
Figmaで簡単に波線・ジグザグのパスを作る方法
今回は、イラレでよく使われているような波線のパスを、Figmaで簡単に再現する方法の紹介です。おまけで、シンプルなジグザグのパスを作る方法も最後に載せています。
また、別の記事で点線・破線・矢印といったパスの装飾方法も紹介していますので、そちらもご参考まで👇
この記事のターゲット
Figmaの初心者〜中級者
Figmaで波線のパスを作りたい方
Figmaでジグザグのパスを作りたい方
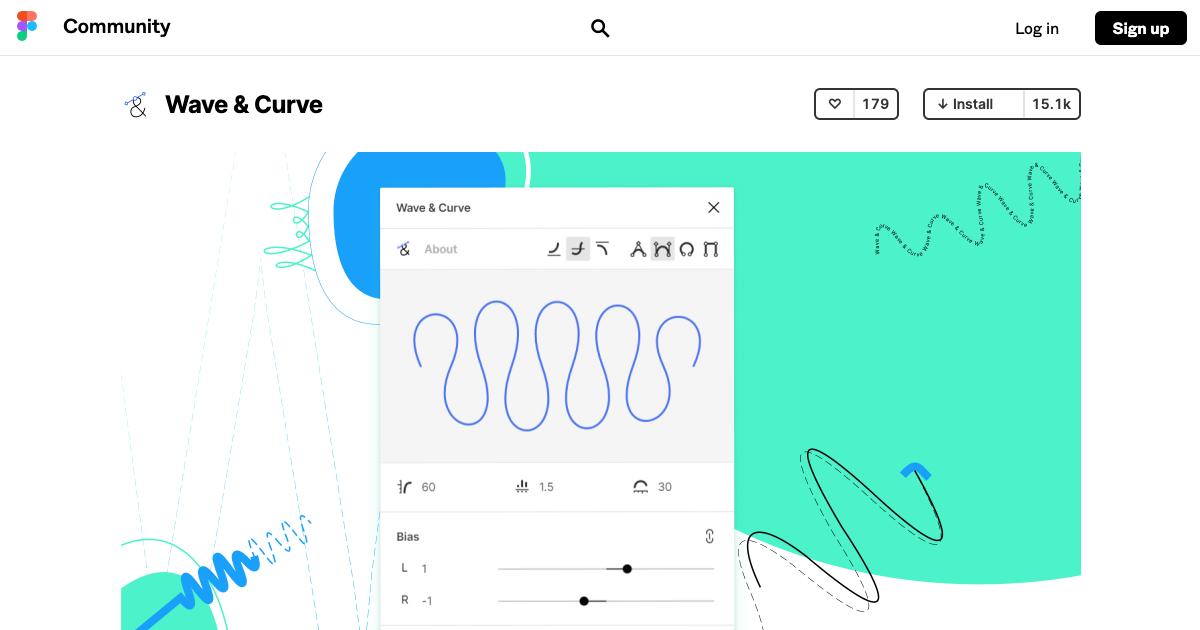
1. Figmaのプラグイン「Wave & Curve」をインストールする

今回は、Figmaでいろんな波線パスを簡単に生成してくれる神プラグイン「Wave & Curve」を使用します。Figmaにログインして「Install」をクリックすれば使用できるようになります。こちらのプラグインは無料で利用できます。神様かな?
2. Figmaのファイル内で右クリックし、「Plugin」の「Wave & Curve」を選択する
ファイル内で右クリックして「Plugin」を選択し、メニューの中から「Wave & Curve」を選択します。すると、波形をプレビューしながら変数調整できるポップアップが出てきます。
プレビューによってどの変数を変更するとどのように変化するかを確認しながら調節できるので、とても便利です。
3. 作成したい波形を整えて「Create」で出力する
今回は、適当な正弦波を作ってみます。ポップアップの右上に並んでいるアイコンの、左から2つ目と4つ目を選択します。
そして、プレビュー下に3つ並んでいる値を、左から「40」「1」「40」に設定します。最後に、「Create」のボタンを押すと波線が生成されます。
ちなみに、この3つの値は左から「Height(振幅:px)」「Height Difference(振幅の高低差のランダム性)」「Distance(波長:px)」になっています。
Height Differenceは「1~10」で調節でき、「1」に近づくほど振幅は均一になり、「10」に近づくほど振幅の大きさがバラバラになります。音波のような、より複雑な波形を作りたい時に利用するものと思います。
波形の種類もいくつか選択ができます。ほかにも、螺旋形・S字形・バウンド形・方形など面白い形の波形を選択できます。
「Create」の左にあるサイコロ🎲は、全ての変数をランダムに変化させてくれるランダムジェネレータです。
各値をマウスオーバーするときに表示される鍵アイコン🔒をロックにすると現在の値で固定され、固定されていない値のみランダムに変更されるようになります。
「Wave & Curve」を使った波線パスの作り方は以上になります。ぜひ、いろんな波形を試してみてください。
おまけ:Figmaでのジグザグの作り方
本記事ではプラグインを使った波線パスの作り方を紹介しましたが、ジグザグ線が作りたい時はどうすれば良いのでしょうか?
便利なプラグインでもありそうなものですが、シンプルなジグザグであれば、私はいつもパスの連結で作ってしまいます。その方法を紹介したいと思います。
1. 「への字」のパスを用意する
作り方はLineでもペンツールでも、好きな方法で良いです。私はRectangleで適当な正方形を作り、パス編集で角のポイントを一つ削除して作るのが好きです。
そうすると、パスのサイズと位置が小数点以下の中途半端な数値になっていると思いますので、整数になるように整えます。これをする理由は、後でパスを結合する際に、結合するパス同士の端の座標が正確に一致している必要があるためです。座標がわずかにでもズレるとうまく結合してくれません。
2. パスを必要な長さだけ複製し、「Flatten」で結合する
パスの位置とサイズを整数値に整えて、「Control + d」などで複製して、適当に横に隙間なく並べるだけで良いです。全て選択してそのまま「Flatten」をすれば一つのパスに結合してくれます。うまく結合されていない場合は、パスの座標がズレている可能性が高いです。
あとは、Lineなどを編集する時と同様に太さや色を変えたり、「Corner radius(角丸)」の値を変更すれば波線にすることもできます。私も昔はこの方法で波線を作っていました。
一応この方法でジグザグは作れますが、もっとスマートな方法が見つかったら、また紹介したいと思います。





