
Figmaでシンプルなテーブル(表)を作る方法
今回は、Figmaでシンプルなテーブル(表)を作る方法を紹介します。ヘッダーと罫線だけのシンプルな表を、「Component」と「Auto layout」を使って丁寧に作成します。また、自由に使えるサンプルファイルも用意していますので、よかったらご活用ください。
この記事のターゲット
Figmaの中級者〜上級者
Figmaで表・テーブルの作り方が知りたい方
FigmaのComponent と Auto layout の使い方が知りたい方
1. セルとヘッダーをComponentにする
テーブル(表)は一見シンプルで簡単そうに見えますが、行や列を追加したりスタイルを変更しようとすると途端に難しくなる、非常に奥が深いコンポーネントです。
今回は、背景・枠線・テキストのみスタイルを設定した最もシンプルなテーブルを作ってみようと思います。
まず、Textツールで適当なテキストを用意し、選択した状態で「Shift + Aキー」を押します。すると、テキストが「Frame」という Auto layoutが適応された状態のフレームで囲われます。
Auto Layout の機能として、テキストの周りの余白(パディング)を設定できるようになります。

その状態で選択したまま、ツールバーの4つの菱形のアイコンを押してComponentを作成します。Componentの名前もわかりやすい適当な名前をつけておきます。
Component化すると、Componentから複製したオブジェクトは全て「Instance」という種類のオブジェクトになります。
Instanceは、Componentの変更が適用されるので、複数の同じオブジェクトのスタイルを共通化・統一したい場合に有効です。

背景色や枠線のスタイルも適当に調節します。

次に、ヘッダー用のComponentを作成します。セルのComponentをCommandキーを押しながらドラッグで複製してInstanceを作り、それを「Detach Instance」してスタイルを調整すれば簡単ですね。

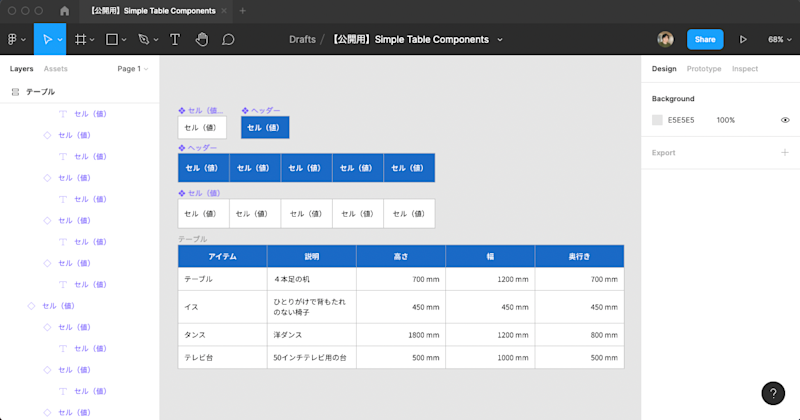
これで、セルとヘッダーのComponentができました。
2. セルとヘッダーを行にまとめてテーブルをレイアウトする
次に、セルとヘッダーのInstanceを横に並べて複製していきます。

複製したヘッダーとセルを、それぞれ選択して「Shift + Aキー」を押してAuto layout化します。
ちなみに、並べた時に間隔が空いていると隙間の空いた状態でAuto layout化されるので、その場合は右プロパティのAuto layoutの「H」のようなアイコンの「spacing between items」の値を「0」にすることで隙間なく詰めることができます。逆に隙間を開けたい場合は、値を設定しましょう。
これで、Auto layoutの機能で横方向に整列した状態の行のフレームが作成されます。Auto layoutのフレームの中でセルやヘッダーを追加すると、整列して追加されていくようになりますので、必要に応じてセルの数を増やしてください。

セル行とヘッダー行ができたら、それぞれComponentにして行のInstanceを作成します。セル行は必要な数だけ複製しましょう。
できたら、今度は行を縦に並べて「Shift + Aキー」で縦方向のAuto layoutを作成します。

これで、テーブルの基本的な構造は完成です。Componentを直接スタイル変更すれば、テーブル全体のスタイルも調節できます。

3. テーブルの幅を自動で広がるように設定する
これで見た目は完成に見えますが、いざセルに文字を入力してみると、入力した文字によってテーブルの見た目が崩れてしまうと思います。
そこで、今度はAuto layoutをフル活用して、テーブルの見た目が崩れないようにする調節をしていきます。

まず、テーブルの全体の横幅に合わせてセルの大きさが可変するようにしたいと思います。手順は以下の通りです。
セル行とヘッダー行の中のセルとヘッダーを個別にすべて選択する
右プロパティの「Resizing」から⇄アイコンの方の選択肢を「Fill container」に変更

さらに、行全体に対しても横方向に可変するように適用していきます。
テーブル内のセル行、ヘッダー行のオブジェクトを個別にすべて選択する
右プロパティの「Resizing」から⇅アイコンの方の選択肢を「Fill container
」に変更
これで、行全体の横幅の大きさに応じてセルとヘッダーが伸びるようになります。

ちなみにこの「Resizing」は、Auto layoutが適用されたFrameの中での各オブジェクトの振る舞いを設定できるものですが、簡単に説明すると以下のようなイメージです。
Fixed width:数値で入力された個別の固定幅にする
Fill container:Frameの大きさに応じて成り行きで可変する
Hug contens:自身のオブジェクト内にあるコンテンツ(テキストなど)の大きさに応じて成り行きで可変する
次に、テーブルの縦幅がコンテンツの大きさに応じて広がるようにします。
何もしていないと、以下のように文字量の多い部分だけ飛び出たような不恰好なテーブルになります。

基本的に横幅の時とやり方は同じです。
セル行とヘッダー行の中のセルとヘッダーを個別にすべて選択する
右プロパティの「Resizing」から⇅アイコンの方の選択肢を「Fill container」に変更

こちらも同じように、行全体に対しても縦方向に可変するように適用していきます。
テーブル内のセル行、ヘッダー行のオブジェクトを個別にすべて選択する
右プロパティの「Resizing」から⇅アイコンの方の選択肢を「Hug contents」に変更
これで、縦方向はセルの大きさに合わせてフィットするようになります。

最後に、テキストのアライン(左・中央・右揃え)を整えていきます。
全てのセルやヘッダーに適用したい場合は、セルとヘッダーのComponentを選択して、右プロパティの「Auto layout」の一番右のアイコンをおすと、Frame内のどの位置に配置するかを設定できます。

セル行、ヘッダー行の中の個別のセルとヘッダーにそれぞれ適用することもできます。
例えば、数値は右寄せにしたり、説明文は左寄せにしたり、ヘッダーは中央寄せにしたりと、目的に応じて自由に設定してください。

これで、縦方向も横方向も整ったテーブルコンポーネントの完成です。

1列追加して、家具の簡単なスペックリストのようなものをサンプルとして作ってみました。
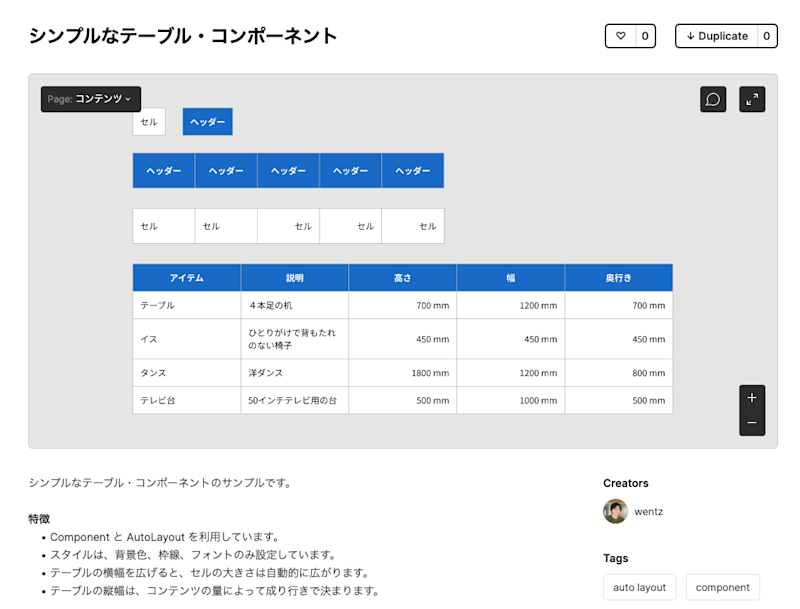
おまけ:テーブル・コンポーネントのサンプルファイル

この記事で作成したテーブルのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
シンプルなテーブルコンポーネント | Figma Community
私用・商用問わずご自由にご利用ください。
いかがだったでしょうか。
Component は使い慣れている方も多いと思いますが、Auto layout はFigma独特の機能なので慣れるまで少し時間がかかるかもしれないですが、使えるようになると非常に強力です。もはや、Auto layoutがあるからFigmaを使うという方もいるのではないでしょうか。
慣れるには実際に使ってみるしかないと思うので、テーブル・コンポーネントも使いつつ、いろんなレイアウトを試してみてください。