
Figmaで様々なドロップシャドウ(影)を適用する方法
今回はFigmaで図形オブジェクトやパスに影(ドロップシャドウ、インナーシャドウ)をつける方法を紹介します。WebページのUIを作る上でマウスオーバー(hover)した時のボタンに影をつけたり、グラフィック上の効果をつけたいときによく使う方法になります。
この記事のターゲット
Figmaの初心者
バナー画像などのグラフィックで、影や光彩などの効果をつけたい方
FigmaでボタンやポップアップなどのUIに影をつけたい方
1. 図形の外側に影をつける
Figmaでは、標準でオブジェクトに影(ドロップシャドウ・インナーシャドウ)をつけ流ことができます。
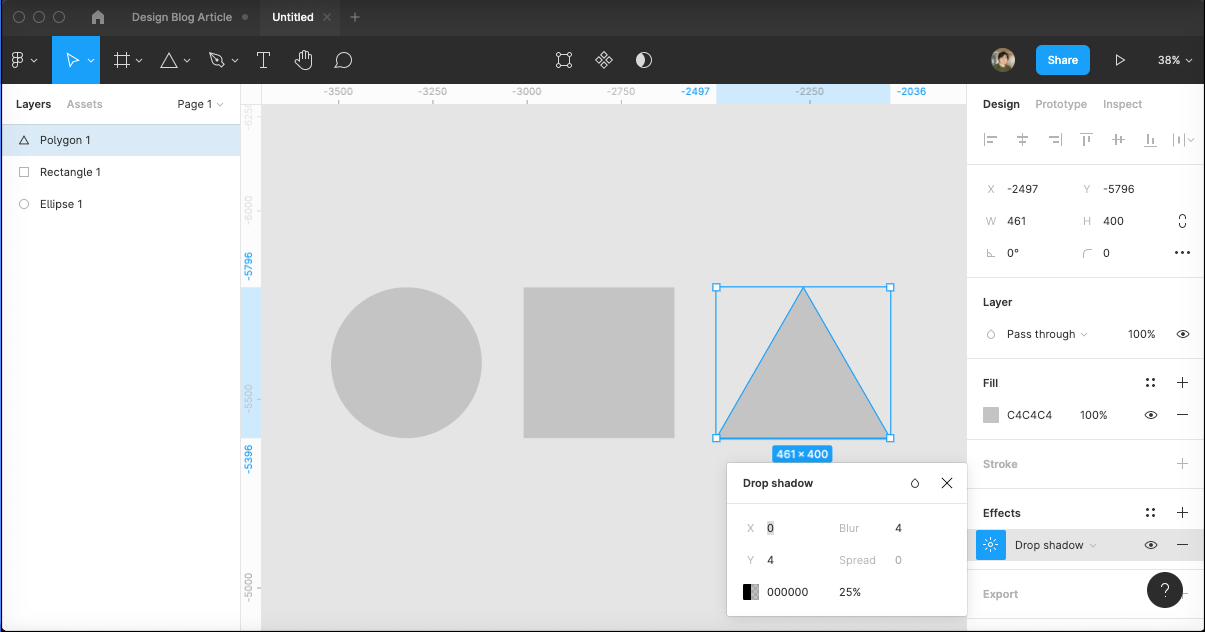
ドロップシャドウを編集する方法は以下の通りです。
影をつけたいオブジェクトを選択する
右プロパティの「Effect」で「+」をクリックする
追加された「Drop shadow」の左側の「☀️」をクリック
ポップアップの数値を変更して影のスタイルを調節する
Drop shadowで設定できるオプションは次の通りです。

X:横軸方向のオフセット(横に影をずらす大きさ)
Y:縦方向のオフセット(縦に影をずらす大きさ)
Blur:影のぼかし具合(値が大きいほど影の境界がぼける)
Spread:影の広がり具合(値が大きいほど影が大きくなる。円、四角、Frame、Componentのみ適用できる)
色:影の色と透過度
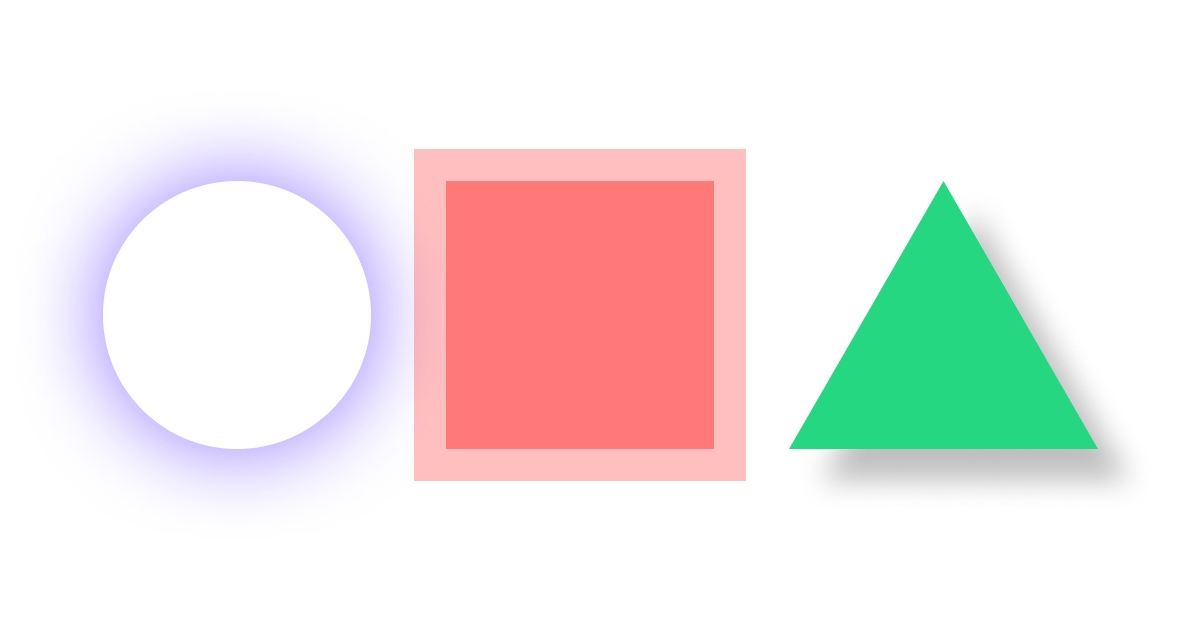
このオプションを活用して、さまざまなスタイルの影を作ることができます。

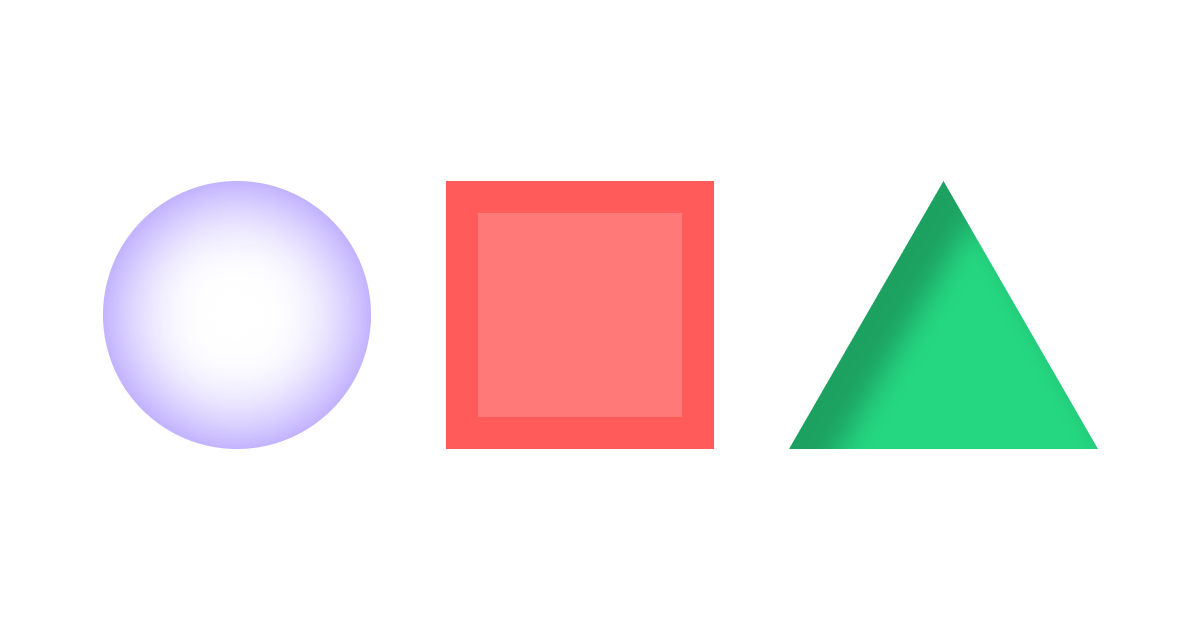
左:XとYを「0」にしてBlurを「100」にして色を透過した青色にすると、ぼんやり光って見える光彩のような表現になる
中央:XとYを「0」にしてSpreadを「16」にすると、16pxの枠線をつけたような表現になる
右:XとYとBlurを「32」にして色を透過したグレーにすると、浮かせた影のような表現になる
2. 図形の内側に影をつける(インナーシャドウ)
インナーシャドウの編集方法も、基本的にドロップシャドウと同じです。Effectを選択する際に「Inner shadow」を選択すると適用されます。オプションもドロップシャドウと同様に設定できます。
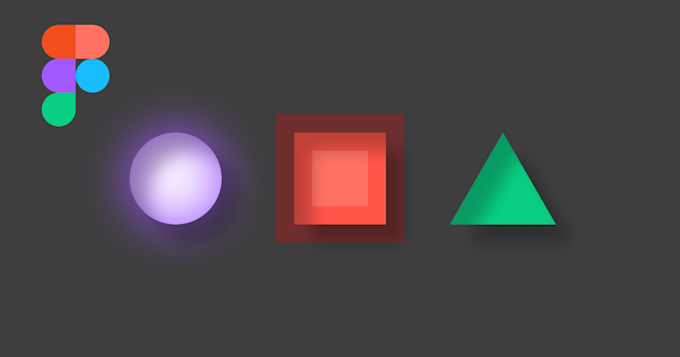
参考まで、上のドロップシャドウで適用したスタイルを「Inner shadow」で適用すると以下のようになります。

いかがでしょうか。とても簡単にさまざまな効果をもつ影をつけることができ、これらの影を複数組み合わせて適用することもできますので、活用してみてください。
以下はこの記事を読んだ方におすすめの記事です。