Notionのページにiframeを埋め込み表示する方法
今回は、Notionのページ上にYoutubeやGoogleカレンダーなど、外部サービスの埋め込みコードを表示する方法を紹介します。Notionのページ上でYoutubeの動画を再生したり、GoogleカレンダーやFigmaのデザインなどのプレビューを表示する際に便利です。
この記事のターゲット
NotionページにYoutubeの動画を埋め込みたい方
NotionページにGoogleカレンダーを埋め込みたい方
NotionページにFigma/FigJamを埋め込みたい方
埋め込みコードを取得し、Notionのページに埋め込む方法
Notionに埋め込みコードを貼り付けるには、基本的にコマンド入力などで「埋め込み(Emmbed)」を追加し、「URLを貼り付けてください」と表示されているテキストエリアに埋め込みコード(<iframe~で始まるコード)をすべてそのまま貼り付けると、プレビューが表示されます。
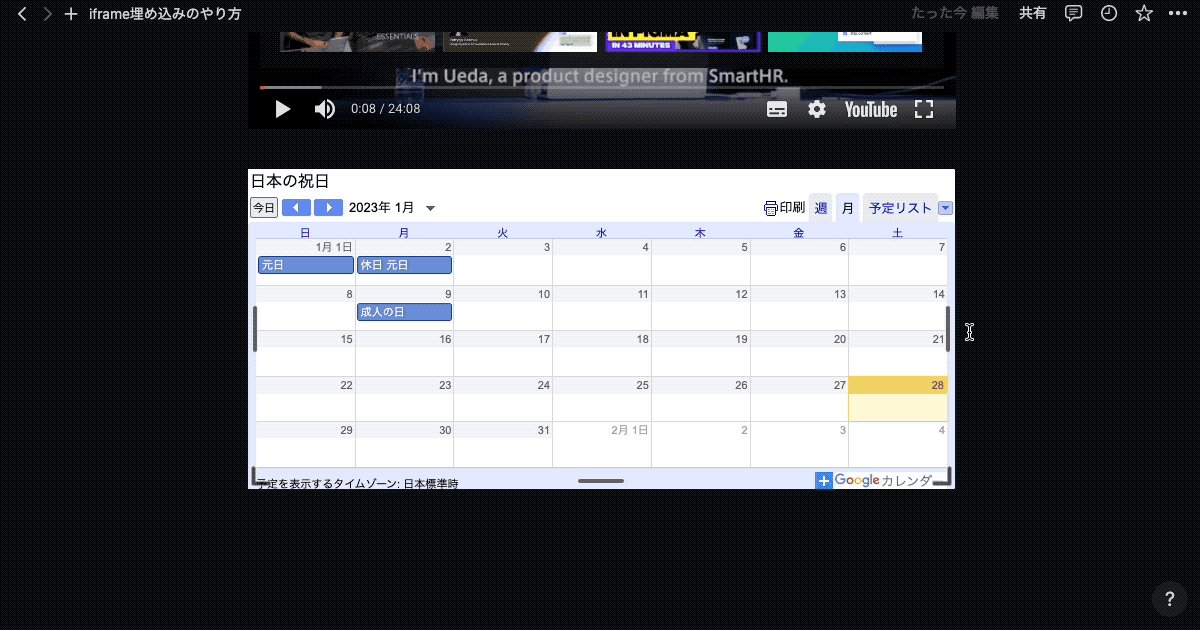
以下は、実際に外部サービスの埋め込みコードを貼り付けた様子です。
Youtube
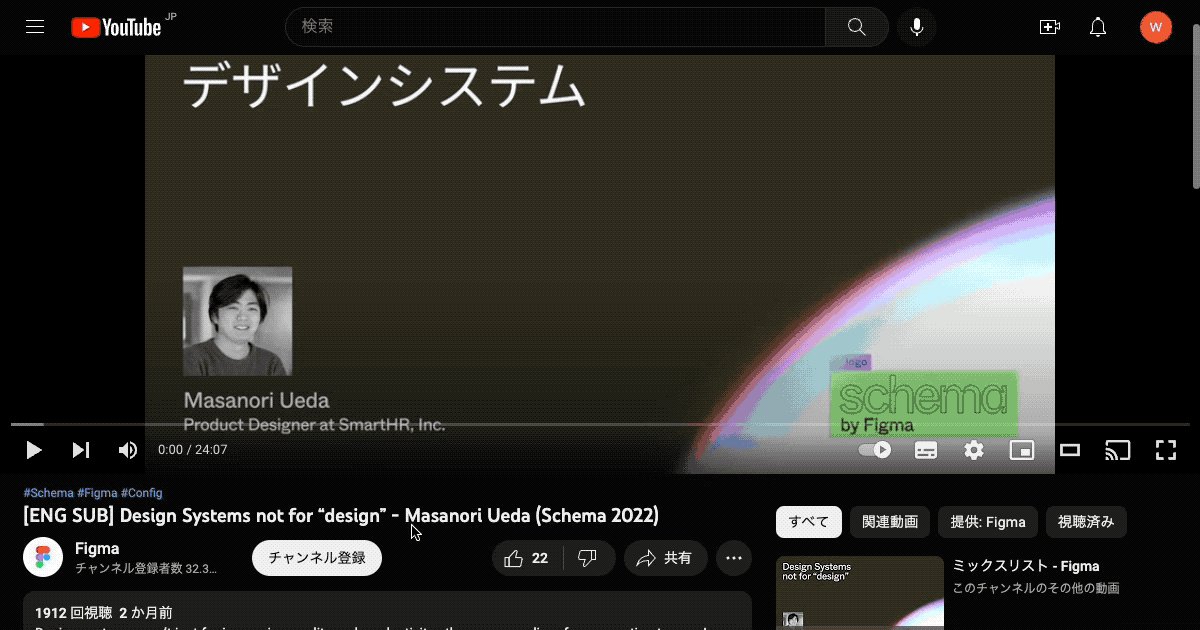
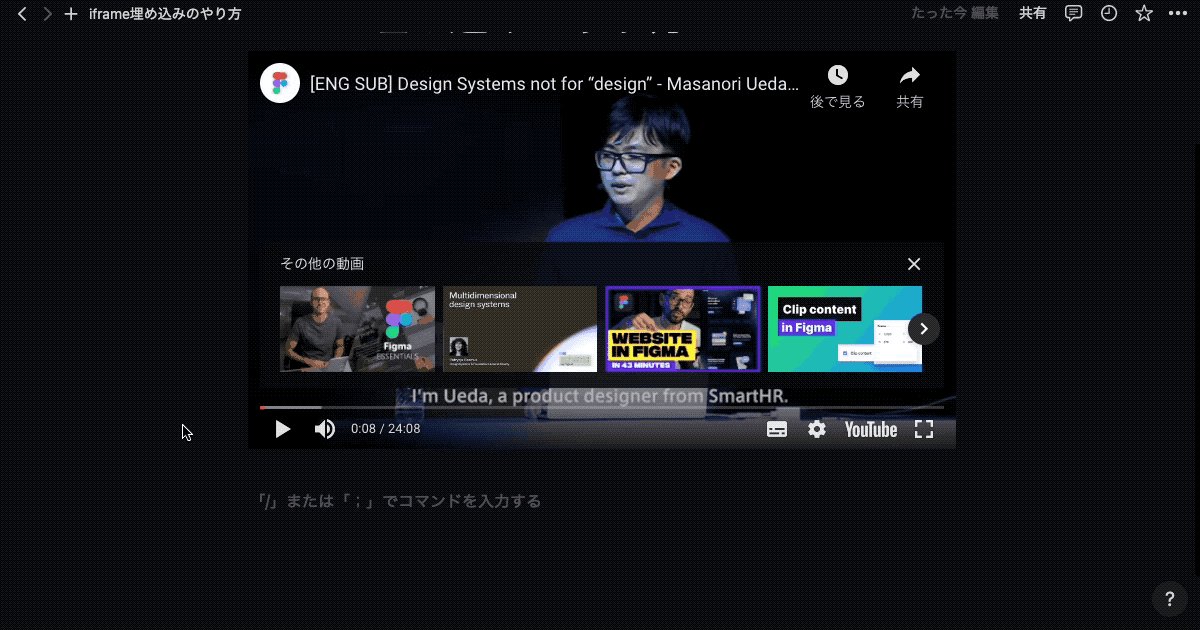
NotionページにYoutubeの動画を貼り付けると、ページ内で動画を再生することができます。シークバーの操作や全画面表示などの機能も利用できます。
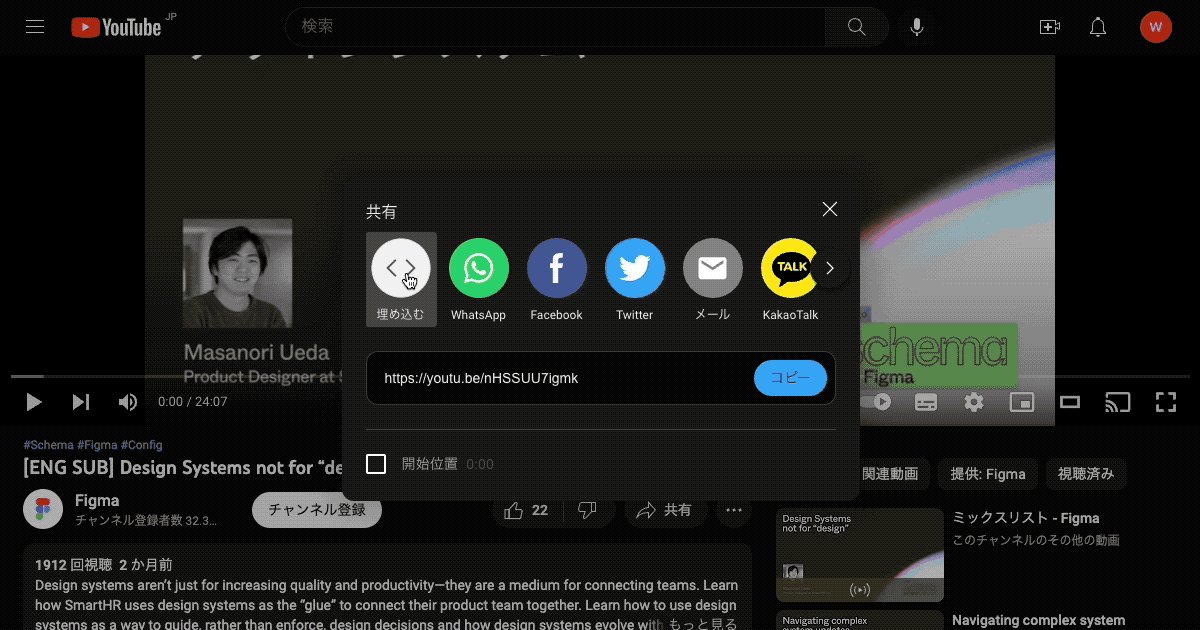
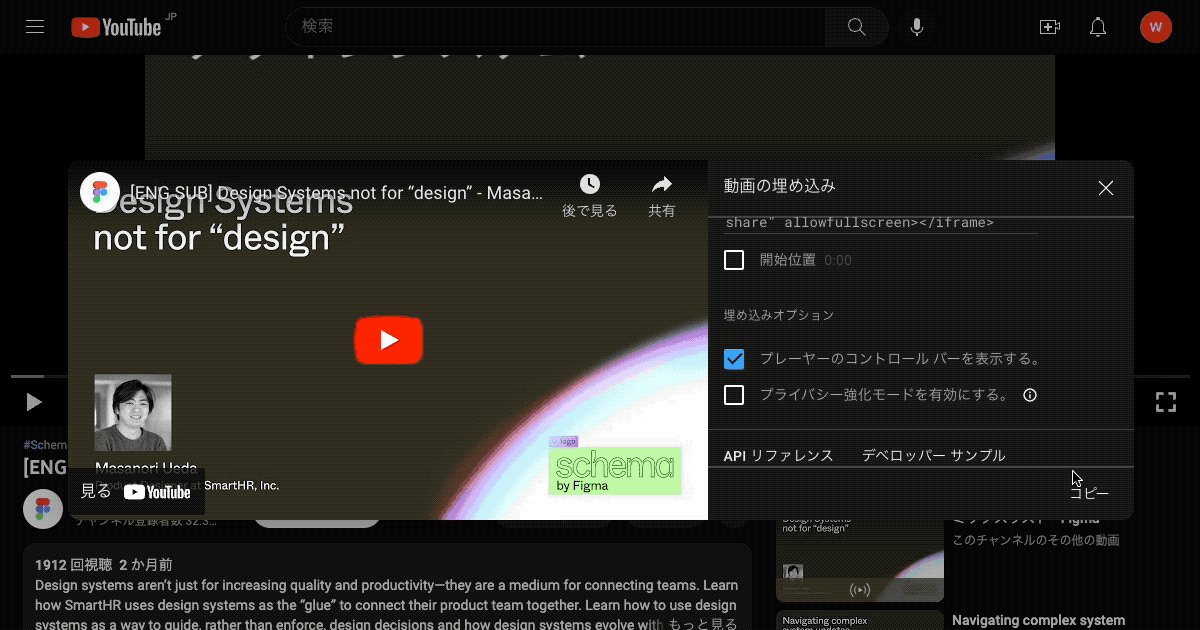
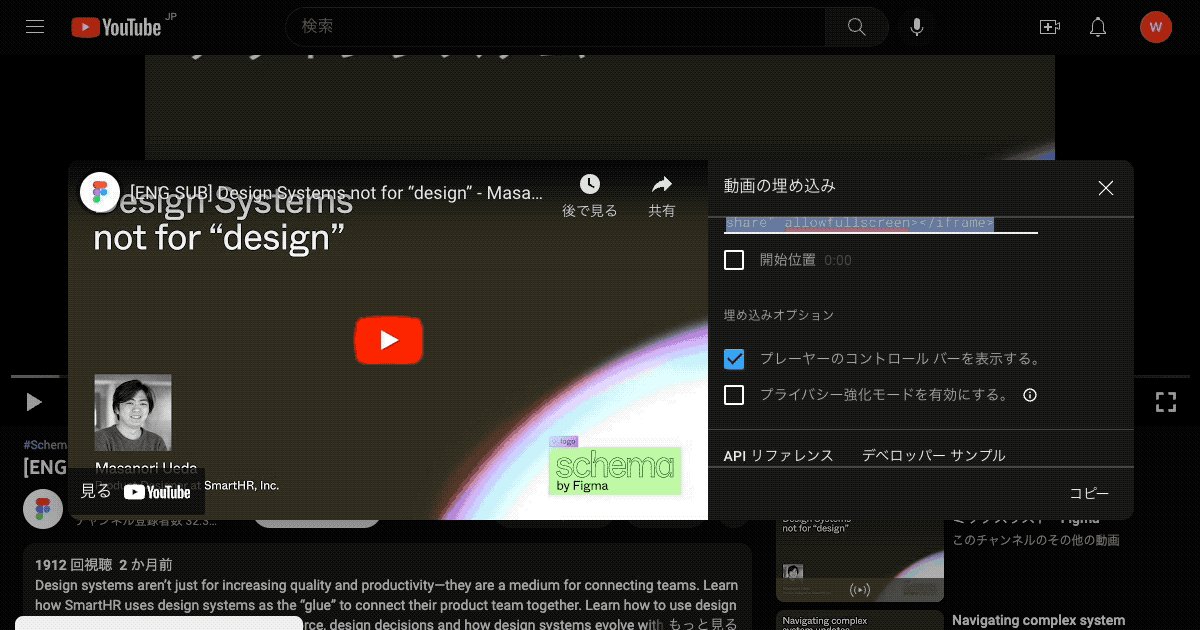
まず、Youtubeから貼り付けたい動画にアクセスし、「共有」ボタンをクリックして表示されるダイアログから「埋め込む」をクリックし、表示される<iframe~で始まるテキストをコピーして控えます。
この時、埋め込む動画のサイズや操作制限など、一部のオプションを設定できます。

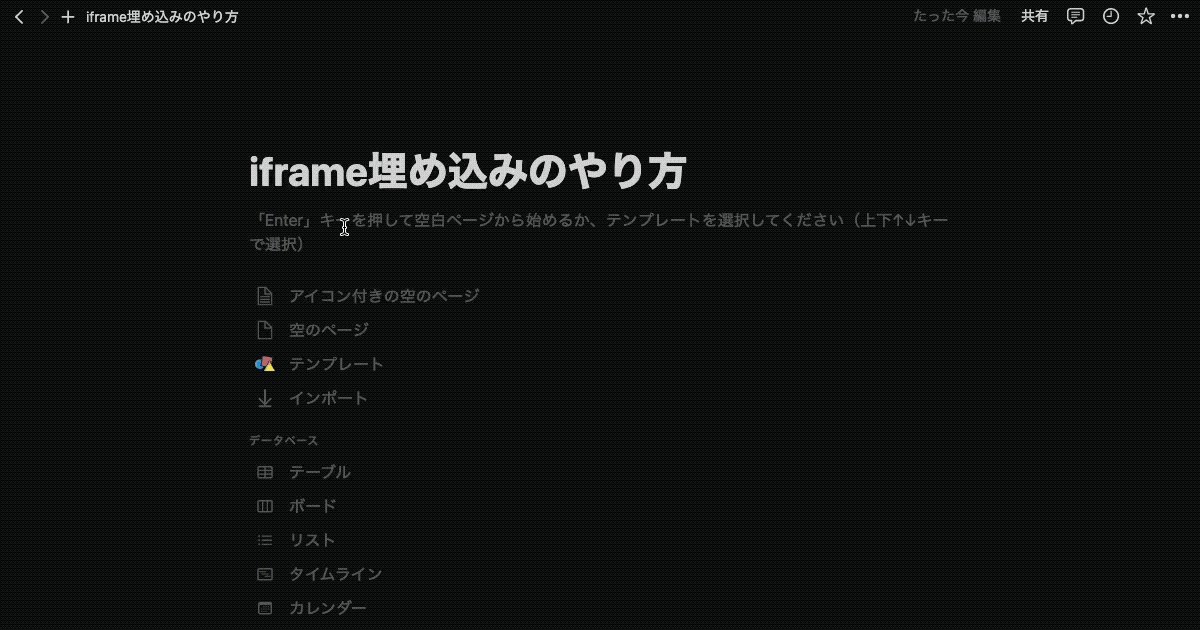
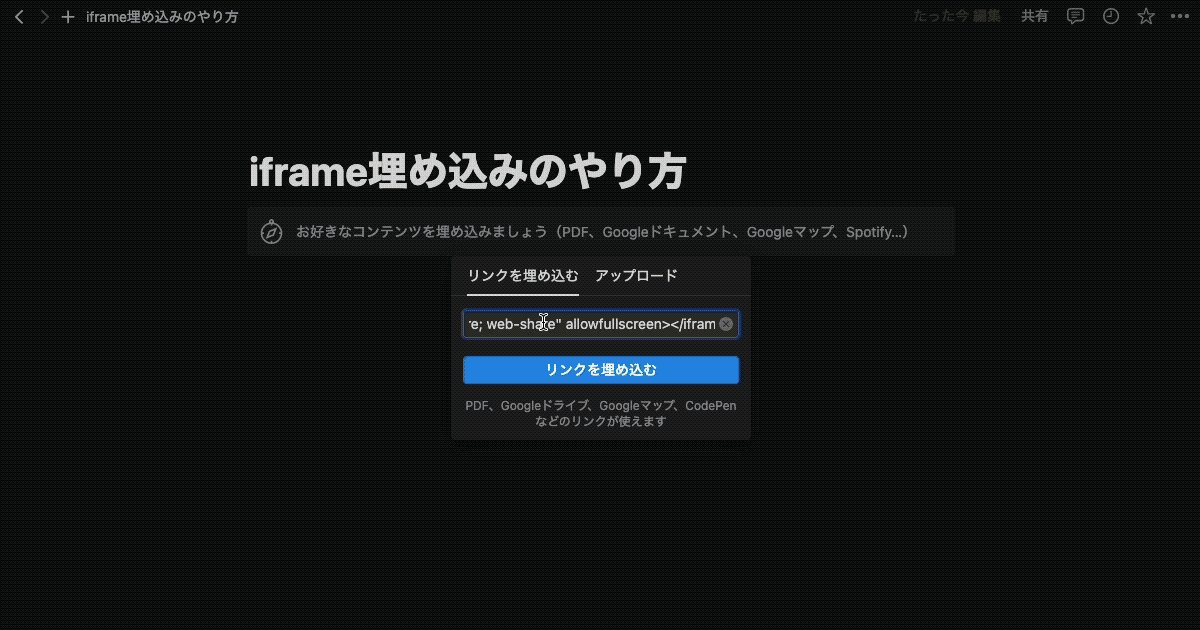
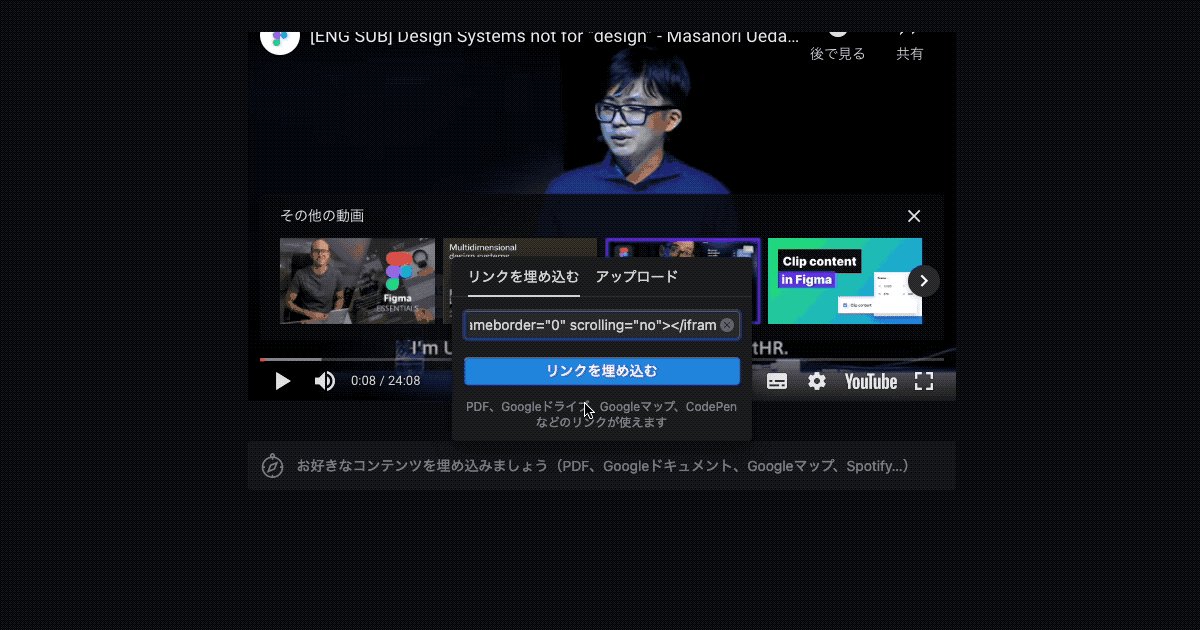
次に、コピーしたコードをNotionのページで、/embed や /埋め込みなどのコマンドで「埋め込み(Emmbed)」を追加し、「URLを貼り付けてください」のエリアにコピーした埋め込みコードをそのまま貼り付けます。

これで埋め込みができました。
Googleカレンダー
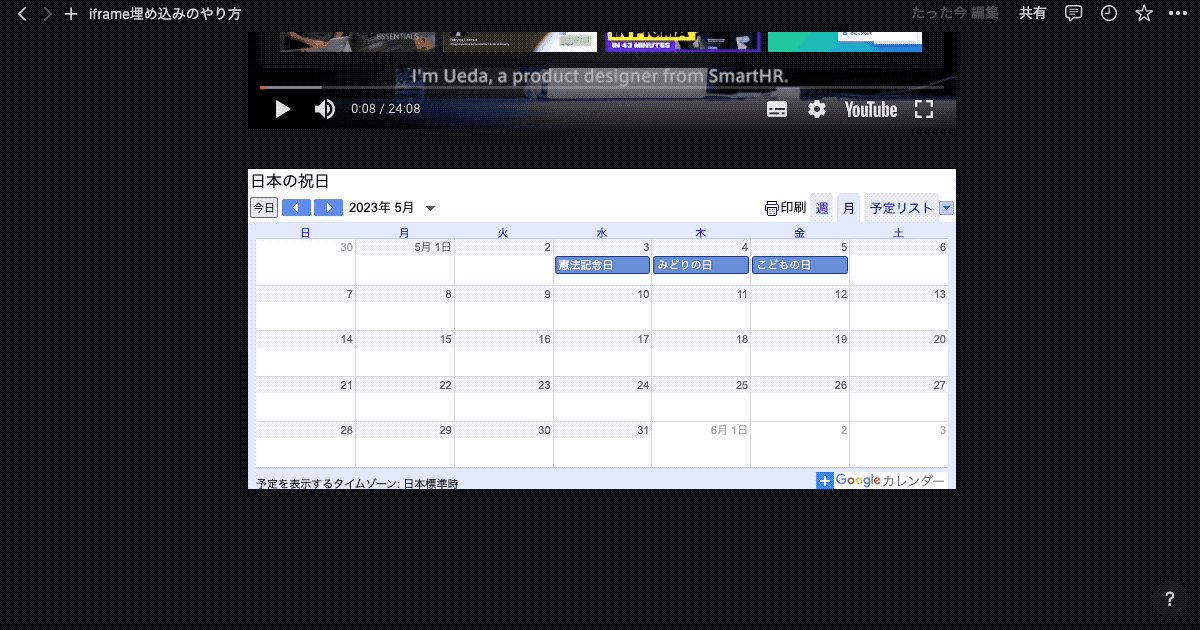
Notionページに、公開されているGoogleカレンダーを埋め込みで表示することができます。
今回はデモとして、公式で公開されている「日本の祝日」カレンダーの埋め込みコードを取得して表示してみようと思います。
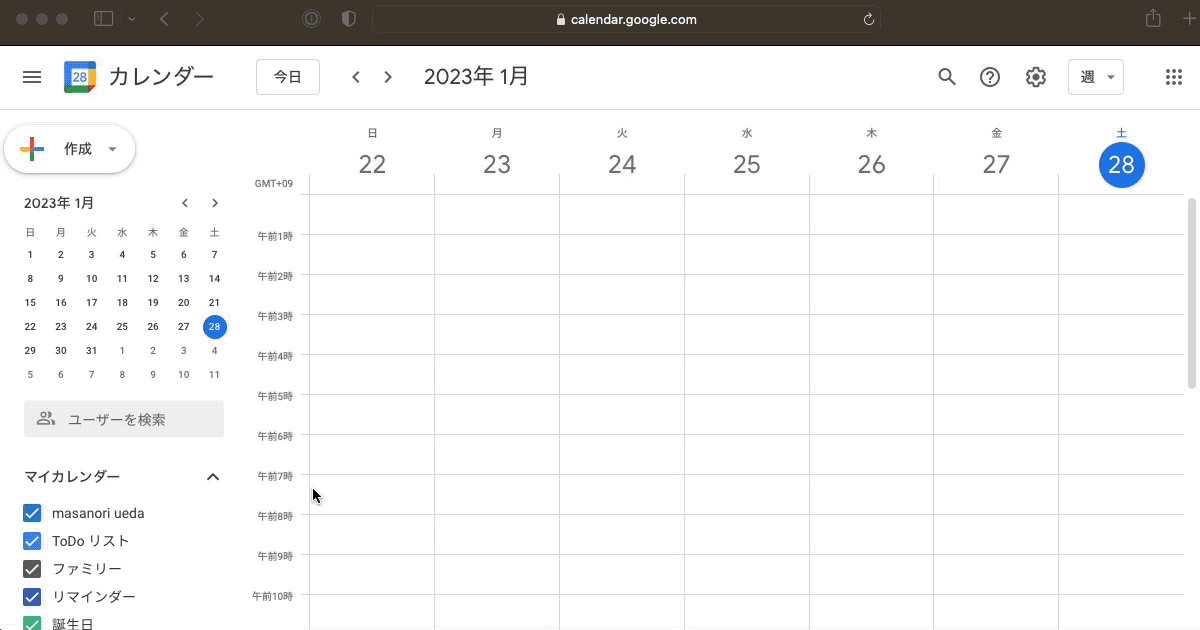
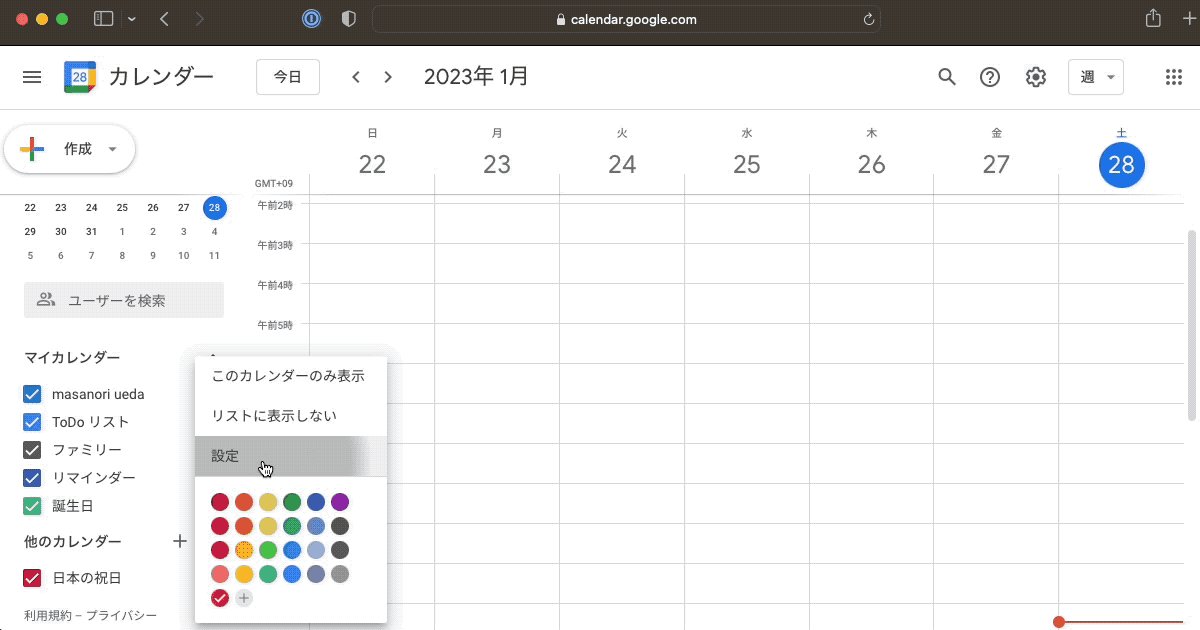
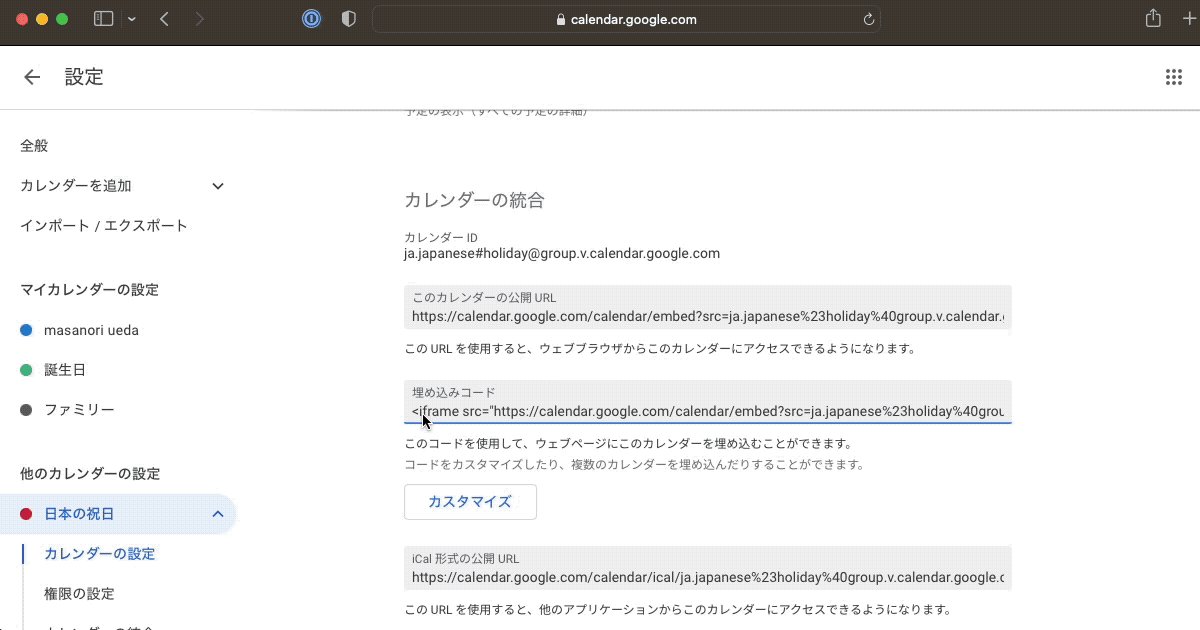
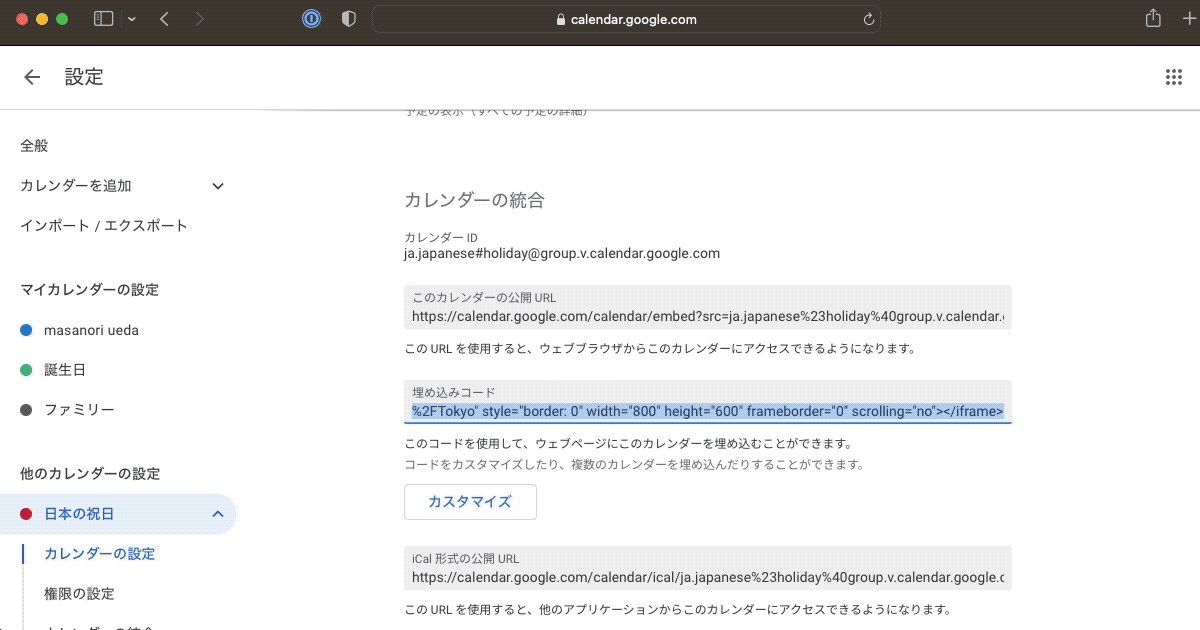
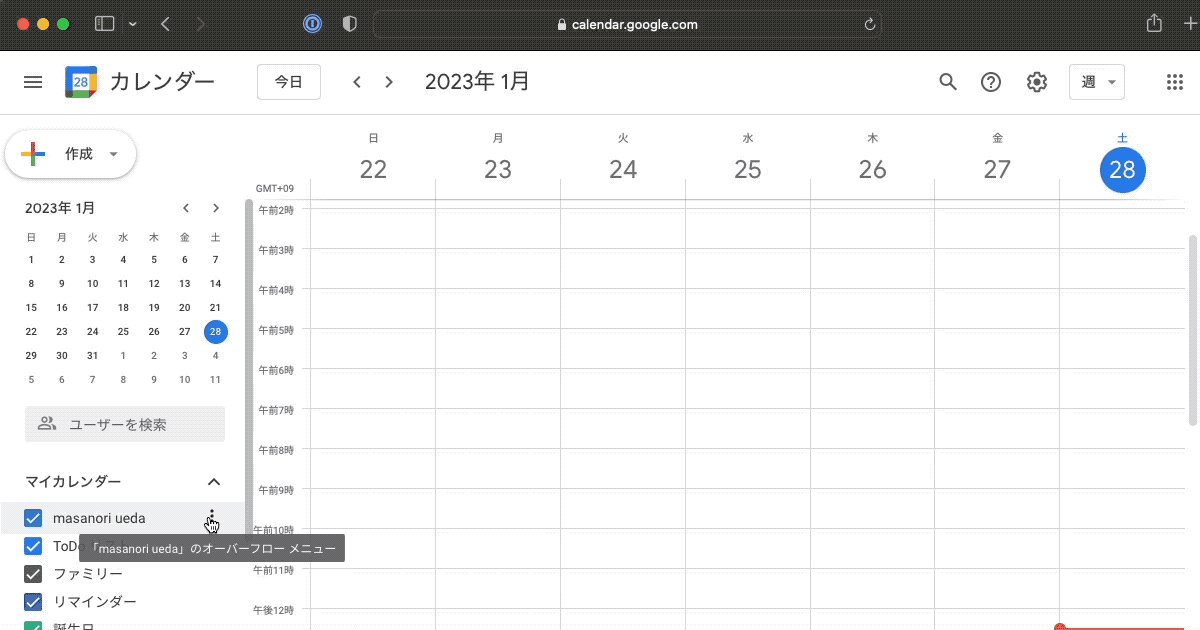
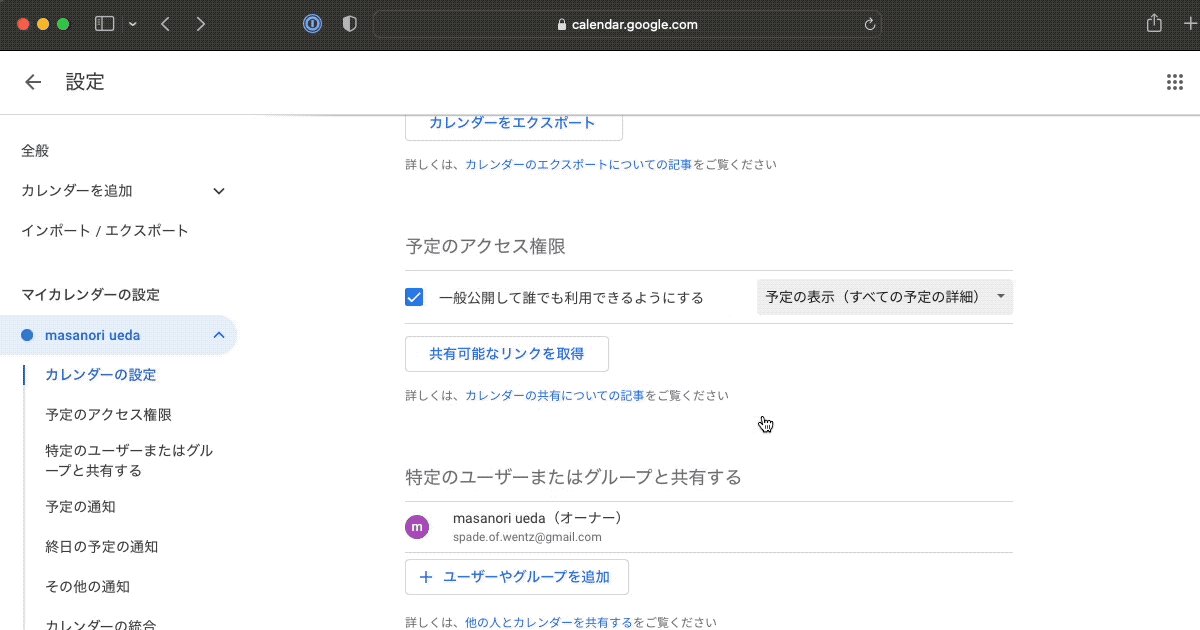
まず、Googleカレンダーにアクセスし、左のカレンダーリストから埋め込みたいカレンダーの右側の「…」ボタンをクリックし、メニューから「設定」または「設定・共有」をクリックします。
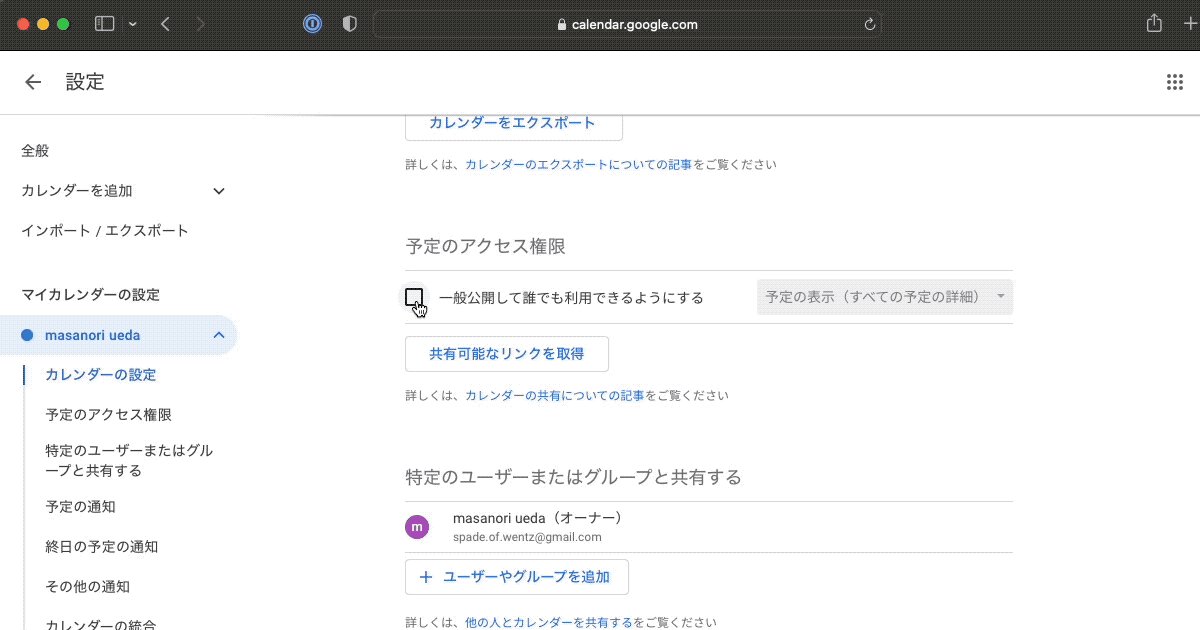
カレンダーの設定画面から「カレンダーの統合」セクションの「埋め込みコード」で<iframe src= ~~で始まるテキストをコピーして控えます。

次に、コピーしたコードをNotionのページで、/embed や /埋め込みなどのコマンドで「埋め込み(Emmbed)」を追加し、「URLを貼り付けてください」のエリアにコピーした埋め込みコードをそのまま貼り付けます。

これで、Googleカレンダーが埋め込み表示できました。
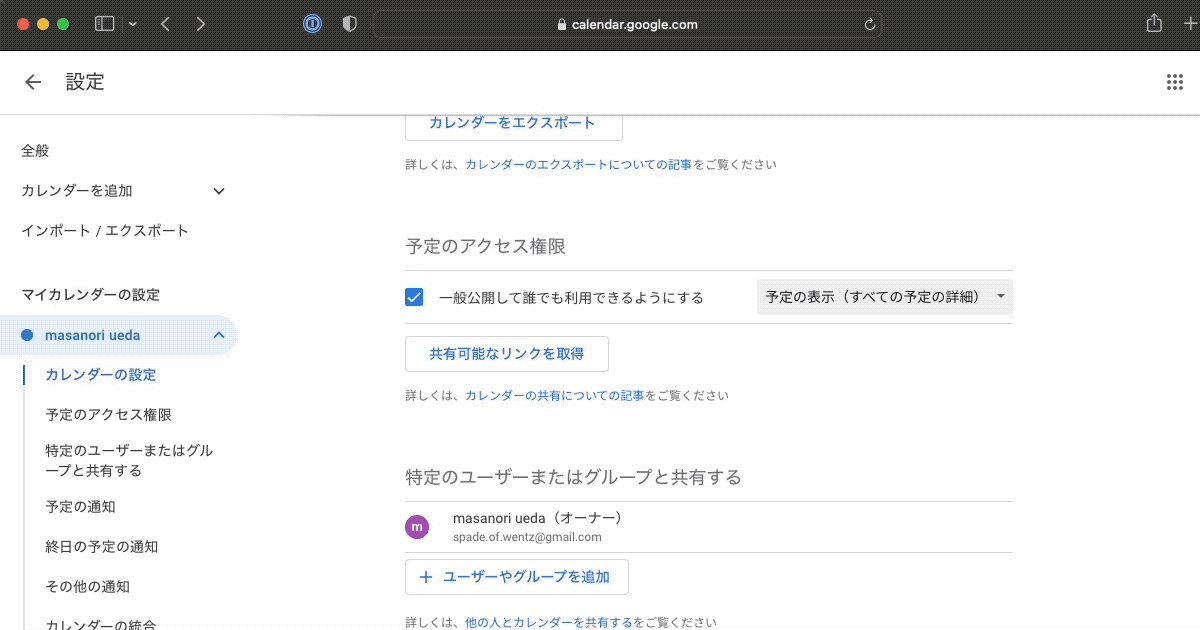
また、個人のカレンダーを一般公開することで、埋め込みコードを取得してNotion上に表示することも可能です。この場合の注意点として、一般公開するとリンクを知っていれば誰でもカレンダーを閲覧できる状態になります。
個人情報などが含まれるカレンダーを公開する場合のリスク、および企業等の秘密情報が漏洩するコンプライアンス上のリスクがある(基本的に禁止している企業が多いです)ことに留意してください。

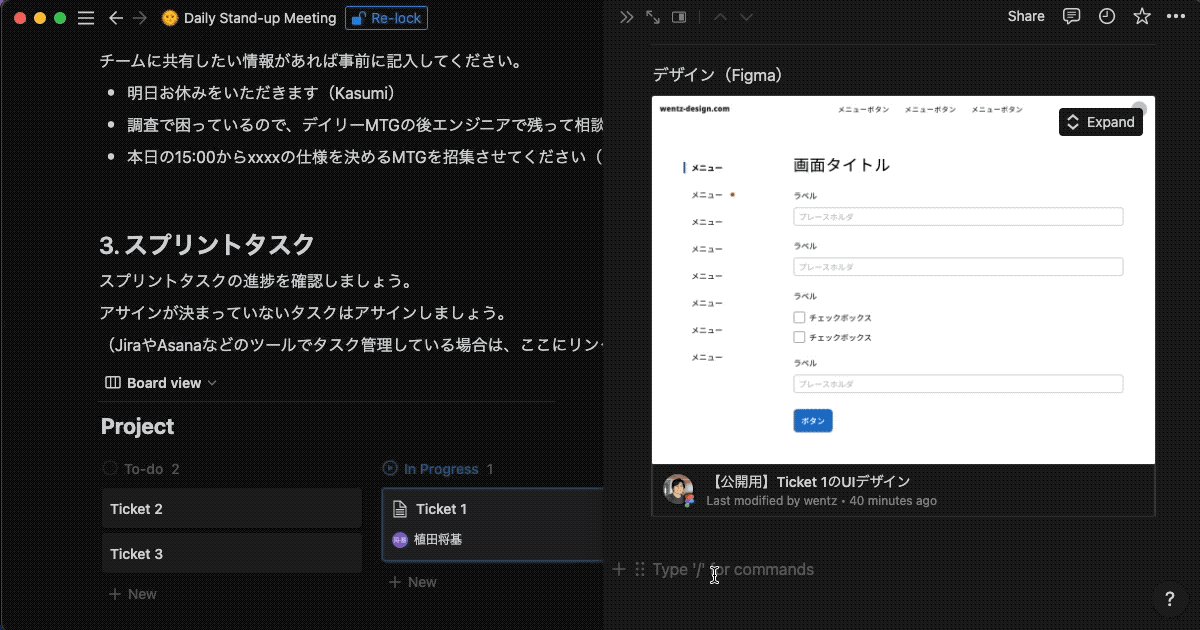
Figma / FigJam
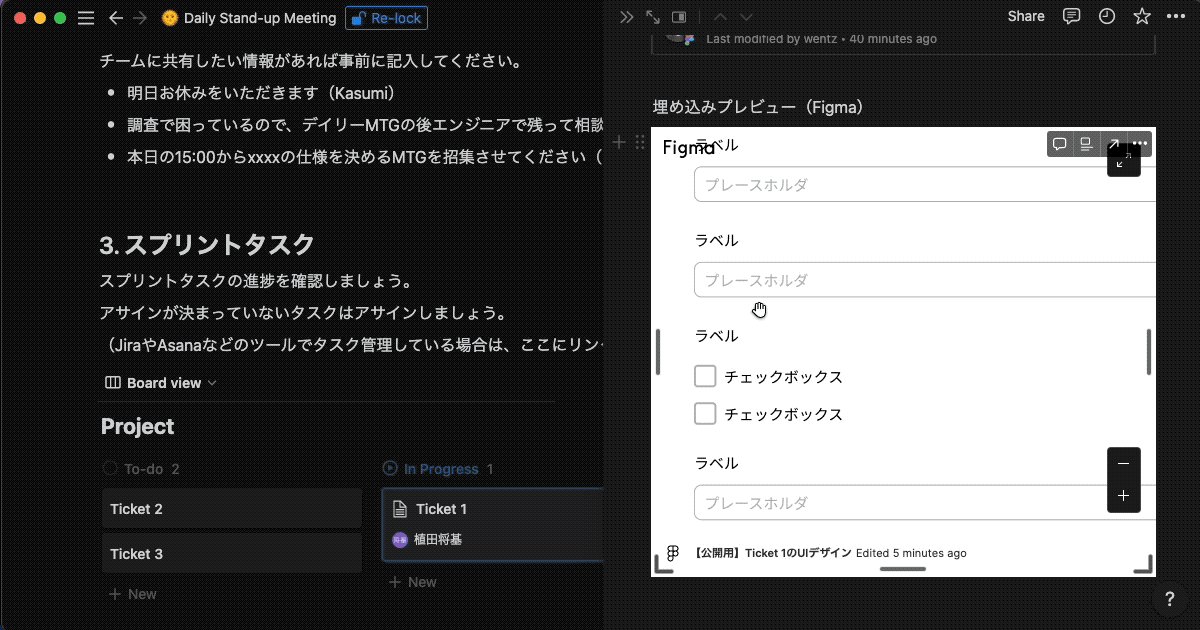
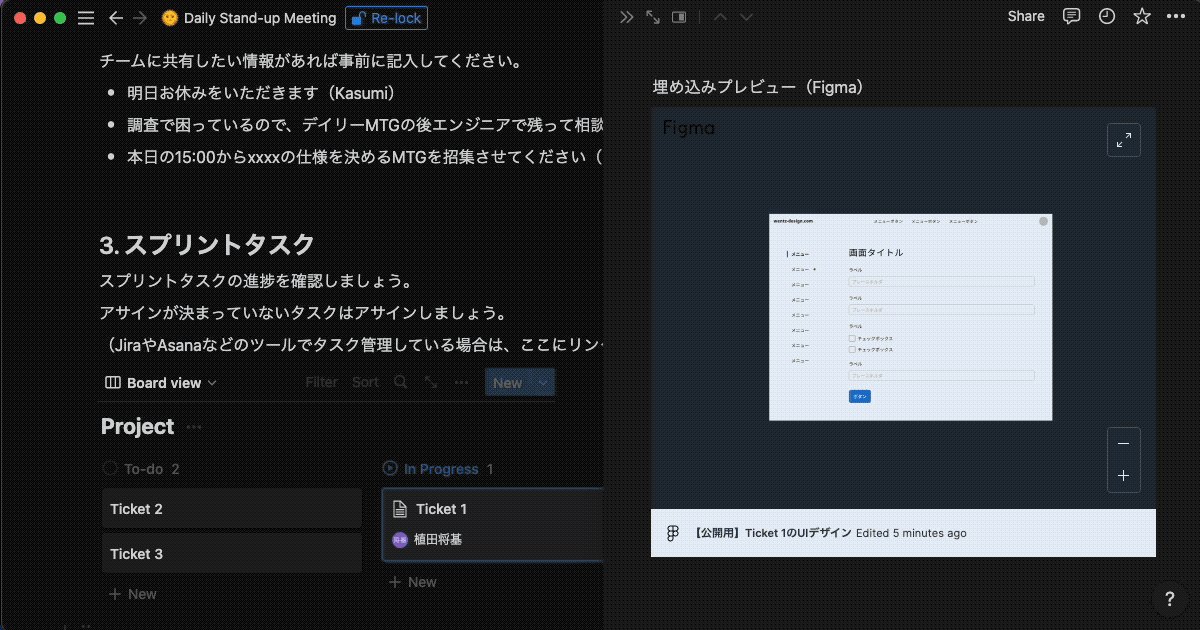
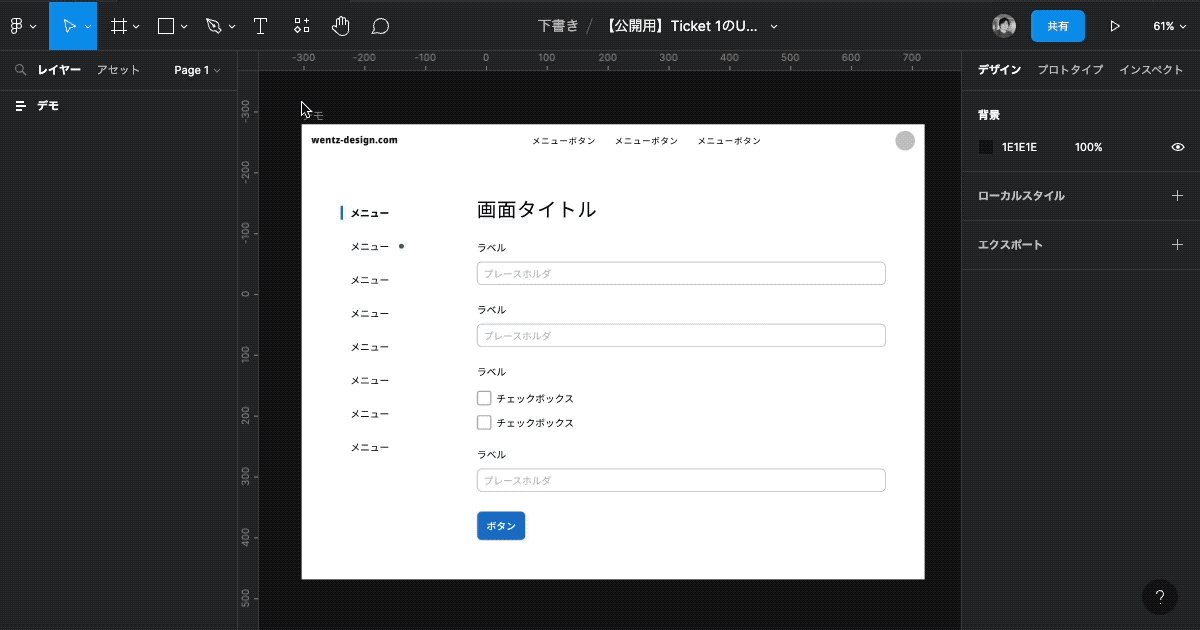
FigmaやFigJamで作成したデザインデータやフローチャートなどのボードを、Notionのページ上で拡大・縮小やカーソル移動でファイル内を操作して移動できるプレビューが表示できます。
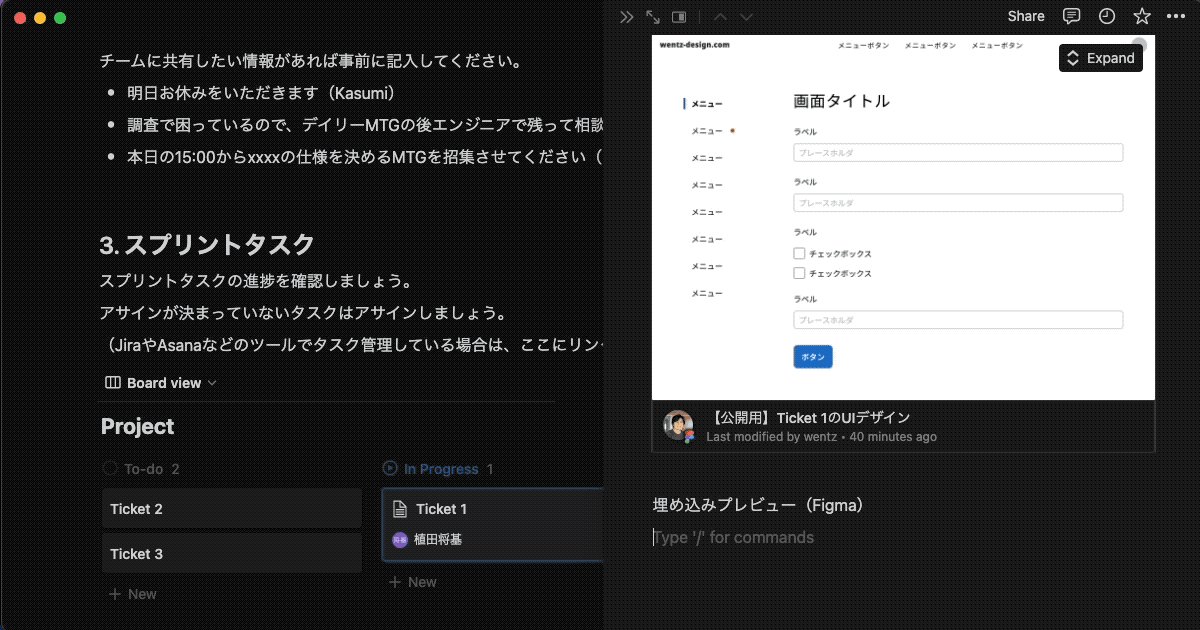
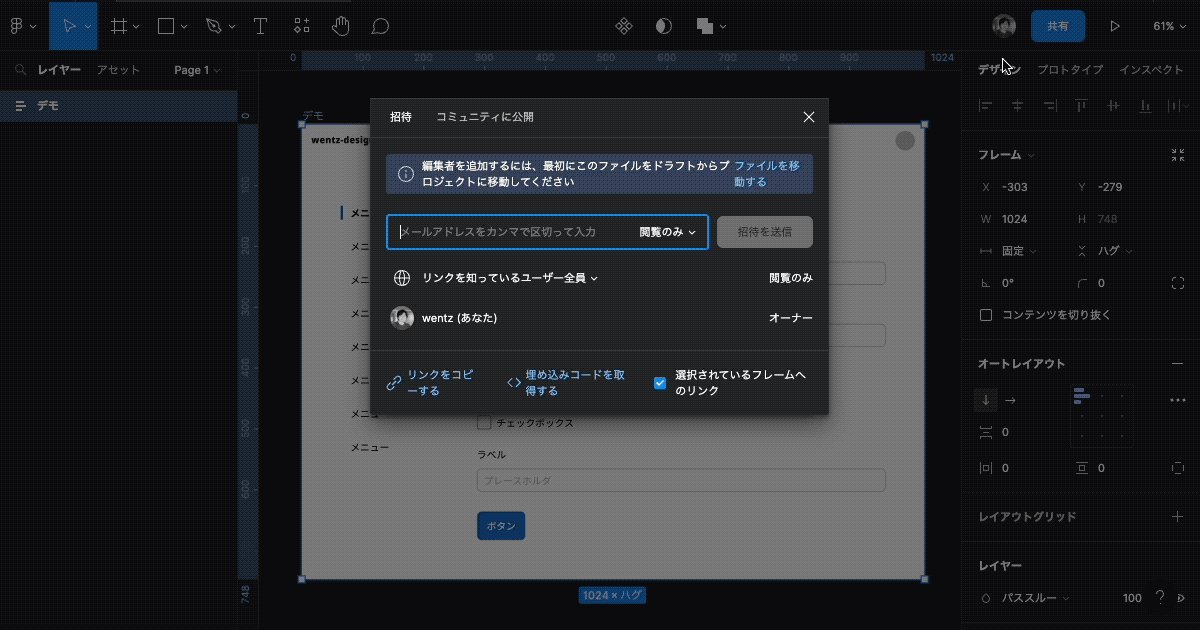
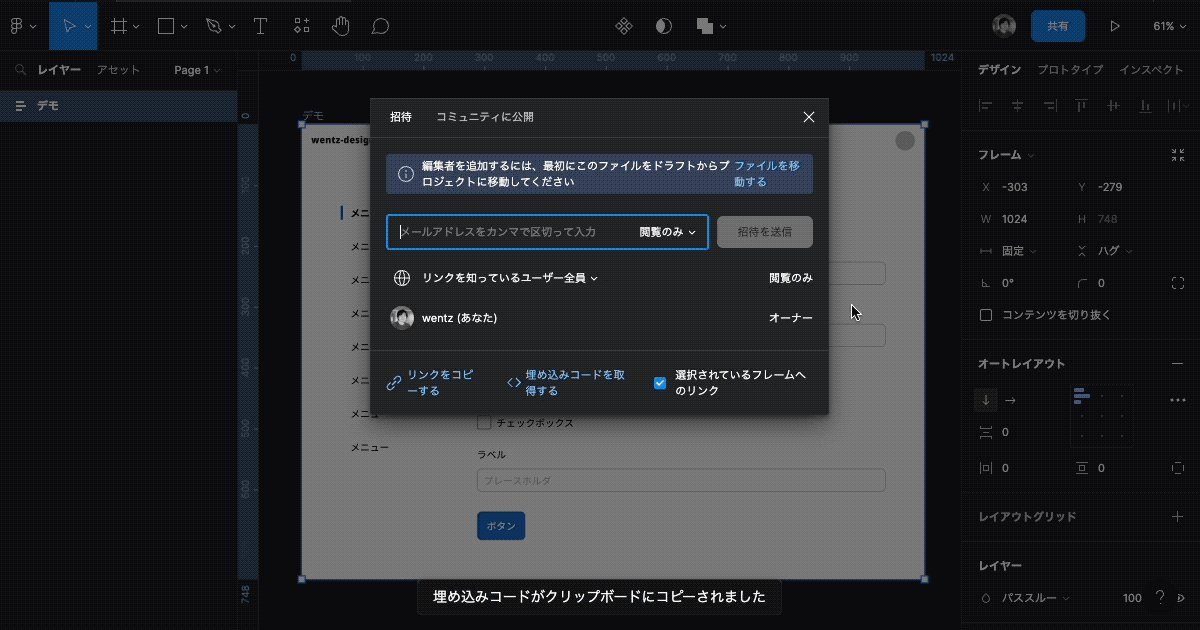
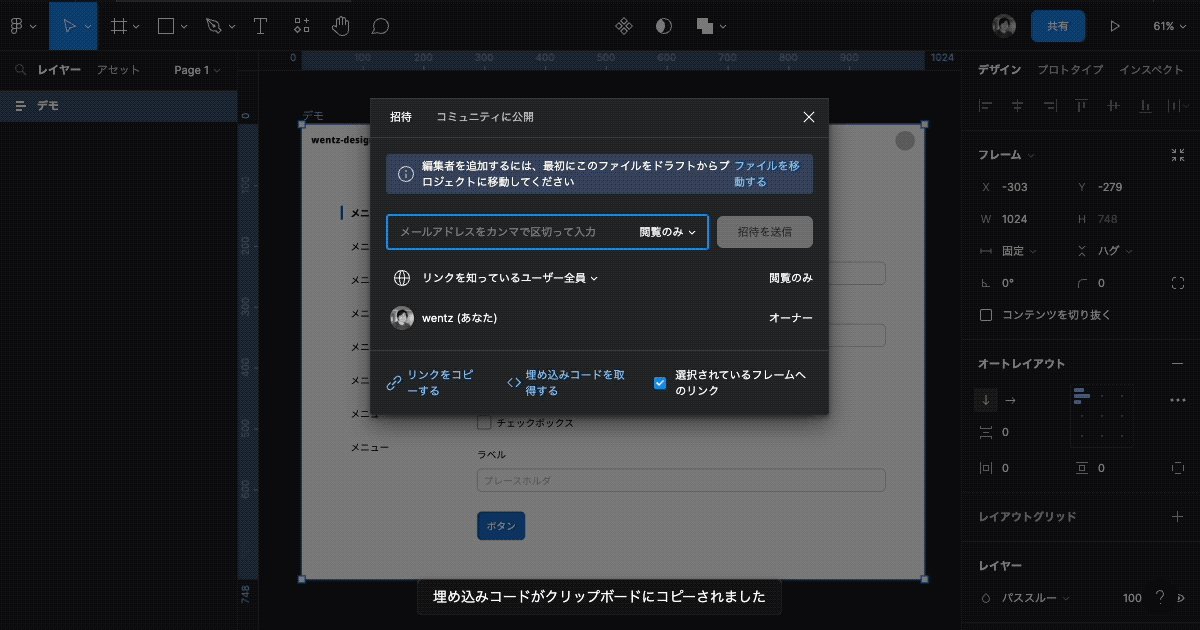
まず、Figma/FigJamの「共有」ボタンから「埋め込みコードを取得する」を押して表示される<iframe ~で始まるテキストをコピーして控えます。

次に、コピーしたコードをNotionのページで、/embed や /埋め込みなどのコマンドで「埋め込み(Emmbed)」を追加し、「URLを貼り付けてください」のエリアにコピーした埋め込みコードをそのまま貼り付けます。