
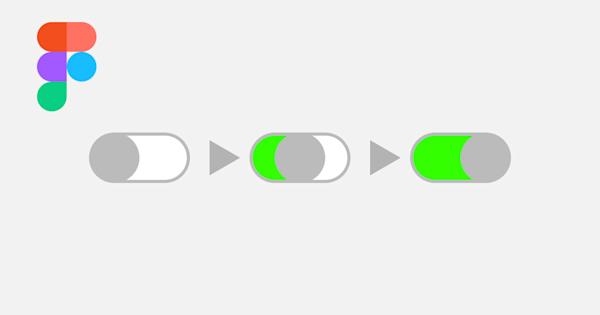
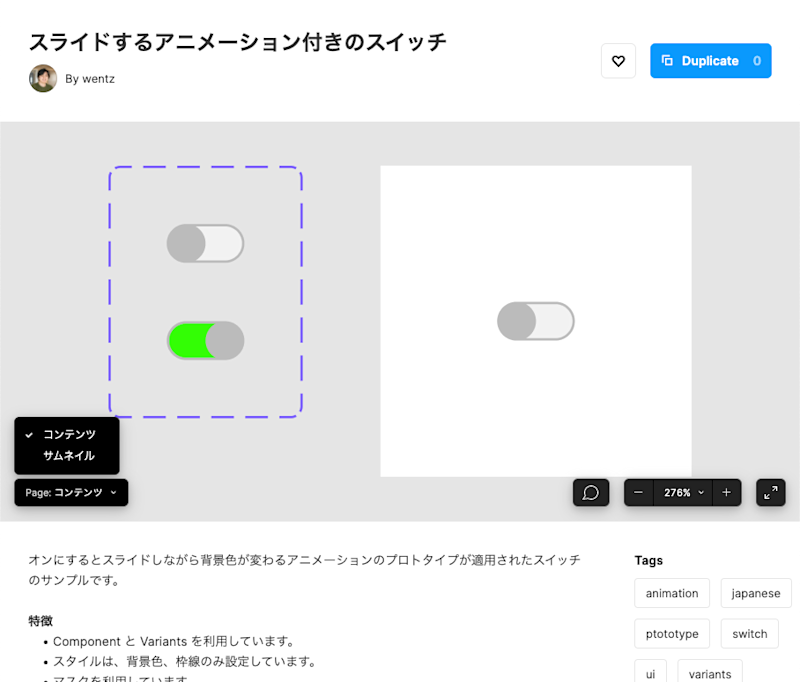
スライドするアニメーション付きのスイッチ(プロトタイプ)
今回はFigmaのプロトタイプ(Prototype)機能を利用して、スイッチをクリックするとスライドしながら背景色が変わるアニメーションを適用したサンプルファイルの紹介です。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでプロトタイプ機能を使ったアニメーション表現について知りたい方
Figmaのプロトタイプが適用されたサンプルファイルが欲しい方
スライドするアニメーション付きのスイッチの概要

スイッチをクリックすると、スライドしながら背景色が変わるアニメーションが表示され、もう一度クリックすると元の状態に戻るようなアニメーションがプロトタイプで設定されています。
細かい作り方は割愛しますが、どのように作られているか気になる方は、以下の作成中の様子を参考に、無料でサンプルファイルをダウンロードできますので、実物を見て試していただければと思います。
Figmaで作成中の様子
まずスイッチを構成するシェイプを用意してスイッチ(ON/OFF)の形を作ります。

スイッチの構成要素の名前をONとOFFで一致するように名付けます。
これをしておくと、変更前と変更後で要素の大きさが変わった場合にprototypeの「Smart animation」機能で要素の変形による中間差分を描画するアニメーションが適用されるようになります。

Component、Variants化してprototypeで遷移設定をします。

実際に動かしながら調整します。動画では作成中に要素の名前が入れ違いになっている箇所があってうまく中間差分のアニメーションがつくように名前を修正しています。

これで完成です。
スライドするアニメーション付きスイッチのサンプルファイル

この記事で紹介したスイッチのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
実際に触ったりできるサンプルファイルを公開しています。応用してオリジナルのスイッチの作成の参考にしてください。
スライドするアニメーション付きスイッチ | Figma Community
私用・商用問わずご自由にご利用ください。