Figmaで複数の画像素材から一括で背景を透過する方法
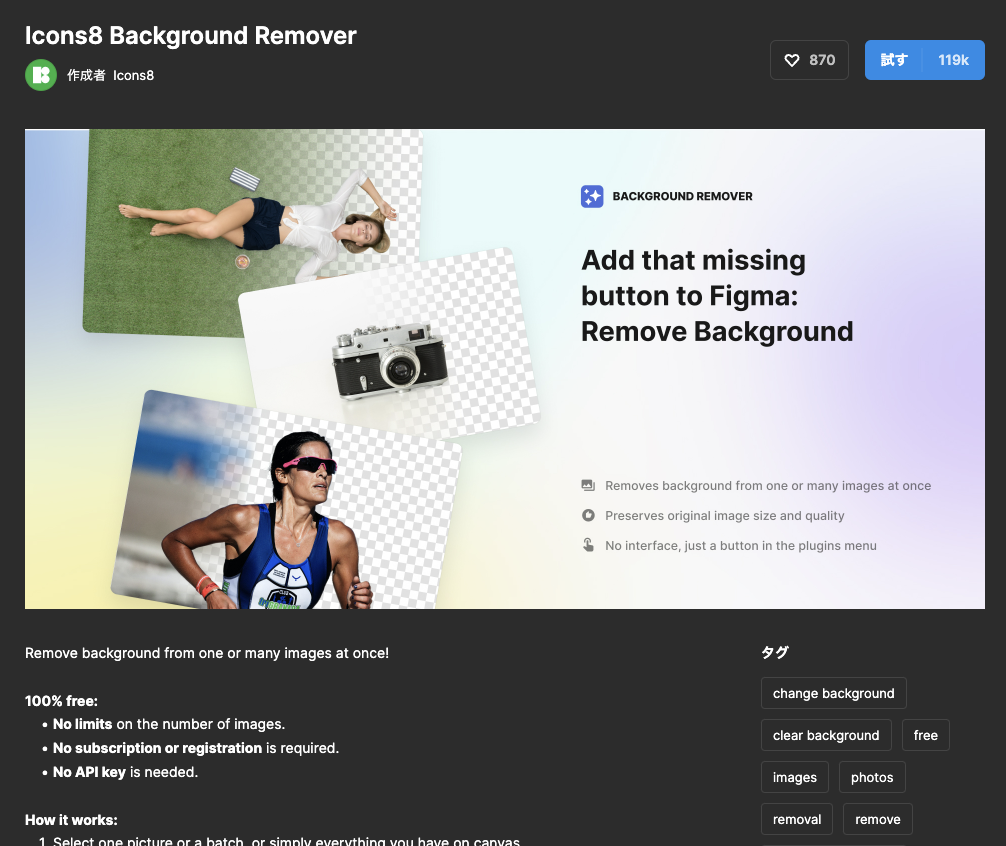
今回は、複数の画像の背景を透過する処理を一括で実行できるプラグイン「Icons8 Background Remover」の紹介です。JPEGなどの画像からアイコンを透過させたり、複数のプロフィール写真から被写体を切り抜くなどの作業を効率化できます。
このプラグインは、2023年1月現在、無料で回数制限もなく、API keyなどの登録も不要で利用できるようです。
この記事のターゲット
Figmaで画像から背景を除去し透過させたい方
背景の透過処理を複数の画像で一括処理したい方
「Icons8 Background Remover」の使い方
Figma・FigJamでリソースツールからプラグイン名で検索できます。また、Figma Communityの「Icons8 Background Remover」ページからもアクセス可能です。

使い方は以下の通りです。
背景を透過したい画像を取り込んだファイルを開き、プラグインを起動する
背景を透過したい画像を選択した状態で、プラグインの「実行」をクリックする

実行すると、選択した画像が一つずつ順番に透過処理されます。
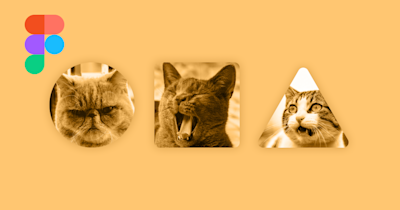
また、アイコンのようなシンプルな画像だけでなく、撮影した写真のような背景情報が複雑な画像の透過処理にも対応しています。
ただし、透過対象の背景は自動的に判定されるため、境界が曖昧な画像は思ったような切り抜きができない場合がありそうです。
以下は、写真の環境背景からネコを切り抜くデモです。

シンプルな背景の場合は割と綺麗に切り抜かれていますが、ネコの毛とベッドの毛布の境界が曖昧な画像については、一部の毛布の切り抜きがうまくいきませんでした。
細かいレタッチには向きませんので、あくまで簡易的な切り抜きの手段として利用するとよさそうです。
アイコンなどを切り抜く場合、以下の記事で紹介している「Image Tracer」や、アウトラインからパスに変換する「Outline to Single Stroke」と組み合わせて使うこともできそうです。