wentz-design.comで2023年にもっとも読まれた記事をランキング形式で発表します。
年間を通してほぼFigmaの記事しか書いていないので、実質的にFigmaの人気記事ランキングとなっています。
どんな記事が人気だったのでしょうか?早速みてみましょう。
10位:Figmaで無料のアイコン素材集を利用する方法
Figmaで無料のアイコン素材集を利用する方法
今回はFigmaで無料のアイコン素材集を利用する方法を紹介します。今回紹介するものはすべてFigma上で公開されているものなります(利用条件はライセンスによる)。アプリケーションのUIやWebページの装飾など様々なシーンで幅広く活用できますので、ぜひチェックしてみてください。 ... 続きを読む
9位:Figmaでオブジェクトや画像にぼかしを入れる方法
Figmaでオブジェクトや画像にぼかしを入れる方法
今回は、Figmaでオブジェクトや画像をぼかす「Layer blur」機能を使って、グラフィ�ック作成に活用できる便利なテクニックをいくつかご紹介します。プラグインと組み合わせると、Photoshopを使ったような高度なグラフィックも制作できますので、覚えておいて損はないです。 ... 続きを読む
8位:Figmaで写真やイラストの背景を簡単に切り抜き・透過する方法
Figmaで写真やイラストの背景を簡単に切り抜き・透過する方法
今回は、Figmaで画像から背景を簡単に切り抜いてくれるプラグイン「Remove BG」の紹介です。画像を組み合わせてコラージュ画像を作りたい時や、写真から人物を抜き出したい時などに便利なプラグインです。 ... 続きを読む
7位:Figma初心者が使い方に困った時に試してほしいTips
Figma初心者が使い方に困った時に試してほしいTips
今回は、納品されたり引き継いだFigmaのデザインデータを、修正・変更して再利用しようとした時によく発生するトラブルと、その対応方法をいくつか紹介したいと思います。 ... 続きを読む
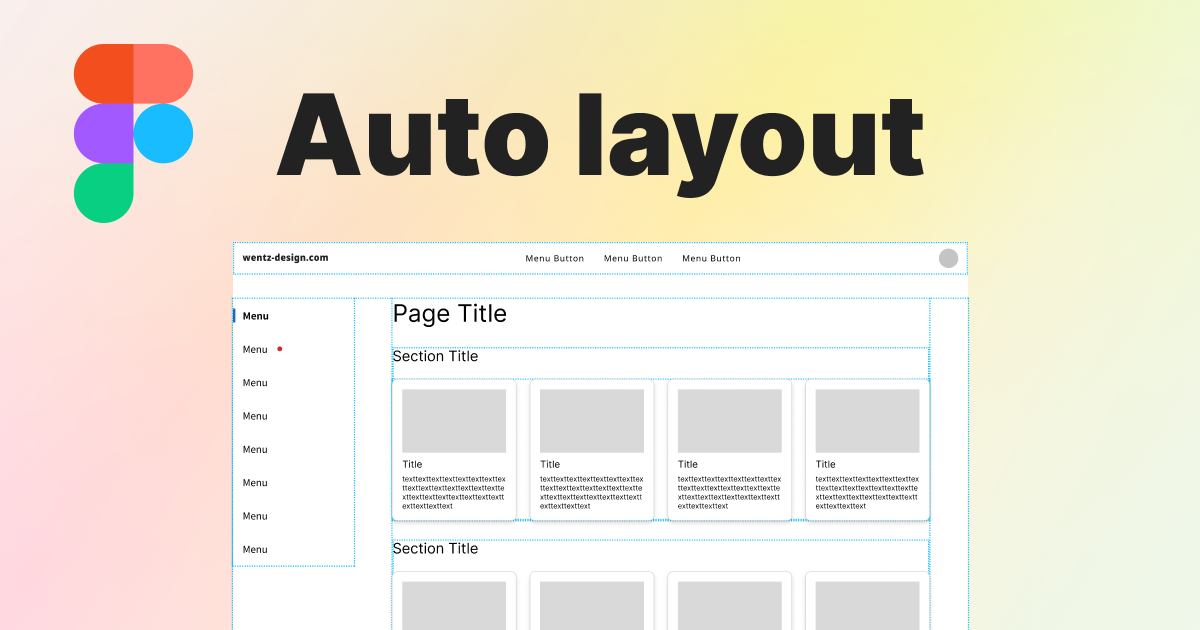
6位:Figmaオートレイアウトの基本的な使い方
Figmaのオートレイアウトの基本的な使い方
今回は、Figmaを代表する機能のひとつである「オートレイアウト(Auto layout)」の基本的な使い方を、シンプルな画面レイアウトを実際に作りながら紹介します。また、この記事内で作成した画面レイアウトのサンプルファイルを公開・配布し��ていますので、自由にご利用ください。 ... 続きを読む
5位:Figmaでシンプルなテーブル(表)を作る方法
Figmaでシンプルなテーブル(表)を作る方法
今回は、Figmaでシンプルなテーブル(表)を作る方法を紹介します。ヘッダーと罫線だけのシンプルな表を、「Component」と「Auto Layout」を使って丁寧に作成します。また、自由に使えるサンプルファイルも用意していますので、よかったらご活用ください。 ... 続きを読む
4位:Figmaでテキストを縦書きに対応する方法
Figmaでテキストを縦書きに対応する方法
今回はFigmaでテキストを縦書きに対応する方法を紹介します。和風のWebサイトや広告バナー・フライヤーなどをデザインする際に、縦書きのテキストを配置したりできるようになるので、制作の幅も広がると思います。 ... 続きを読む
3位:Figmaで簡単にフローチャートや画面遷移図をつくる方法
Figmaで簡単にフローチャートや画面遷移図をつくる方法
今回は、Figmaで図形やフレームを追従する矢印でつないで、簡単にフローチャートや画面遷移図をつくる方法を紹介します。サイトマップ作成やアプリケーションのUXを検討する際に、画面同士を矢印で繋ぐことで動線を検討したり、概念モデルを整理するのに役立ちます。 ... 続きを読む
2位:Figmaでグリッドやガイド(ルーラー)を表示・非表示する方法
Figmaでグリッドやガイド(ルーラー)を表示・非表示する方法
今回はFigmaでルーラー(定規)やグリッド(升目)を表示・非表示したり、アウトライン表示などの見た目を切り替える方法を紹介します。ガイドを作成したい場合や、誤ってショートカットキーを押してしまって元に戻したい時などの参考になればと思います。 ... 続きを読む
1位:Figmaで画像を○や□などの好きな形に切り抜く方法
Figmaで画像を○や□などの好きな形に切り抜く方法
Figmaで画像をトリミングしたり、好きな形にくり抜く方法の紹介です。アプリのユーザーアイコンをデザインする際に円形にくり抜いたり、WEBやスライド資料などに差し込む画像の加工などに便利です。 ... 続きを読む
2023年もお世話になりました。
2023年は、年初にこんなことを書いていました。
来年は、Figma以外のツールや、個人的に勉強している領域の備忘録、デザインとは直接関係ない話など、いろんな分野を探っていこうと思います。
結局、ほとんどFigmaに関する記事になってしまいましたが、今年のトレンドとしてChatGPTを台頭に、生成AIにまつわるテクノロジーが躍進した印象があり、FigmaにもAI機能が標準で搭載されるなどのアップデートもありました。
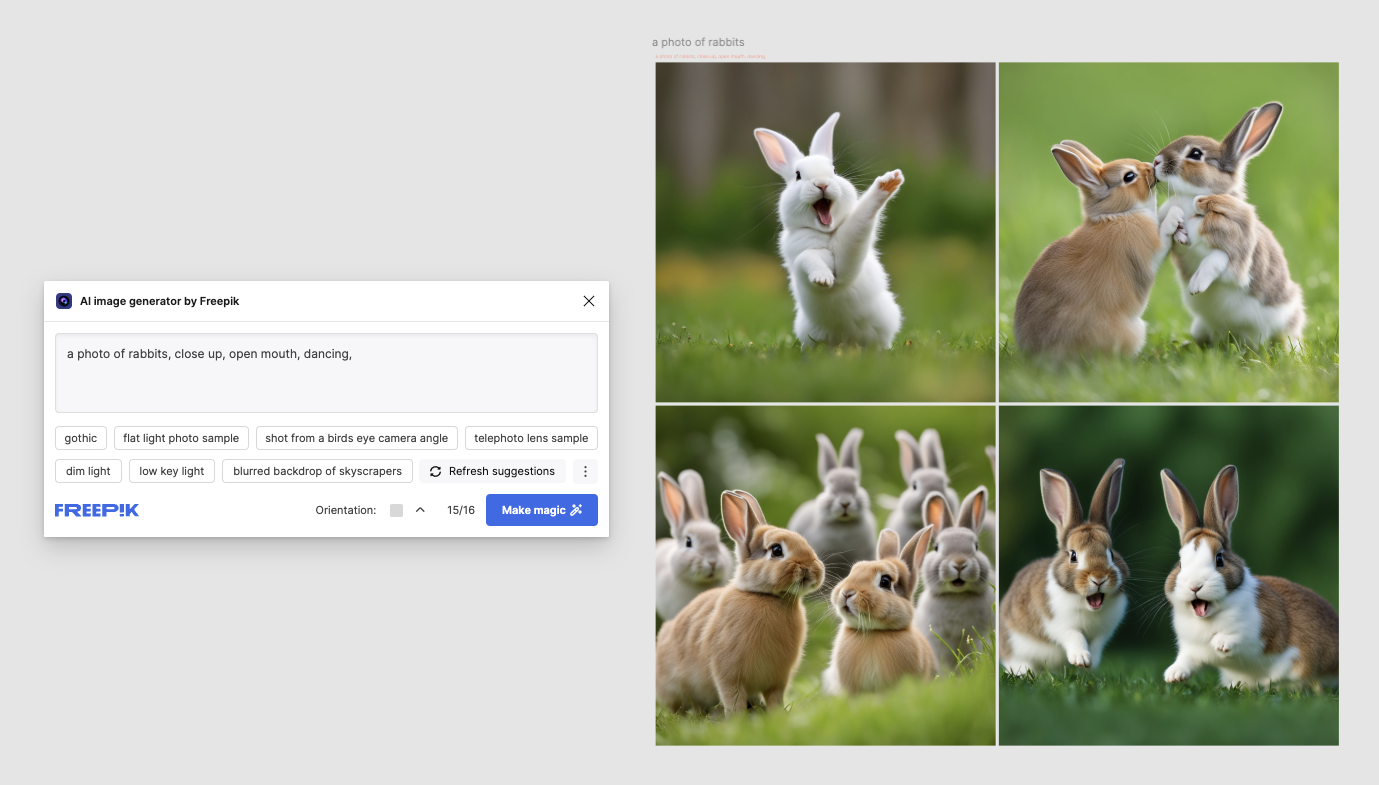
この記事のメインビジュアルのウサギの画像もFigmaで利用できる生成AIのプラグインで生成したものであります。
生成AIに関するテクノロジーやツールが日々生まれては、私が認知するまもなく上書きされ続けている感覚があり、個人的には最先端のキャッチアップを諦めてしまっておりまして、X(旧twitter)などで「プロ驚き屋」などと揶揄されながらも根気強くAI技術について発信を続ける方々の活動にありがたみを感じる場面も少なくありませんでした。
いつの時代も人の経験や知見の発信は尊いものであり、そういうインターネットに育てられた私たちであり�ますから、お互いに影響し合いながらインターネットに還元していきたいと思うのであります。
そして、Figma以外の情報発信も増やしていこうと思っています。早速第一弾として、一度やってみたかった「買ってよかったものの紹介」を記事にしています。
リモートワークで買ってよかったもの2023秋冬
この記事では、当サイトのオーナーの@wentz_designが2023年12月現在リモートワークで活用しているガジェットを紹介します。リモートワーク中心のIT系の会社員(デジタルプロダクトデザイナー)の仕事や趣味が反映されていますので、近しい環境の方の参考になればと思います。 ... 続きを読む
2024年も、引き続き wentz-design.com をよろしくお願いいたします。