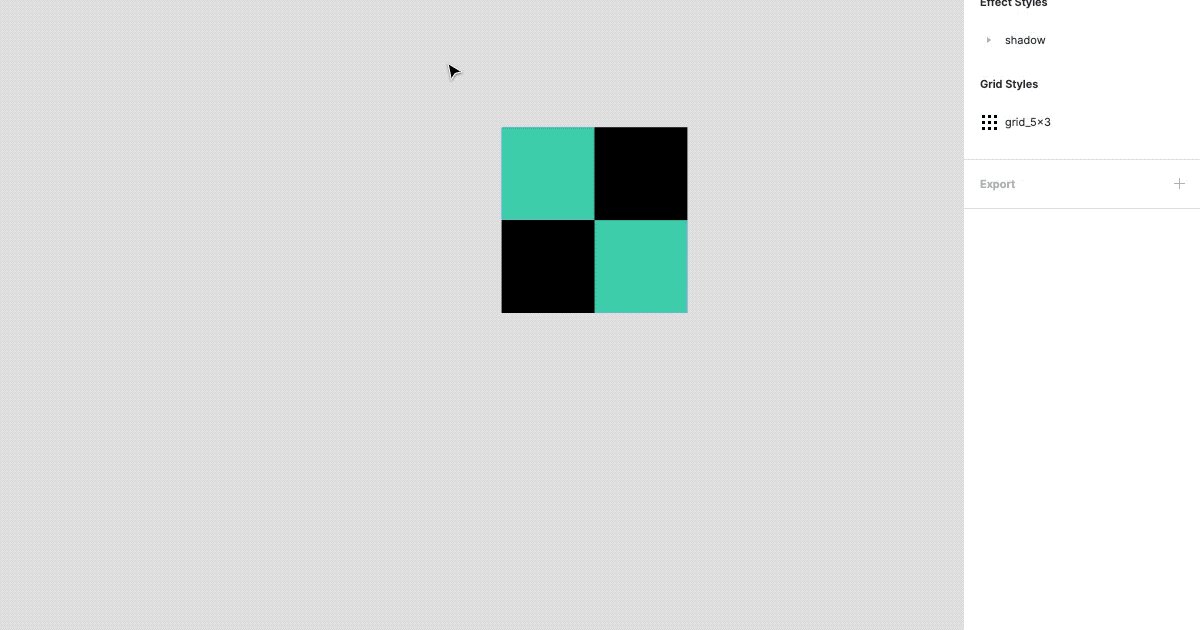
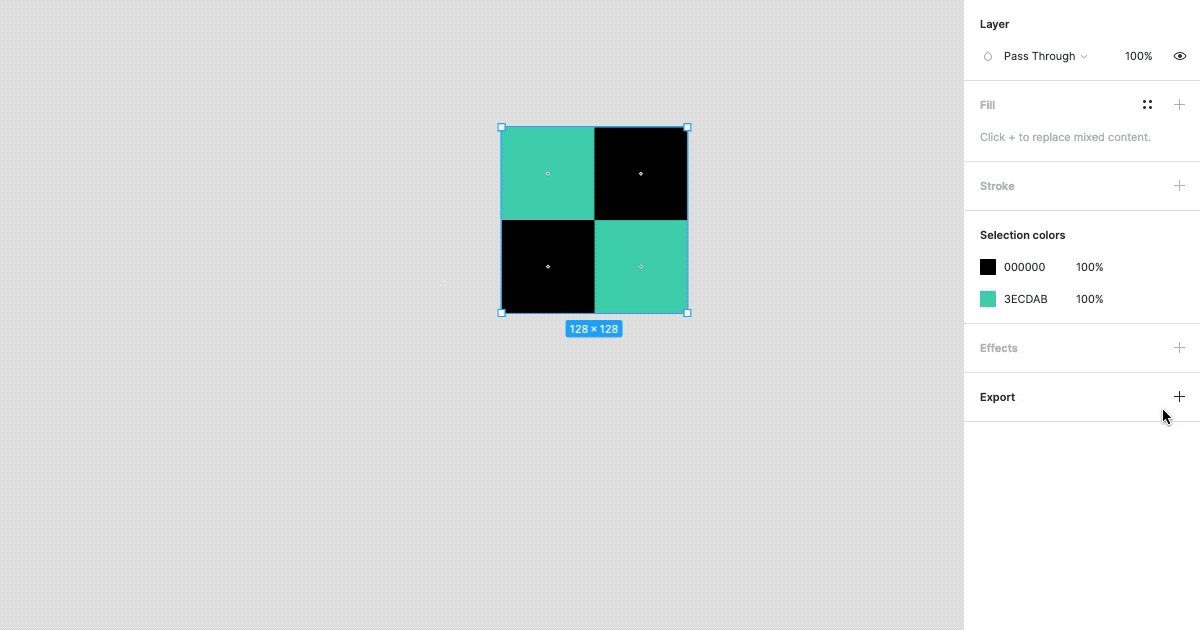
2. 4つの正方形を「Group selection」でグルーピングし、右プロパティの「Export」でpngファイルに書き出す

4つの正方形を一つのオブジェクトとして扱うために、4つ選択した状態で右クリックして「Group selection」を選択し、グループオブジェクトにします。これによって、それぞれバラバラにならずに一つのオブジェクトとして扱うことができるようになります。
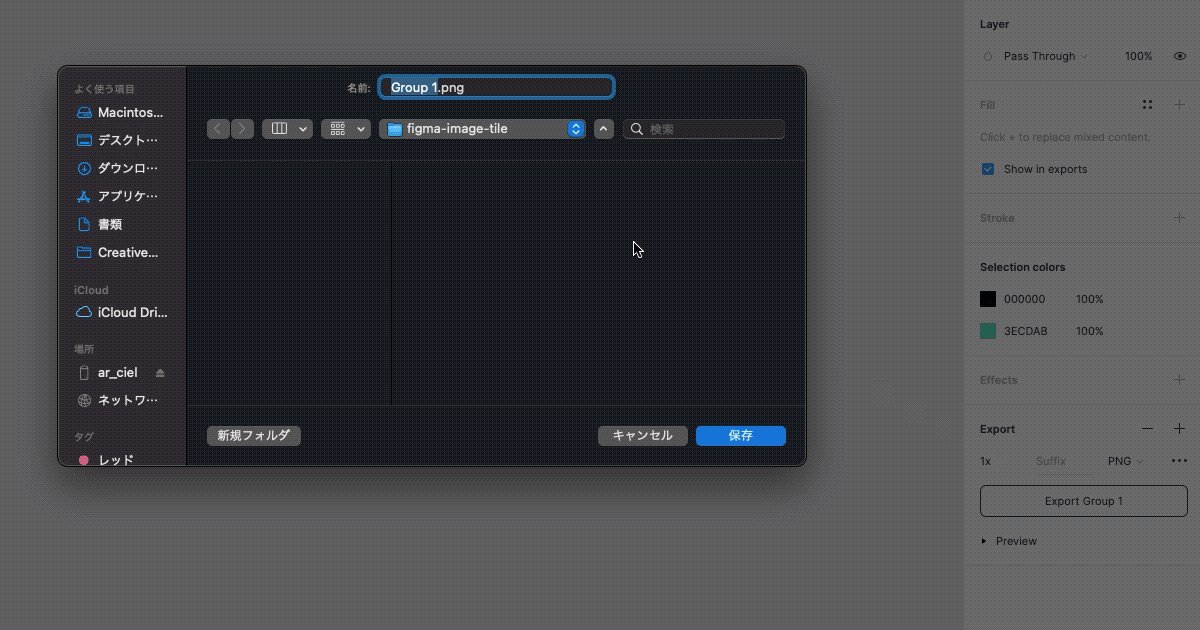
グループオブジェクトを選択した状態で、右プロパティの「Export」で「+」を押すと、「1x Suffix PNG」のようなレイヤーが追加されます。そのまま「Export (オブジェクト名)」のボタンをクリックして、任意の場所にPNGファイルを書き出しましょう。
ちなみに、「1x」は1倍、すなわち等倍で書き出すという意味で、「2x」「3x」とすると、2倍、3倍のサイズで書き出すことができます。また、「1200w」「630h」のように設定すると、「w」は幅、「h」は高さとしてサイズを指定して書き出すこともできます。
「Suffix」はファイル名の末尾に任意のテキストを追加できるものです。Exportでは複数のレイヤーを同時に書き出すことができるので、1xと2xを同時に書き出す際にファイル名が重複して上書きされるのを防ぐため、「@1x」「@2x」のように入力するために使われます。
「PNG」の部分は書き出すファイルの種類の選択です。Figmaでは現在「JPEG」「PNG」「SVG」「PDF」の書き出しがサポートされています。
3. 背景に適用したいオブジェクトにFillの「+」でレイヤーを追加し、書き出したpngファイルを適用する

書き出したPNGファイルを、適用したいオブジェクトのFillに挿入します。上記の例では、以下の手順で適用していますので参考にしてください。
適用したいオブジェクトを選択して、Fillを「+」で追加する
追加されたレイヤーの一番左の□の部分をクリックしてポップアップの「Linear(またはSolidなど)」の部分を「Image」に変更
白黒のチェックの部分に、先ほど書き出したPNGファイルをドラッグする
同じポップアップ内の「Fill」を「Tile」に変更
拡大率を変更して縮尺を調整
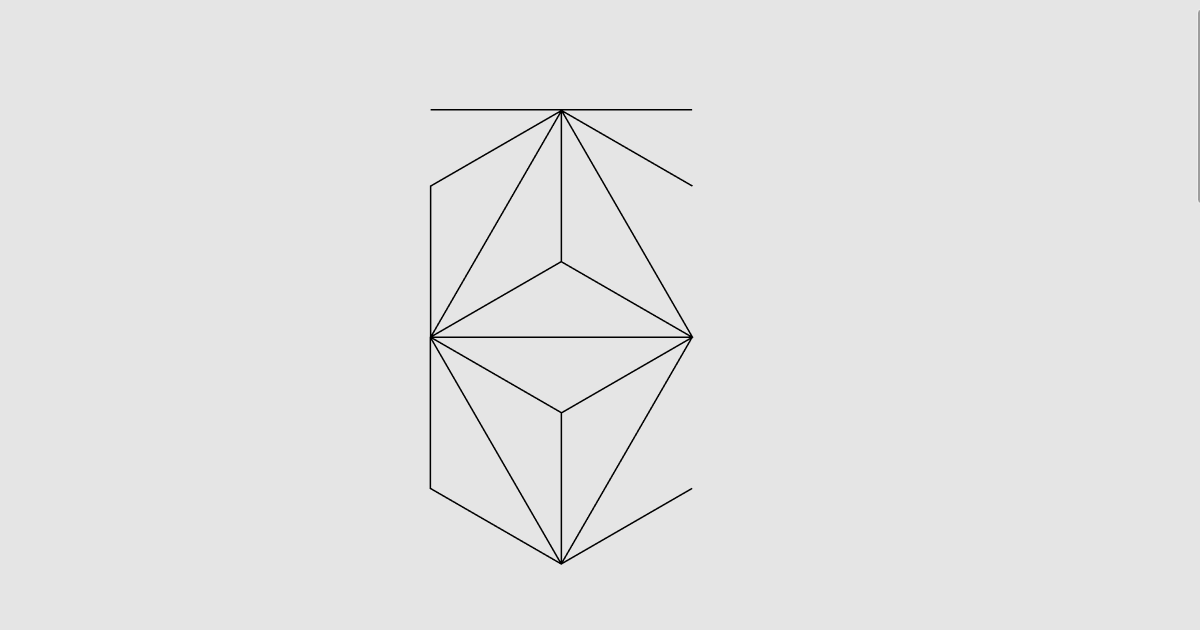
麻の葉模様編
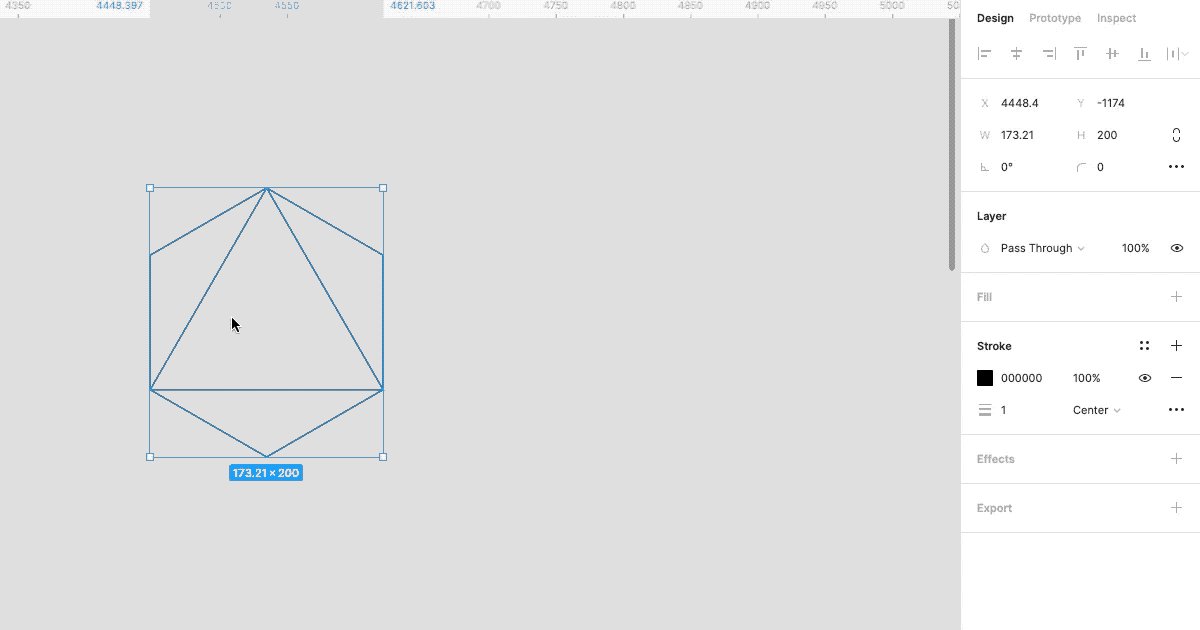
1. 「Polygon」で同じサイズの六角形と三角形をFillなし・Strokeありで重ねた図形を作る

「Shape Tools」の「Polygon」で、同じサイズ(今回は200px)の六角形と三角形を追加します。追加した図形を選択してFillのレイヤーを削除し、Strokeを「+」で追加します。追加したStrokeは、色と太さはそのままで「Inside」を「Center」に変更してください。
ちなみに「Center」とは、線をパスに対してどの位置に描画するかの設定で、「Center」はパスの中央と言うことになります。「Inside」は閉じているパスの内側、「Outside」は閉じているパスの外側となります。
そして、できた図形をぴったり重なるように配置してください。右プロパティの一番上にある整列ツールを使うと楽です。最後に、図形を二つとも選択して右クリックで「Flatten」を適用してパスを結合します。
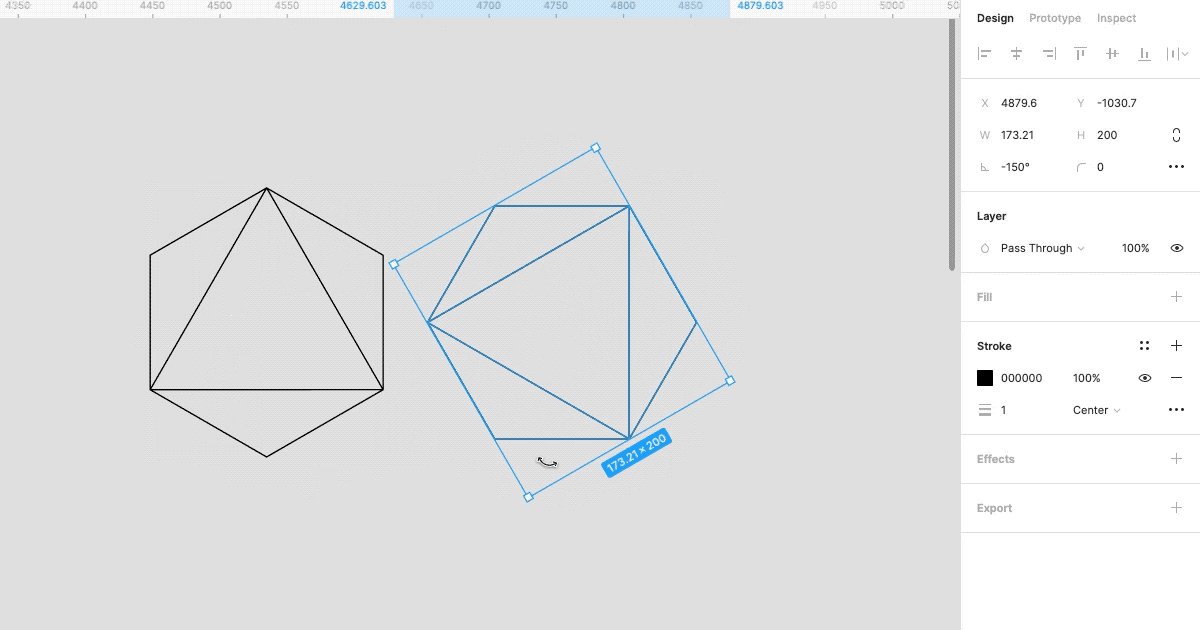
2. 1で作成した図形を複製して180度回転させ、元の図形の三角形の底辺と複製した図形の逆三角形の上辺がぴったり重なるように配置する

1で作った図形を複製し、180度回転させます。回転は、オブジェクトの四隅にマウスカーソルを合わせると曲がった矢印のカーソルに変化するので、その状態でドラッグすると回転します。このとき、Shiftキーを押しながら回転すると、15度刻みで回転するので便利です。
次に、回転した図形と元の図形を、三角形の底辺・逆三角形の上辺がぴったり重なるように配置してください。最後に、図形を2つとも選択して「Flatten」でパスを結合します。
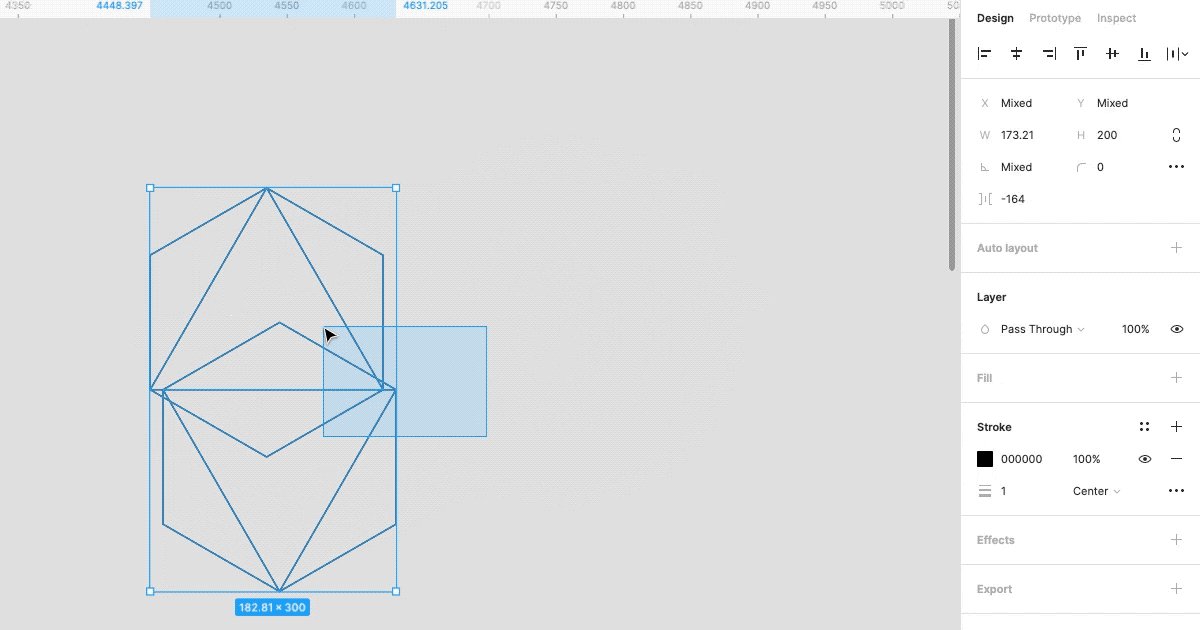
3. 足りないパスを追加し、余分なパスを削除する

2で作った図形に、以下の足りないパスと余分なパスを追加・削除します。
足りないパス
一番上の頂点に接する直線(横幅と長さは一緒にする)
三角形の中心から頂点(上)に向かう直線
逆三角形の中心から頂点(下)に向かう直線
削除するパス
一番右側の辺(上側)
一番右側の辺(下側)
追加は、「Shape Tools」の「Line」で適当に追加します。Shiftを押しながら線を引くと、角度が0度、90度の線が引きやすいです。追加する位置は、拡大しながらカーソルキーで1pxずつ調節しながら配置します。
削除は、オブジェクトをダブルクリックしてパス編集モードにしてから、該当のパスを選択してDeleteキーを押すと削除できます。
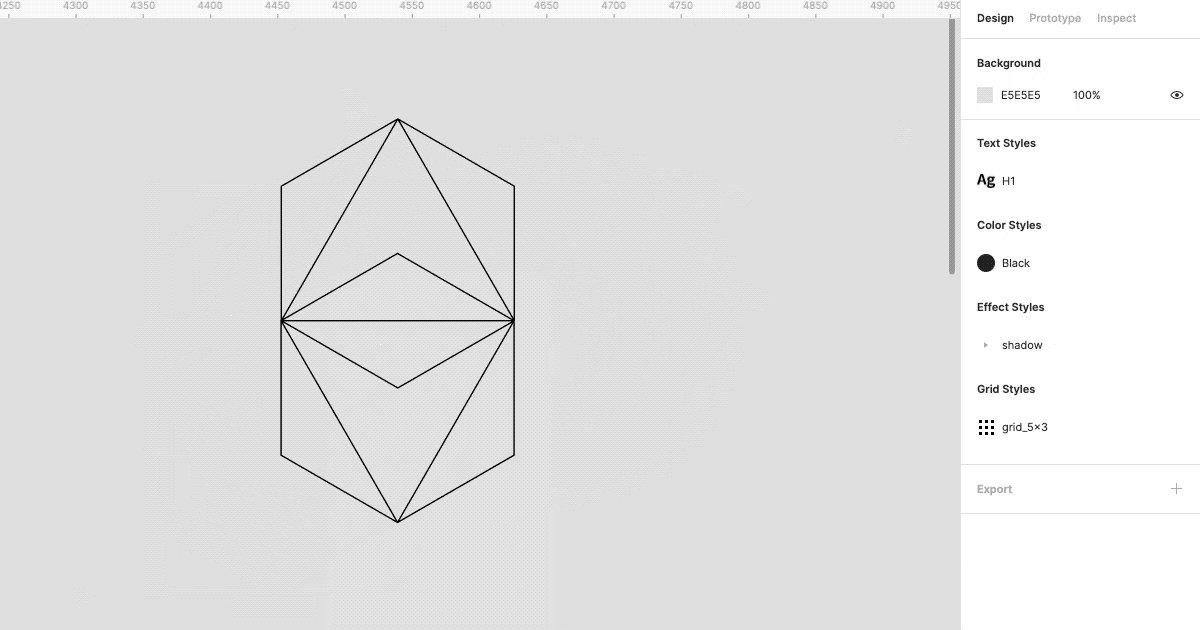
最後に、全てのパーツを選択して「Flatten」でパスを結合して、市松模様の時と同様に「Export」でPNGファイルに書き出しましょう。
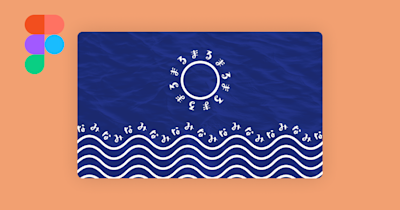
最終的に出来上がる図形はこちらです。

4. 背景に適用したいオブジェクトにFillの「+」でレイヤーを追加し、書き出したpngファイルを適用する

最後の適用の工程も、基本的に市松模様の時と同じです。今回は線画だけの模様なので、背景色を変更することで好きな色の麻の葉模様に仕上げることができます。私は、最近見かけた近所の梅の花が美しかったので、梅の花の色にしてみました。
今回は市松模様と麻の葉模様で試しましたが、世の中には美しい模様がたくさんありますので、是非好きな模様で試してみてください!
番外編
今回は繰り返したい模様をpng画像にしてimageのtileとして適用する方法を試しました。
しかし、制作現場においては様々な理由で急な仕様変更もたびたび発生します。例えば、依頼主から「大至急、この文言を削除して、この背景の色を青から緑に変えていただけないでしょうか?🙇♂️」なんてお願いされることがあるでしょう。
そんな時は、すぐに修正に対応できるような作り方をすることがあります。簡単に説明すると、ベクター(svgなど)で作成した模様をComponent化し、Auto Layoutで配置させる方法になります。
1. 使用したい模様をベクター形式で用意する

SVGやベクターなど、好きな方法で使用したいパターンを用意してください。
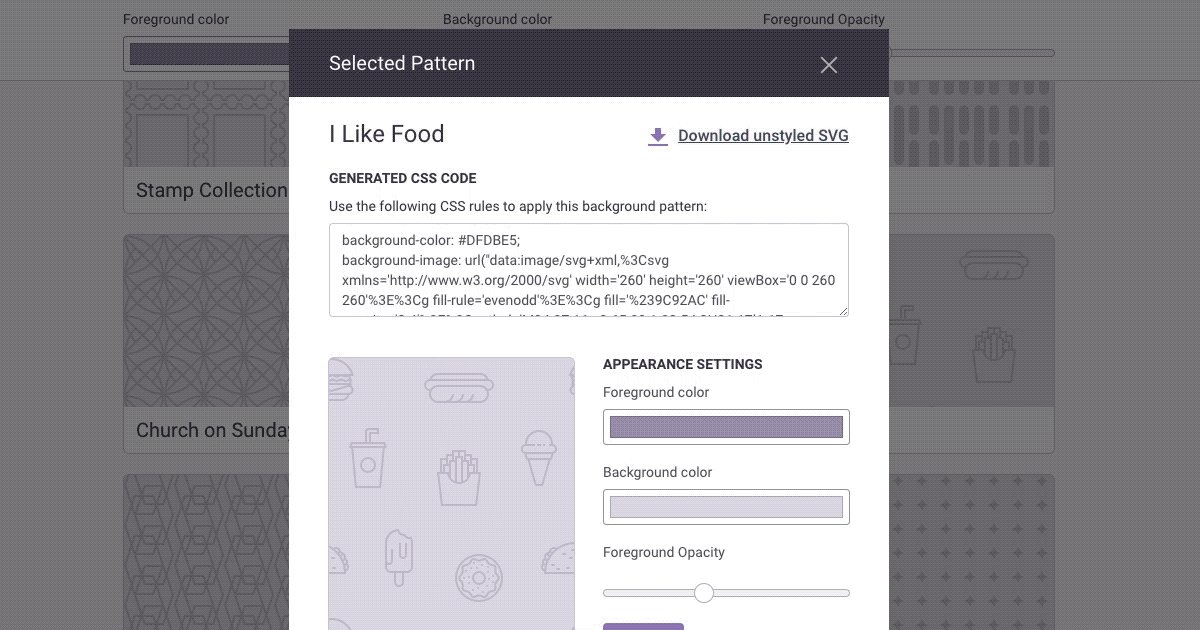
おすすめの、様々な模様を公開されている素晴らしいサイト「heropatterns.com」も併せてご紹介します。こちらは、素敵なパターンイラストをSVG形式で公開されていますので、私も参考にさせてもらっています。
今回はこちらから、かわいいファストフードのパターンを利用させてもらいます。
2. 用意した模様をComponent化する

用意したベクターをインポートし、Componentに変換します。
3. 作成したComponentを複製して、Auto Layoutで配置する

複製したComponentをAuto Layoutで必要なだけ配置していきます。今回は、横方向のレイアウト配列を作り、さらにそれを縦方向のレイアウトで複製して配置しました。
あとは、元のComponentを色やサイズを変更すれば好きなように調整が効きます。後から修正が入っても、比較的簡単に調節できます。
色々応用が効く方法なので、ぜひ自分だけのスマートな方法を探してみてください!