
Figmaでシンプルなタブ・コンポーネントを作る方法
今回は、Figmaでシンプルなタブ・コンポーネントを作る方法を紹介します。テキスト長に合わせて伸縮するタブを、「Component」と「Variants」と「Auto layout」を使って作成します。また、自由に使えるサンプルファイルも用意していますので、ご活用ください。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでタブ・コンポーネントの作り方が知りたい方
Figmaの Component と Variants と Auto layout の使い方が知りたい方
1. タブボタンを作成する
今回は、背景・枠線・テキストのみスタイルを設定した最もシンプルなタブを作ってみようと思います。
まず、Textツールで適当なテキストを用意し、選択した状態で「Shift + Aキー」を押します。すると、テキストが「Frame」という Auto layoutが適応された状態のフレームで囲われます。
次に、スタイルを整えていきます。
まずは、シンプルな白地のボタンを作りたいので、枠線・背景色を右プロパティから設定していきます。
タブなので、未選択と選択中の2パターンのボタンを用意します。先ほど作った白地のボタンをコピーして、背景とテキストの色を変更します。
フォントをboldにして、細かい見た目は後ほど調整します。
Auto Layout の機能として、テキストの周りの余白(パディング)を設定できるようになります。テキストのサイズとパディングを調節して、ボタンのサイズを調節しましょう。
タブが並んだ際にタブ全体が枠線で繋がるように、つなぎのLineを右側につけます。
こちらもAuto layoutで接続します。
ボタン感を出すために、角丸を設定します。
最後にボタンを Component 化します。
ボタンをすべて選択した状態でツールバーの4つの菱形のアイコンの右の小さい「▼」ボタンを押すと、「Create multiple components」というコマンドが出るので、それをクリックします。すると、それぞれ個別に Component を作成できます。
最後に、作成した Component を Variants に対応します。
Variants は Component の形態のひとつで、ボタンのような状況によってバリエーションが変化するコンポーネントをひとつにまとめて、状況に応じてオプションで簡単に変更できるようになる機能です。
Variants を使わなくても画面や UI はデザインできますが、コンポーネントを使用したデザイン作業が格段に効率化できるツールなので、使い方を覚えておいて損はないです。
やり方は、Component を複数同時に選択すると、右プロパティに「Variants」というセクションが表示されるので、そこの「Combine as variants」をクリックするだけです。
2. タブボタンを連結してタブバーを作る
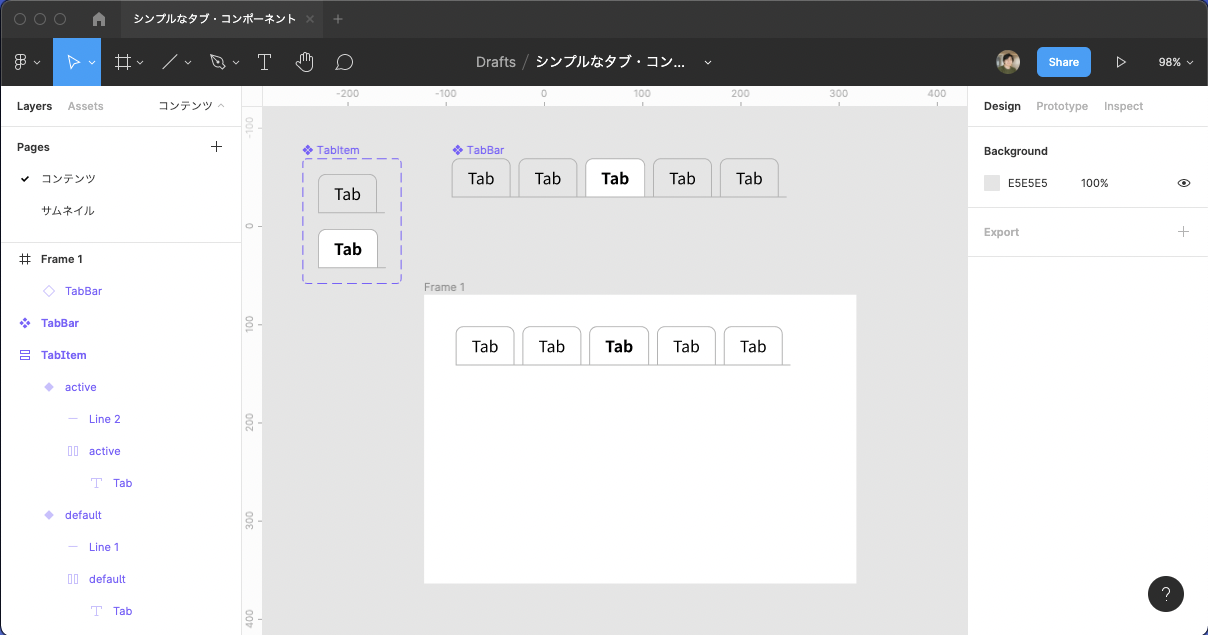
タブボタンの Component から複製した Instance を連結して、Auto layout でまとめます。
この状態で Component を作成して、タブバーの完成です。

3. タブボタンの見た目を整える
白背景のフレームに作成したタブバーを配置してみたところ、未選択(default)と選択済(active)の差がほぼなく、どれが選択されているか分かりづらいことがわかります。
タブボタンの見た目を調整して、どれが選択されているかわかりやすくしてみようと思います。
まず、ボタン自体の背景色を、未選択時のものは薄いグレーで塗りつぶしてみます。
次に、選択済ボタンの枠線がタブバーに繋がって見えるので、下の枠線だけなくして前面に出ているような見た目にしてみます。
Figmaでは枠線 を上下左右で表示・非表示��をコントロールできないので、ボタンの背景色と同じ色の Inner shadow を重ねることで線を擬似的に消します。
これでだいぶ見やすくなりましたね。
仕上げに、枠線とつなぎの Line が1ピクセル分途切れているのが気になるので、こちらも Inner shadow で重ねてしまいます。
この場合は、左右に枠線と同じ太さになるように枠線と同じ色の Inner shadow を配置することで擬似的に塗りつぶしが可能です。
これでタブボタン見た目は完成です。
4. タブバーを Variants にする
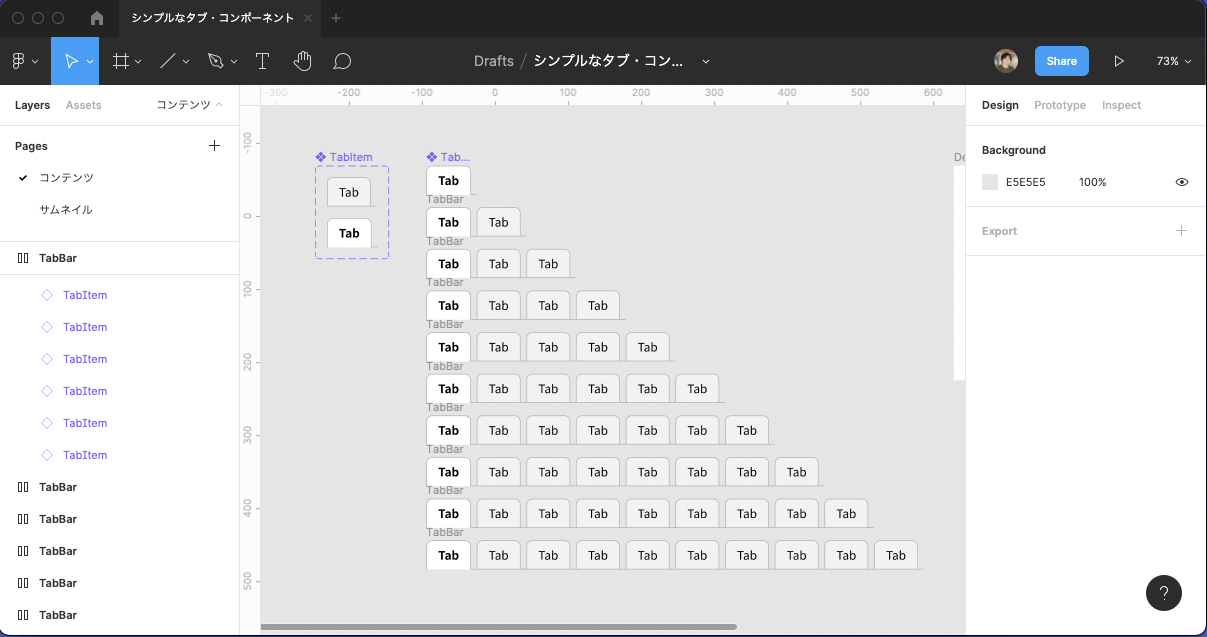
タブの数は場所に応じて変化することが想定されるので、最大10個まで連結できる仕様のタブバーにします。
タブボタンを1~10個連結させた Frame を用意します。

次に、全て Component化し、全て選択して Variants化します。
最後に、それぞれの Variants のプロパティをタブの数がわかるように付け替えれば完成です。
出来上がったタブバーを触ってみました。タブボタンのテキストが変わると自動的にタブの長さも可変することがわかります。
タブボタン自体も Component なので、プロパティを default と active で切り替えることで状態に合わせた見た目に調整できますね。
おまけ:タブ・コンポーネントのサンプルファイル

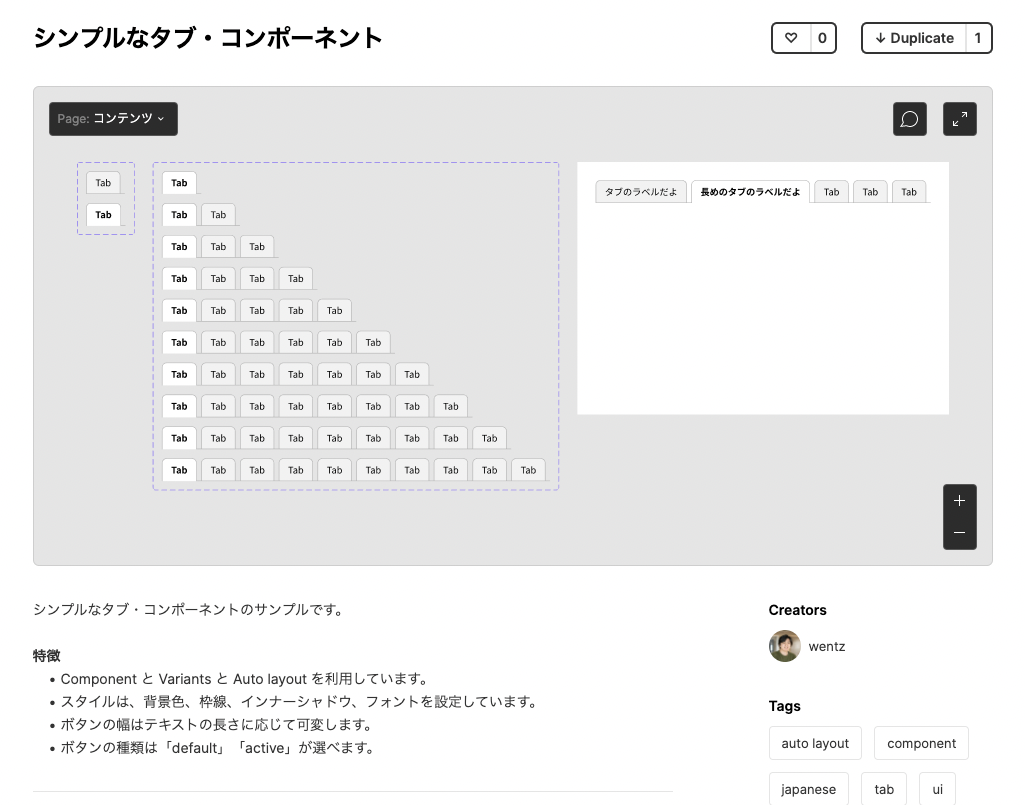
この記事で作成したタブのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
シンプルなタブ・コンポーネント | Figma Community
私用・商用問わずご自由にご利用ください。
いかがだったでしょうか。
タブ・コンポーネントの見た目はデザインシステムの数だけ存在し、作り方も今回紹介したもの以外にもたくさんあるともいます。それぞれ目的によって意匠は異なってくるはずなので、要件に合わせて最適な見た目に調整してみてください。