
NotionでFigma/FigJamを連携する方法
今回は、NotionにFigma/FigJamを連携する方法を紹介します。連携することで、Notionのページ内にFigma/FigJamのファイルをプレビューしたり、iframeの埋め込みが表示できるようになります。
なお、この記事ではmacOSのデスクトップ版Notionアプリでの設定方法になります。
この記事のターゲット
NotionでFigma/FigJamの連携をしたい方
NotionのページにFigma/FigJamのファイルのプレビューや埋め込みを表示したい方
NotionでFigma/FigJamの連携を解除したい方
NotionにFigma/FigJamの連携を設定する
NotionでFigma/FigJamのファイルのプレビューを表示させる方法と合わせて、連携の設定方法を2ステップで説明します。
1. Notionで表示したいFigma/FigJamのファイルのリンク(URL)を取得する
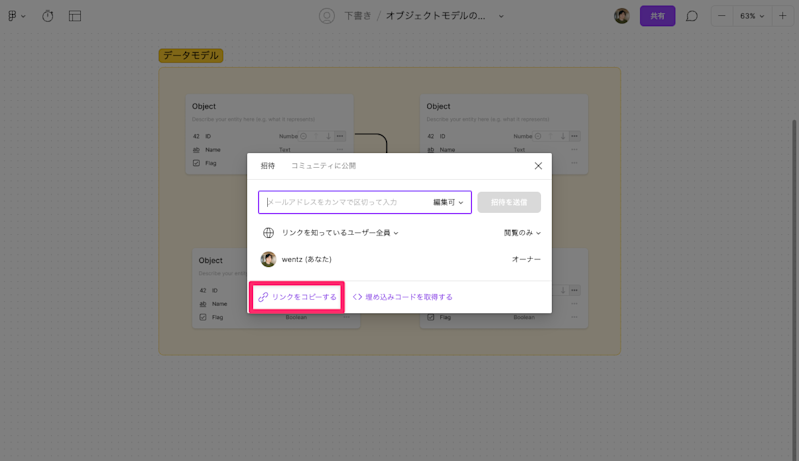
まず、Notionのページにプレビューを表示させたいFigma/FigJamのリンク(URL)を取得します。以下は、セクションのリンクを直接コピーした例です。

以下のように、ファイル全体のリンクを取得しても問題ありません。

2. Notionのページに取得したFigma/Figmaのファイルのリンク(URL)を貼り付ける
先ほど取得したFigma/FigJamのファイルのリンク(URL)をNotionのページに貼り付けます。
すると、ポップアップで以下のメニューが表示されるので、「プレビューとして貼り付け」を選択します。この時、表示されるバナーの右側に「Figmaに接続して更新」というボタンが表示されるので、クリックしてください。

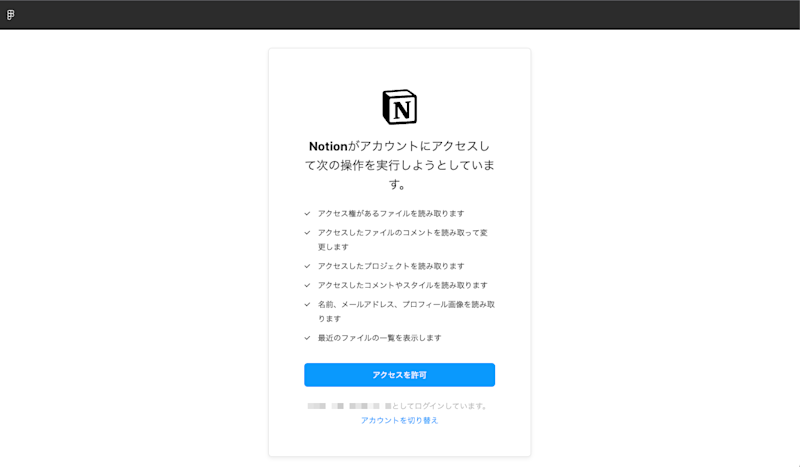
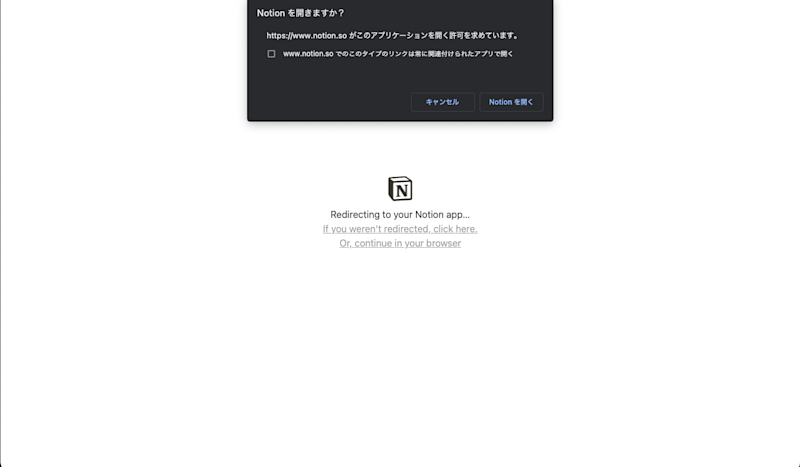
すると、ブラウザが起動しFigmaでNotionを連携するための承認画面が表示されるので、内容を確認して「アクセスを許可」をクリックします。

ブラウザのダイアログでアプリに戻る旨の確認が表示されるので「Notionを開く」をクリックすると、Notionアプリに戻ります。

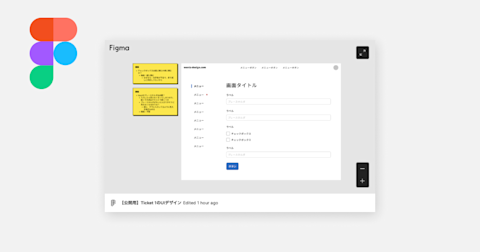
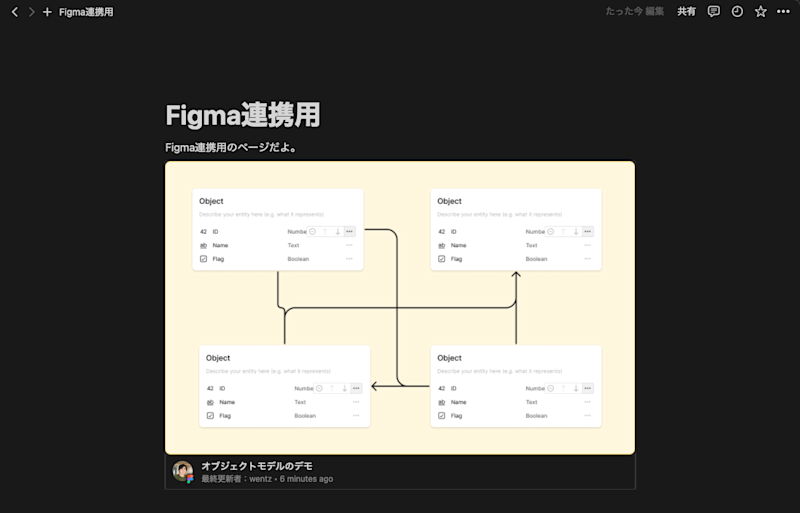
これで、連携は完了です。以下はFigJamのセクションのリンクをコピーした例です。ファイル内のセクション領域のみプレビューで表示されています。

ファイル全体のリンクを挿入すると、ファイル全体に存在するオブジェクト全体をプレビューしますが、横幅がNotionのページ幅に固定されるため、大きなファイルの場合は縮小して表示されます。

NotionのページにFigma/FigJamのファイルを埋め込み表示する
上記はサムネイルのプレビューの設定方法でしたが、Figma/FigJamはiframeでの埋め込みに対応しており、これをNotion内に表示することで、Notion上でFigma/FigJamのファイル内を拡大・縮小しながら閲覧したり、コメントを書き込むことができます。
詳しいやり方は以下の記事で解説していますので、参考にしてください。
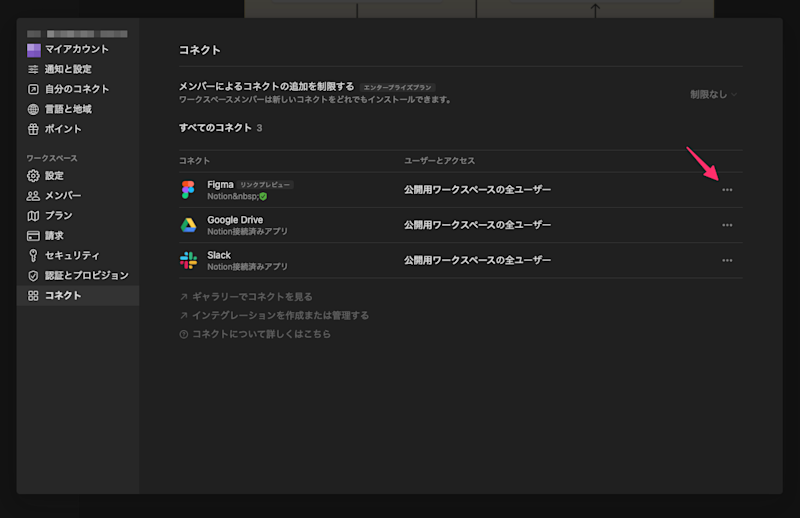
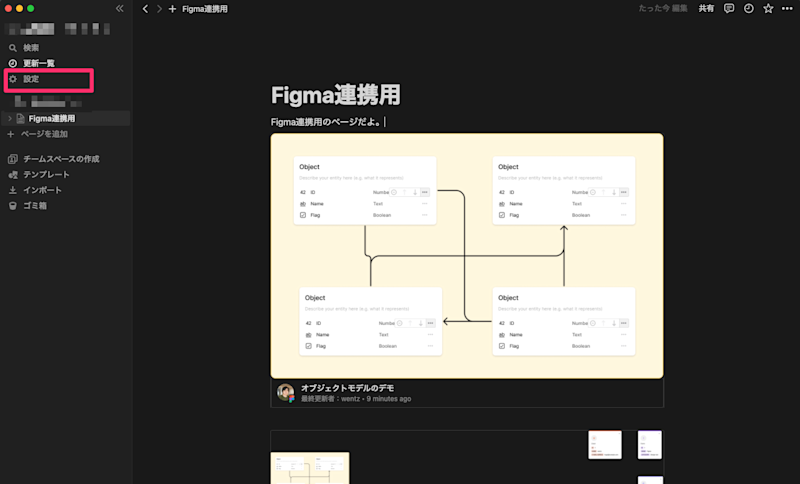
NotionからFigmaの連携を解除する
左メニューの「設定 >コネクト」から「Figma」の右端にある「…」ボタンから連携を削除できます。