
Figmaのコンポーネント機能の基本的な使い方
今回は、Figmaの最も基本的な機能の一つであるコンポーネント(Component)の使い方を解説します。コンポーネントの使い方を知っているのといないのとでは、デザイン作業の効率が数十〜数百倍変わってくるほど非常に重要な機能です。
2022年5月のアップデートでコンポーネント・プロパティ(Component properties)という新機能が追加されました。基本的な使い方と従来のバリアント(Variants)との使い分けについて以下の記事で考察していますので、併せて参考にしてみてください。
この記事のターゲット
Figmaの初心者
Figmaのコンポーネント機能について知りたい方
Figmaでデザイン作業を効率化したい方
コンポーネントとはどんな機能なのか?
ざっくりいうと、デザインの一貫性を担保できる機能です。
具体的には、コンポーネント化したあるオブジェクトに対する変更を、そのオブジェクトのインスタンス(Instance)に一括適用できる機能で、デザインツール「Sketch」でいうところの「Symbol」機能と同じ役割です。
例えば、インターフェース上で再利用しているボタンのラベルを「保存」から「保存する」に変更するとき、元のコンポーネント化されたボタンのラベルを変更すると複製されたボタンのラベルも全て「保存する」に連動して置き換わります。
フォントだけでなく、色、枠線、位置、エフェクト(シャドウやぼかし)などオブジェクトのスタイルを一括で適用することができます。
コンポーネントの使い方
オブジェクトをコンポーネント化する方法はとてもシンプルです。
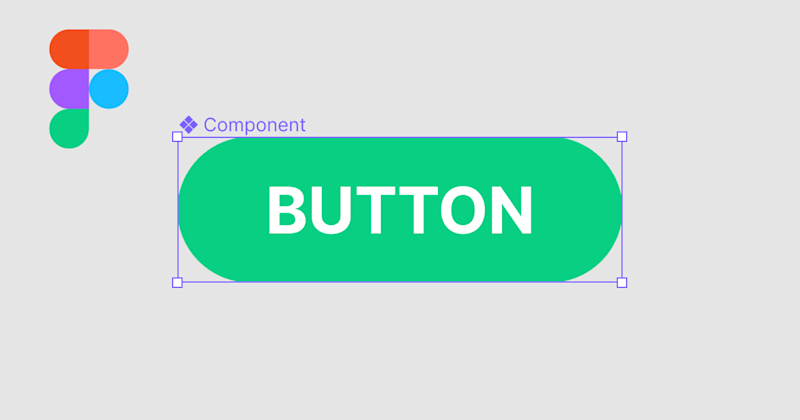
コンポーネント化したいオブジェクトを用意する
オブジェクトを選択し、ツールバーの4つの菱形のアイコンを押す
または右クリックメニューの「Create component」を押す
これでコンポーネントが作成できました。
コンポーネント化すると、コンポーネントから複製すると全てインスタンス(Instance)という種類のオブジェクトになります。複製は「optionキー」を押しながらドラッグすると、複製を簡単に作成できます。
インスタンスは、元のスタイルから上書き変更することができます。
上書き変更した部分を元のコンポーネントのスタイルに戻すこともできます。
ボタンのラベルなど状況によって要素を変化させたい場合に便利です。
コンポーネントの応用
インスタンス自身をコンポーネントにすることもできます。このとき、レイヤー的にはインスタンスをコンポーネントで包む入れ子(ネスト)のような構造になります。
用途としては、基本となるスタイル(形やサイズ)を継承していくつかのパターンやバリエーションを作りたいとき、基本となるスタイルのコンポーネントを変更することで、そのインスタンスを利用している別のコンポーネントにも一括適用できるようになります。
具体的な例としては、ボタンを「作成」「編集」「削除」の3パターンでコンポーネント化したときに、ボタンのサイズを変更しようとすると3つのコンポーネントすべてを変更する必要がありますが、ボタンの基本となるコンポーネントのインスタンスのスタイルを上書きする形で3パターンをコンポーネント化しておくことで、元のコンポーネントだけ変更すれば良くなります。
実際にやってみた例が以下になります。まず、インスタンスで作成したいパターンを用意します。
スタイルを整も整えていきましょう。
最後に、インスタンスをすべて選んだ状態でツールバーの4つの菱形を押して「Create multiple component」を押すと、それぞれ独立したコンポーネントとして作成されます。
元のコンポーネントの状態から変更していない要素(角丸やフォントサイズなど)を変更すると、新たに作成したコンポーネントにもインスタンスを通じて変更が適用されることがわかります。
コンポーネントを解除する方法
作成したコンポーネントを削除したり元のフレームに戻したい場合は、以下の記事でやり方を紹介していますので参考にしてください。
コンポーネントを利用して一貫性のあるUIを設計する
以下の各記事で、コンポーネントを使用してUIコンポーネントを設計する方法の解説と、実際にFigmaで触れるサンプルファイルを用意していますので、ぜひ参考にしてみてください。
記事によっては、コンポーネントをさらに応用したバリアント(Variants)という機能を利用しています。バリアントについては、各記事の中で使用方法を説明していますので、あわせて参考にしてみてください。
いかがだったでしょうか。
コンポーネントはFigmaの中でも最も基本的な機能の一つですが、概念を理解していないと最初は非常に難しく感じてしまう機能の一つだと思います。
画面のような複数の要素をいきなり作ろうとせずに、まずは一つの部品を作ってみて、徐々に使いながら慣れていくことをおすすめします。