
Figmaで作成したアニメーションをLottieFilesに書き出す方法
今回は、Figmaのプロトタイプで作成したアニメーションをLottieFilesにエクスポートしてGIFに書き出したり、公開されているアニメーションをFigmaにインポートできるプラグインの紹介です。リッチなアニメーションをライブラリとして管理・共有するのに便利です。
この記事のターゲット
FigmaのプロトタイプのアニメーションをLottieFilesにエクスポートしたい方
FigmaのプロトタイプのアニメーションをGIFに書き出したい方
LottieFilesのアニメーションをFigmaに取り込みたい方
「LottieFiles」の使い方

LottieFilesを利用する場合は、Figma・FigJamでリソースツールからプラグイン名で検索できます。また、Figma Communityの「LottieFiles」ページからもアクセス可能です。
LottieFilesの利用にはアカウントを作成する必要があります。このサービス単体でもアニメーションを作成・公開することができますが、今回はその方法は割愛しています。以下の公式ウェブサイトから、アカウントを登録しておくと良いでしょう。


アカウント作成時には、デフォルトでワークスペース内に3つのデモファイルが入っていました。
プラグインを初回実行する際に上記で登録したアカウントでログインをすると、アカウント内のワークスペースにファイルを保存したり取り込んだりできるようになります。
1. Figmaのプロトタイプでアニメーションを作成する
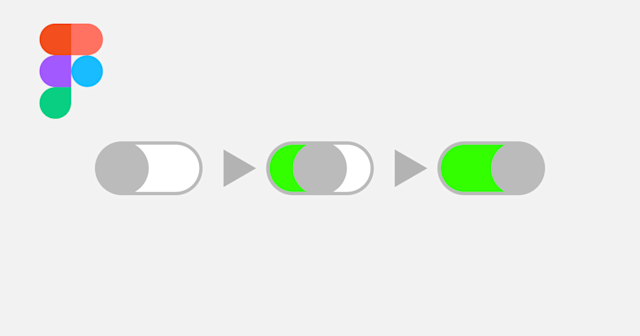
Figmaで作成したプロトタイプのアニメーションを、LottieFilesにアップロードします。今回はデモとして、以下のスライドするアニメーション付きのスイッチを用意してみようと思います。
LottieFilesにアップロードする際は、プロトタイプのフローの開始点を起点としたフレームに設定された一連のアニメーションを一つのファイルとして扱うようです。注意点は次のとおりです。
フレームに適用した角丸は適用されない(「コンテンツを切り抜く」も適用されない)
マスクやフレームの切り抜きではなく、シェイプ自体に形を持たせる必要があります
コンポーネントまたはインスタンスに適用したアニメーションはエクスポートできない
インスタンスにフローを設定しても、アニメーションが表示されません
元のスライドスイッチもフレームで形を整えていたため、以下のように中で使用しているシェイプの形を整えて再構成しています。
プロトタイプは次のように設定します。
「インタラクション」は、「アフターディレイ」でフレームごとに往復で再生されるようにする
秒数は任意の値にします
「アニメーション」は「スマートアニメート」を設定することで、フレームごとの中間アニメーションが自動生成されるようにする
設定できたら、プロトタイプのフローを再生して確認します。
これでエクスポートするアニメーションの準備ができました。
2. アニメーションをエクスポートする
LottieFilesへのアップロードの手順は次のとおりです。
LottieFilesプラグインを起動する
「Export to Lottie」タブを選択
フレームを選択した状態で「Export to Lottie」ボタンを押すか、フレームに設定したフローを選択
「Save to workspace」ボタンを押す
「Insert as GIF」ボタンを押すと、ファイル内にGIFファイルとして書き出されます
これでエクスポートできました。
3. LottieFilesからアニメーションをインポートする
エクスポートが完了すると、LottieFIlesのプラグインで「Workspaces」に自分のファイルが表示されます。これを選択するとSVGかGIFの形式でFigmaファイル上にインポートできるようになります。
GIFをインポートする場合は、以下のサイズで書き出しできます。
Small: 150 x 150
Medium: 500 x 500
Large: 1200 x 1200
SVGをインポートする場合は、リポート再生されているシークバーのタイミングの状態でインポートされます。指定したい場合は再生を止めて、インポートしたいタイミングを選択して「Insert as SVG」を押すと、フレームとしてインポートされます。
このフレームにはプロトタイプのアニメーションは設定されないため、アニメーションさせたい場合は必要なだけフレームをインポートし、プロトタイプでスマートアニメートなどを個別に設定する必要があります。
以下では、LottieFilesからインポートしたスイッチボタンのSVGにアニメーションを設定して復元しています。