
Figmaで曲線パスに沿って文字やシェイプをはわせる方法
今回はFigmaで曲線パスに沿って文字やシェイプ(パーティクル)を配置させる方法を紹介します。Figmaの標準の機能では手作業で一つずつ配置する必要があるので、「To Path」というプラグインを使用します。
この記事のターゲット
Figma初心者〜中級者
Figmaで波線に沿って文字を配置したい方
Figmaで文字やシェイプを角度をつけて繰り返し配置したい方
1. プラグイン「To Path」をインストールする

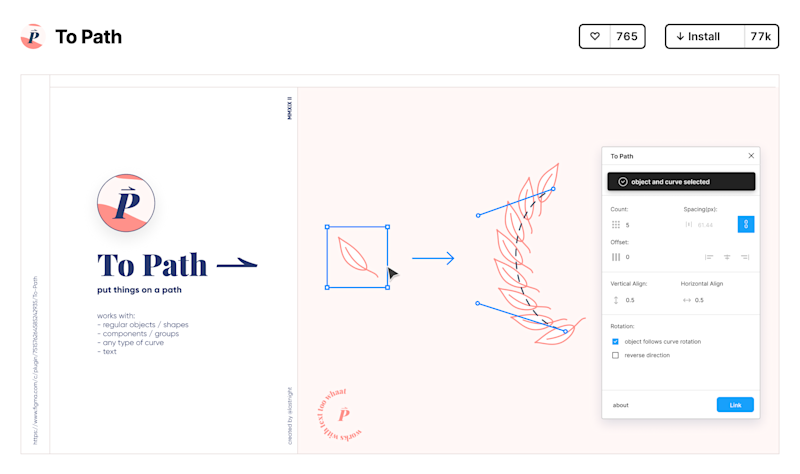
「To Path」プラグインのページに移動して、右上にある「Install」をクリックすると、自動でインストールされます。インストールは無料です。
アプリやブラウザで開いていても、上のインストールボタンを押して「Installed」になればその時点から利用できるようになります。ファイルのダウンロードや設定ウィザードもありません。
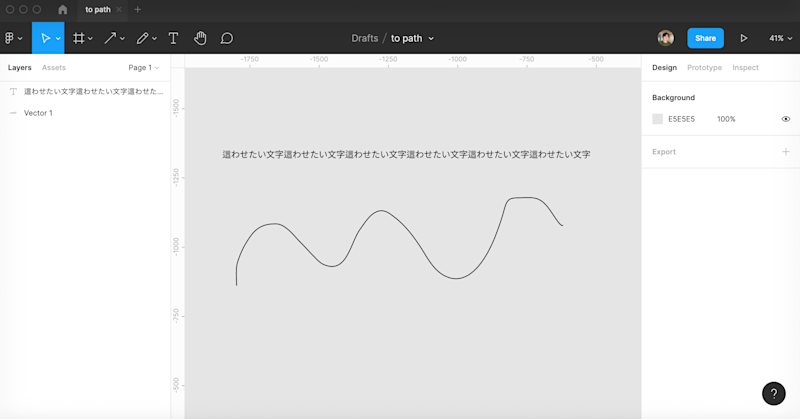
2. 曲線パスと這わせたい文字・シェイプを用意する
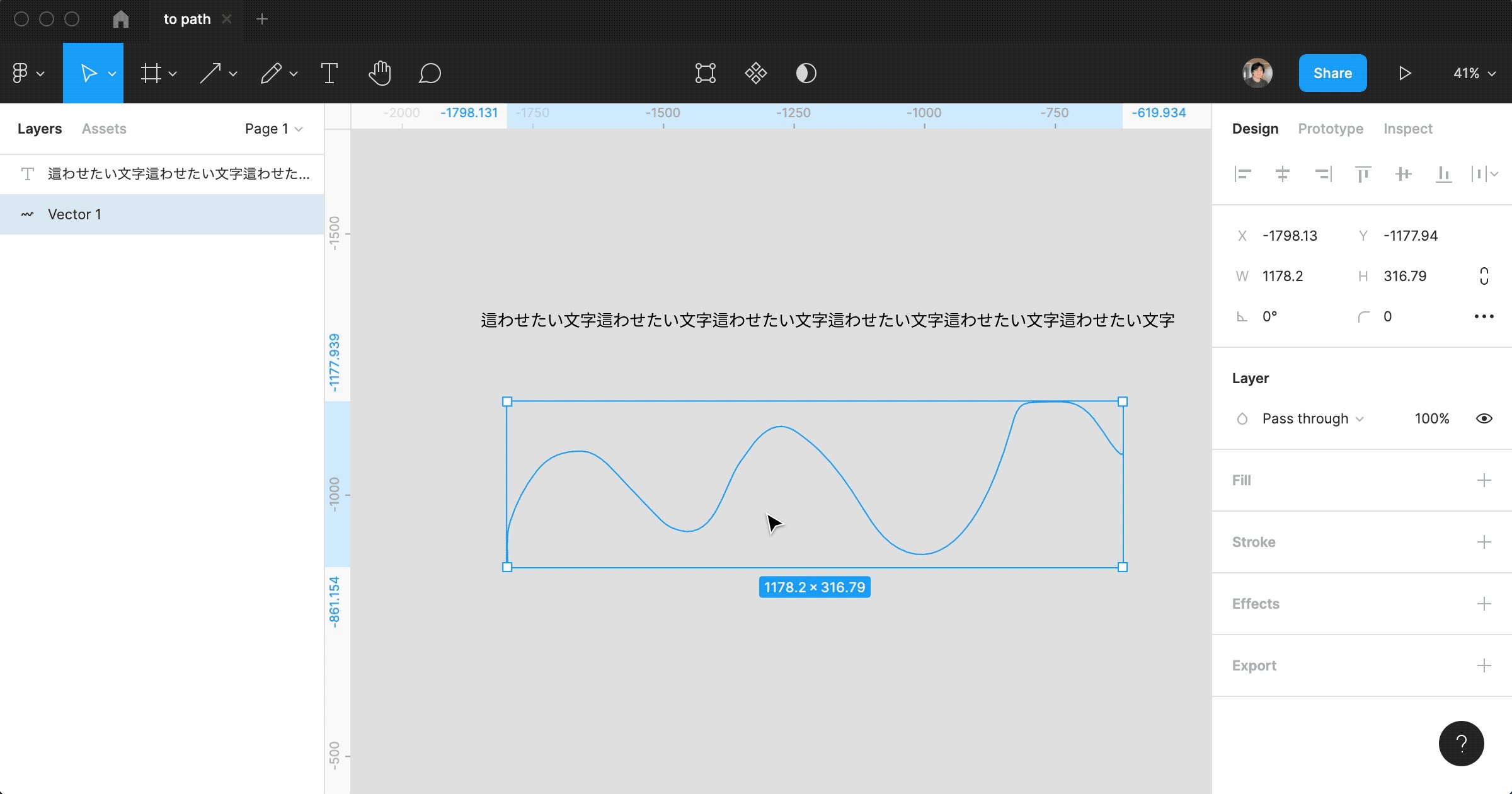
「To Path」が適用できるのは曲線パス、または楕円パスのみです。
直線パスには対応していないので、三角形や四角形のシェイプを選択しても適用することはできません。

フリーハンドの曲線はPenやPencilツールを使うと簡単です。

正弦波のような規則的な波線を使用したい場合は、以下の記事を参考にしてください。
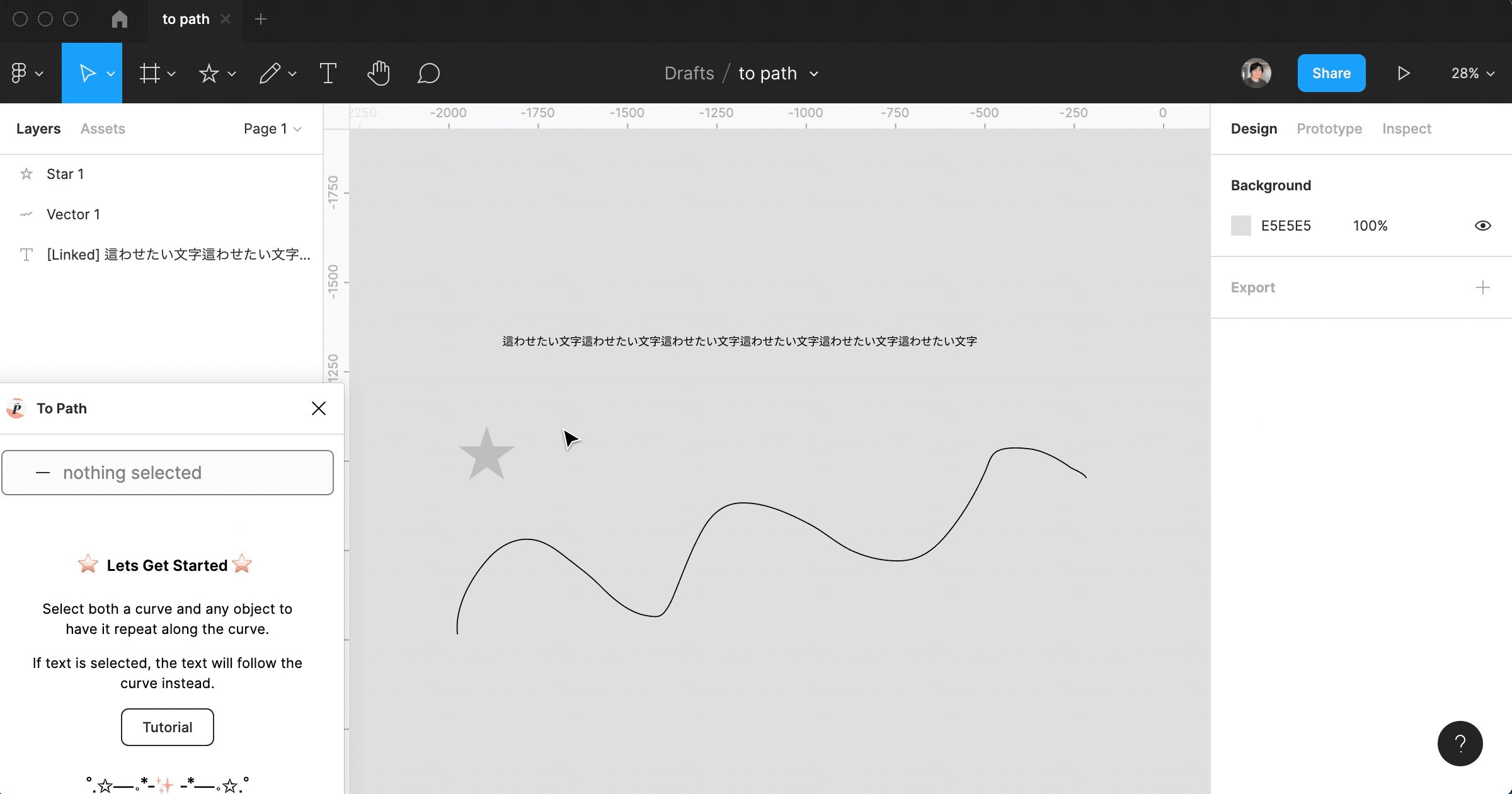
3. パスに文字・シェイプをはわせる
用意した曲線に文字をはわせる手順は次の通りです。
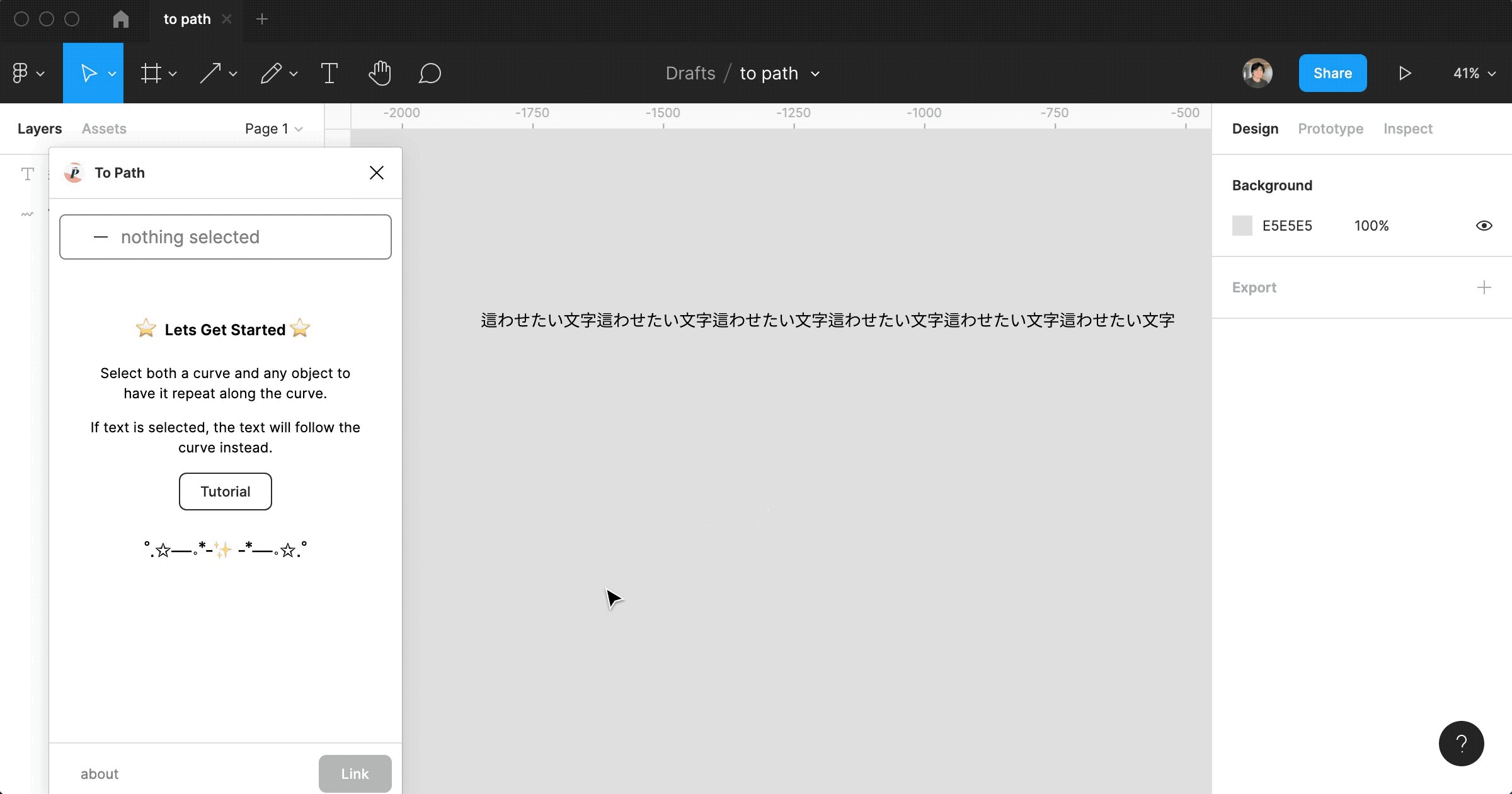
右クリックメニューのPluginから「To Path」を選択する
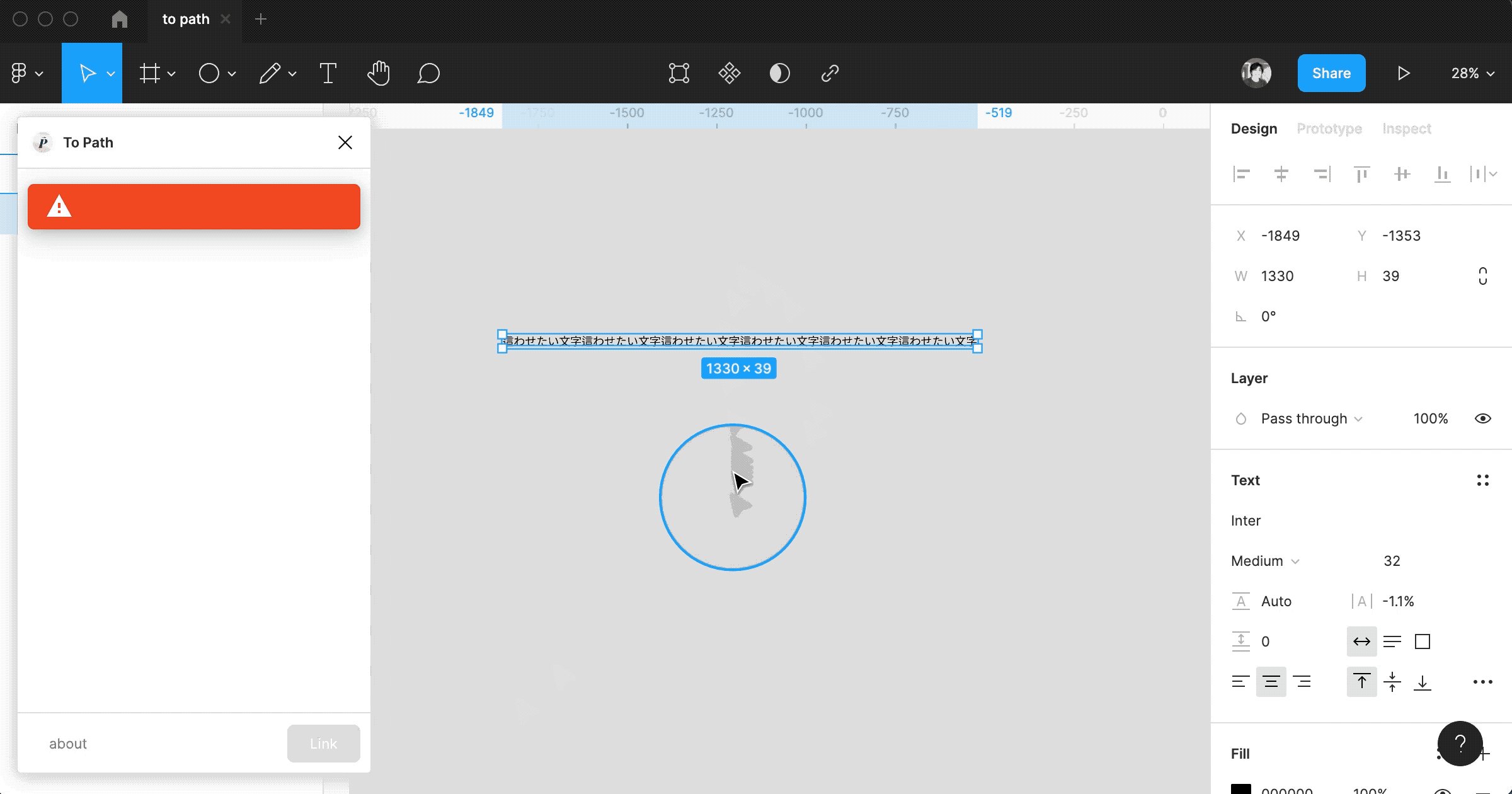
曲線とはわせたい文字(Text)を選択する
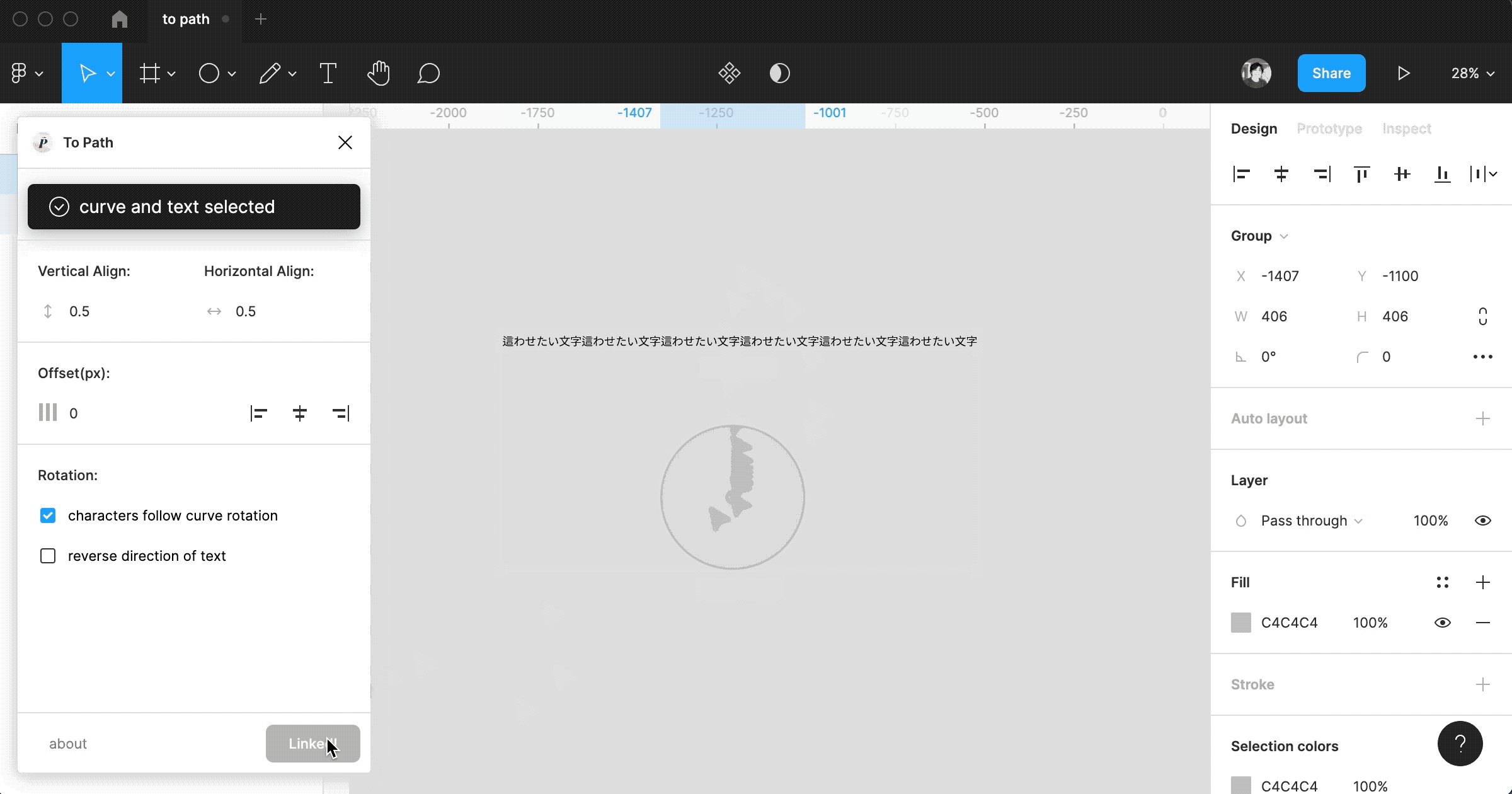
プラグインメニューの右下の「Link」をクリックする
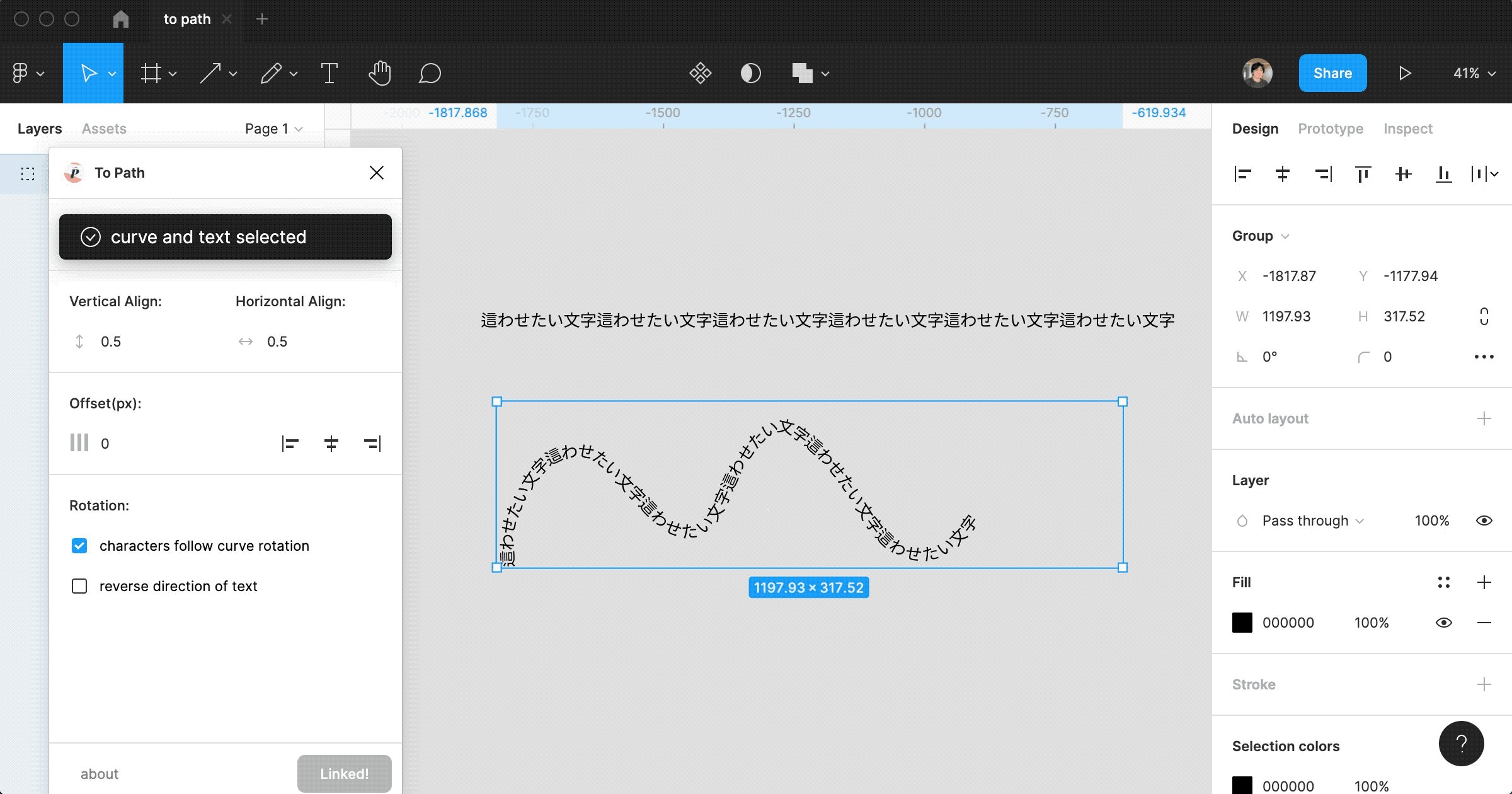
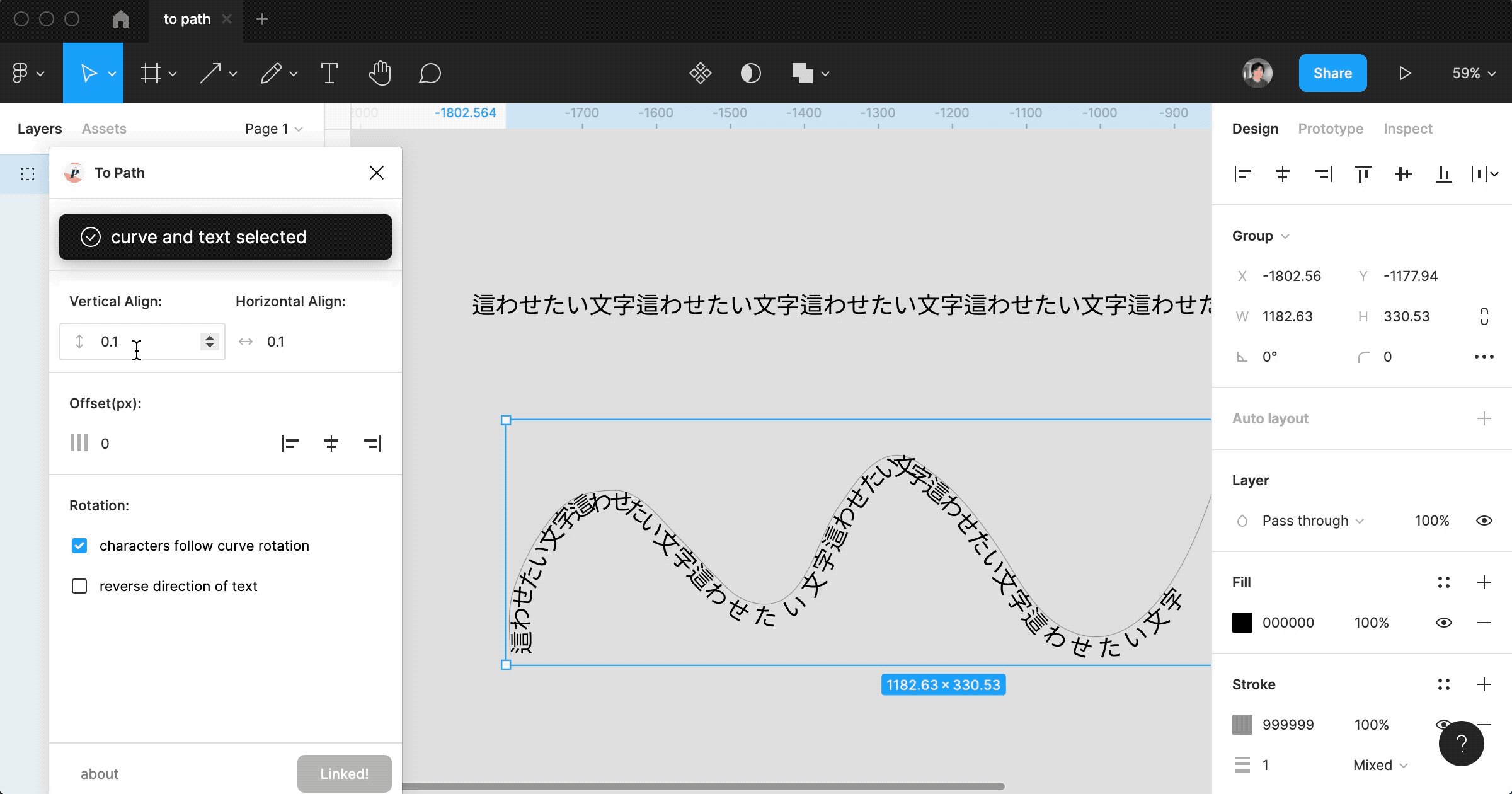
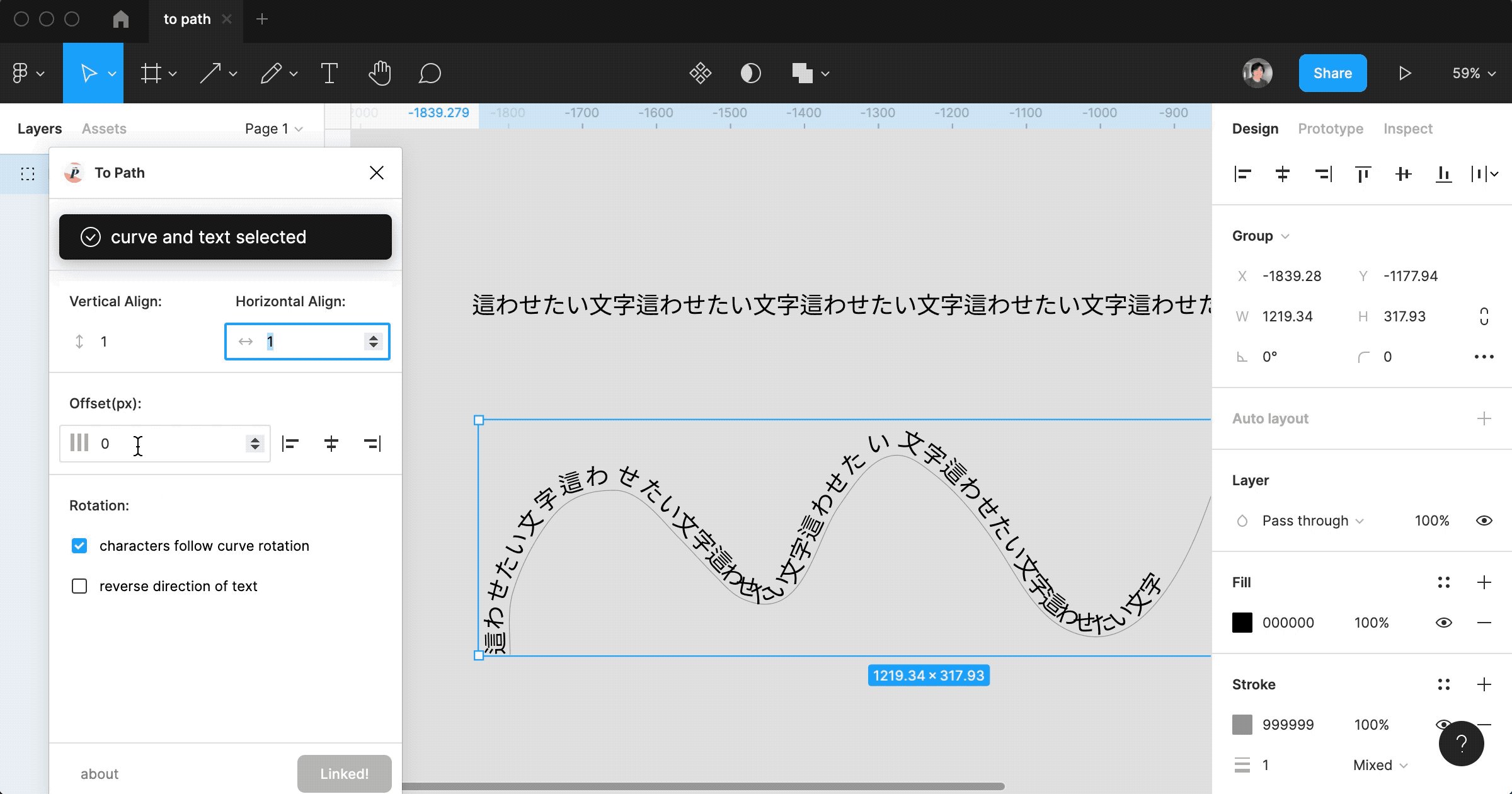
以下の例では、パスの枠線(Stroke)を消してい流ので、パスに沿うようにテキストが並べられました。

このプラグインで何が起こっているかをざっくり説明すると、Textが1文字ずつ分解されて、設定値に従ってパスの傾きごとに1文字ずつ切り出して配置し、一つのグループとしてまとめる、という処理が実行されています。
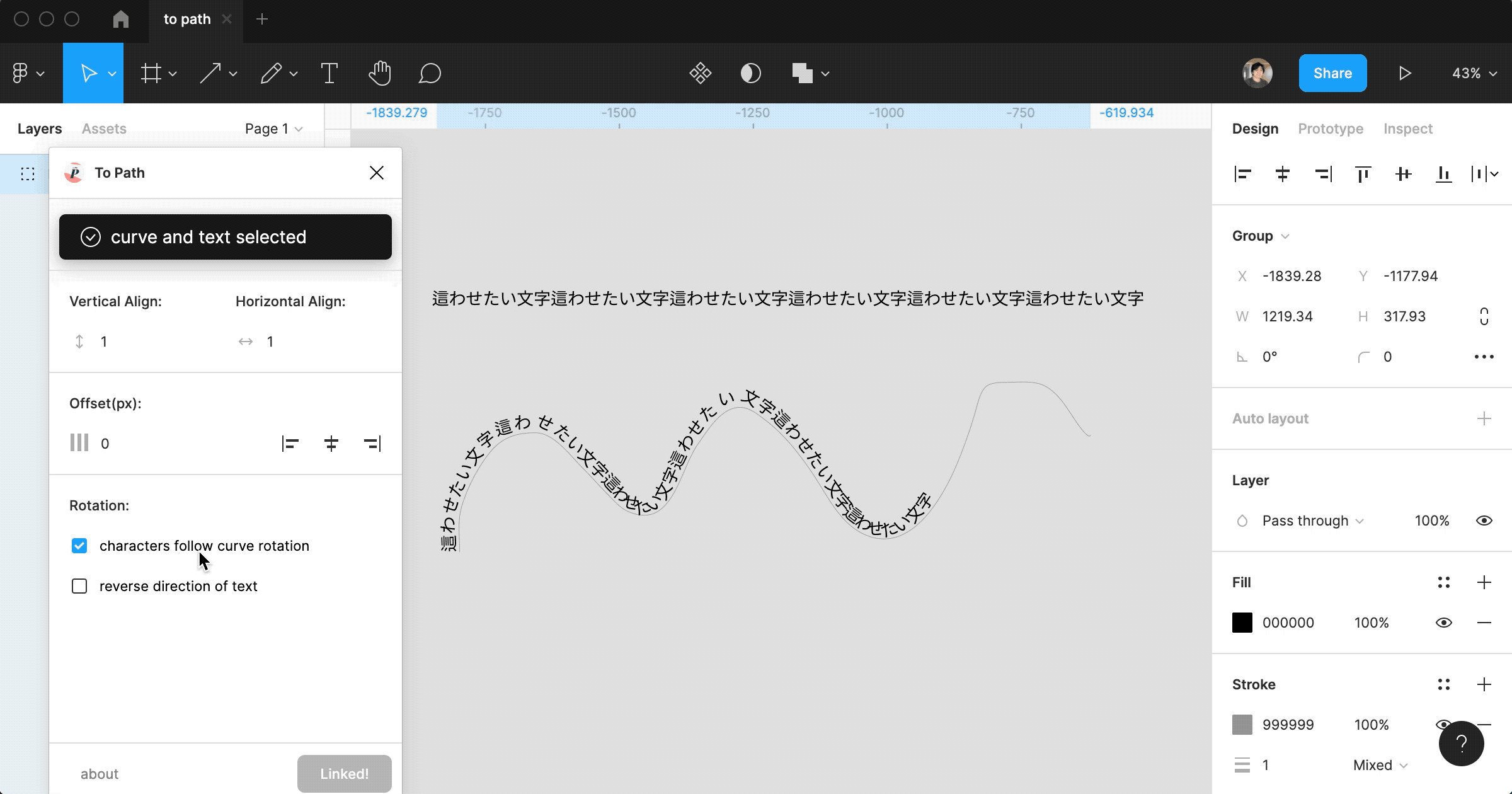
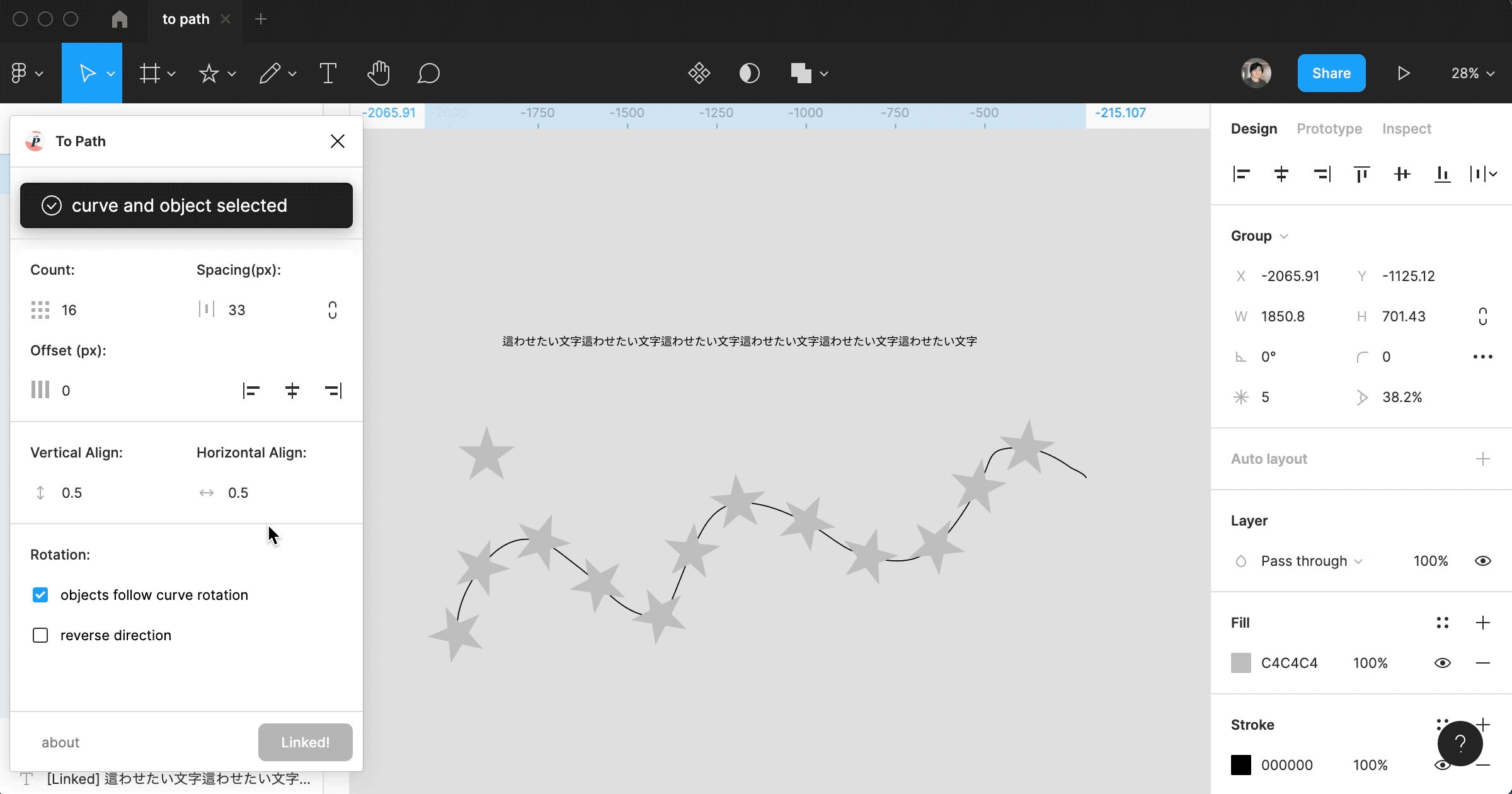
「To Path」で設定できるオプションは次の通りです。
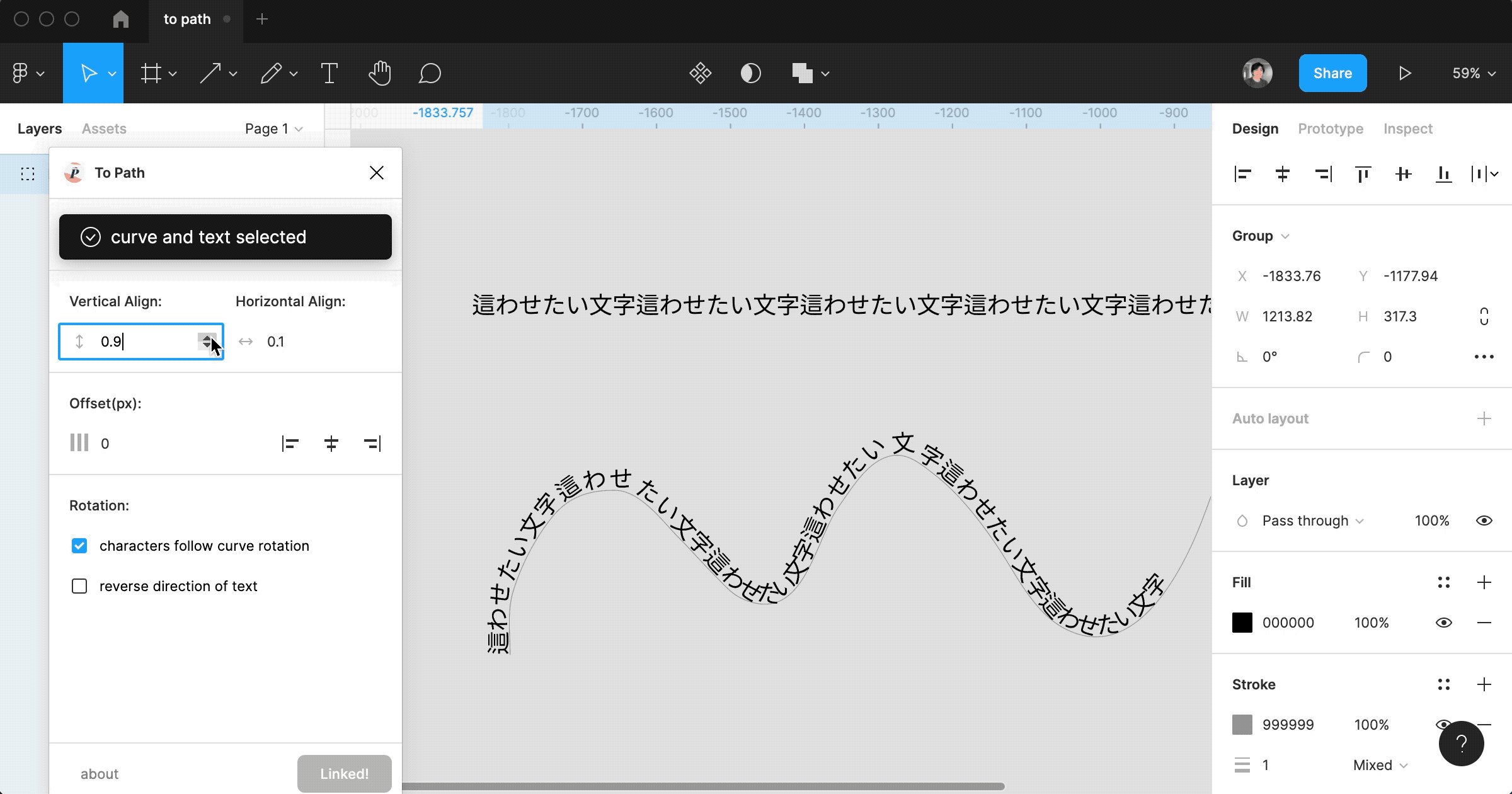
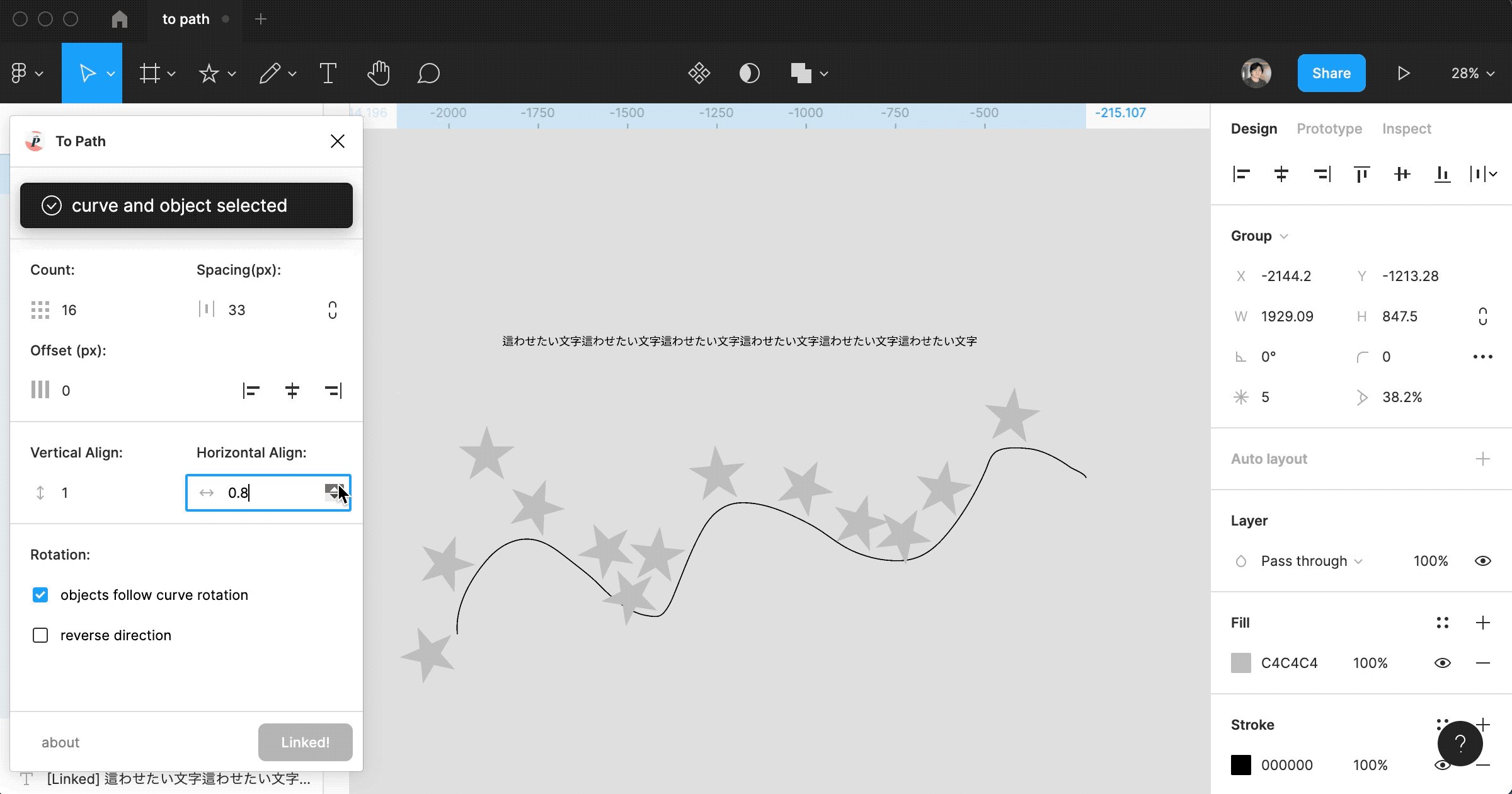
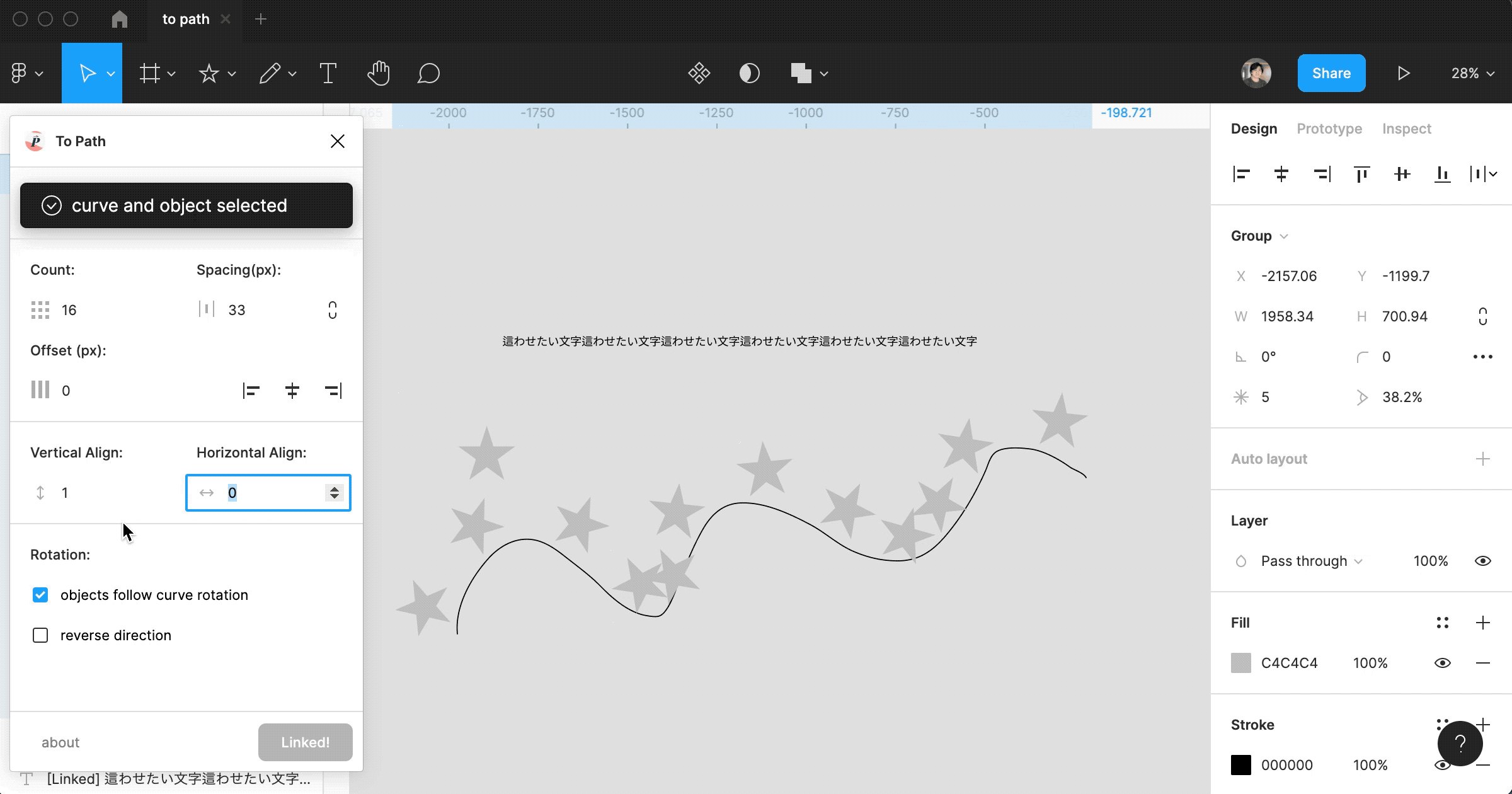
Vertical Align:パスと文字(パーティクル)の離れ具合
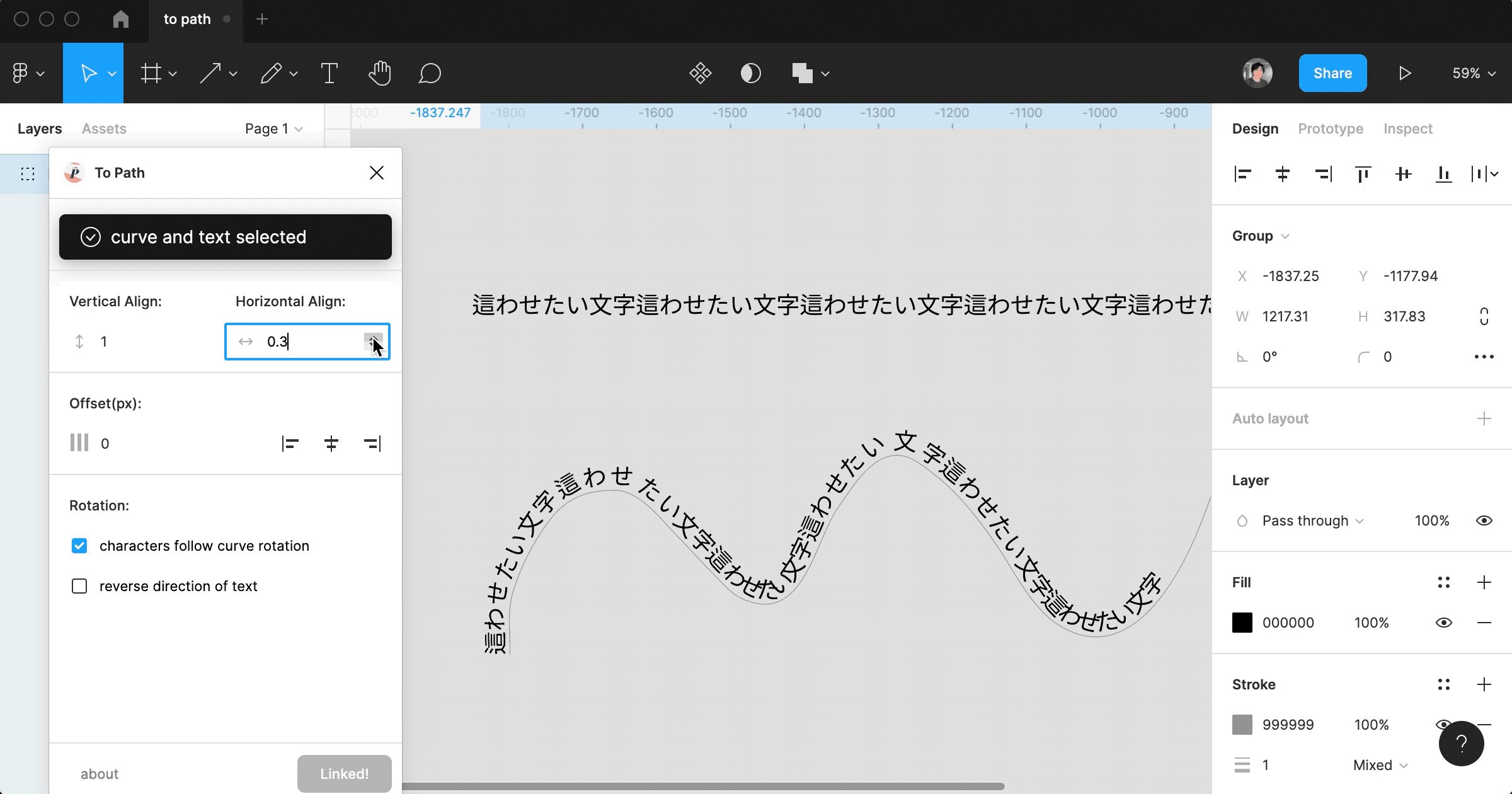
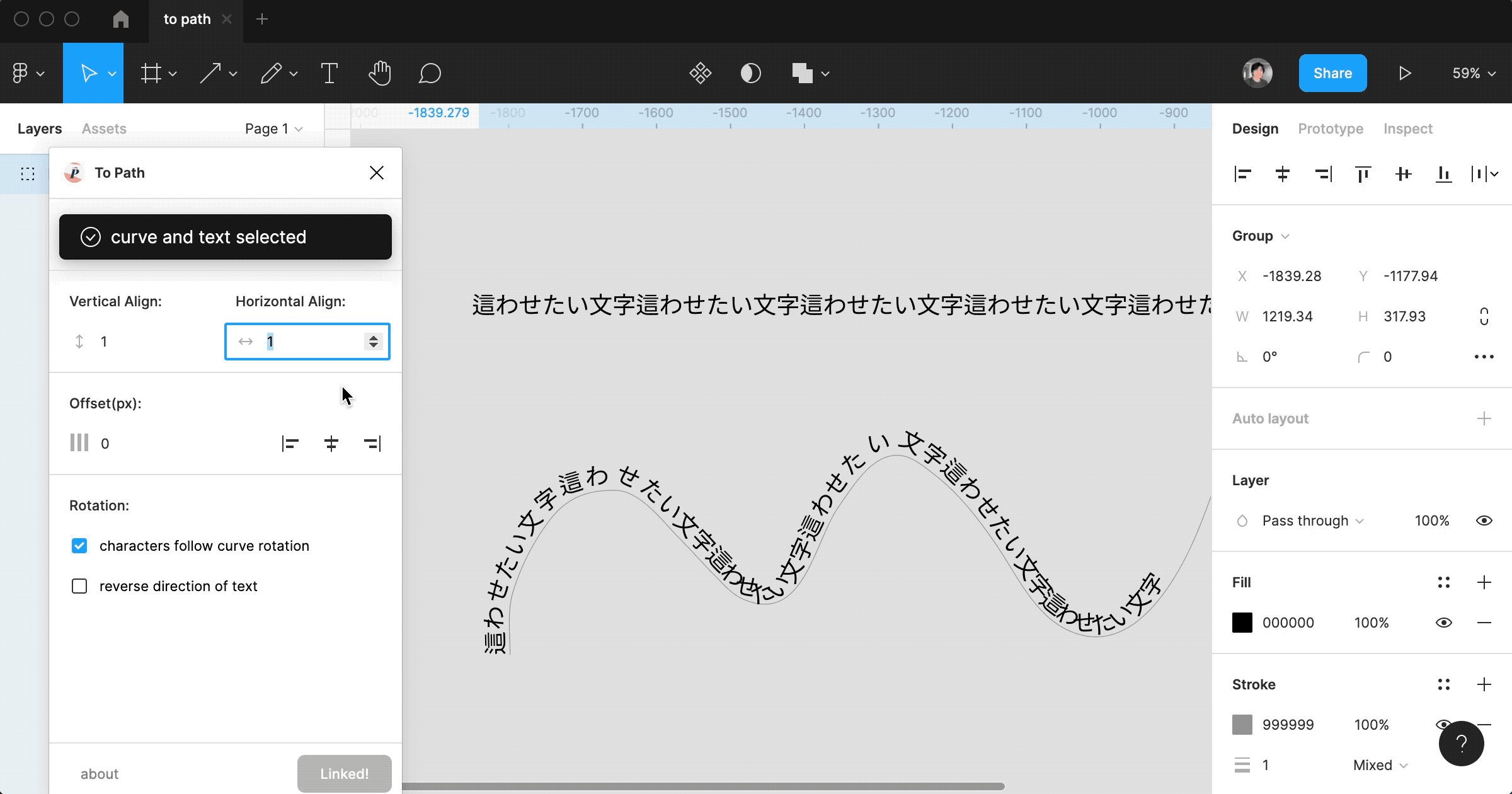
Horizontal Align:文字(パーティクル)同士の離れ具合

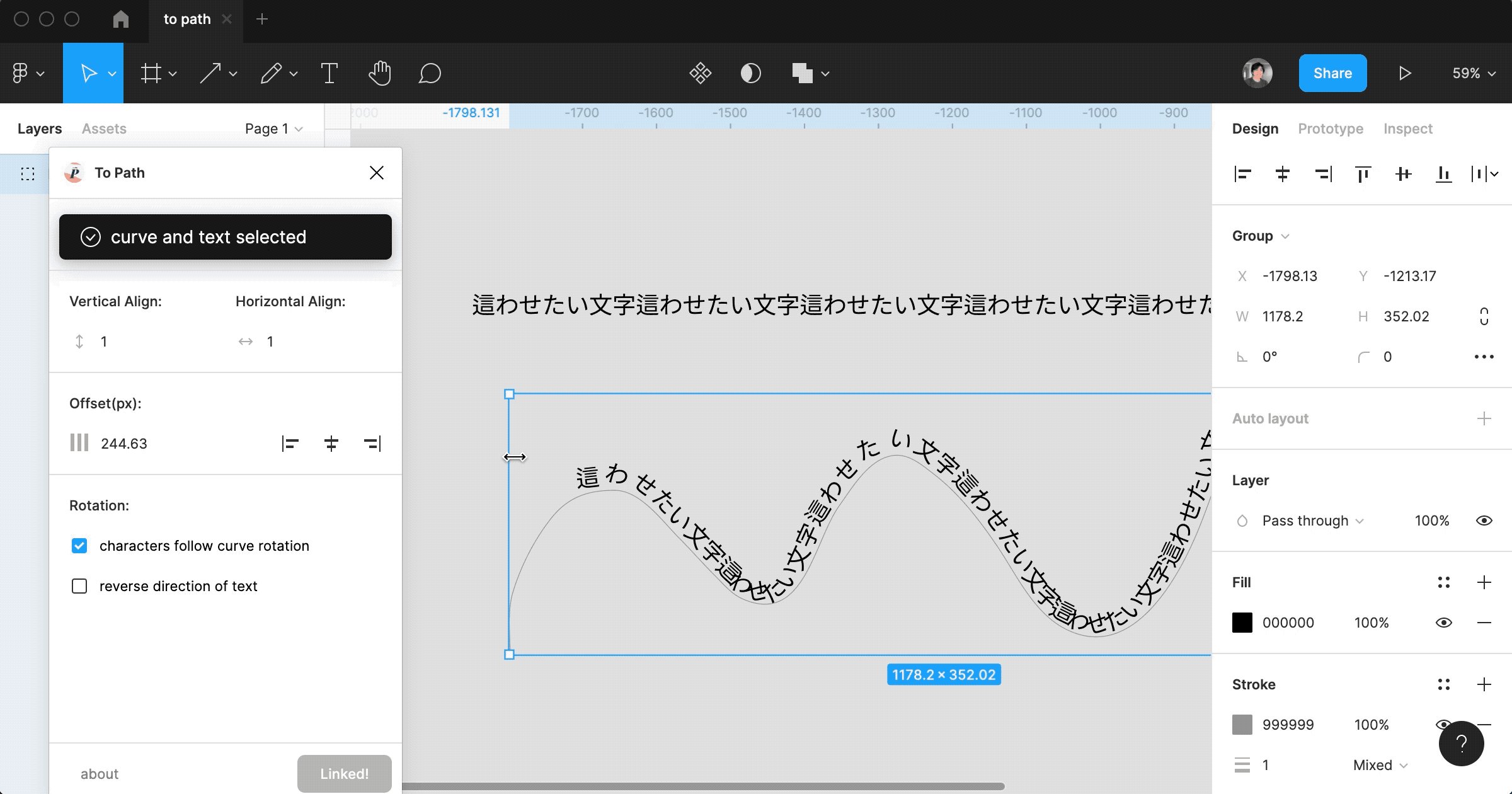
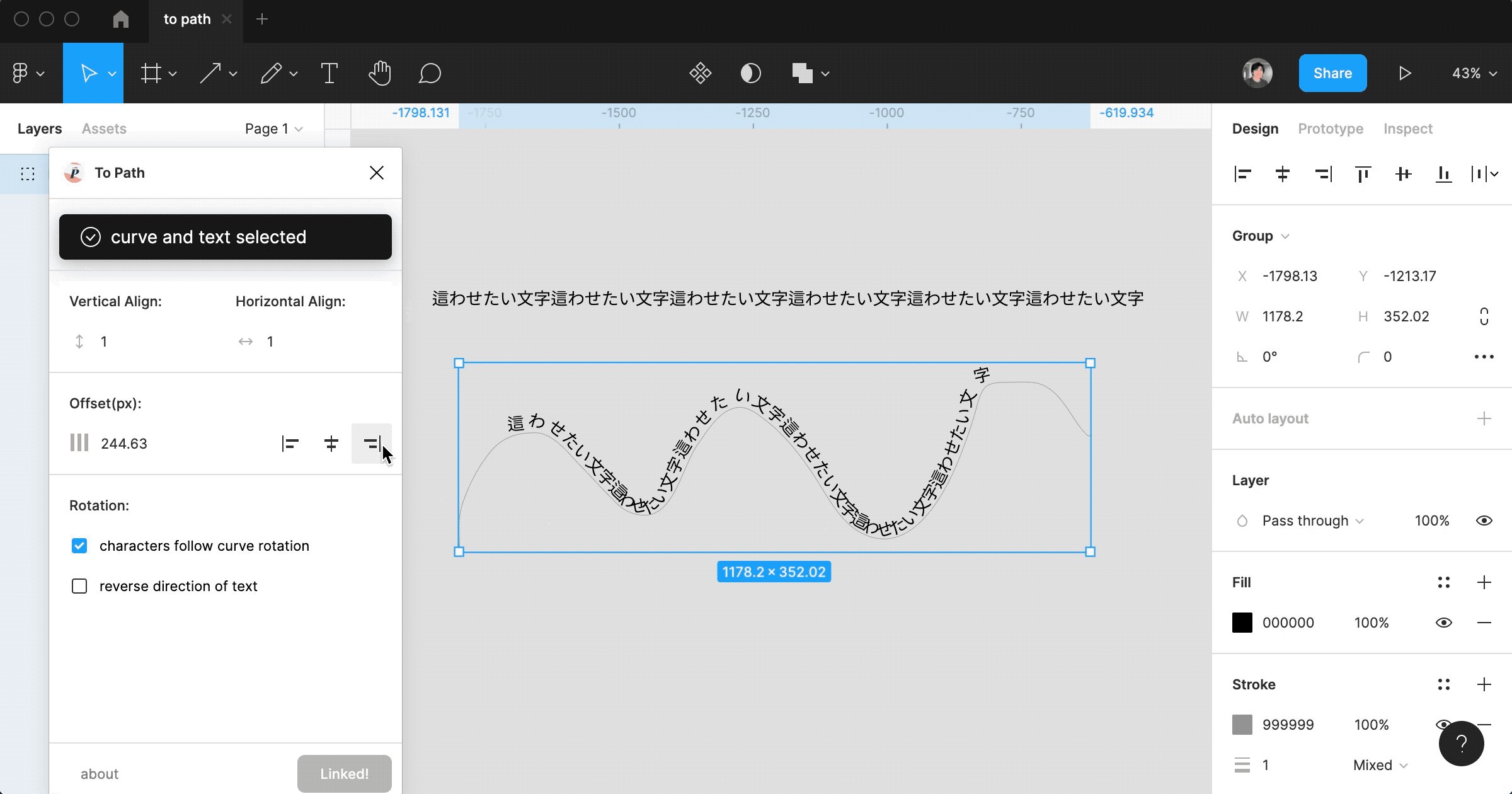
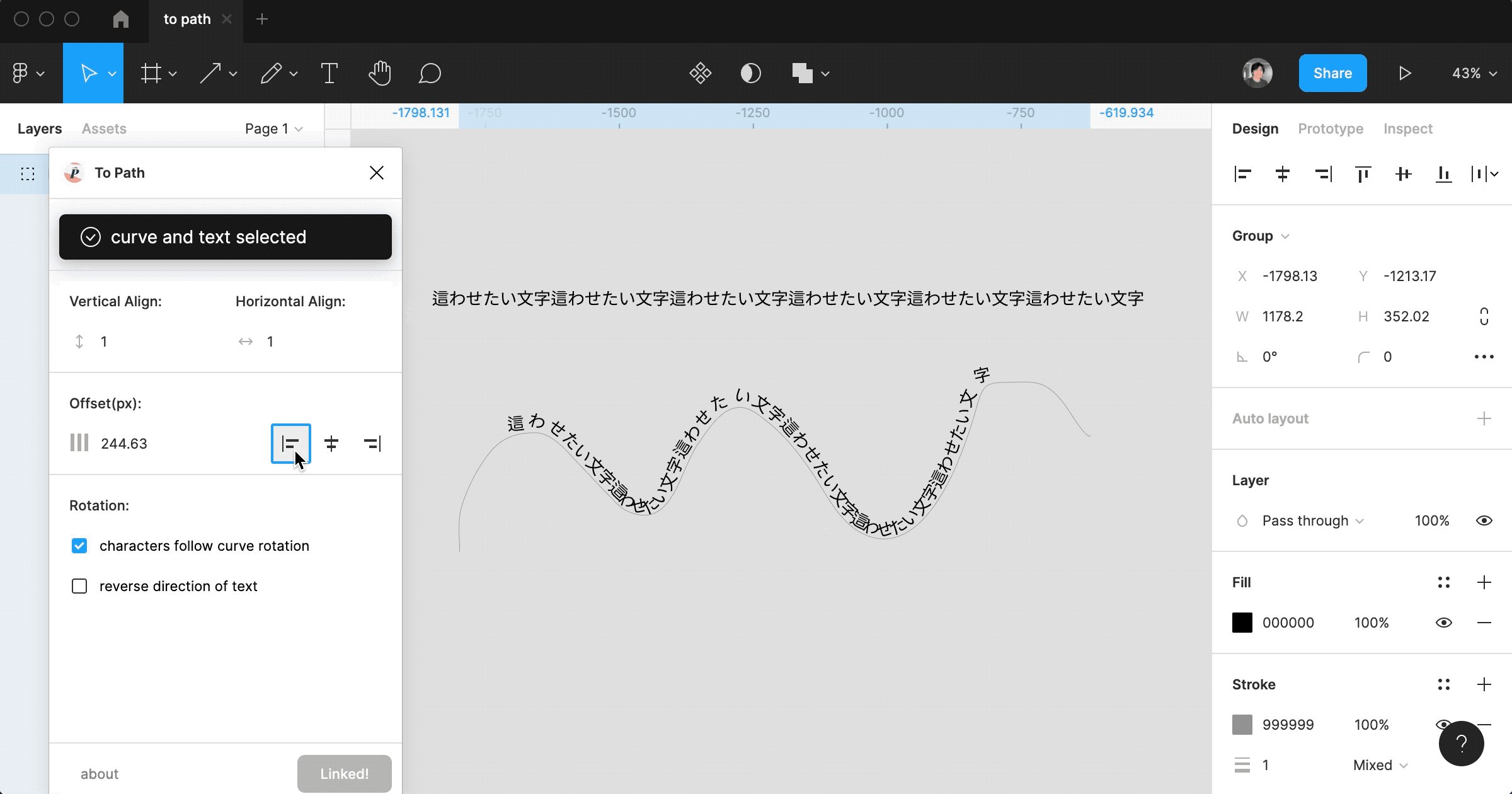
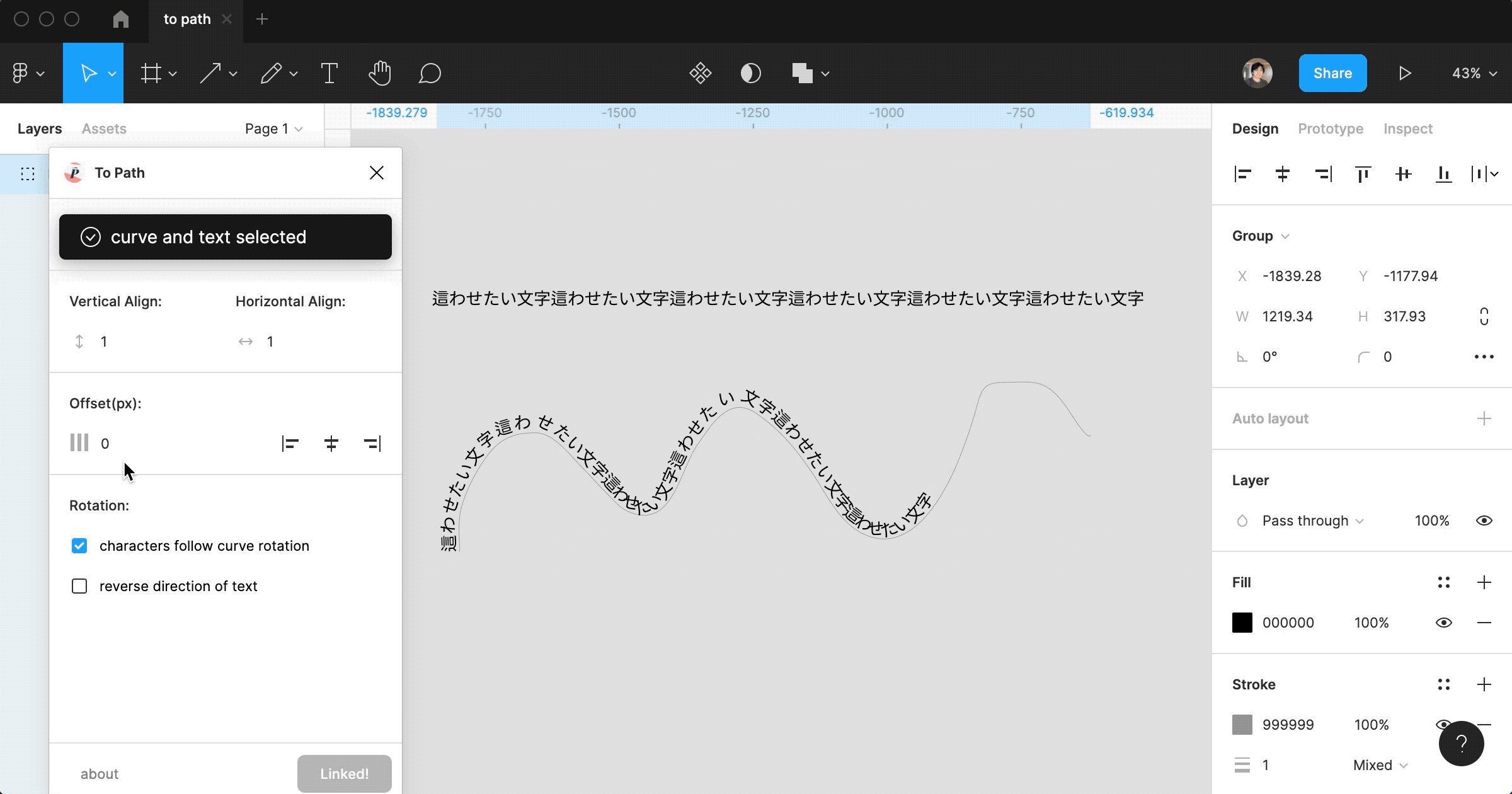
Offset(px):パスの始点に対してどのように配置するか
左揃え、中央揃え、右揃えから選択する
数値は始点からの離れ具合(px)を指定できる


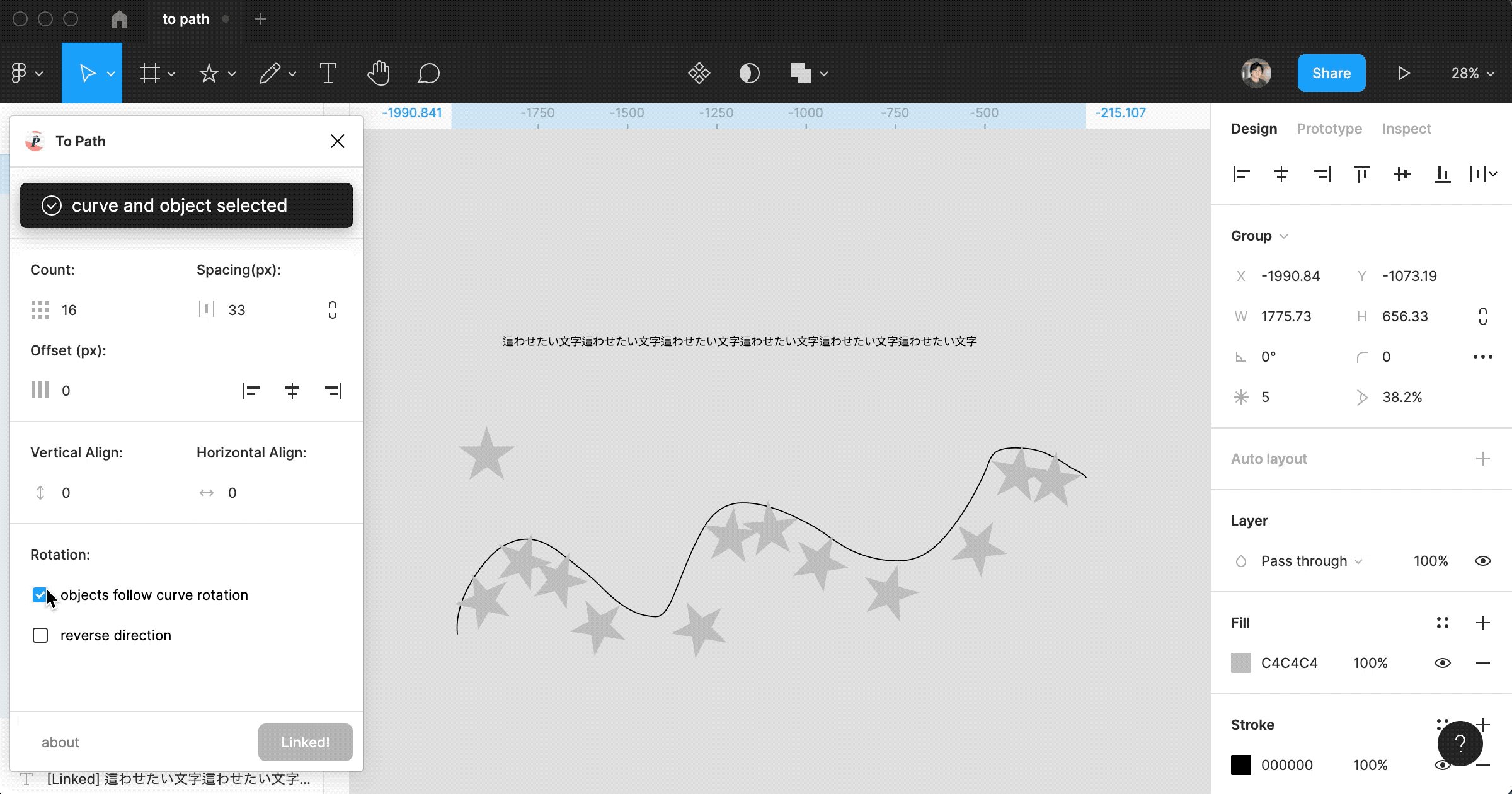
Rotation:
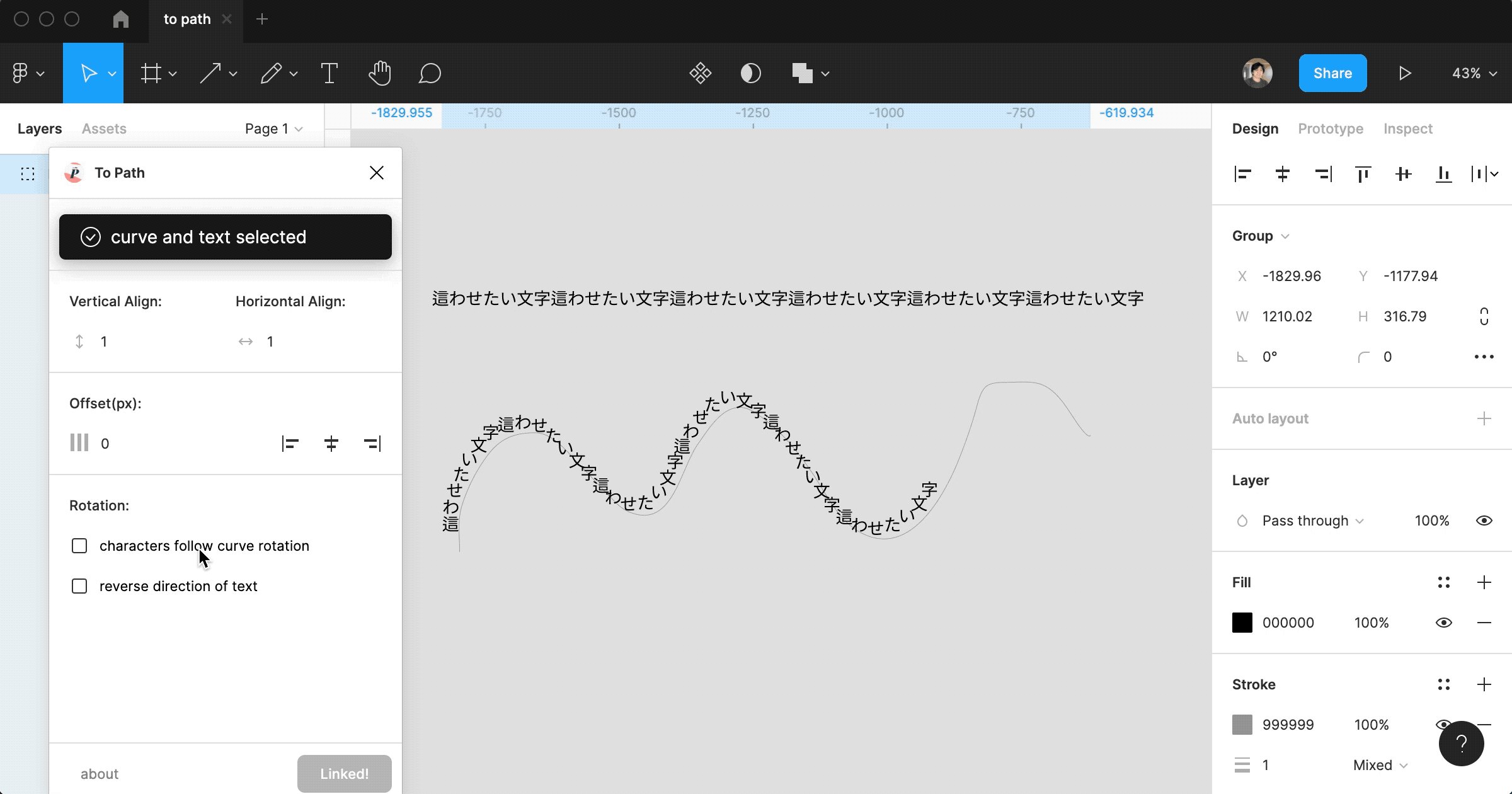
characters follow curve rotation:パスの傾きに合わせて文字を傾けるかどうか
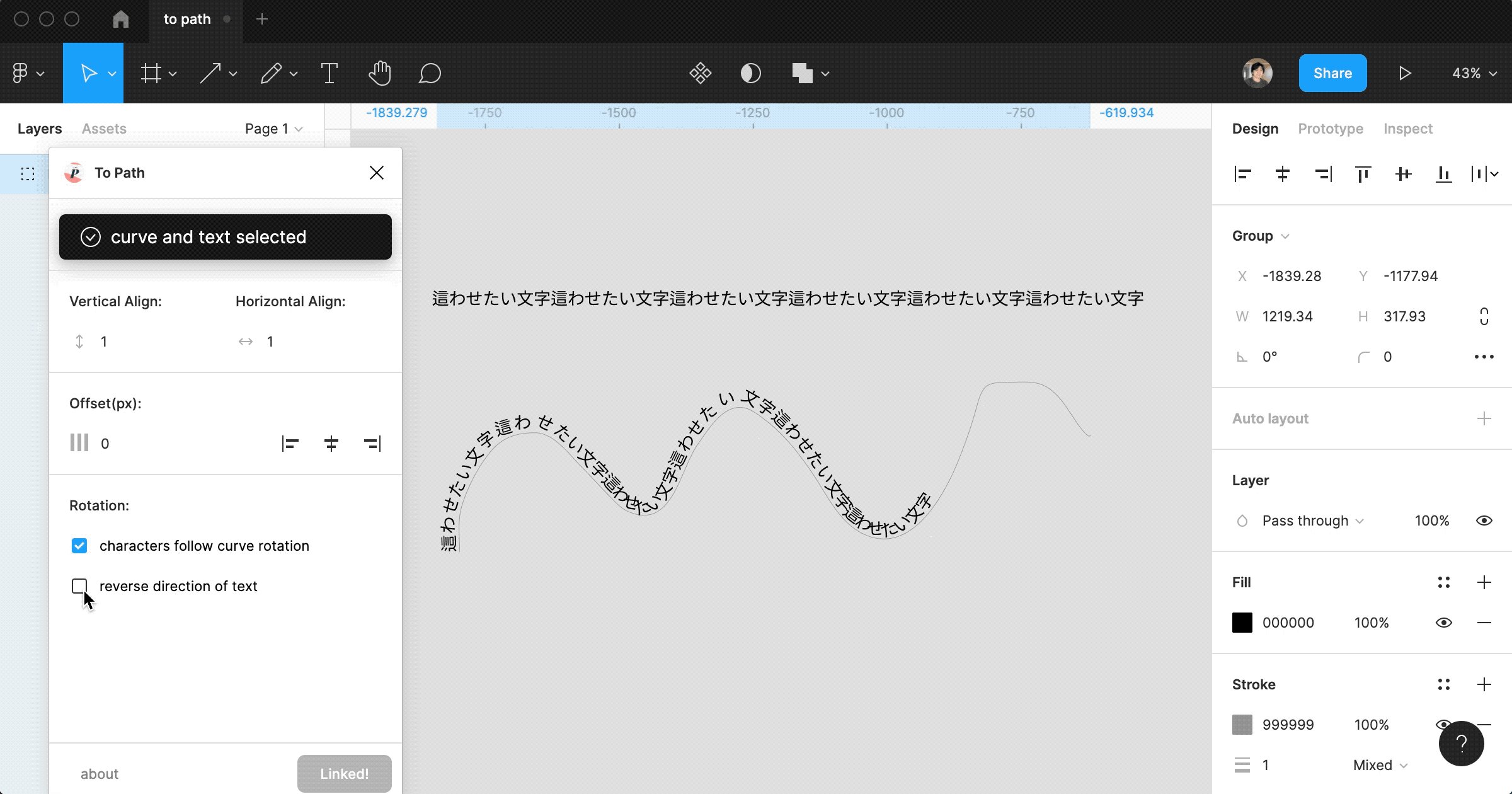
reverse direction of text:文字(パーティクル)をはわせる方向を反転するかどうか

注意として、プラグインメニューが開いている(プラグインが起動している)時に、不意に別のシェイプを選択したり、すでに処理されたグループなどをクリックしてしまうと、配置関係が崩れてしまうことがあります。
プラグインの処理の仕方で、オブジェクトの名前に[Linked]や[Copy]というSuffixが付与されていることから、この名前によってオブジェクトを区別して制御していることが原因と考えられます。
必要のない時以外は、プラグインを閉じておくことをおすすめします。
4. To Pathの応用
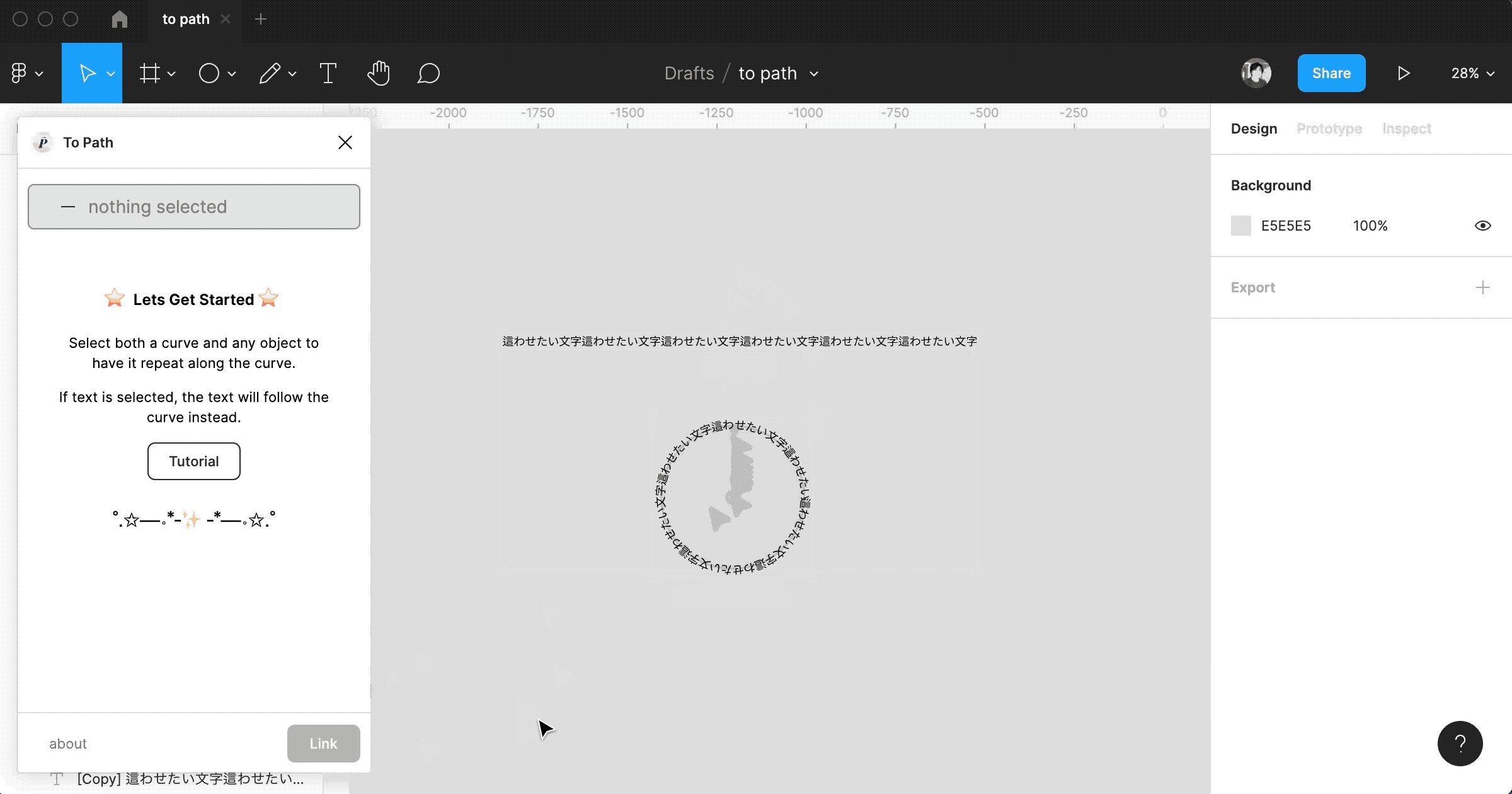
円形パスに配置する
円に対して綺麗に文字を配置するには、大きさを多少調節する必要があります。

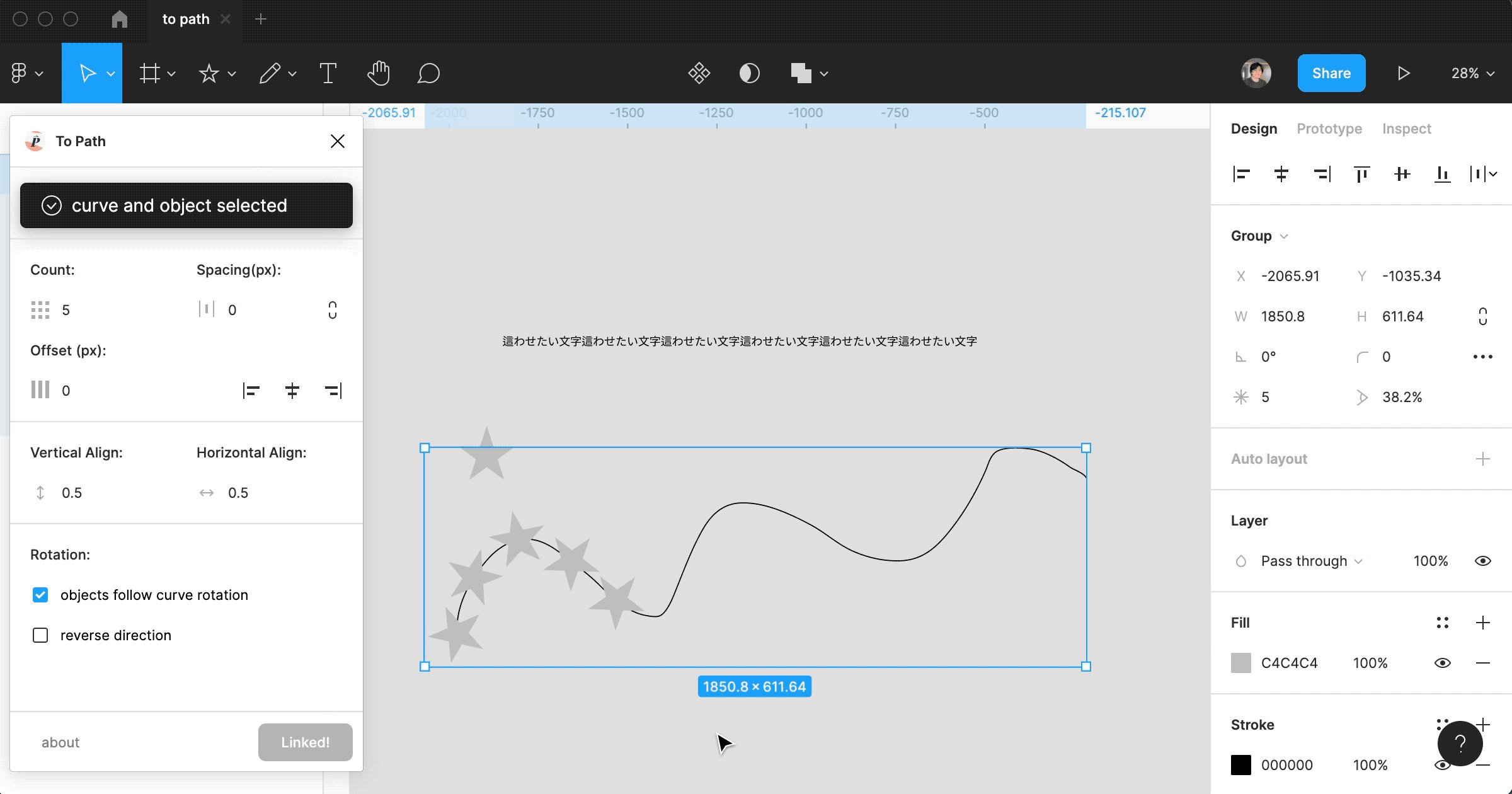
シェイプ(矩形・多角形・星形など)を配置する
曲線パスには文字以外にもシェイプを配置することもできます。
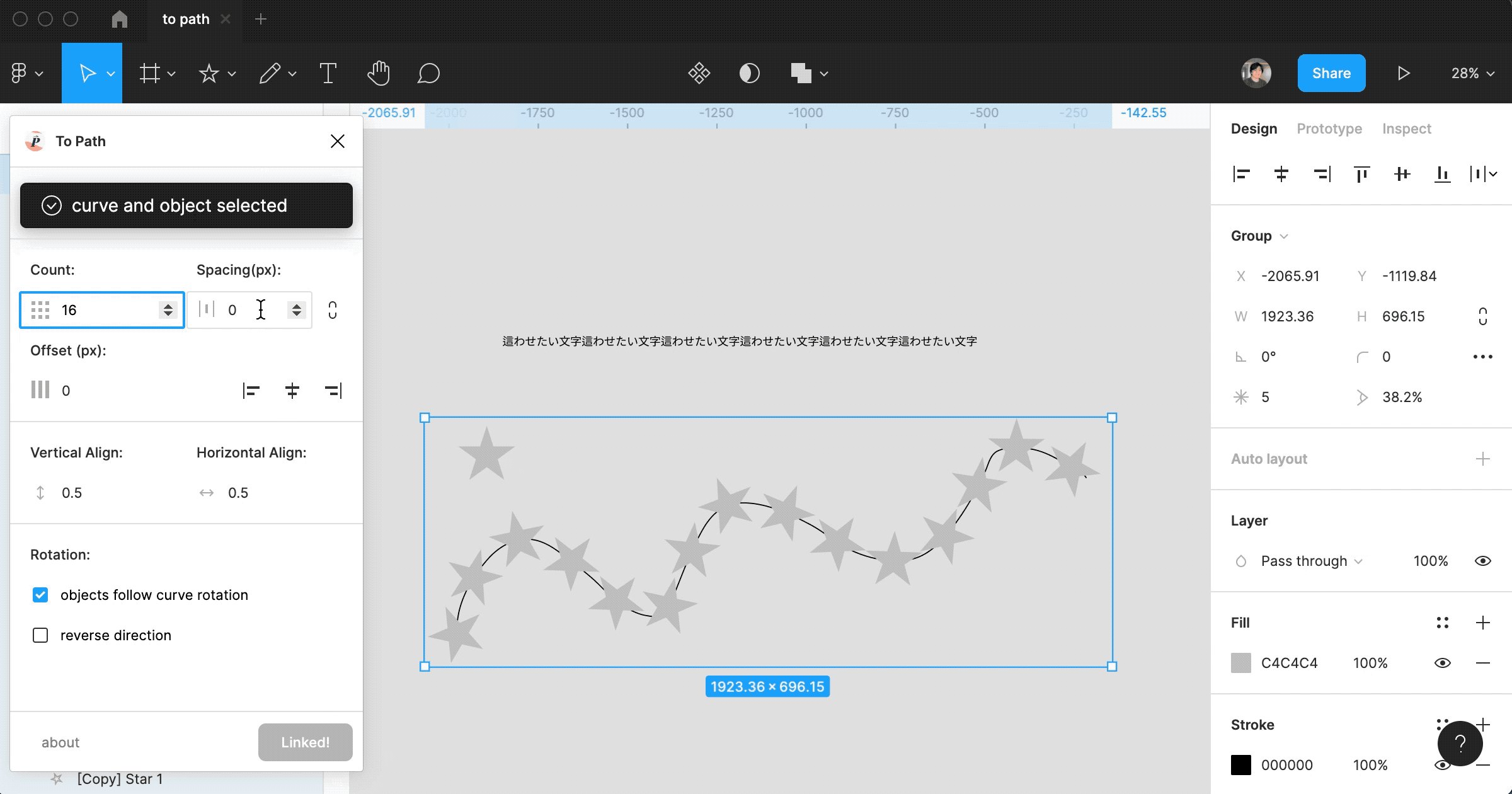
シェイプを配置する場合、次のオプションが追加されます。
Count:繰り返し配置するシェイプの数
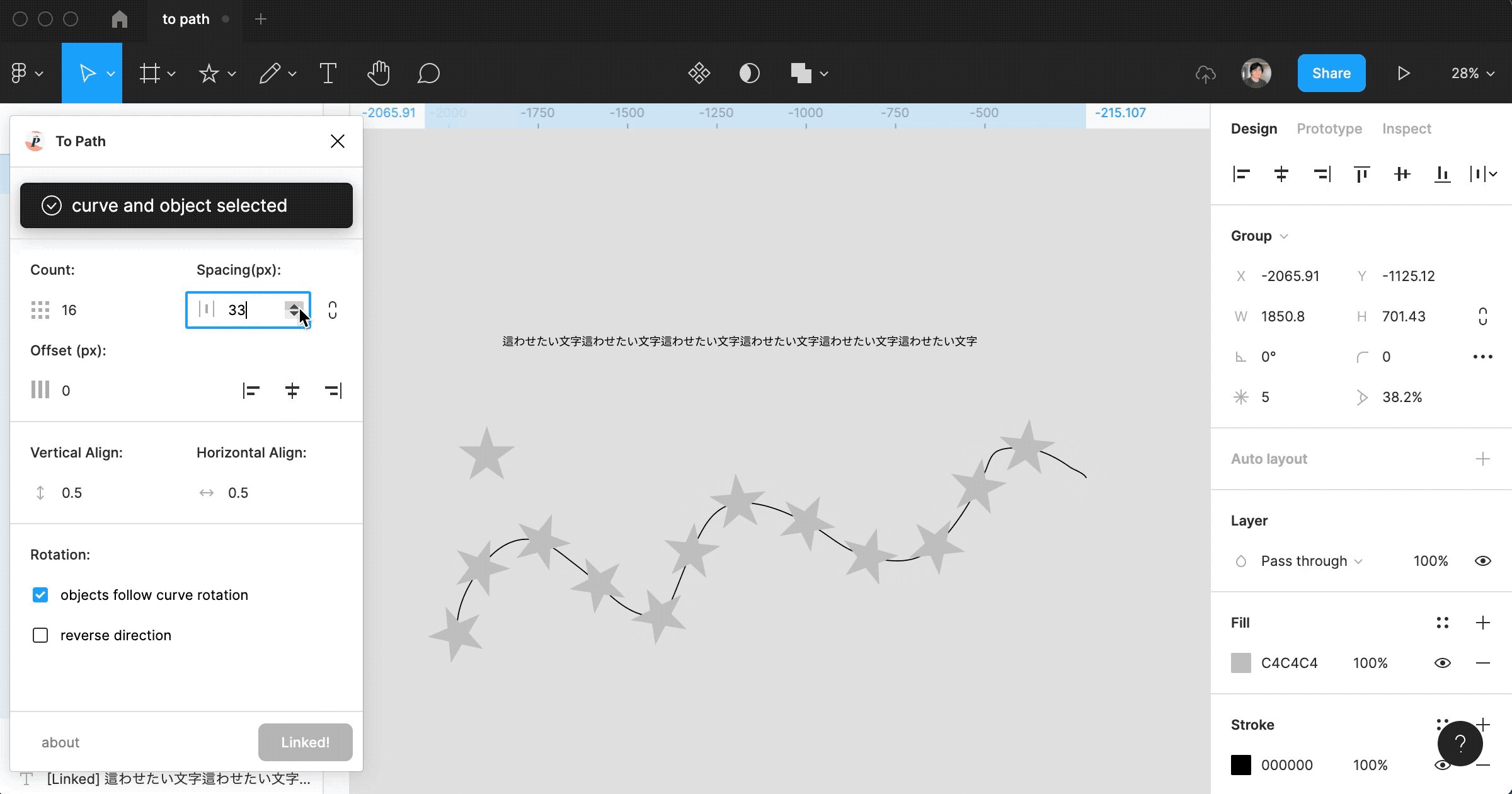
Spacing(px):配置するシェイプ同士の距離


いかがだったでしょうか。
パスに沿って並べるのはAdobe Illustratorなどでよく見かけますが、Figmaでも実現する方法があるよという紹介でした。
うまく活用すれば、サムネイルのようなグラフィックを効率的に作れるようになるので、おすすめです。ぜひ試してみてください。