
Microsoft Designerの基本的な使い方
今回は、Microsoftからリリースされた「Microsoft Designer(プレビュー版)」というデザインAIツールを試してみたレビューになります。主な機能としては、ユーザーがテキストプロンプトを入力することでAIがグラフィックデザインを簡単に作成できます。
なお、このレビューは2023年6月現在のもので、昨今のAIの活況を鑑みると、この記事の情報・内容がすぐに変わる可能性が高い点にご注意ください。
この記事のターゲット
Microsoft Designerについてざっくり知りたい方
Microsoft Designerの使い方を知りたい方
Microsoft Designerの概要

Microsoft Designerは、ユーザーがテキストプロンプトを入力することでAIがグラフィックデザインを作成するツールです。例えば、「新学期のポスター」や「美容室のインスタ投稿」などのプロンプトを入力すれば、AIが適切なデザインを提案します。
また、デザインのアウトプットの用途(メール添付、Facebook広告、ポスターなど)を指定し、さまざまなデザインの中から選択できます。さらに、Dall-Eイメージジェネレーターを利用してテキストプロンプトから画像を生成する機能や、デザインの微調整を行う機能もあるようです。
Microsoft Designerの使い方
実際にテキストプロンプトを入力してグラフィックデザインを作成するプロセスをデモしてみたいと思います。
今回は、当サイトで実施する「プロダクトデザイナー向けなんでも相談会」の宣伝バナーを作るという想定で試してみます。内容が気になる方は以下の記事をご覧ください。
1. ツールにログインする
次のウェブサイトにアクセスし、サインアップします。その際、メールアドレスを入力するとMicrosoftアカウントでログインを求められます。
すでにアカウントを持っている方はそのままログイン、なければアカウントの作成へ進みます。
https://designer.microsoft.com/
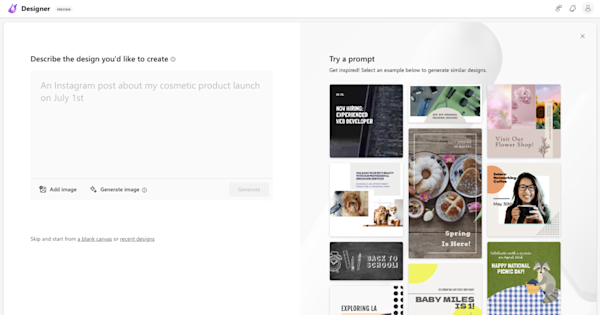
2. テキストプロンプトを入力する
ツールにログインすると、最初にテキストプロンプトを入力するフォームが開きますので、生成したいグラフィックの要件を入力します。
今回は、相談会の宣伝用のバナーを出力するためのテキストを入力しました。
入力したら「Generate」ボタンを押すと、しばらくして右側にグラフィックの候補が生成されます。
気に入った候補を選択して、そのまま利用したい場合は「Download」編集したい場合は「Customize design」を押します。
今回はそのまま使えそうな候補がなかったので、適当に選択して「Customize design」を押します。

3. 出力されたグラフィックを編集する
なんとなくそれっぽいグラフィックが生成されたら、気になるところを編集します。
テキストの編集
日本語で生成したせいか、かなり情報量が削られてしまったので、情報を追加します。テキストを選択すると内容を変更できます。

フォントの変更
テキストを選択すると、フォントを変更できます。
が、現状では欧文フォントが中心で日本語が十分に使えるフォントはぱっと見で見つけられませんでした。

カラーパターンの変更
配色が気に食わない場合、ツールバーの「Brand kit」からそれっぽいカラーパーンを選択すると、自動的に適用されます。
が、黒背景に黒文字だったり、読みやすさやコントラスト比を全く無視した提案をしてくるので正直あてになりませんでした。

レイアウトの変更
右側に表示されるペインから、そもそものレイアウトも変更できるようです。
デモでは何やら縦書きっぽい文字組が見えたので適当に選択してみましたが、単純に回転させただけだったので縦書きではありませんでした。

4. グラフィックの画像出力(ダウンロード)
編集が終わったら、右上の「Download」から画像をダウンロードできます。
出力できる形式はPNG、JPG、PDFが選択できます。

実際に出力した画像(PNG)は以下の通りです。

このツールを使ってみた所感(個人の感想)
生成されるグラフィックはそれっぽいものの、意匠やレイアウトにロジック・意図がないのでテンプレートを選んでいる状況に近く、本質的にデザインをしているとは言えない
様々なデザインプロセスをすっ飛ばしているので、目的によるが品質はぶれそう
今後のAIの学習次第では精度が上がっていきそう
Adobe・Figma・Canvaなどでのグラフィック作成に慣れている人からすると機能が物足りない
結局手直しするので普段使い慣れているツールで作るのが早そう
そもそもデザイナーがターゲットのツールではなさそう
日本語での生成の精度が低い
生成されるレイアウトが日本語に適していない(縦書きなど)
フォントが日本語にほとんど対応していない