公開日: 2023.07.28 | 更新日: 2023.07.28
この記事は最終更新から2年以上経っています
Figmaでテキストを使った便利なテクニック集
今回はFigmaでテキストを扱い際に便利なテクニックやプラグインを紹介します。デザイナーだけでなく、エンジニアやUXライターやマーケターなど、Figmaでコラボレーションする際にテキストを編集する際にご活用ください。
紹介するテクニック一覧
テキストを省略表示する
テキスト内にアイコン(Font Awesome)を挿入する
テキストを縦書きにする
テキストを斜めに変形する
フォントのプレビューを表示する
テキストを検索・一括置換する
テキストが編集できない場合の解決方法
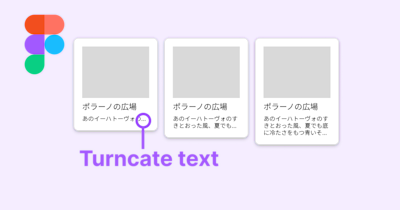
テキストを省略表示する
「テキストの省略(Turncate text)」機能で、テキストを幅や任意の行数で省略表示(…)する方法です。
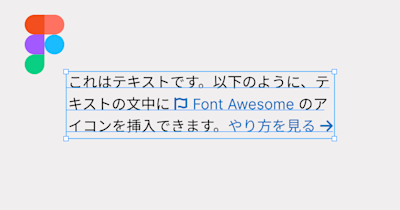
テキスト内にアイコン(Font Awesome)を挿入する
テキスト・オブジェクト内で「Font Awesome 6 Free」のアイコンを挿入する方法です。
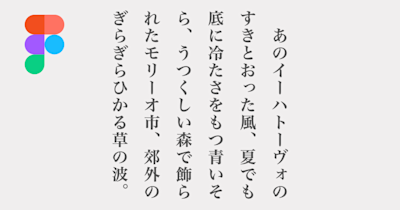
テキストを縦書きにする
Figmaで擬似的に日本語を縦書き表示に対応する方法です。一部の日本語フォントに対応しています。
テキストを斜めに変形する
テキストや図形オブジェクトを斜め方向に変形させることができるプラグイン「SkewDat」の紹介です。
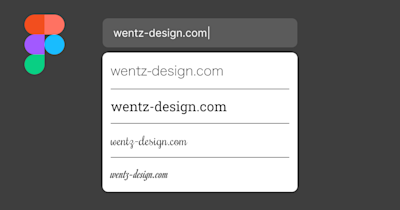
フォントのプレビューを表示する
フォントのプレビューを表示しながら選択できるプラグイン「Font Viewer」の紹介です。
テキストを検索・一括置換する
ファイル内のオブジェクト名やコンテンツ内のテキストを検索・置換する方法です。
テキストが編集できない場合の解決方法
Figmaファイルを開いたらテキストが編集できない場合の解決方法などを紹介しています。