公開日: 2021.12.10 | 更新日: 2021.12.10
この記事は最終更新から2年以上経っています
Figmaでおすすめの写真・画像加工のTipsまとめ
今回はFigmaで写真や画像を加工するときにおすすめの方法を目的別に紹介します。Figmaの基本機能でできることから無料のプラグインを使用する方法など、当サイトでも人気の解説記事をまとめましたので、参考にしてみてください。
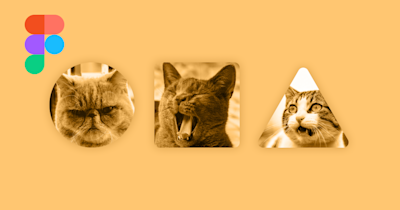
写真・画像の切り抜き
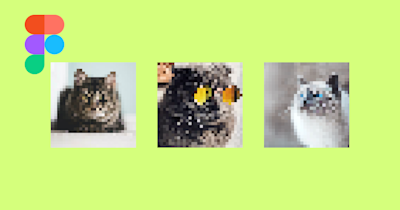
写真・画像の変形
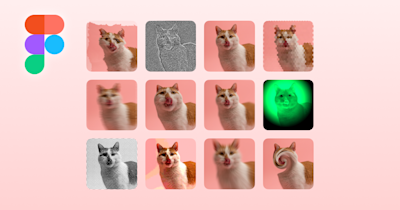
写真・画像にエフェクトを適用する
写真・画像の書き出し
この記事のターゲット
Figmaの初心者
Figmaでできる写真や画像加工の種類が知りたい方
Figmaでの具体的な画像加工の方法が知りたい方
写真・画像の切り抜き
写真や画像から背景を取り除いたり、任意の形に切り抜く方法です。
写真・画像の変形
写真や画像を、デバイスに合わせてはめこんだり変形させる方法です。
写真・画像にエフェクトを適用する
写真や画像の色やコントラストを調節したり、装飾やエフェクト(効果)を適用する方法です。
写真・画像の書き出し
写真や画像を指定したファイル形式で書き出し保存(ダウンロード)する方法です。
いかがだったでしょうか。
Figmaは常に機能が追加・更新され続けているので、ここで紹介した方法もどんどん古くなっていくと思われます。更新を追いかけるのも一苦労ですね。
質問や情報共有は、twitterなどでお気軽にご連絡ください。雑なメンションも大歓迎です。