
Figmaのオートレイアウトの基本的な使い方
今回は、Figmaで要素を繰り返し整列できる「オートレイアウト(Auto layout)」の基本的な使い方を、シンプルな画面レイアウトを実際に作りながら紹介します。また、この記事内で作成した画面レイアウトのサンプルファイルを公開・配布していますので、自由にご利用ください。
オートレイアウト機能は非常に奥が深く、この記事ではすべてを網羅せずに代表的な使い方に絞って紹介します。より高度な使い方については別の機会に紹介しようと思います。
ちなみに、この機能は他のツールで言うと、Sketchでの「Smart layout」、Adobe XDでの「リピートグリッド」に相当する機能として読み替えていただくと理解が早いかもしれません。
この記事のターゲット
Figmaでオートレイアウトの最も基本的な使い方を知りたい方
オートレイアウトを使ってシンプルな画面レイアウトを作成したい方
オートレイアウトの基本的な考え方
Figmaには、複数の要素をまとめる概念として「フレーム」や「グループ」があります。
オートレイアウトは、指定した「フレーム」の中に存在する要素を単一方向(縦・横)へ規則的に並べるためのルールを設定できる機能です。
規則的に並べるための設定を組み合わせることで、フレーム内に要素を追加すると自動的にルールに従ったレイアウトができるようになる、というのがオートレイアウトの特徴です。
オートレイアウトの使い方
以下では、カードビューが一覧表示されるような画面レイアウトの作り方を例に、オートレイアウトの使い方を手順ごとにデモ形式で紹介していきます。
1. オートレイアウトを適用する
整列させる要素にオートレイアウトを適用する手順は次のとおりです。
整列させる要素をすべて選択する
選択状態で右クリックし、メニューから「オートレイアウトの追加」を選択
これで、選択した要素が「オートレイアウトが適用されたフレーム」にまとめられた状態になります。
デモでは、画像・タイトル・ディスクリプションの要素をひとつのカード形式にまとめたレイアウトを作成しています。
2. オートレイアウトの並べ方の規則を設定する
オートレイアウトが適用されたフレームを選択すると、右プロパティに「オートレイアウト」というセクションが表示されます。
このセクション内で並べるための規則を設定できます。基本的な項目は次のとおりです。
並べる方向の指定(縦・横)
並べた時の要素同士の間隔(Marginなど)の指定
並べた時の要素のアラインの指定(上下左右・中央)
フレームに対する余白(Paddingなど)の指定(上下左右)
以下のデモは、カードの見た目に近づけるために並べる方向、要素同士の間隔、フレームに対する余白の項目を設定している様子です。
また、フレームには塗り(Fill)や線(border)を指定することもできるので、カードっぽい見た目に調整します。
エフェクトでシャドウ(box-shadow)やぼかし(blur)をつけることもできます。
2023年6月に追加されたオプションの折り返し(Wrap)を使うことで、フレームの幅に合わせて内包されるコンテンツを自動的に行で折り返すことができるようになりました。
3. オートレイアウトが適用されたフレームを、さらにオートレイアウトでまとめる
カードの見た目ができたところで、今度はこのカード自体を整列させていきます。
まず、カード自体を再利用していくためにコンポーネント化をします。
コンポーネントとは、コンポーネント(親)を複製したインスタンス(子)は親子関係にあり、コンポーネントの変更をインスタンスに反映することで効率的に管理できる機能です。
インスタンスをいくつか用意したら、それらをまとめて横にオートレイアウトを追加します。
ちなみに、オートレイアウトはShiftキー + Aのショートカットでも適用できます。
次に、カードリストとセクションタイトルのテキストをまとめて縦にオートレイアウトを追加します。
これで、タイトル付きカードリストのレイアウトができました。今度はこれをさらに複製していき、ページを構成するレイアウトを作成していきます。
タイトル付きカードリストをさらに複製し、ページタイトルのテキストとまとめて縦にオートレイアウトを追加します。
これで、ページタイトル付きのセクション別カードリストのレイアウトができました。余白はジャンプ率なども考慮して適宜後から調整することもできます。
4. 他のコンポーネントと組み合わせてオートレイアウトでまとめる
画面レイアウトの仕上げとしてナビゲーションと組み合わせてオートレイアウトを適用していきます。
まず、サイドメニュー(オートレイアウトで作成)を用意し、ページタイトル付きのセクション別カードリストのレイアウトと横にオートレイアウトを追加します。
そして、ヘッダー(オートレイアウトで作成)を用意し、サイドメニュー付きページタイトル付きのセクション別カードリストのレイアウトとまとめて縦にオートレイアウトを追加します。
ここまでくるとフレームの入れ子がかなり深くなりますが、私が画面レイアウトを作成するときも基本的にこれくらい深くなります。
HTMLの構造も基本的に入れ子構造で「ネストが深い」なんて言ったりしますが、これと似ていますね。
最後に、全体のフレームに対して背景色(白)を追加し、余白を調整していきます。
デモでは、右横と下の余白が無いのが気になるので、オートレイアウトのフレームに対する余白を個別に指定しています。
デフォル上下・左右でまとめて指定するようになっていますが、右側にある角のない四角のアイコンをクリックすると展開されて、上・下・左・右がそれぞれ指定できるようになります。
そして、ヘッダーが左によっているので、フレームに対して「コンテナに合わせた拡大」という指定をしてフレームの横幅に合わせて伸縮するようにしています。これはオートレイアウトの機能というより「フレーム」自体の考え方の理解が必要になります。
追記:オートレイアウト内のコンテンツを幅で折り返す方法
この記事の執筆後に、オートレイアウトの新機能に「折り返し(Wrap)」が追加され、幅に合わせて中のコンテンツを自動的に行で折り返すことができるようになりました。詳しい使い方は以下の記事を参考にしてください。
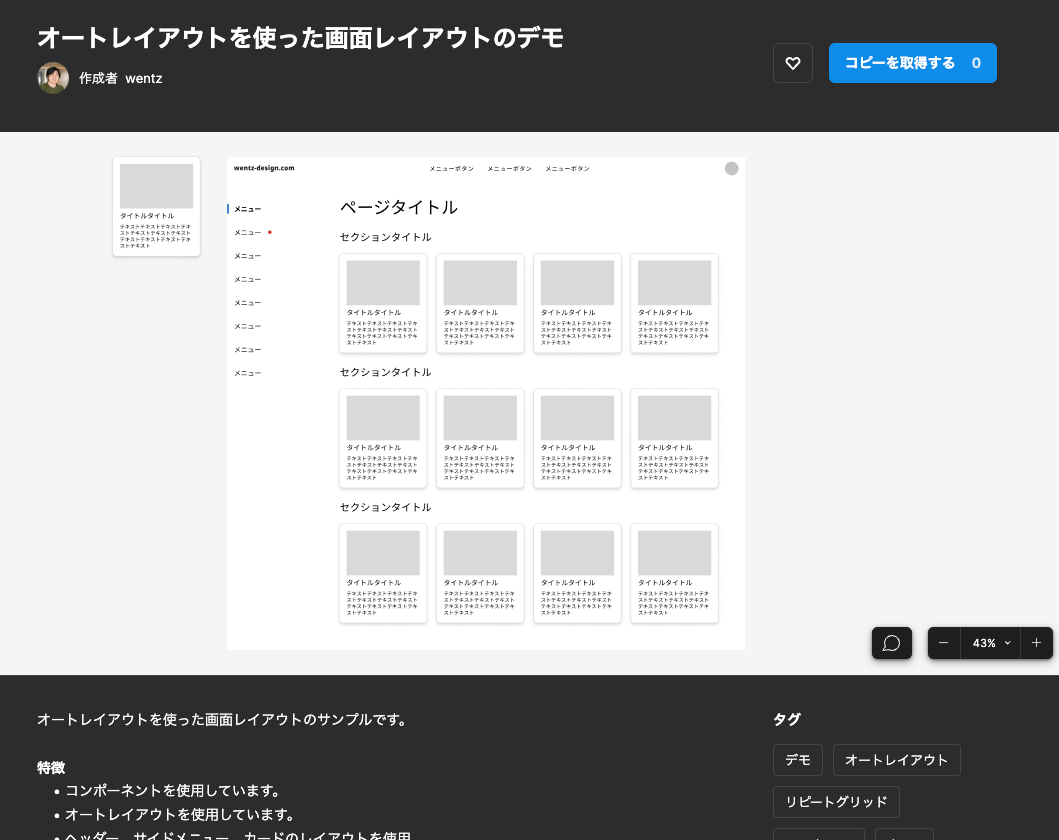
この記事で作成した画面レイアウトのサンプルファイル
この記事で作成したオートレイアウトを使った画面レイアウトのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
オートレイアウトを使った画面レイアウトのデモ | Figma Community
私用・商用問わずご自由にご利用ください。