今回はユーザーの操作によってアニメーションなどのインタラクションが発生するUIコンポーネントのプロトタイプの作り方を紹介します。実際に作成されたサンプルファイルも公開していますので、参考にしてください。
この記事のターゲット
クリックで見た目を切り替える
ラジオボタンやチェックボックスなどをクリックすると、オンオフが切り替えられるプロトタイプです。
Figmaでシンプルなラジオボタン・コンポーネントを作る方法
今回は、Figmaでシンプルなラジオボタン・コンポーネントを作る方法を紹介します。一般的なラジオボタンを「Component」や「Auto layout」を使って作成します。自由に使えるサンプルファイルも用意していますので、よければご活用ください。 ... 続きを読む
Figmaでシンプルなチェックボックス・コンポーネントを作る方法
今回は、Figmaでシンプルなチェックボックス・コンポーネントを作る方法を紹介します。一般的なチェックボックスを「Component」や「Auto layout」を使って作成します。自由に使えるサンプルファイルも用意していますので、よければご活用ください。 ... 続きを読む
マウスオーバー(ホバー)で見た目を変化させる
マウスオーバー(ホバー)時に見た目を変化させることができるプロトタイプです。
マウスオーバー・クリックすると罫線スタイルが変わるテーブル(プロトタイプ)
今回はFigmaのプロトタイプ(Prototype)機能を利用して、テーブルのセルをマウスオーバーやクリックした際に枠線の色が変わったり背景色が変わるアニメーションを適用したサンプルファイルの紹介です。 ... 続きを読む
クリックでオブジェクトをスライドさせる
クリック時にオブジェクトの一部をスライド移動するアニメーション付きのプロトタイプです。
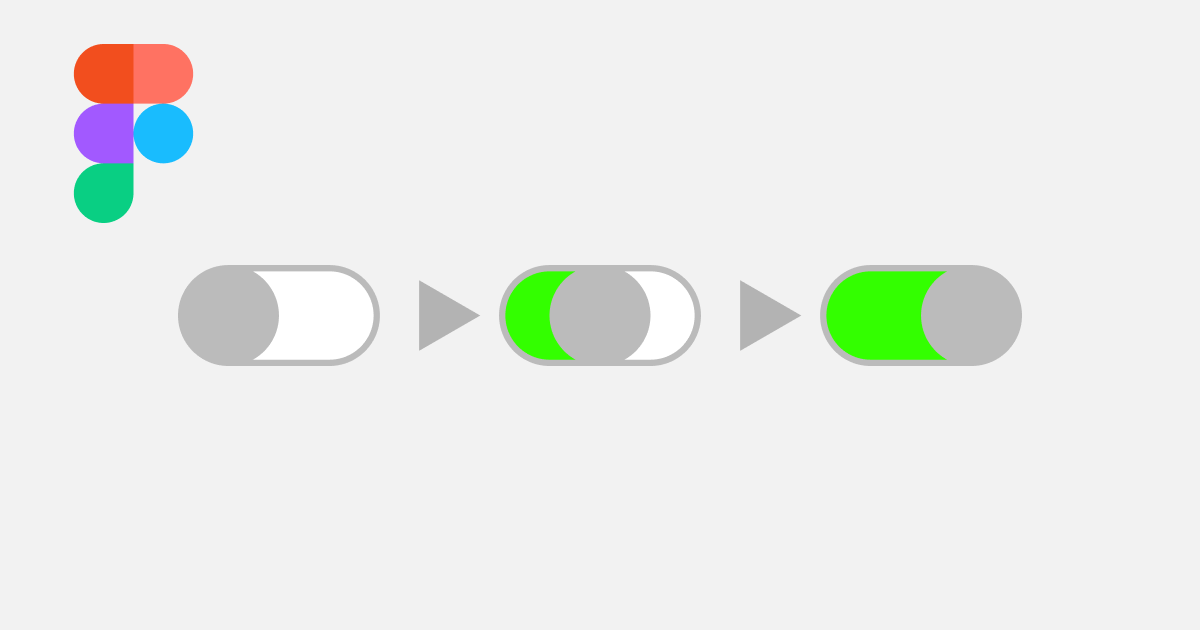
スライドするアニメーション付きのスイッチ(プロトタイプ)
今回はFigmaのプロトタイプ(Prototype)機能を利用して、スイッチをクリックするとスライドしながら背景色が変わるアニメーションを適用したサンプルファイルの紹介です。 ... 続きを読む
クリックでサイズを変化させる
クリック時にサイズを変更して擬似的に背景色を変化させるアニメーションのプロトタイプです。
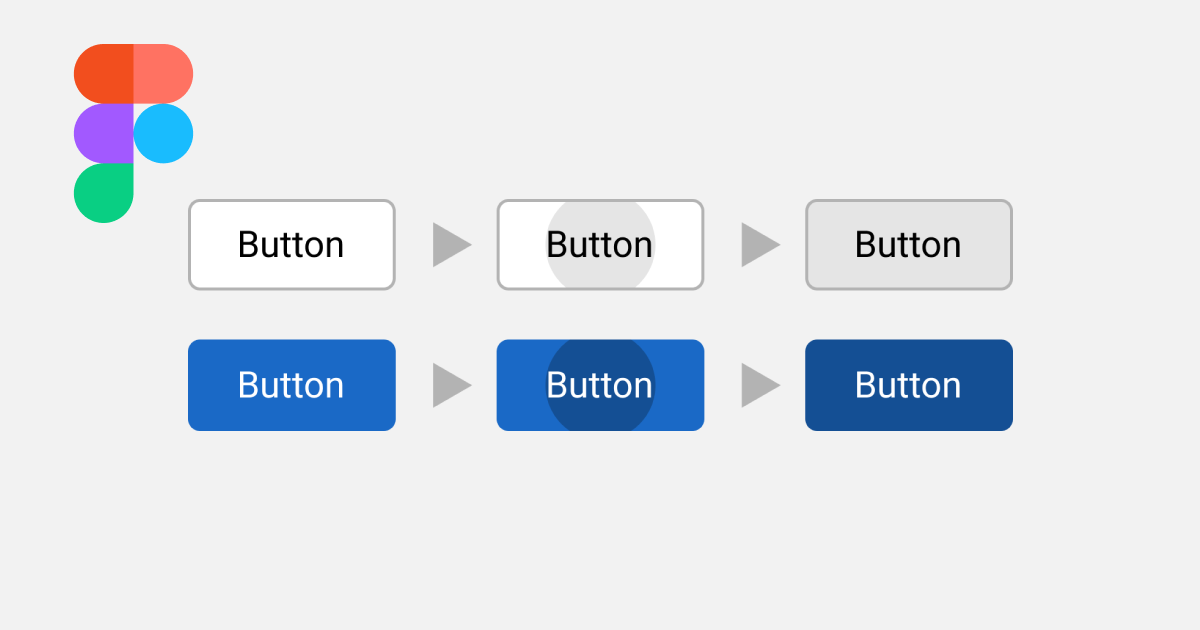
Figmaで塗りが円形に広がるアニメーションのボタン(プロトタイプ)
今回はFigmaのプロトタイプ(Prototype)機能を利用して、ボタンをマウスオーバーやクリックした際に塗りが円形に広がるようなアニメーションを適用したサンプルファイルの紹介です。 ... 続きを読む