Figmaで無料のアイコン素材集を利用する方法
今回は Figma で無料のアイコン素材集を利用する方法を紹介します。今回紹介するものはすべて Figma 上で公開されているものなります(利用条件はライセンスによる)。アプリケーションのUIやWebページの装飾など様々なシーンで幅広く活用できますので、ぜひチェックしてみてください。
※Figma Communityで公開されているファイルは、基本的に CC4.0ライセンスが適用されます。私用・商用ともに複製や再配布、改変も含めて無償で利用できます。ただし、利用する際はクレジットとライセンスへのリンクを表示する必要があります。また、ファイルごとに独自の利用規約が設定されている場合もありますので、よく確認して利用してください。
おまけで、膨大な種類のアイコンを検索できるプラグインも紹介しています。
この記事のターゲット
Figmaの初心者
Figmaでアイコンセットを利用する方法が知りたい方
Figmaでアイコンを探す方法が知りたい方
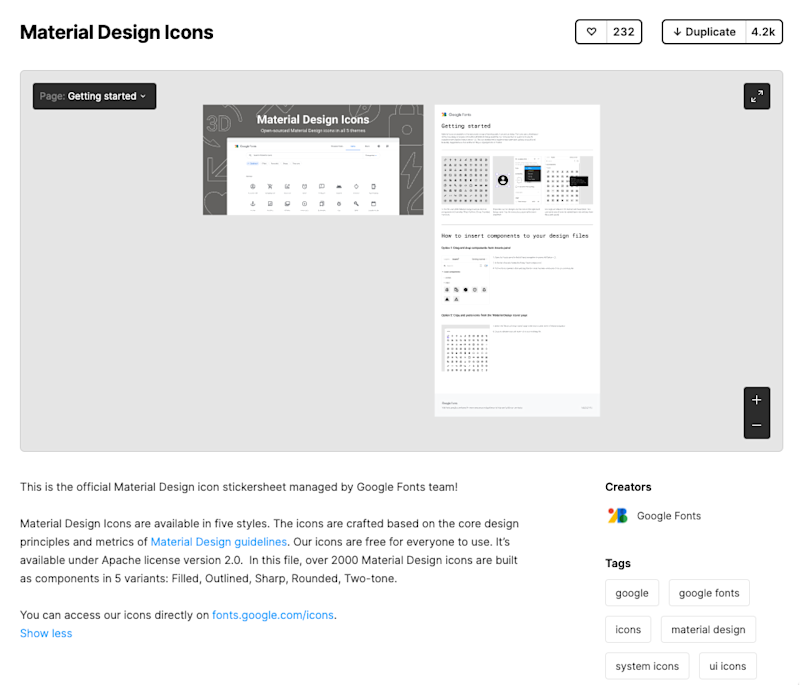
1. Material Design Icon

以下ページより抜粋
This is the official Material Design icon stickersheet managed by Google Fonts team!
Google によって設計された Material Design の Figma 用の公式アイコンセットです。
Figma Community で「Material Design Icon」を検索するとたくさんのファイルがヒットしますが、Google公式から公開されているのはこれだけです。

アイコンの種類は2000以上で、アイコンはそれぞれコンポーネント化(Variants)されており、以下の5つのスタイルから選択して利用できるようになっています。
Filled
Outlined
Sharp
Rounded
Two-tone
Figma Community で公開されているリソースとしては CC4.0ライセンスが適用されますが、 Material Design で公開されているソース自体は Apache License 2.0 が適用されます。
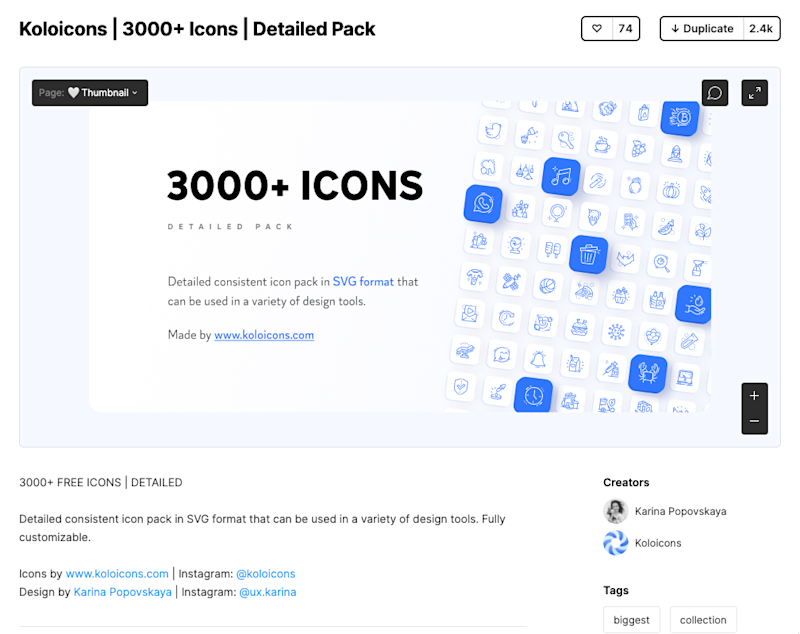
2. Koloicons | 3000+ Icons | Detailed Pack

以下ページより抜粋
Detailed consistent icon pack in SVG format that can be used in a variety of design tools. Fully customizable.
koloicons.com というサービスが提供しているアイコンセットのようです。
アイコンの種類は3000以上あり、カテゴリごとに細かいイラストレーションで表現されています。

こちらは、ファイル内に独自のTerm of Use(利用規約)が記載されていましたので、以下の点(原文をGoogleの機械翻訳したもの)に注意して使用しましょう。
使用可能
最大4,000の物理的またはデジタル最終製品の販売
ライセンシーが所有および管理する1つのビジネスソーシャルメディアアカウント
ローカル市場向けの無制限の物理的な広告
無制限のインプレッションを持つデジタル有料広告
最大40万人の生涯視聴者向けの放送とストリーミング
内部/プライベートプレゼンテーションでの無制限の使用
使用禁止
ネイティブアプリ、ウェブアプリ、またはゲーム
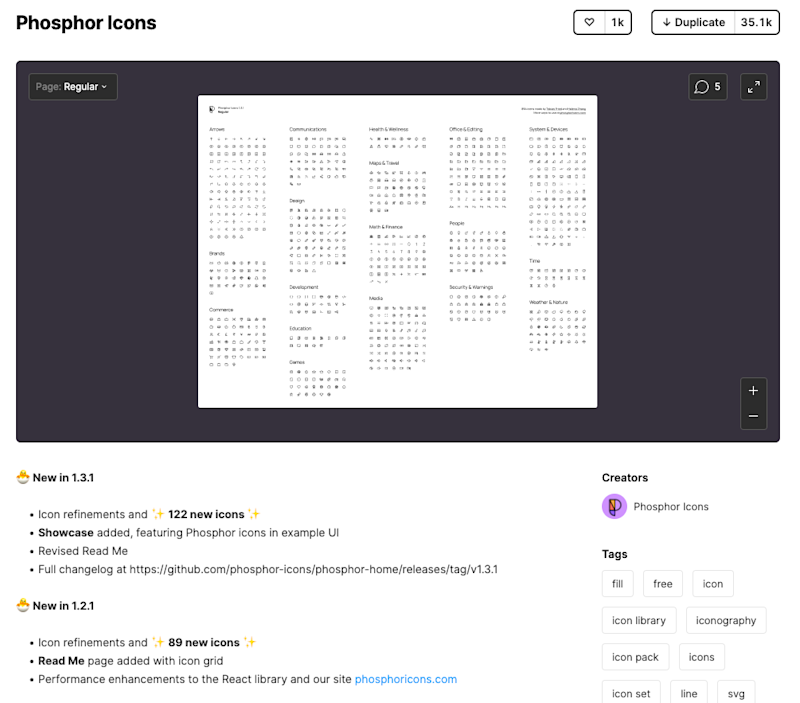
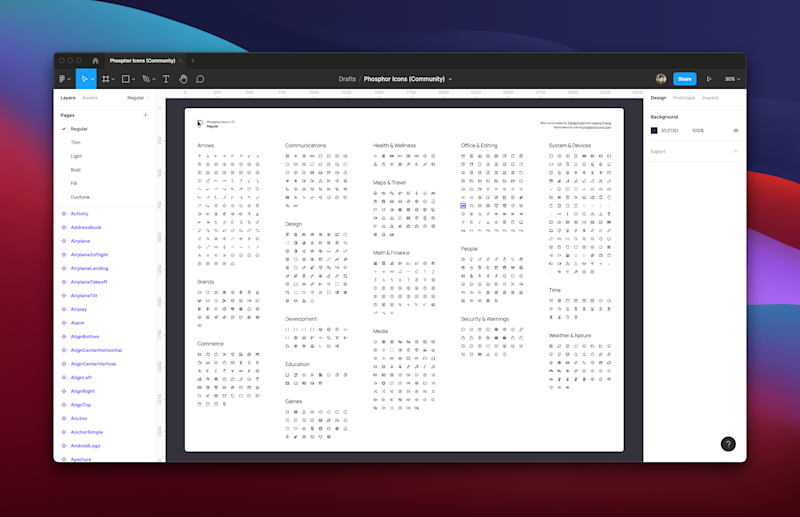
3. Phosphor Icons

以下ページより抜粋
Phosphor is a flexible icon family for interfaces, diagrams, presentations — whatever, really.
phosphoricons.com に公開されているアイコンが書き出されたファイルのようです。

アイコンの種類は894あり、以下の6つのウエイトごとにコンポーネント化されています。
Regular
Thin
Light
Bold
Fill
Duotone
こちらは元のサイトには MITライセンスが適用される旨の記述がありました。ファイル内にTerm of useなど独自利用規約がありませんので、MITライセンスおよび CC4.0ライセンスの範囲で利用できるものと考えられます。
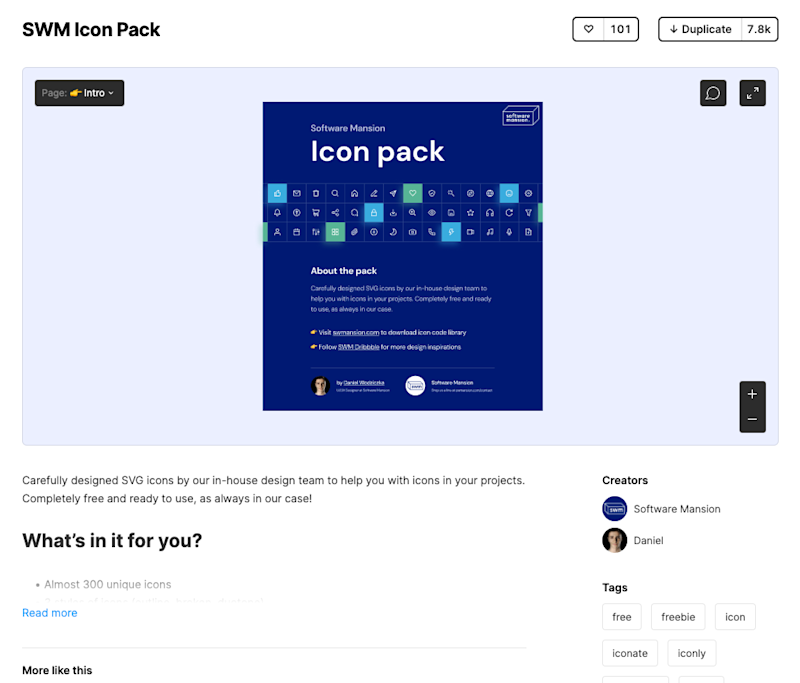
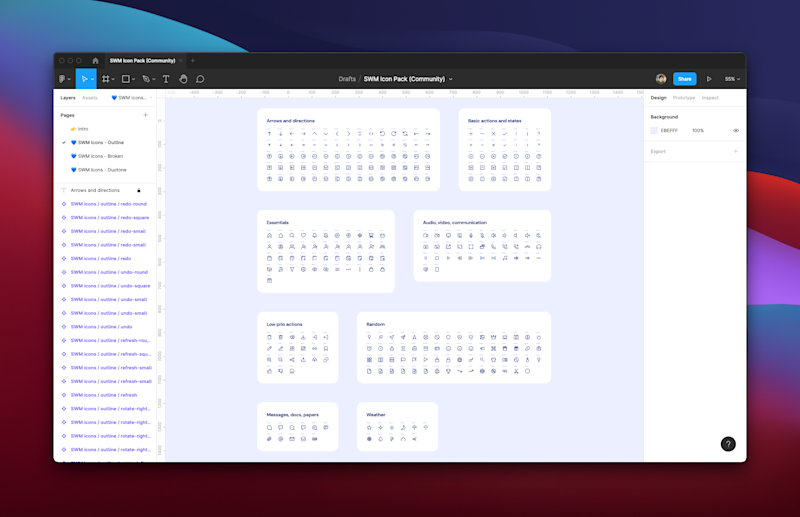
4. SWM Icon Pack

以下ページより抜粋
Carefully designed SVG icons by our in-house design team to help you with icons in your projects. Completely free and ready to use, as always in our case!
Software Mansion という企業が公開しているアイコンセットのようです。

アイコンの種類は約300あり、以下の3つのスタイルごとにコンポーネント化されています。
Outline
Broken
Duotone
こちらはライセンスに関する独自の利用規約の記載がなさそうでしたので、CC4.0ライセンスの範囲で利用できるものと考えられます。
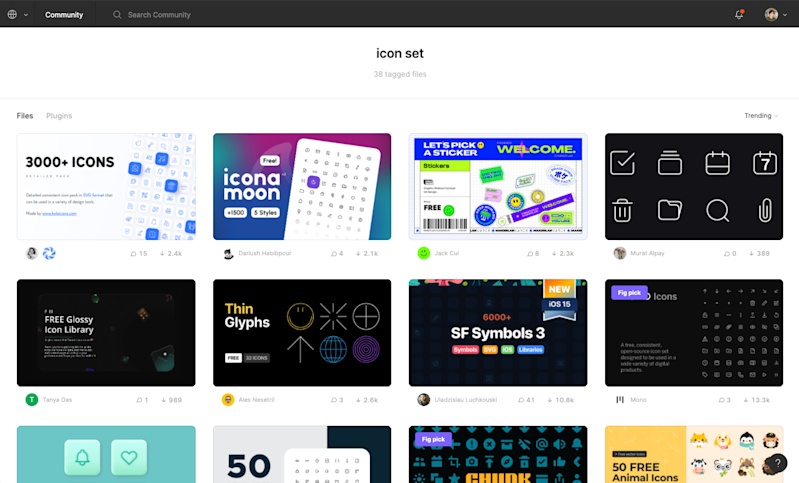
その他のアイコンセット

Figma Community で「icon set」などのタグで検索すると、上記以外のアイコンセットが比較的簡単に見つかると思います。キーワード検索でも良いと思います。
好きなスタイルのものを自由に探してみてください。
おまけ:膨大な種類のアイコンを検索できるプラグイン「Iconify」
できあいのアイコンセットから必要なアイコンを探すのは一苦労ですよね。
そこで、欲しいアイコン名をキーワードで検索し、SVG形式のデータとして手っ取り早く挿入できるプラグイン「Iconify」をあわせて紹介します。
ウェブサイトをデザインする上で利用頻度の高いアイコン素材は一通り揃っており、FacebookやTwitterなどのロゴのほか、Material DesignやCarbonといったデザインシステムのアイコンも利用できます。
いかがだったでしょうか。
こんなに大量のアイコンを無料で使わせてもらえるのはとてもありがたいことですね。是非活用してみてください。
今回は種類の多そうなアイコンセットを中心に紹介しましたが、他にもテーマ別で良さそうなアイコンセットもどこかで紹介したいなと思います。