
公開日: 2022.06.10 | 更新日: 2022.06.10
この記事は最終更新から2年以上経っています
Figmaでオブジェクトを上下左右に反転する方法
Figmaで図形や画像、テキストなどのオブジェクトを上下左右に反転する方法を紹介します。プラグインなどをインストールしなくても基本機能として利用できます。
この記事のターゲット
Figmaで画像を反転したい方
Figmaでテキストを反転して鏡文字を作りたい方
オブジェクトを上下反転する
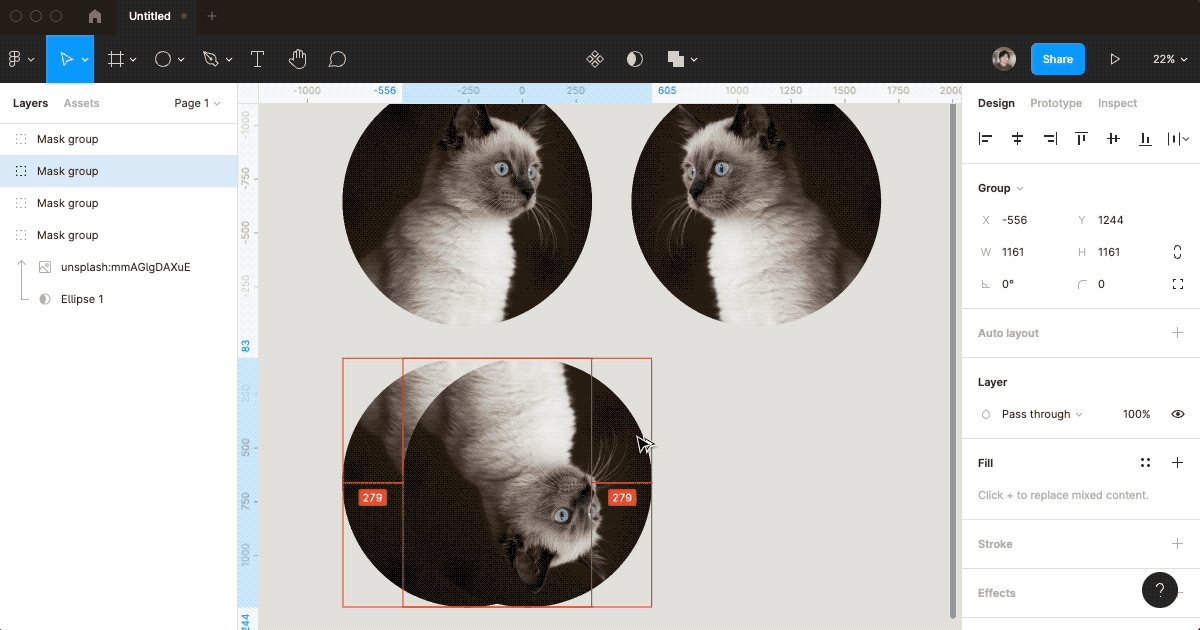
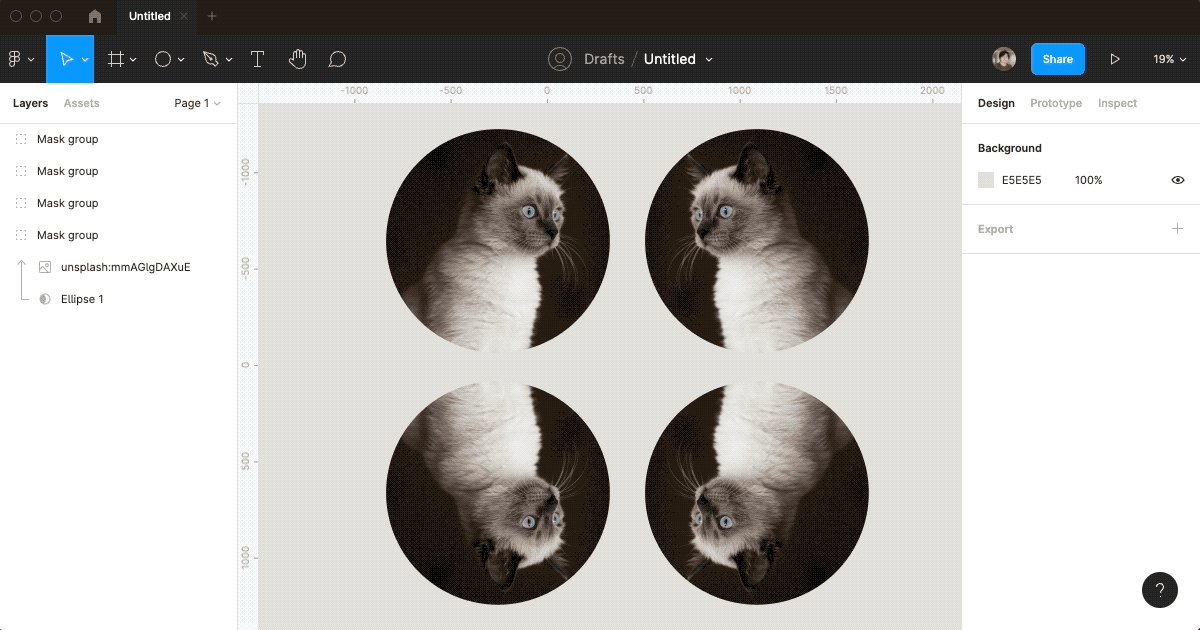
オブジェクトを上下左右に反転する方法は次の通りです。
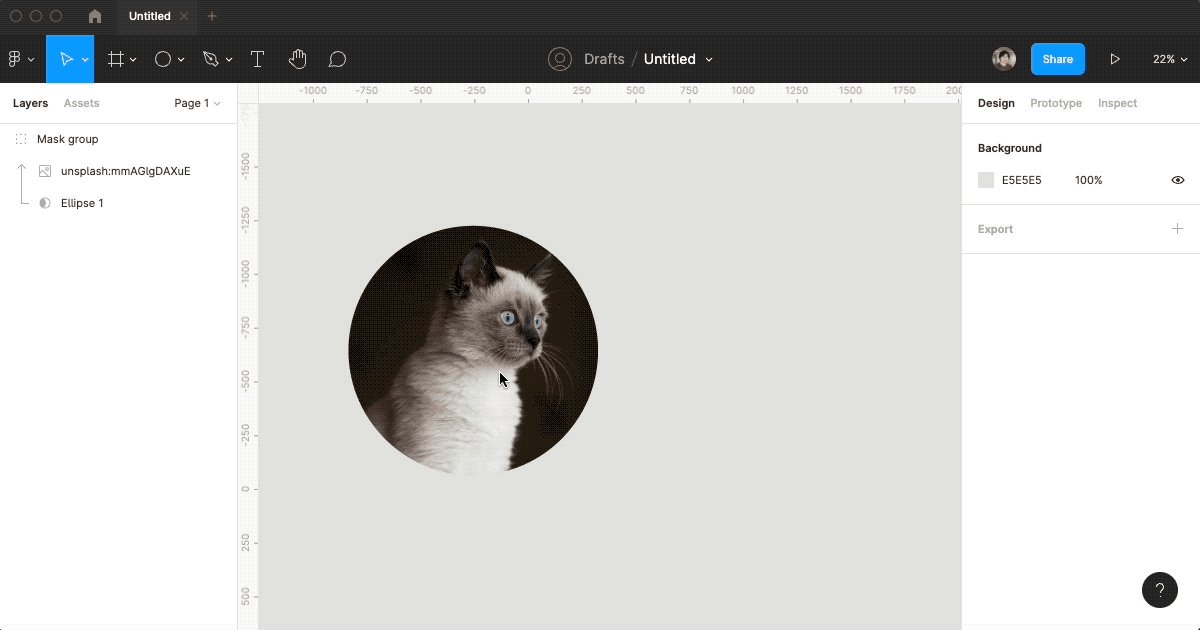
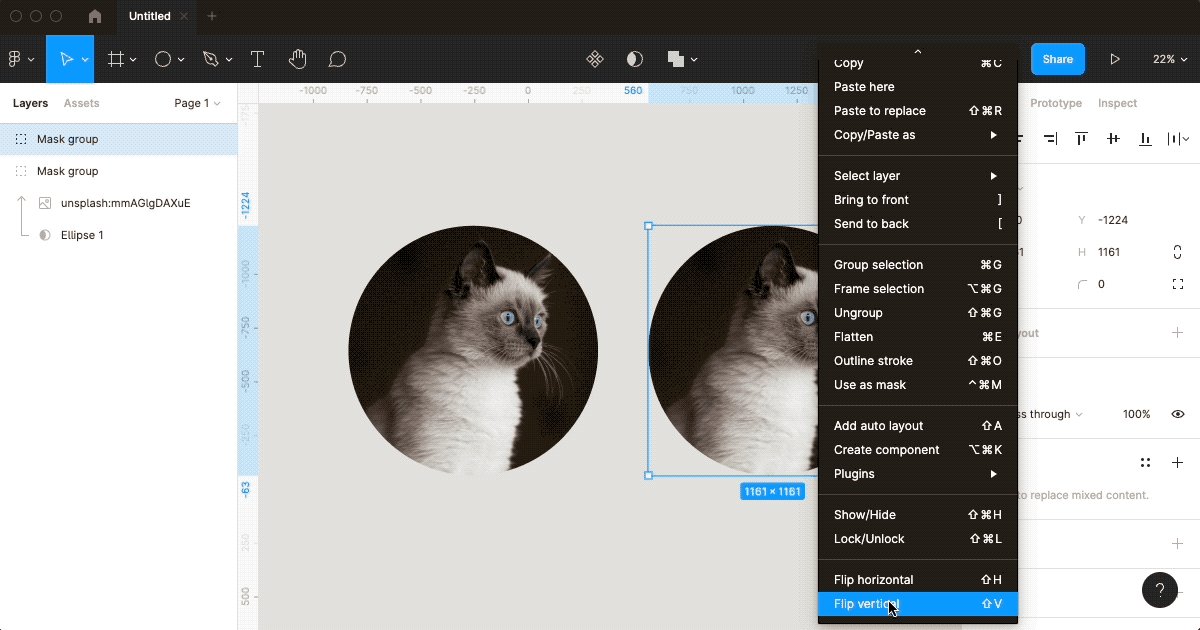
反転したいオブジェクトを選択する
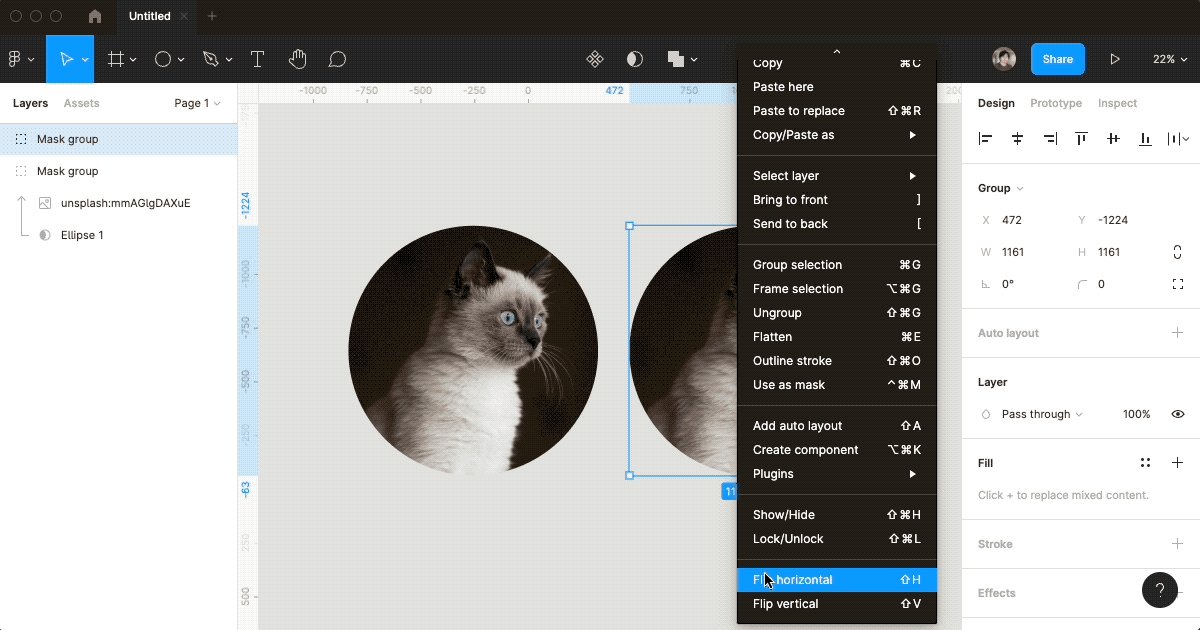
オブジェクトを右クリックしメニューから「Flip horizontal」または「Flip vertical」をクリックする
なお、反転の種類は以下の通りです。
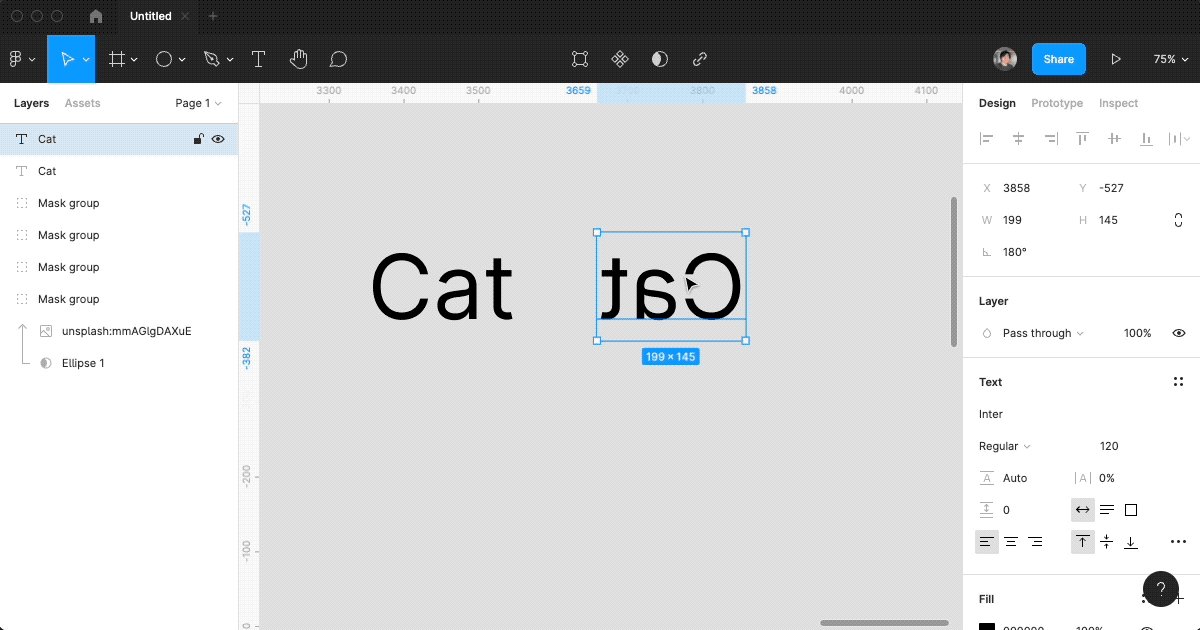
Flip horizontal:水平方向に反転(左右反転)
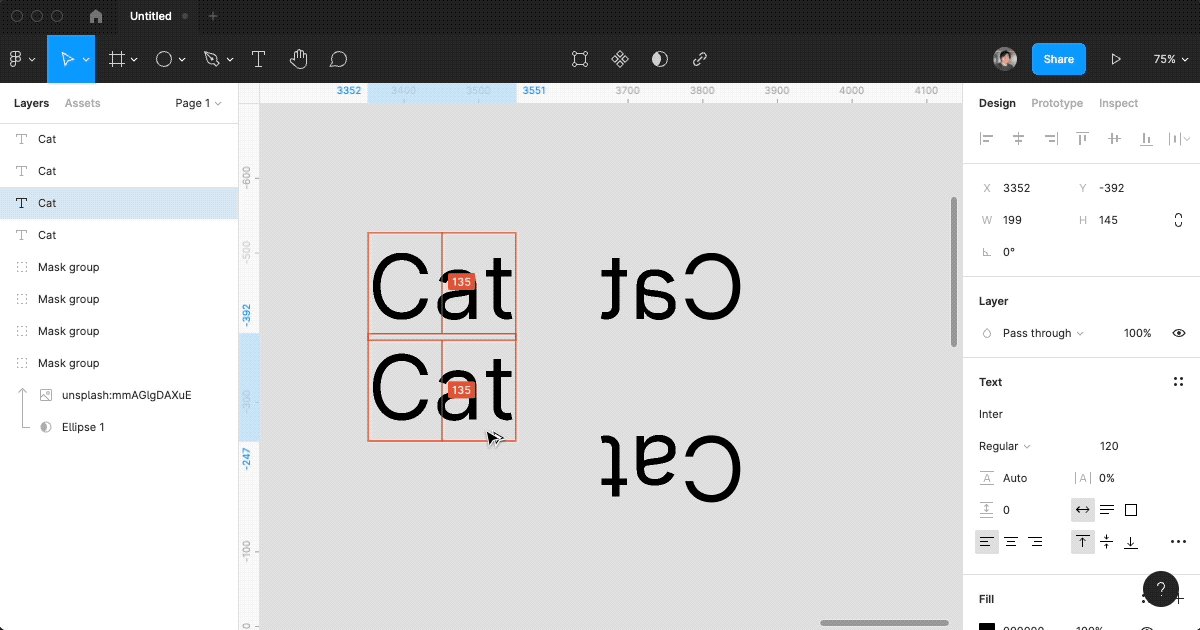
Flip vertical:垂直方向に反転(上下反転)
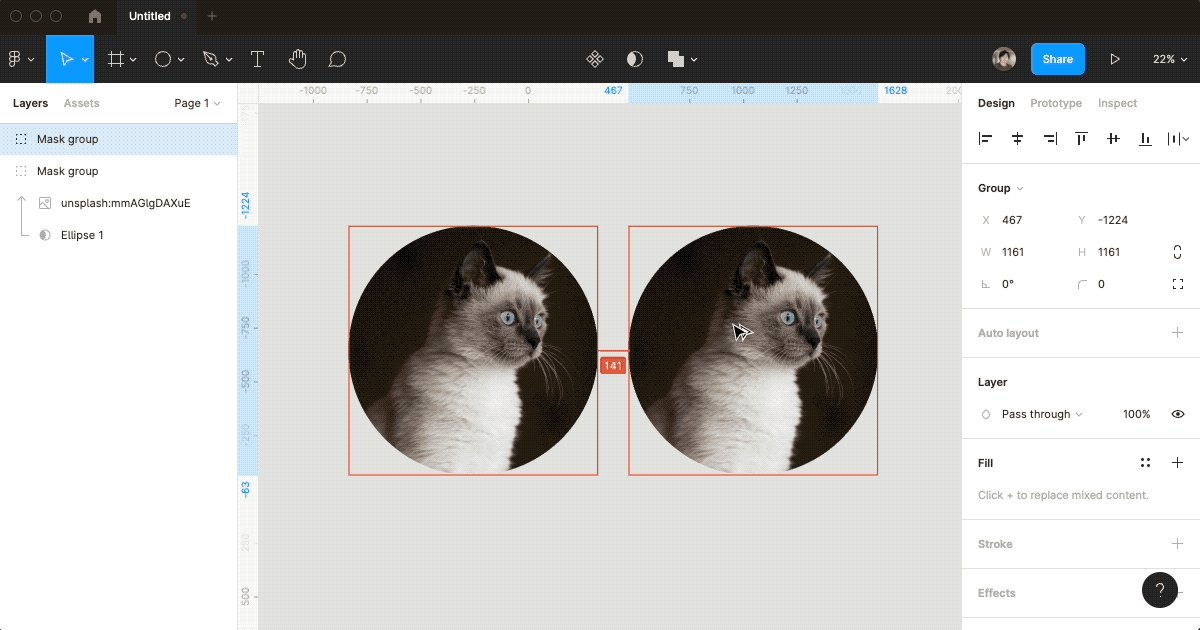
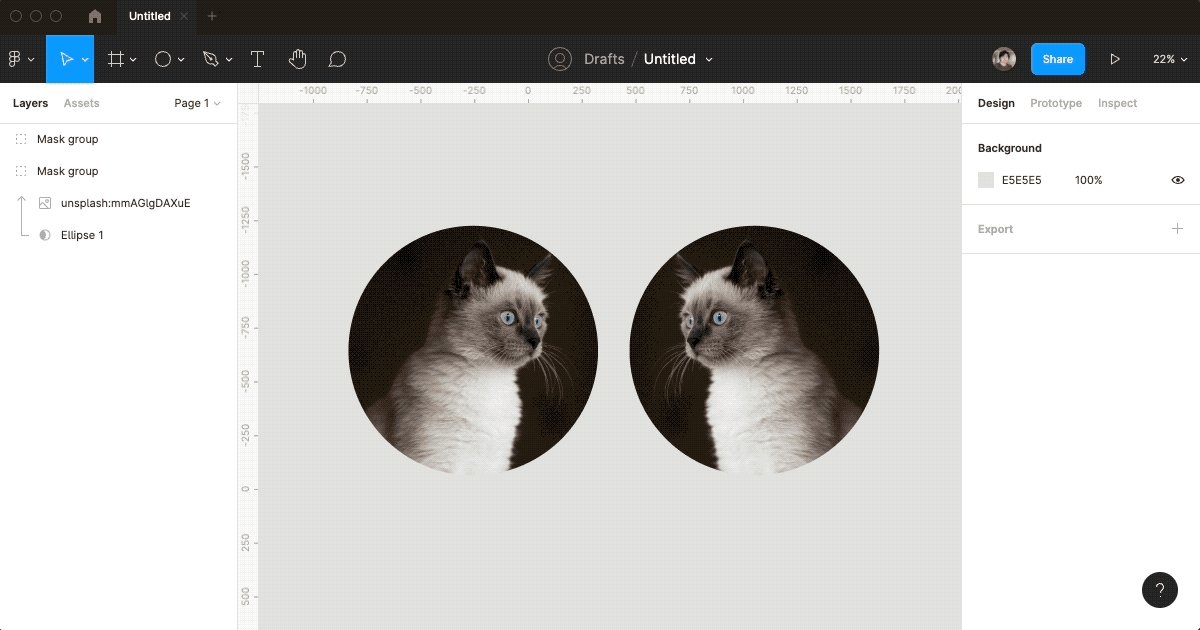
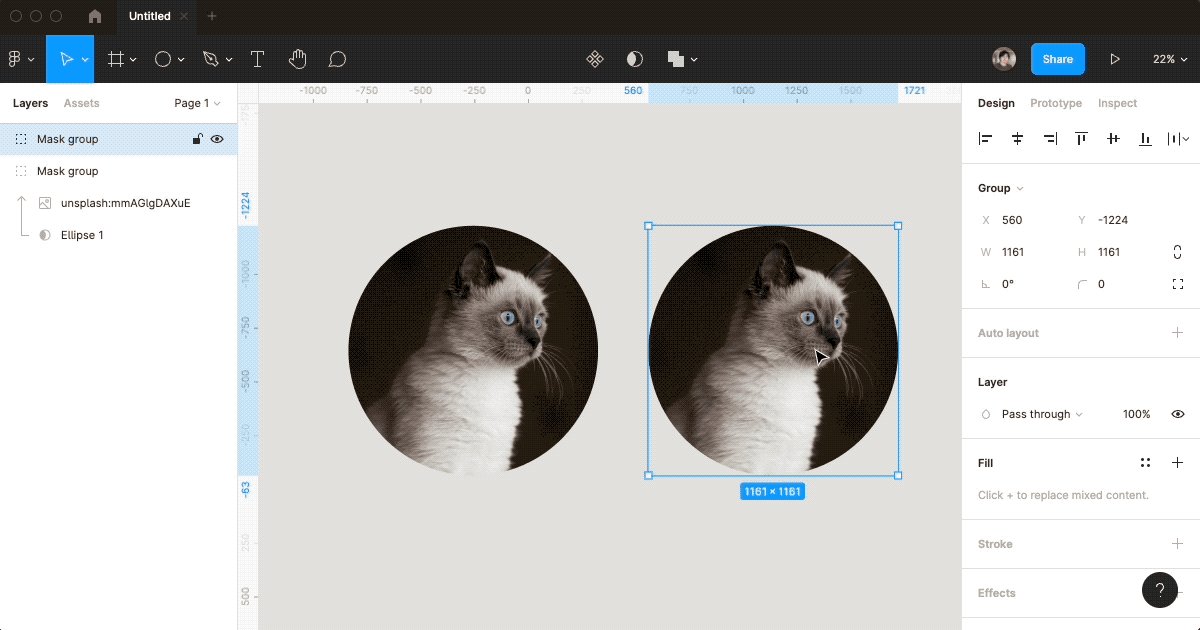
水平方向(Flip horizontal)に反転する

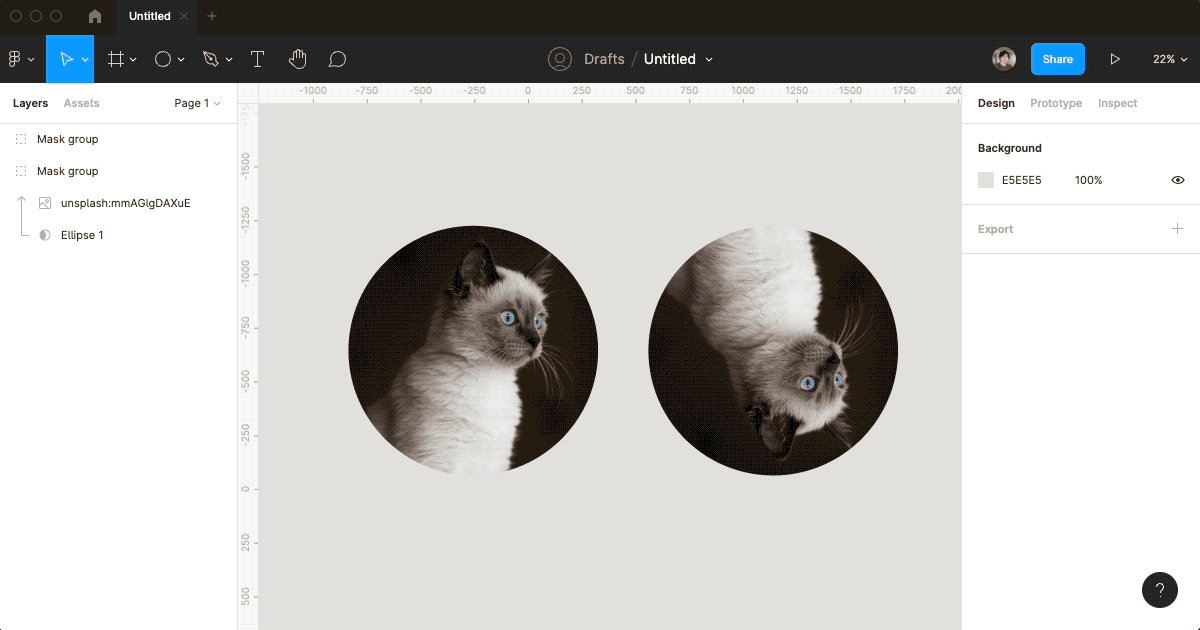
垂直方向(Flip vertical)に反転する

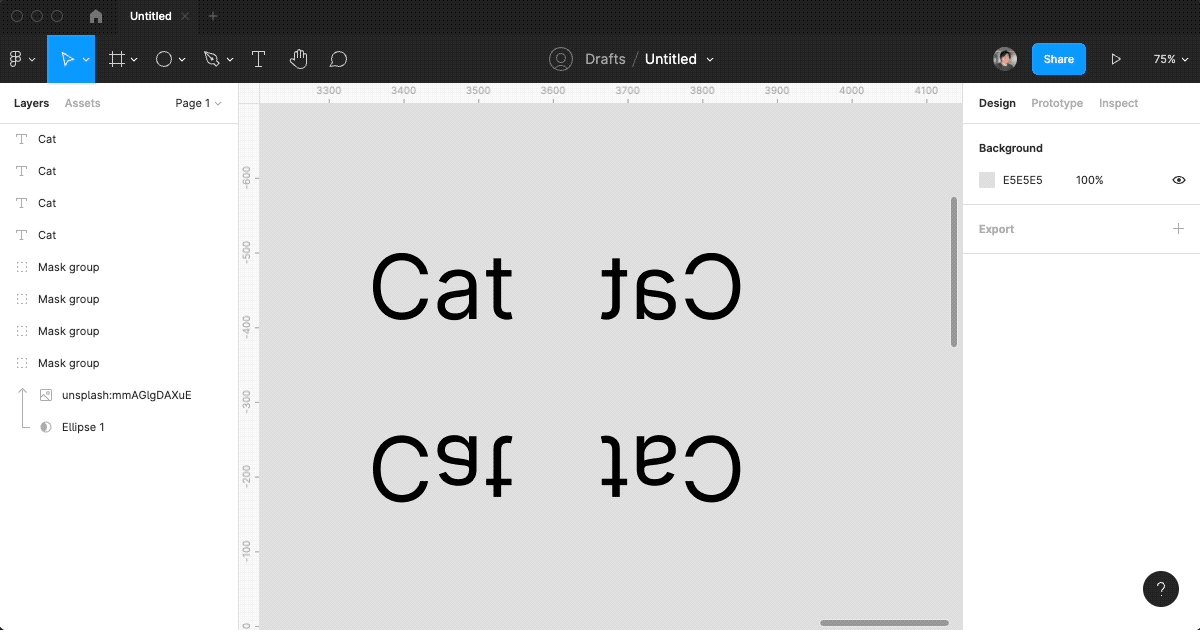
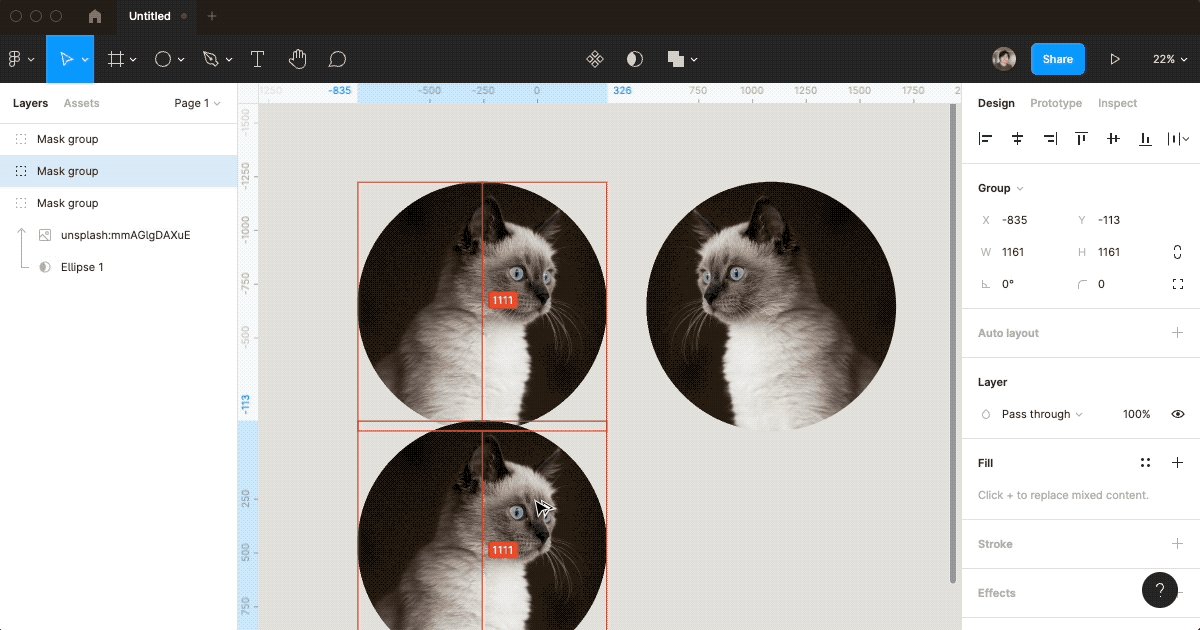
また、水平反転と垂直反転を両方適用することもできます。

テキストを反転する
テキストを上下左右に反転することで、鏡文字のように表示することができます。
反転後もテキストを編集できます。