
Figmaでコンポーネントに内包されたインスタンスのプロパティを効率的に変更する方法
今回は、子インスタンスを内包(ネスト)した親コンポーネントを作成する際に、親のインスタンス内で子のプロパティを効率的に設定する方法を紹介します。テキストの説明だけだとやや難解なので、記事内の動画もあわせて参考にしてください。
これまではコンポーネント内のインスタンスがプロパティを持つ場合、私のインスタンスを直接選択しなければプロパティを変更できませんでした。
2022年9月のアップデートで、例えばボタン・コンポーネントを内包したダイアログ・コンポーネントの場合、ダイアログのプロパティからボタンのプロパティを直接変更できるようになります。
この記事のターゲット
Figmaでインスタンスをネストしたコンポーネントを利用している方
コンポーネント内のインスタンスのプロパティを頻繁に変更する方
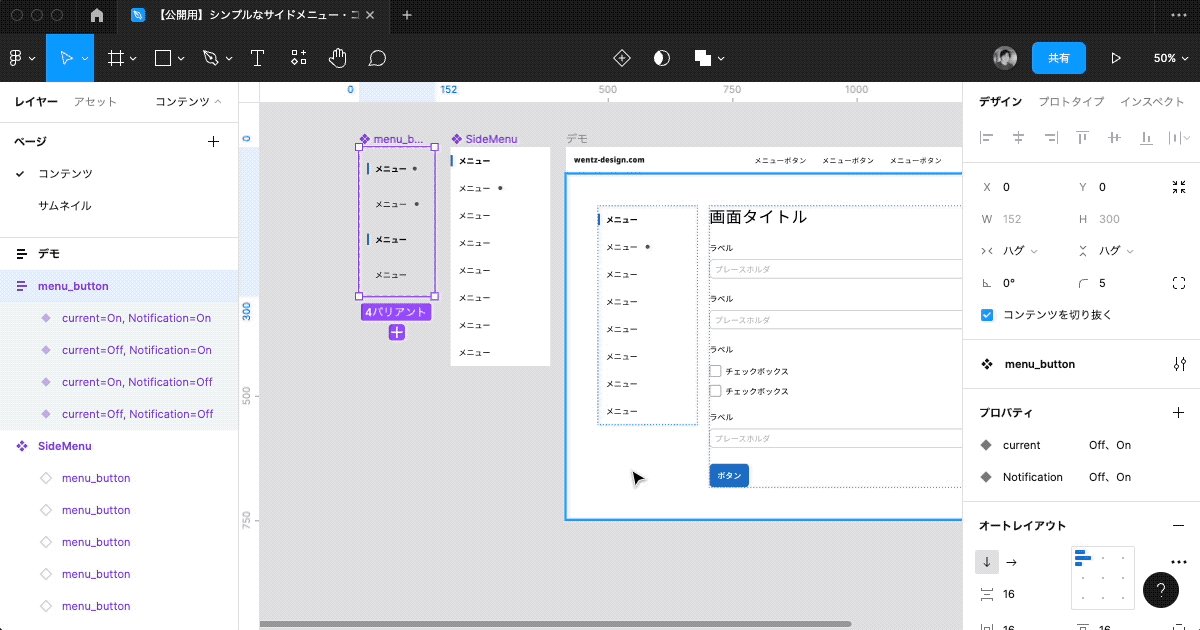
0. ネスト構造を持つコンポーネントを用意する
ネスト構造とは、コンポーネントの中に、別のコンポーネントのインスタンスを含むコンポーネントのことです。
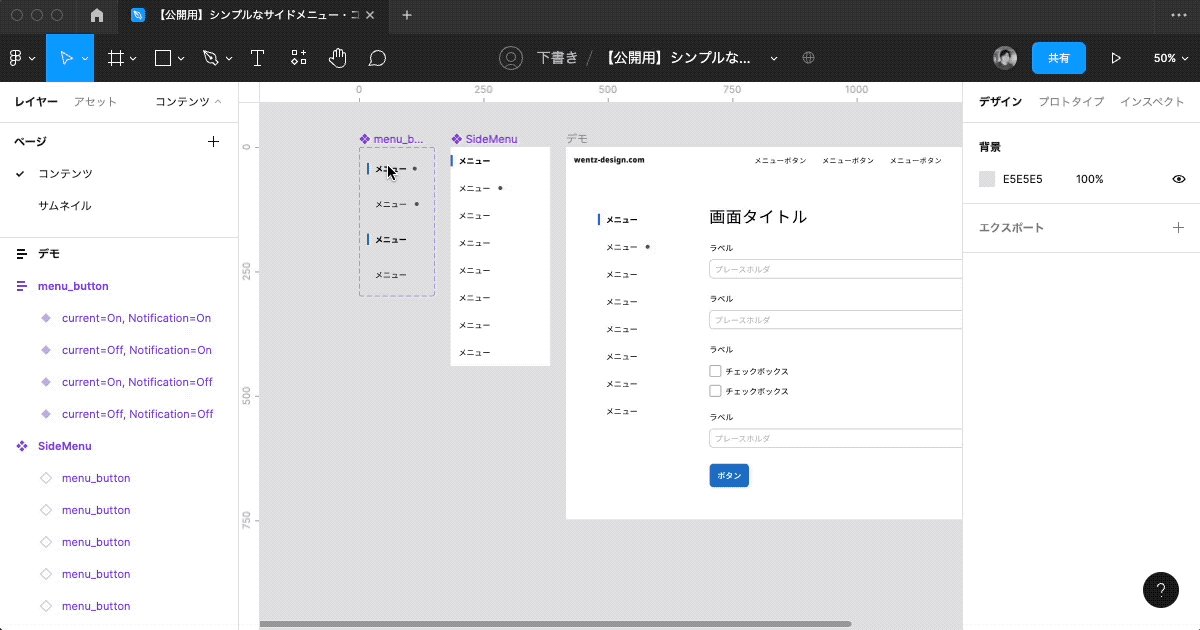
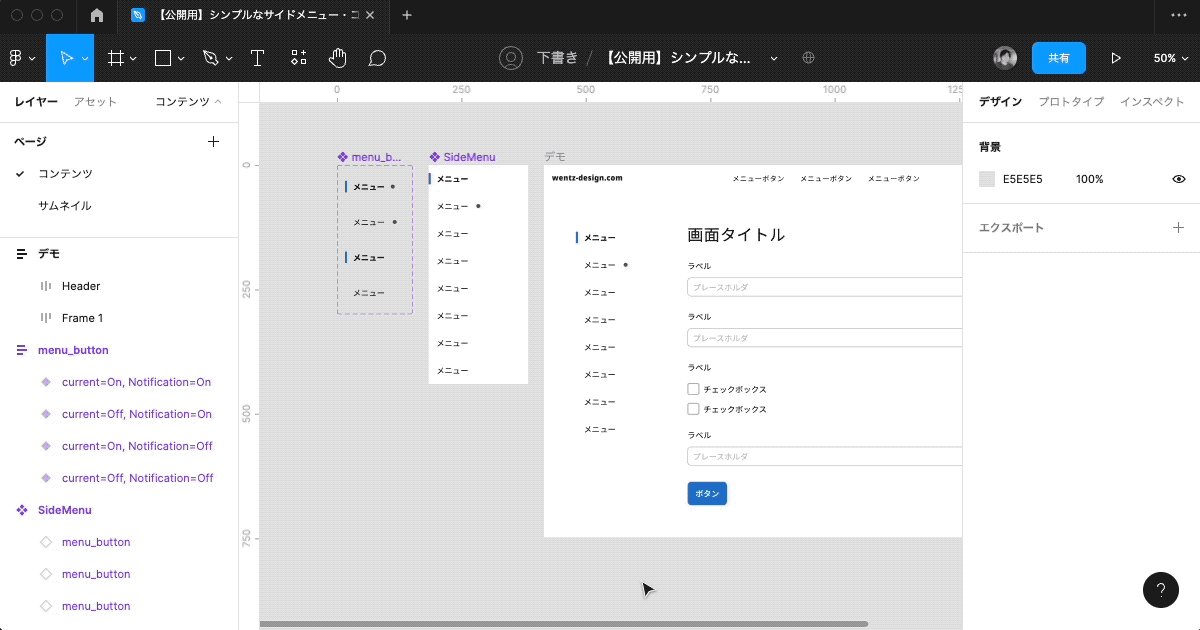
今回は、過去の記事で作成したサイドメニュー・コンポーネントを利用します。
構造的には、メニュー内のボタンコンポーネントのインスタンス(子インスタンス)と、それをまとめたサイドメニューコンポーネント(親コンポーネント)の親子構造になっています。
作り方や実際のデータについては以下の記事を参考にしてください。
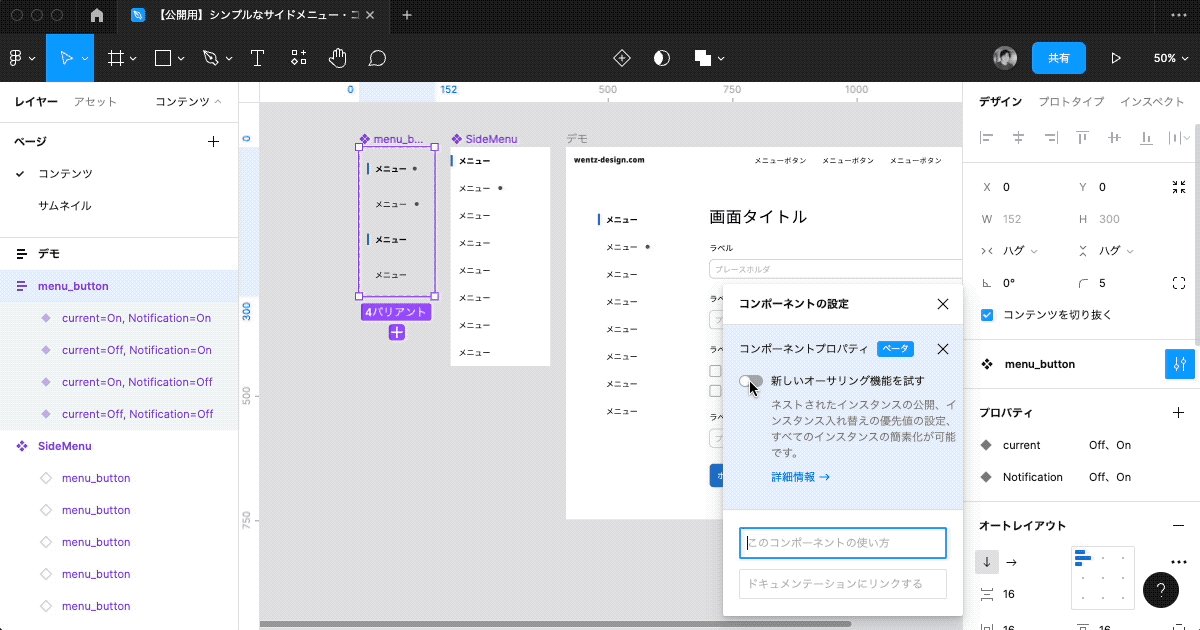
1. コンポーネントの設定から「新しいオーサリング機能をためす」の設定を有効にする
2022年9月現在はベータ機能のようですが、新たに「コンポーネントプロパティ」という項目が追加され、「新しいオーサリング機能をためす」が設定できるようになりました。
新しいオーサリング機能をためす
ネストされたインスタンスの公開、インスタンス入れ替えの優先値の設定、すべてのインスタンスの簡素化が可能です。
これにより、親コンポーネントからネストされた子インスタンスのプロパティを参照できるようになります。
設定の手順は次のとおりです。
任意のコンポーネントを選択する
右メニューのコンポーネント名の右側の設定アイコンをクリック
コンポーネント設定のポップアップの「新しいオーサリング機能をためす」のスイッチをON

コンポーネントやファイルごとに設定する必要はなく、一度設定するとアカウントがアクセスできる他のファイルでも共通で有効になるようです。
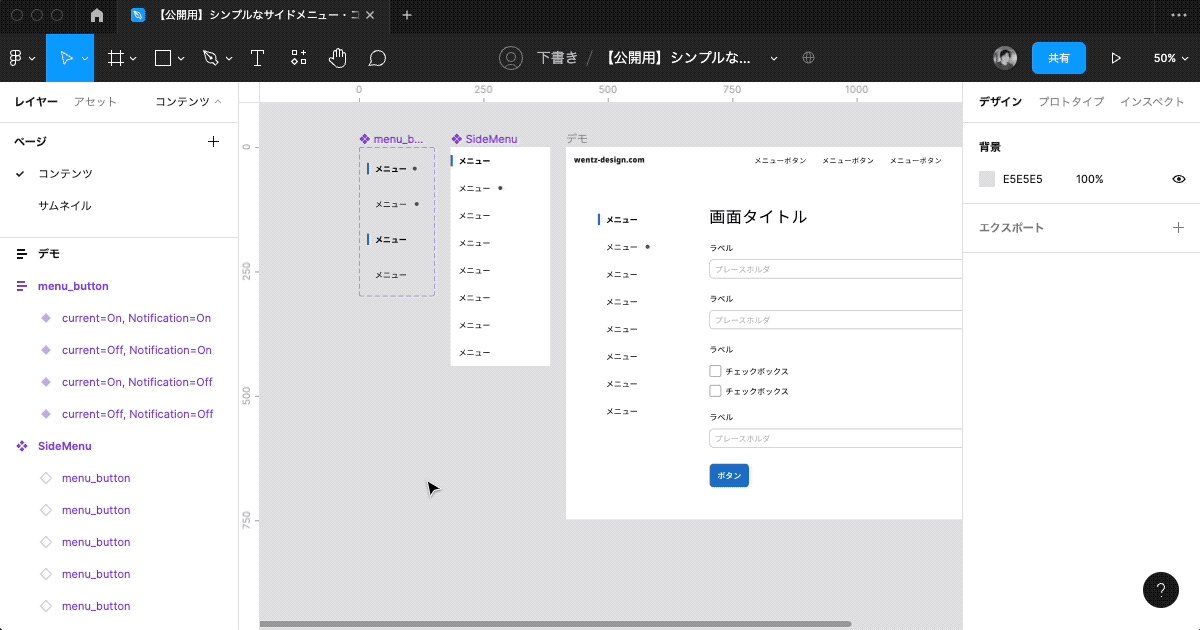
2. ネストが含まれる親コンポーネントのプロパティで「ネストされたインスタンス」を追加する
1で設定を有効化したことで、子インスタンスを親コンポーネントのプロパティに追加できるようになったので、プロパティに追加していきます。
手順は次のとおりです。
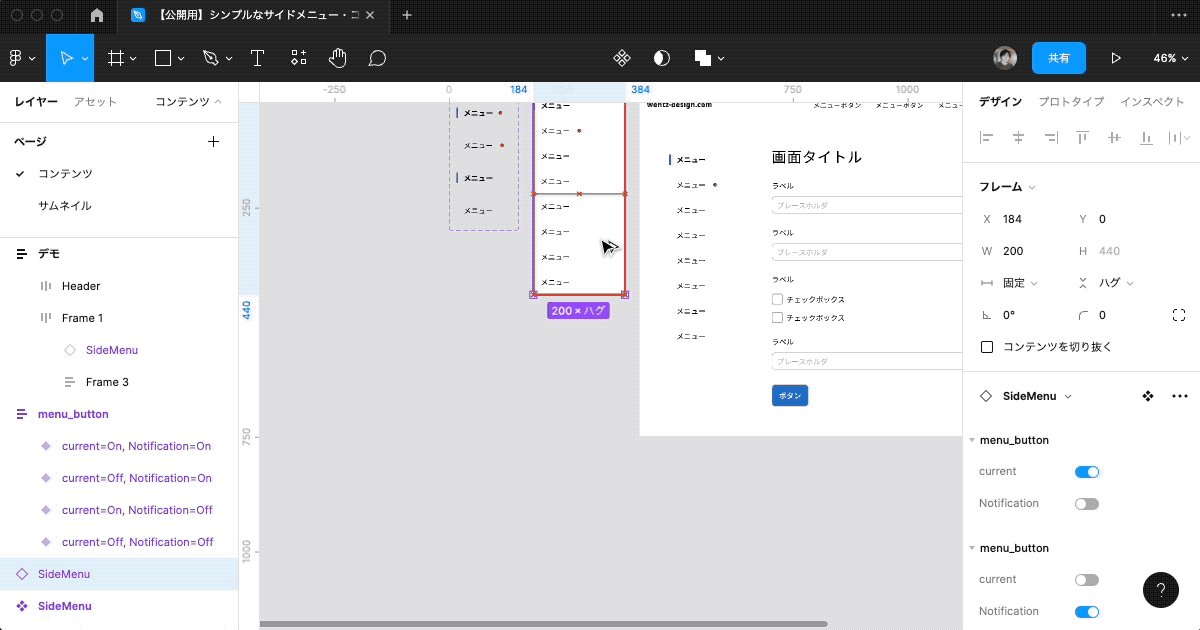
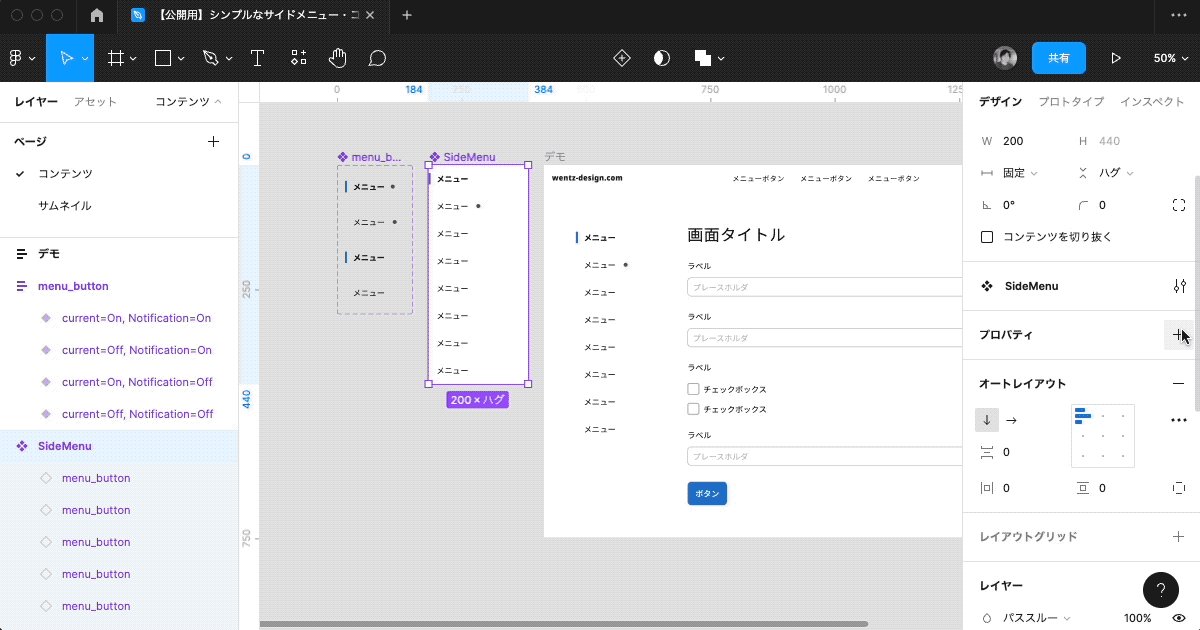
親となるコンポーネントを選択
プロパティで「+」ボタンをクリック
プルダウンメニューから「ネストされたインスタンス」を選択
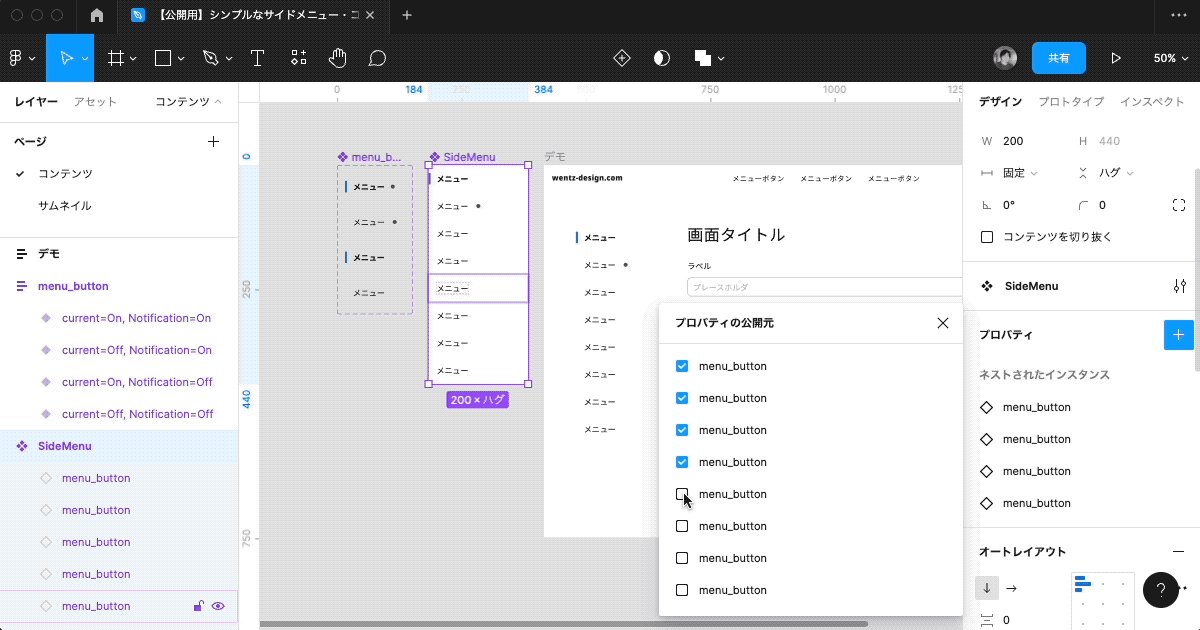
コンポーネントに含まれるインスタンスの一覧からプロパティで表示するものを選択

これで、選択されたインスタンスが親コンポーネントのプロパティに表示されるようになります。
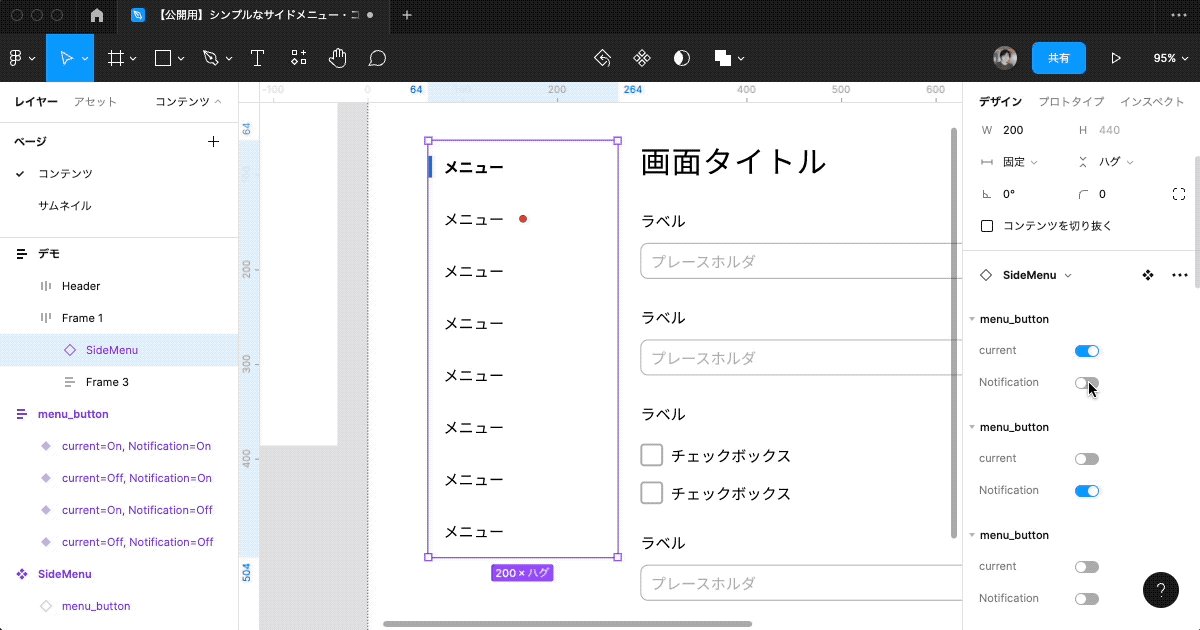
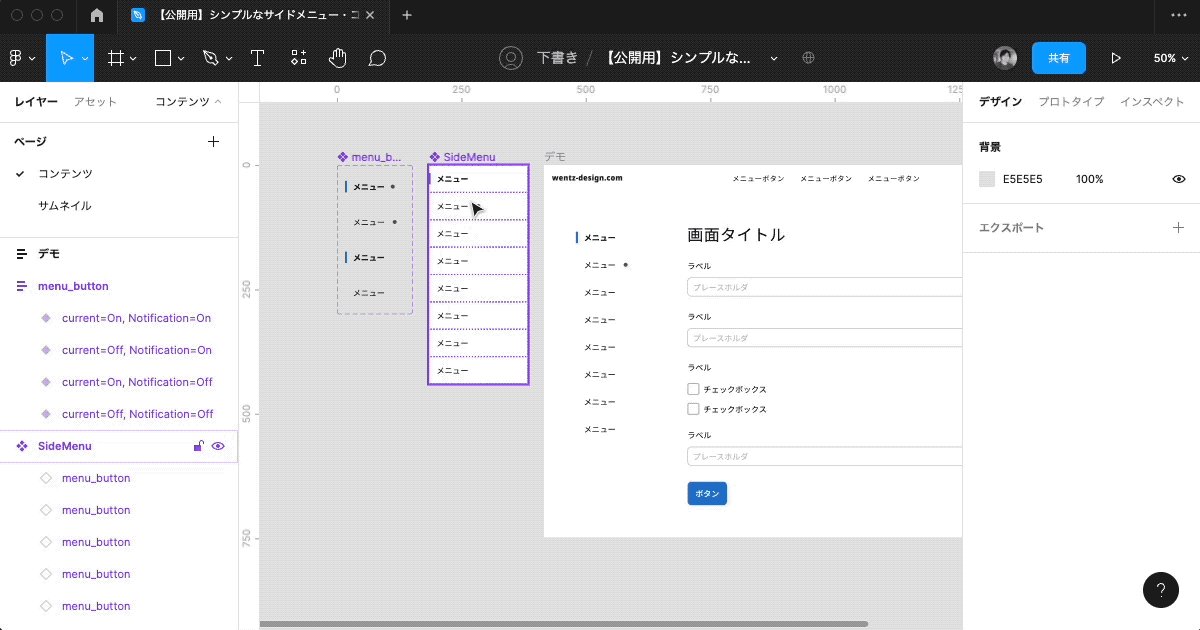
3. 親コンポーネントのインスタンスのプロパティで、子インスタンスのプロパティを変更する
これで、親コンポーネントのインスタンスから子インスタンスのプロパティを直接変更できるようになりました。
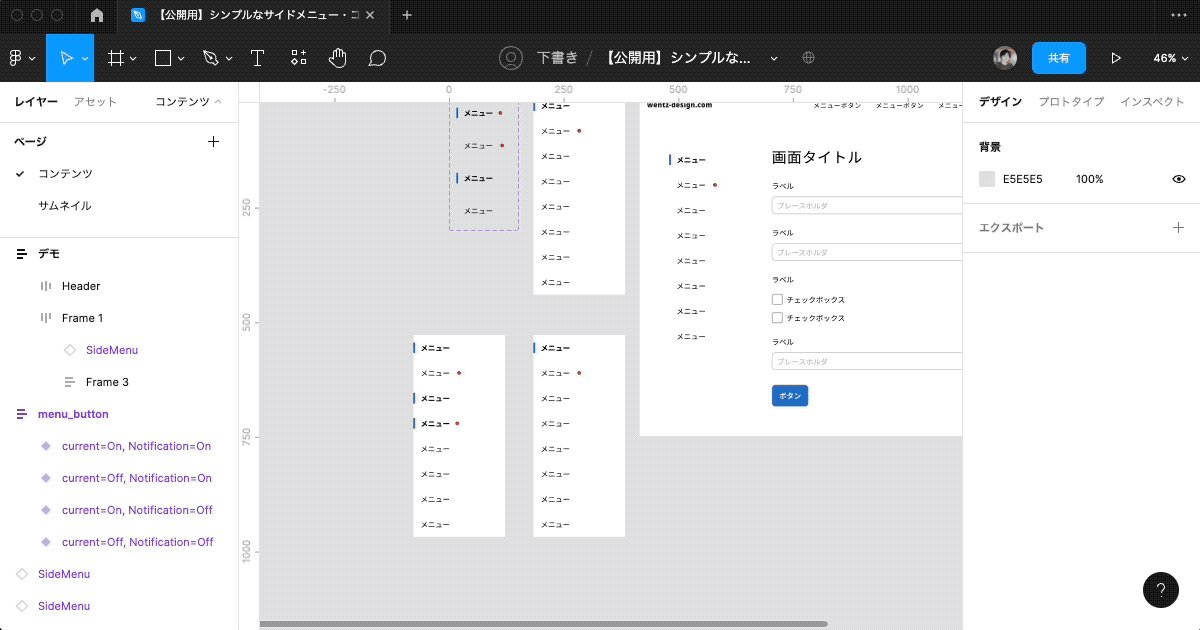
以下はコンポーネントからインスタンスを作成し、実際に子インスタンスのプロパティを変更している様子です。
インスタンスごとにプロパティの値は維持されます。